Coding and browsing faster with your ⌨️


About me
Hi, My name's Trung 😊
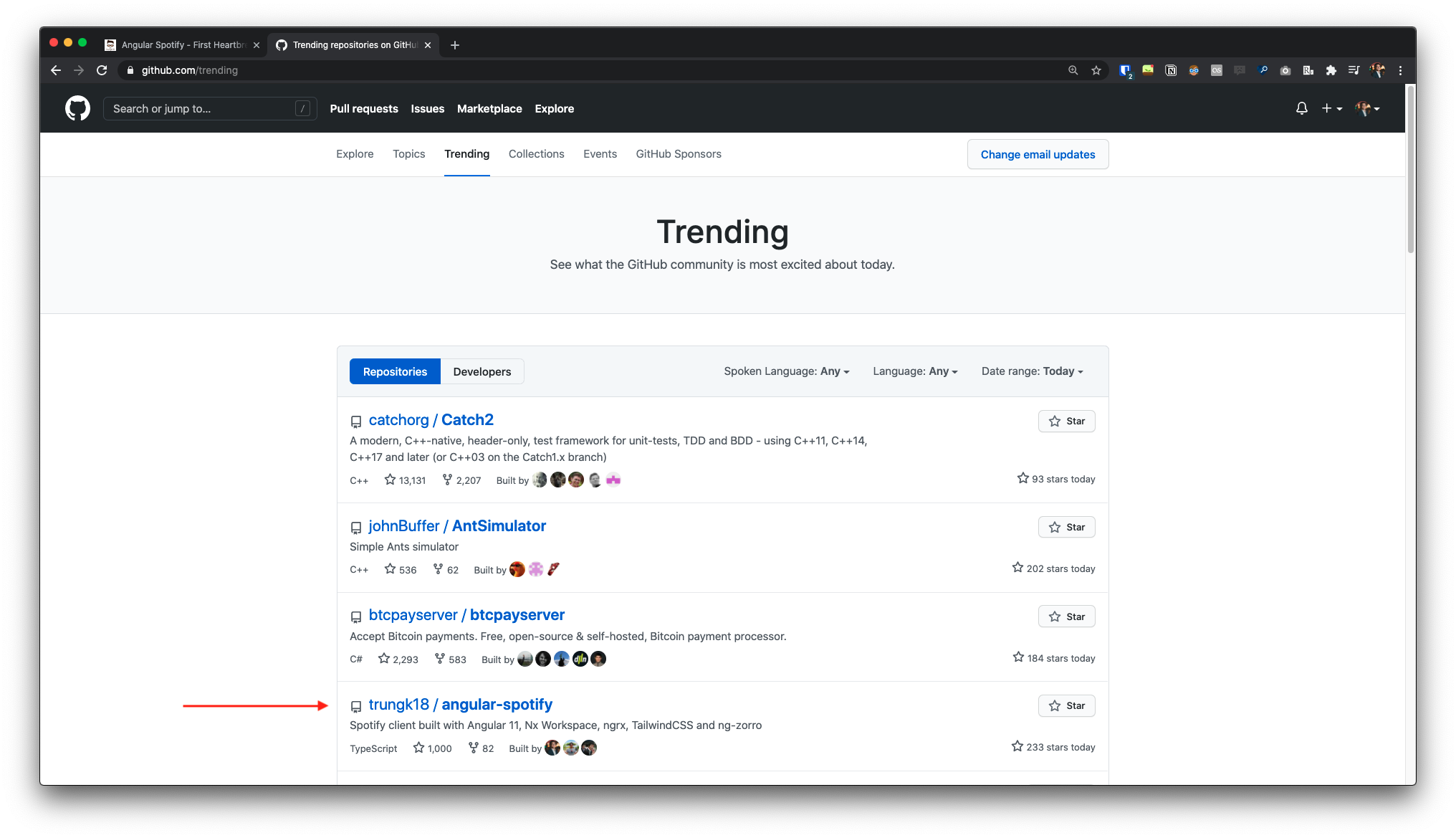
- Author of Angular Spotify, Jira Clone, Tetris
- Founder @Angular Singapore
- Community Lead @Angular Vietnam



- Founded in 2021
- Advocate and grow the Angular developer community in Singapore
- Monthly meetup on the first Tuesday
- FREE one-on-one support 👉 BOOK NOW!





- Biggest Angular group in APAC
- Advocate and grow the Angular developer community in Vietnam
- 16k members
- Founded in 2017 by
- 100 Days Of Angular series

Agenda
-
Let's talk about the mouse
-
Measuring effectiveness (KLM)
-
Moving the cursor
-
Selecting
-
Sorting
-
Navigating to file
-
Quick access navigation
-
Alias
-
Browsing
-
Alfred
-
Reference

*While this talk may contain some tips that you are already familiar with, there may also be some new and valuable insights that you can gain from it.
Let's talk about the mouse



Measure effectiveness
| M | mental step (thinking) | 1.35 sec |
| H | homing | 0.40 sec |
| P | pointing a mouse | 1.10 sec |
| BB | mouse click | 0.20 sec |
| K | keystroke | 0.20 sec |
Measure effectiveness
| K | keystroke | 0.20 sec |
| BB | mouse click | 0.20 sec |
| H | homing | 0.40 sec |
| P | pointing a mouse | 1.10 sec |
| M | mental step (thinking) | 1.35 sec |
Simple Stackoverflowing 😎
| KK | Switch to browser (Cmd + Tab) | 0.40 sec |
| KK | Open new tab (Cmd + T) | 0.40 sec |
| K | Type a query | 0.20 sec |
| H | Home to the mouse | 0.40 sec |
| P | Point at the first result | 1.10 sec |
| BB | Click | 0.20 sec |
| P | Scroll down (similar to point) | 1.10 sec |
| KK | Switch to editor (Cmd + Tab) | 0.40 sec |
7K + 1H + 2P + 2B ~ 4.2s
Simple Stackoverflowing 😎



~ 4.2 s
~ 2.4 s
~ 11.4 s
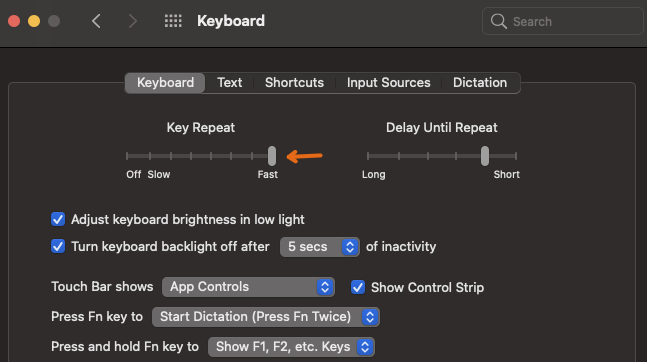
To maintain the speed ⚡️
2X
3X
4X
5X
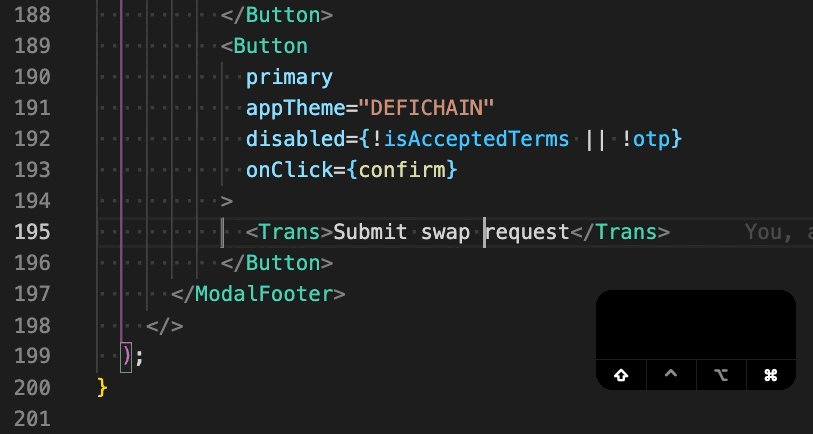
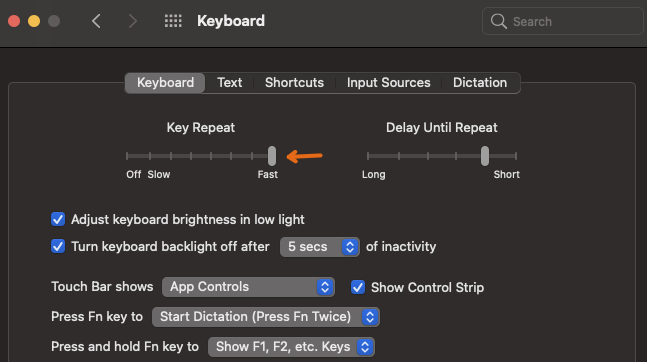
Moving the cursor
Moving the cursor

Make it faster!
2X

Move word by word
3X
🍎 Option ⌥ + left/right
🍎 Command ⌘ + left/right
Using Jumpy for VSCode
4X

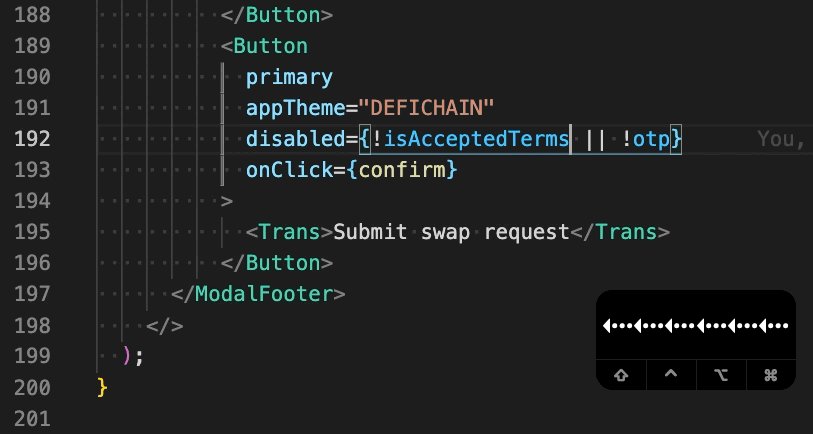
Selection
Selecting
🍎 Shift ⇧ + left/right
🪟 Shift + left/right
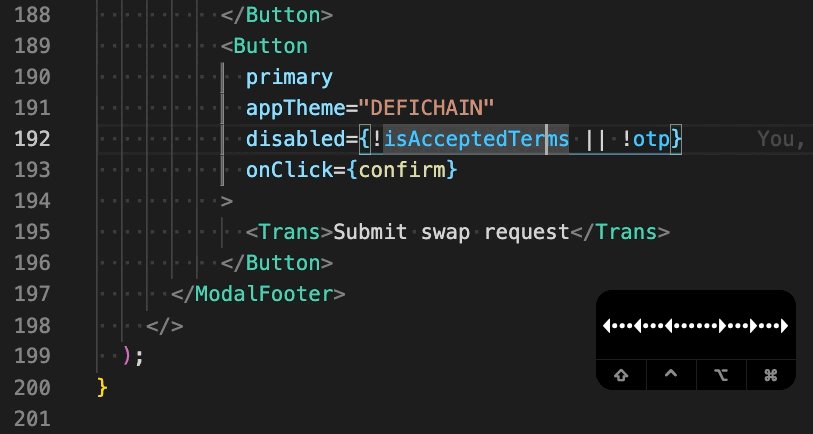
Make it faster!
2X

Select by word
3X
🍎 Shift ⇧ + Option ⌥ + left/right
🍎 Shift ⇧ + Command ⌘ + left/right
Shrink / expand selection
4X
🍎 ⌃⇧⌘←
🍎 ⌃⇧⌘→

Multi Cursor Selection
5X
🍎 ⌃ + Mouse Click
🍎 ⌘ ⌃ + Down / Up
🍎 ⌘ + D
🍎 ⌘ + F2
This story is about {{ person }}, a {{ job_1 }} who works at {{ company }}. On the beautiful morning of {{ date }}, he woke up feeling {{ emotion_1 }}. He started his morning routine: {{ verb_1 }}, {{ verb_2 }} and then finally {{ verb_3 }}. Then he ate {{ food }} for breakfast. Like every day, he took the {{ vehicle }} and went to work.
All day he worked tirelessly on a {{ emotion_2 }} project, written in {{ programming_language }}. Finally, lunch break! They went to {{ restaurant }} this time, what a feast! Even that weirdo {{ funny_name }} joined. What a {{ emotion_3 }} day. Later that day, the boss announced that due to AI taking over, half of the workforce will be laid off. Oh well. Time to learn how to be a {{ job_2 }}. The End! Good night!
Navigating to file
Navigating to file
Use the mouse and navigate through the folder 😂
* because Find doesn't work with file
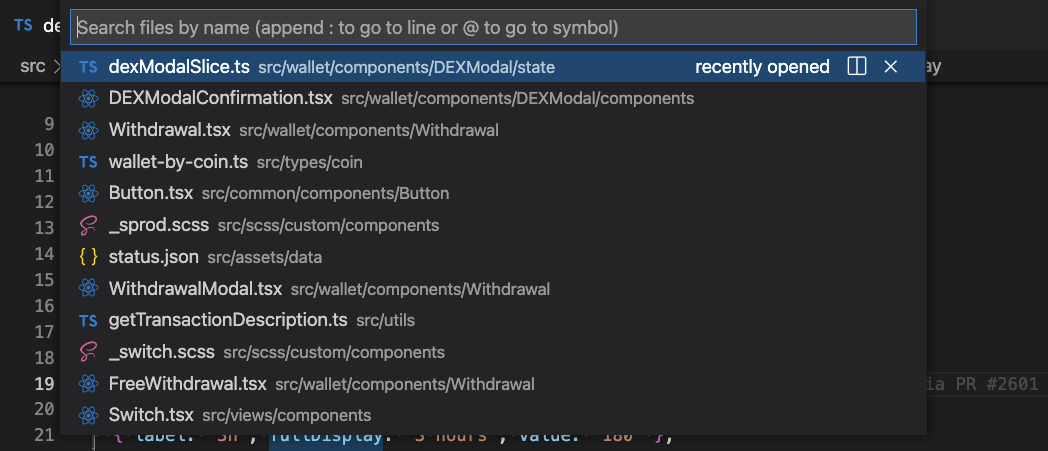
Command Palette
2X

🍎 ⌘ + P
🪟 Ctrl + P
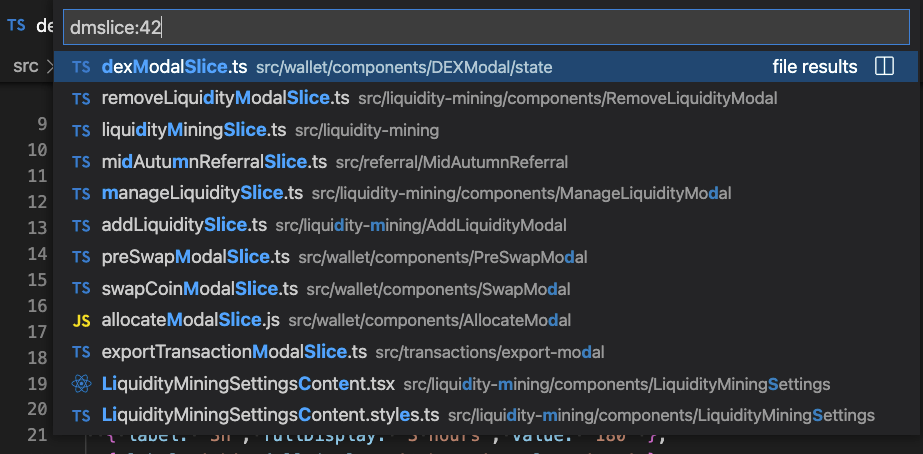
Go directly to line
3X
🍎 ⌘ + P then :
🪟 Ctrl + P then :

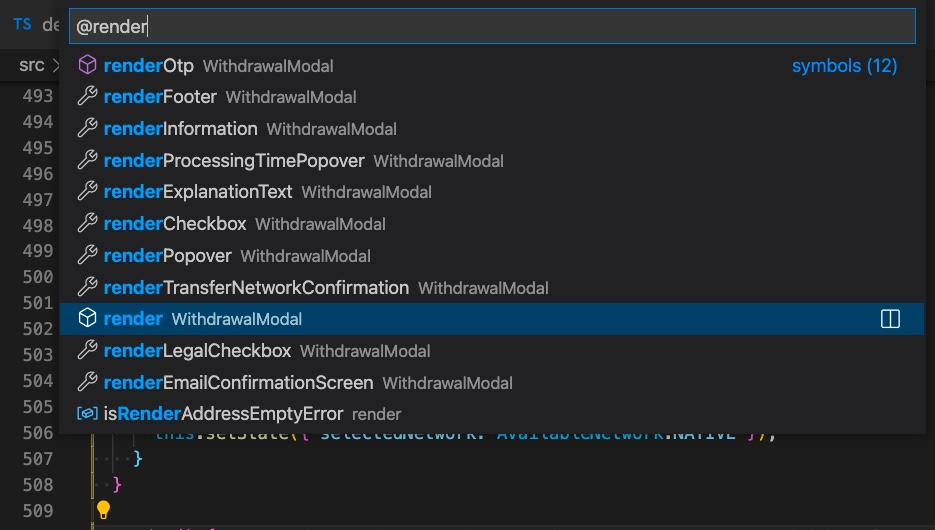
Symbol navigation
4X
🍎 ⌘ + P then @
or⇧ + ⌘ + O

Quick access navigation
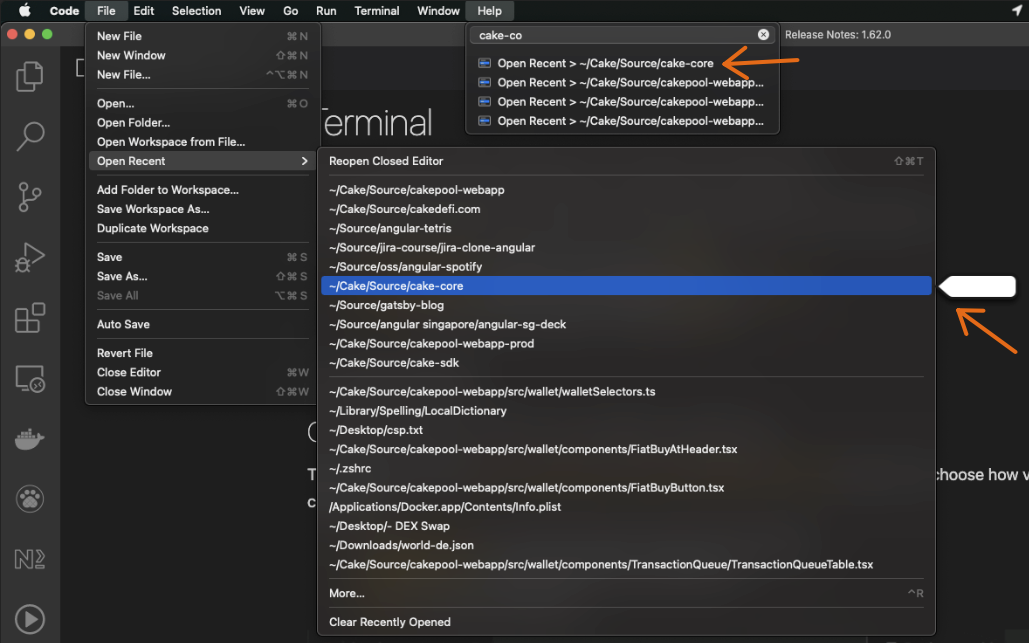
Use case: Open VSCode project
1. Open VSCode
2. File -> Open Recents -> Pick the project
Use case: Open VSCode project
🍎 ⇧ +⌘ + /

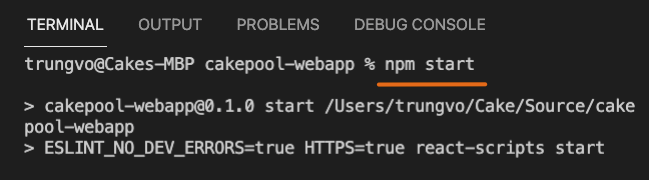
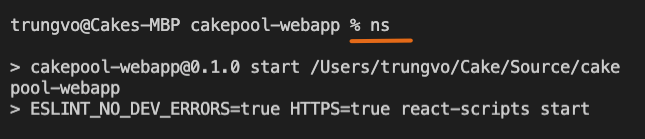
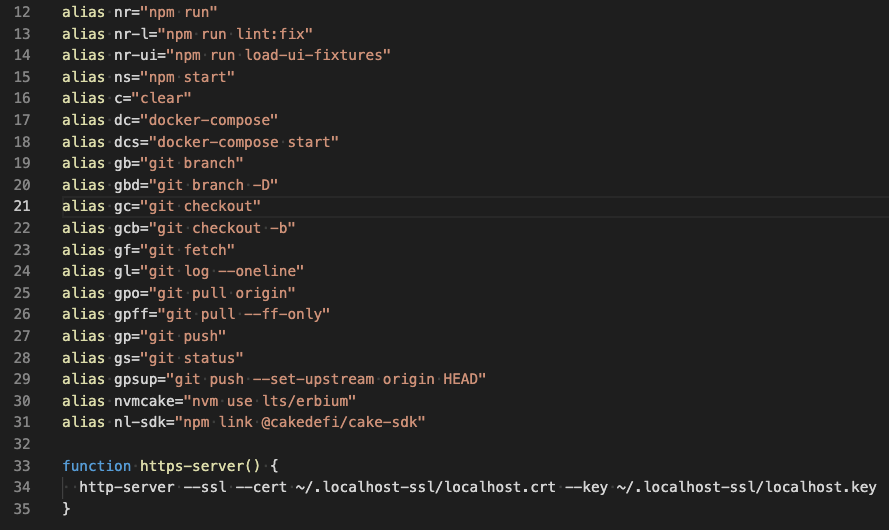
Alias
npm run


.zshrc

Browsing
Some shortcut you should know
| 🍎 ⌘ + L | Focus on address bar |
| 🍎 ⌘ + T | Open a new tab |
| 🍎 ⌘ + W | Close current tab |
| 🍎 ⌘ + ⇧ + T | Reopen last tab ( Tab group ) |
| 🍎 ⌘ + ⇧+ R | Reload without cache |
Vimium

Alfred
Alfred
- Clipboard History and Snippets
- Extend and Automate
- And many more....
Referrence
Thank you!




Thanks everyone for your support!