Google Maps API
What's an API?
(Application Programming Interface)
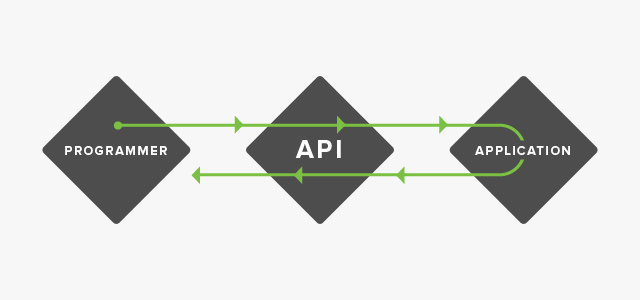
An API is essentially a way for programmers to communicate with a certain application.
Really simple definition:
How does it work?
An API is the middleman between a programmer and an application.
Accepts requests and, if that request is allowed, returns the data
Informs programmers about everything they can request, exactly how to ask for it and how to receive it

Hot apis
Some companies you may have heard of...






Their APIs receive over a billion calls per day!
Google maps
Google Maps is simply a combination of HTML, CSS and JavaScript working together. The map tiles are images that are loaded into the background.
The Maps API let's us create our own map and use JavaScript to tell it how to behave.

Let's dance

And by that I mean code. You guys ready to try this out?
code time
- Click Javascript under the Web menu
- Click the Guides icon
- Click Hello World
- Copy and paste code into a new file:
- google_map.html
Hello world
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
html, body, #map-canvas { height: 100%; margin: 0; padding: 0;}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=">
</script>
<script type="text/javascript">
function initialize() {
var mapOptions = {
center: { lat: -34.397, lng: 150.644},
zoom: 8
};
var map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html> <script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=">
</script>the api key
We can get away with leaving out the API key for today's demo. In the real world you'd want to generate the key and include it after the equal sign.
Voila - map
Now we have a giant map of Sydney Australia. Why is that?
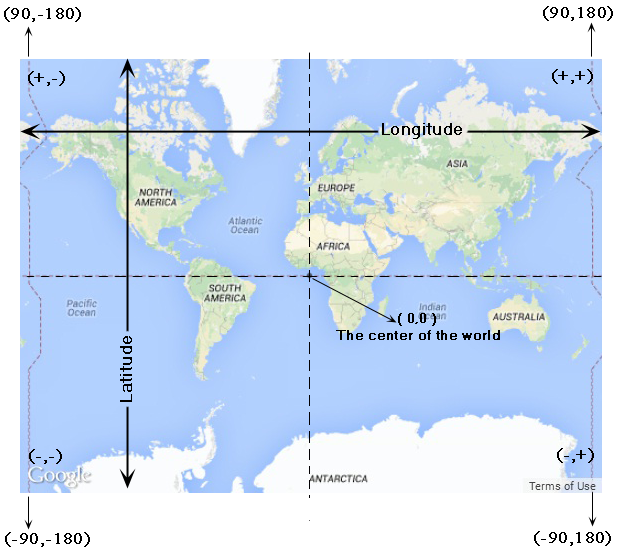
It's because the sample code used Sydney's latitude and longitude to center the map.
Remember Geography class?

Coder's choice
Go ahead and change up the coordinates to center the map someplace else... your choice!

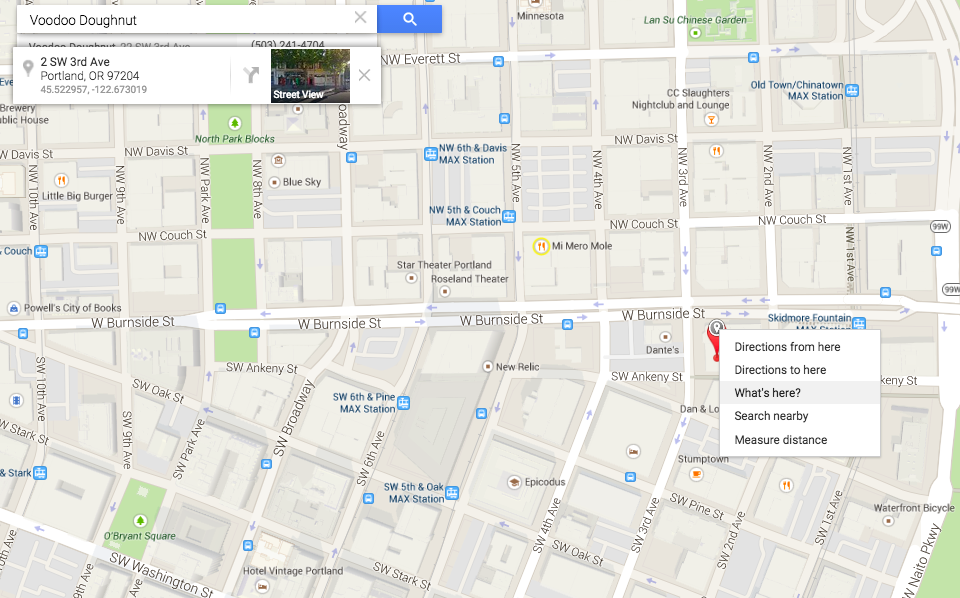
Pro tip
Right clicking on Google Maps and selecting "What's here" will get you the coordinates of anywhere on earth!

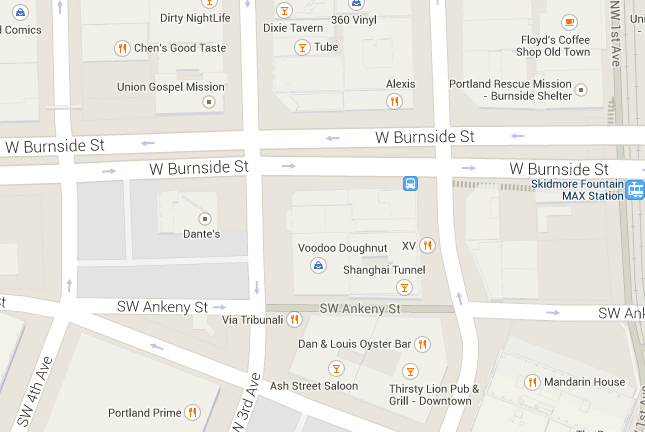
zoom: 18
zoom: 5
Zoom in & out
Small values display larger swaths of land with lower resolution imagery.
Larger values will narrow in on specific areas displayed in
high resolution.


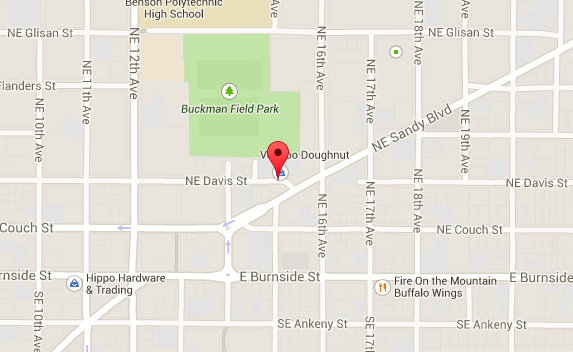
Marker drop
Back to the documentation. On the left nav select:
Drawing on the Map > Markers > Add a Marker.
var marker = new google.maps.Marker({
position:{ lat: 45.522919, lng: -122.673019},
map: map,
title: 'Voodoo Doughnut'
});
Let's drop a marker on our map with the same coordinates as our map center.
Bounce it
Let's make our pointers drop (or bounce) on page load. Simply add the animation attribute to our marker instance.
var marker = new google.maps.Marker({
position:{ lat: 45.522919, lng: -122.673019},
map: map,
title: 'Voodoo Doughnut',
animation: google.maps.Animation.DROP
}
Try changing DROP to BOUNCE and reload the page. See how it changes.
Marker challenge
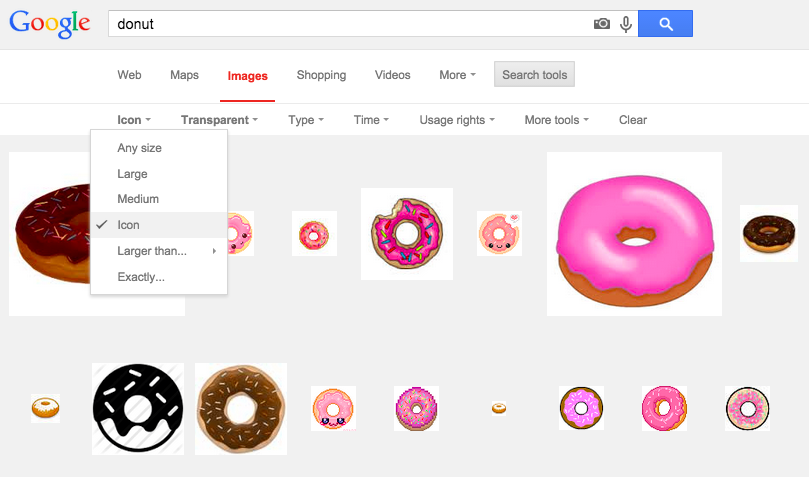
Go back to the documentation and select Customize a marker image. Figure out how to change the marker from the universal pin to something else.
Hint: Do a Google image search and select 'icon'

marker Solution
<script type="text/javascript">
function initialize() {
var mapOptions = {
center: { lat: 45.522919, lng: -122.673019},
zoom: 18,
scrollwheel: false
};
var map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
var image = 'donut.png';
var marker = new google.maps.Marker({
position: { lat: 45.522919, lng: -122.673019},
map: map,
title: 'Voodoo Doughnut',
animation: google.maps.Animation.DROP,
icon: image
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
new code
new code
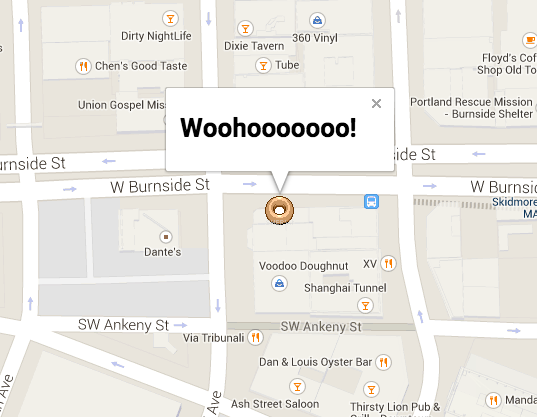
Info Windows

Here's a novel idea. Let's provide information to the user when they click the marker.
Info Windows
We have to add a bit of code to our initialize function.
var contentString = '<h1>Woohooooooo!</h1>';
var infowindow = new google.maps.InfoWindow({
content: contentString
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});Check the docs for reference:
Drawing on the Map > Info Windows
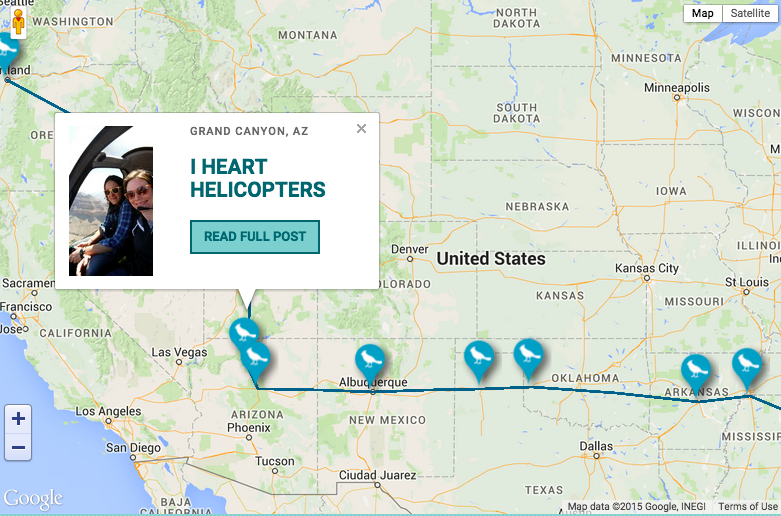
Keep exploring!
- Add multiple markers
- Connect markers with a line
- Dynamic maps
- Pull coordinates & text from a database

Keep In touch, OK?
Jaime Panaia
jpanaia@gmail.com