Scalable Nx structure for Angular application
Lead Frontend Engineer



About me
Hi, My name is Trung 😊
- Lead Engineer @cakedefi
- Author of Angular Spotify, Jira Clone, Tetris
- Founder @Angular Singapore
- Community Lead @Angular Vietnam




- Founded in 2021
- Advocate and grow the Angular developer community in Singapore
- Monthly meetup on the first Tuesday
- FREE one-on-one support 👉 BOOK NOW!





- Biggest Angular group in APAC
- Advocate and grow the Angular developer community in Vietnam
- 16k members
- Founded in 2017 by
- 100 Days Of Angular series

Agenda
-
What is Nx?
-
Angular Spotify
-
Nx App vs Lib
-
Nx Lib Types
-
Sample Structure
-
Principles

Nx
Nx is a suite of dev tools to help you architect, test, and build at any scale.
Nx has fully integrated support for modern libraries like Jest, Cypress, ESLint, and more.
Nx works especially well for monorepos
What is monorepo?
A single git repository that holds the source code for multiple applications and libraries, along with the tooling for them.

Why monorepo?
Isn't it the same as putting multiple folders/projects within a repo?

Spotify hypothetical workspace
API
Core
Web
Mobile
- API
- Daemon
- DB Schema
Code Collocation
.
├── api
│ ├── package.json
│ ├── package-lock.json
│ ├── node_modules
│ └── tsconfig.json
├── web
│ ├── package.json
│ ├── package-lock.json
│ ├── node_modules
│ └── tsconfig.json
└── mobile
├── package.json
├── package-lock.json
├── node_modules
└── tsconfig.jsonHow it looks
.
├── api
│ └── types
│ └── album.ts
├── web
│ ├── api
│ │ └── album-api.ts
│ └── types
│ └── album.ts
└── mobile
├── api
│ └── album-api.ts
└── types
└── album.tsTo better share code
API
Core
Core
SDK
Web
Mobile
- API
- Daemon
- DB Schema
- Data model
- API endpoint
- Utils function
@spotify/sdk
How it looks with the SDK
.
├── core
│ └── types
│ └── album.ts
├── sdk (publish to npm)
│ ├── interfaces
│ │ └── album.ts
│ └── api
│ └── album-api.ts
├── web
│ └── import { Album } from "@spotify/sdk"
└── mobile
└── import { Album } from "@spotify/sdk".
├── apps
│ ├── api
│ │ └── import { Album } from "@spotify/shared/interfaces"
│ ├── web
│ │ ├── import { Album } from "@spotify/shared/interfaces"
│ │ ├── import { PlayButtonComponent } from "@spotify/shared/components"
│ │ └── import { VisualizationComponent } from "@spotify/web"
│ ├── mobile
│ │ ├── import { Album } from "@spotify/shared/interfaces"
│ │ └── import { Button } from "@spotify/mobile/button"
│ └── sdk
│ └── import { Album } from "@spotify/shared/interfaces"
├── libs
│ ├── api
│ ├── web
│ │ └── visualization
│ └── mobile
│ └── button
├── shared
│ ├── components
│ │ └── play-button
│ └── interfaces
│ └── album.ts
├── package.json
├── package-lock.json
└── node_modulesWhy monorepo?
-
Single set of dependencies: keep all of our dependencies up to date across an organization
-
Shared code: Simplify code sharing/refactoring across an organization
- Improve cross-team collaboration: Get a consistent way of building and testing applications
Why Nx?
-
Faster command execution: run commands only on code that is affected by the current change.
-
Local and distributed caching of executors
- Consistent code generation: automate code creation and modification tasks
Affected Command
npm run affected:dep-graph

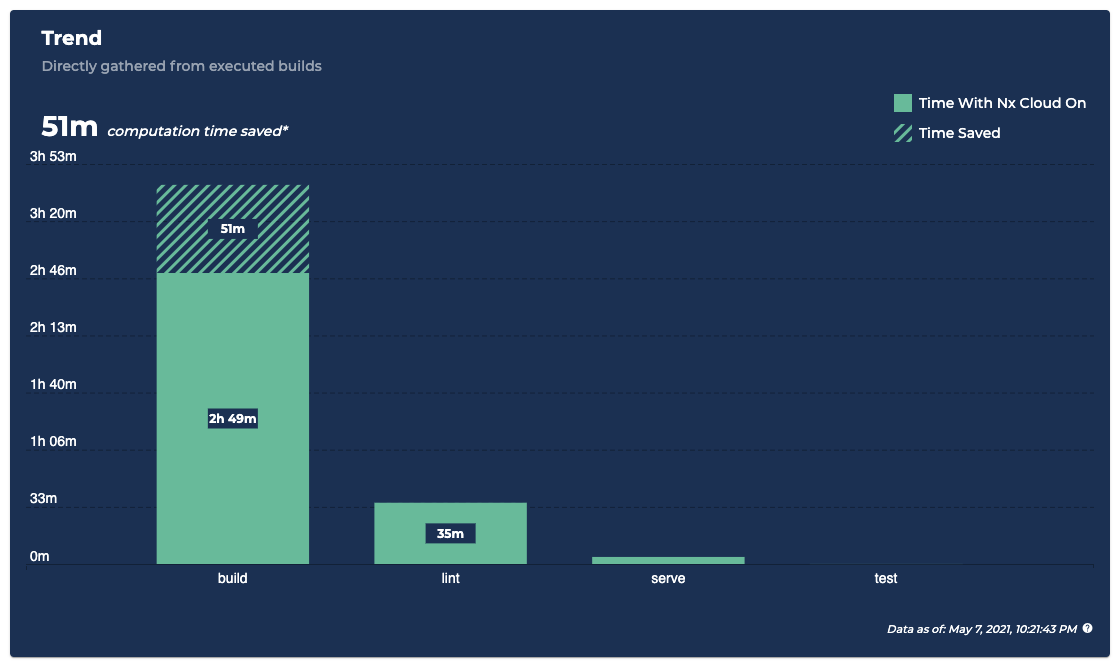
Computation Caching & Scaling

Why not monorepo?
- Need a standard set of collaboration structure: commit message, branch name and etc.
- Versioning
- Boilerplate
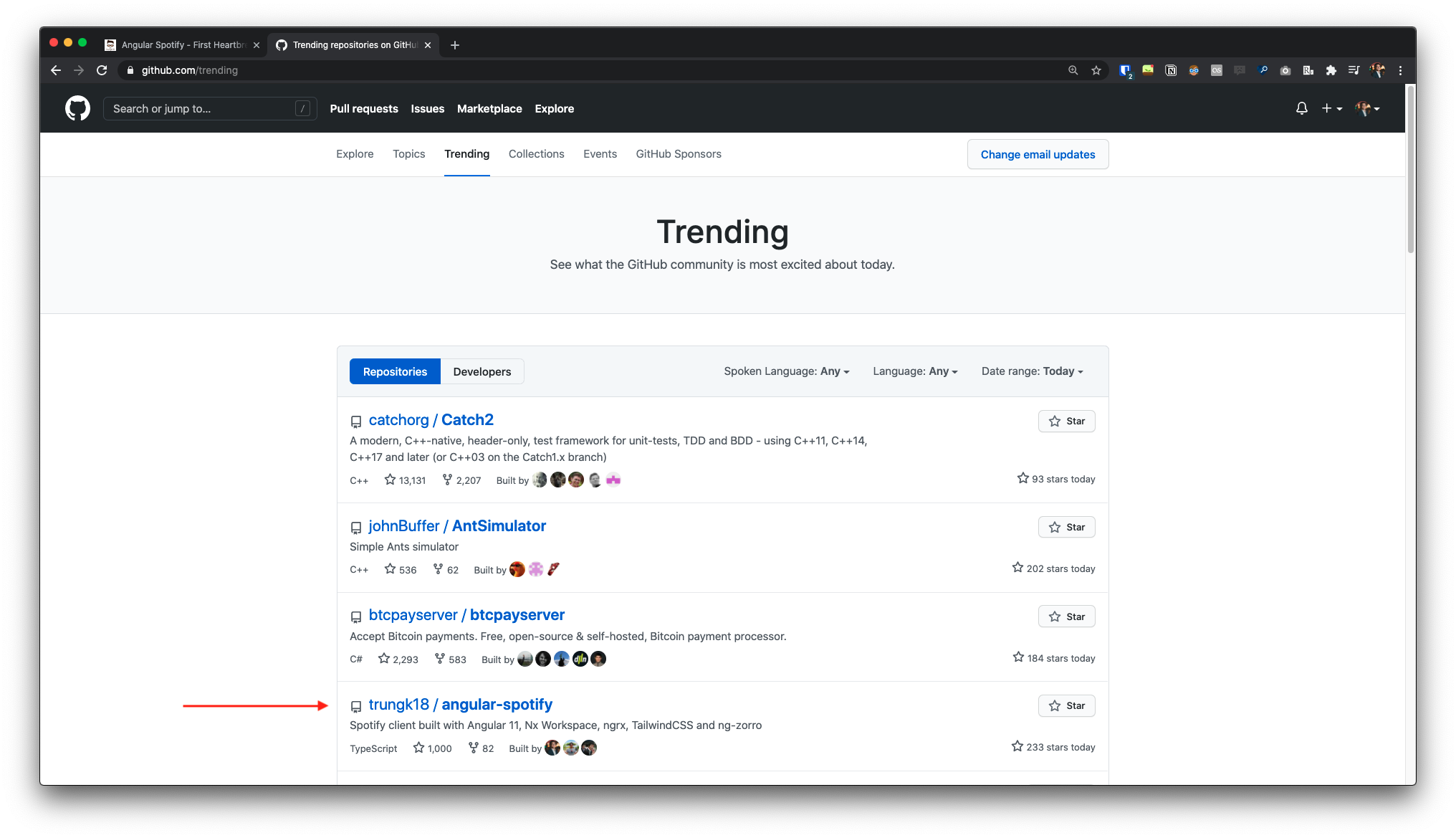
What is Angular Spotify?
- Spotify client built with
- Angular 11
- Nx Workspace
- ngrx
- TailwindCSS
- ng-zorro
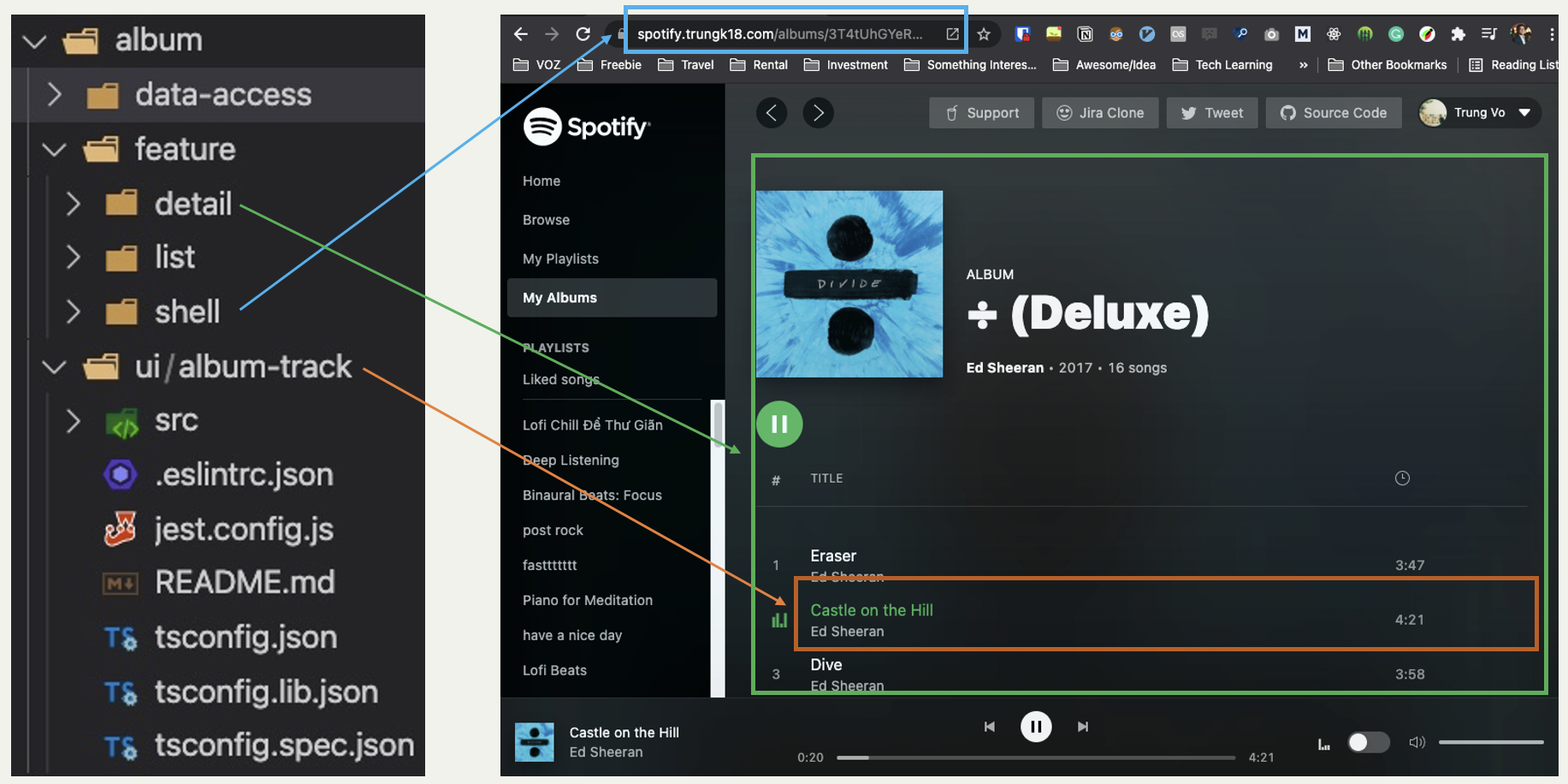
- Demo: spotify.trungk18.com/
- Source code: github.com/trungk18/angular-spotify
Techstack

Nx App and Lib
Applications and libraries are two fundamental building blocks within Nx workspace
Nx App and Lib
├── apps
├── libs
├── tools
├── nx.json
├── package.json
└── tsconfig.base.jsonNx App
- Produces a binary.
- Contains a minimal amount of code
- Organize other libs into a deployable artifact
- If we have two separate targets (say desktop and mobile), we need two separate apps.
Spotify App
.
└── apps
├── angular-spotify (web)
├── electron-spotify (desktop)
└── ionic-spotify (mobile)Nx Lib
- A set of files packaged together to consume by apps
- Easier to maintain and promote code reuse
- A typical Nx workspace contains four (4) types of libs
- feature
- data-access
- ui
- and util
Nx Lib
└── libs
├── web (angular-spotify)
│ ├── album
│ ├── browse
│ └── playlist
├── electron-spotify
├── ionic-spotify
└── sharedOrganizing code with libraries
Libraries require classifiers to describe their contents and intended purpose. These classifiers help to organize the libraries and to provide a way to locate them.
Scope
- Relates to a logical grouping, business use-case, or domain
- Use folder structure to denote scope
Scope
└── libs
├── web (angular-spotify)
│ ├── album
│ │ ├── data-access
│ │ ├── feature
│ │ └── ui
│ ├── browse
│ └── playlist
├── electron-spotify
├── ionic-spotify
└── sharedscope:web
Type
| Lib type | Description |
|---|---|
| Feature | Routable components |
| UI | Presentational and container components |
| Data-access | Interact with backend and state management related |
| Utility | Low-level utilities |
Original Nx documentation with modification 😆
Type
└── libs
├── web (angular-spotify)
│ ├── album
│ │ ├── data-access
│ │ ├── feature
│ │ └── ui
│ ├── browse
│ └── playlist
├── electron-spotify
├── ionic-spotify
└── sharedscope:web,
type:feature
Summary
Every library should be:
- Located in the folder tree by scope
- Have tags in format
scope:SCOPE,type:TYPE
Sample Structure

Sample Structure
└── libs
├── web (angular-spotify)
│ ├── album <-- grouping folder
│ │ ├── data-access <-- angular lib
│ │ ├── feature <-- grouping folder
│ │ │ ├── detail <-- angular lib
│ │ │ ├── list <-- angular lib
│ │ │ └── shell <-- angular lib
│ │ └── ui <-- grouping folder
│ │ └── album-track <-- angular lib
│ ├── browse
│ └── playlist
├── electron-spotify
├── ionic-spotify
└── sharedSample Structure

Sample Structure
└── libs
└── client <-- grouping folder (dir)
├── shell <-- grouping folder (dir)
│ └── feature <-- angular:lib (3)
├── feature-1 <-- grouping folder (dir)
│ ├── data-access <-- angular:lib, service, API calls, state management)
│ ├── feature <-- grouping folder (dir) or lib (4)
│ │ ├── list <-- angular:lib e.g. ProductList
│ │ └── detail <-- angular:lib e.g. ProductDetail
│ └── ui <-- grouping folder (dir)
│ ├── comp-1 <-- angular:lib, SCAM for Component
│ └── pipe-1 <-- angular:lib, SCAM for Pipe
└── shared <-- grouping folder (dir)
├── data-access <-- angular:lib, any Service or State management to share across the Client app)
├── ui <-- grouping folder (dir) (5)
└── utils <-- angular:lib, usually shared Guards, Interceptors, Validators...)Principles
-
OnPush Change Detection and async pipes
- No function calls in Angular template expressions
-
SCAMs (single component Angular modules)
- Everything will stay in the libs folder
Why
-
Consistency: eliminate mental overhead "where to put what"
-
Promote (SCAM) to get the benefits from the Nx affected commands.
- Prevent circular dependencies issue.
View the full notes
Reference
Enterprise Monorepo Angular Patterns, by Nitin Vericherla & Victor Savkin.
Thank you!
Gracie!




Thanks everyone for your support!