



快速認識
Andy Tseng 曾郁翔

txshon@gmail.com
什麼是 Gatsby ?
Gatsby 如何運作
Gatsby 的組成
快速開始 / Starters
什麼是 Gatsby ?
Gatsby 是一個好用的 靜態網站生成器 SSG
( Static Site Generator )
使用時下流行的
React.js
Webpack
GraphQL




為什麼 要用 Gatsby?
很多時候 靜態網站 其實 就夠了 !
Gatsby 又 輕 又 快 SEO 又 好 !
部落格、商業網站、行銷網站
簡易電商、個人履歷、攝影作品 都很適合 !

他們 在用 Gatsby

Gatsby如何運作?
- 什麼 是 靜態網站生成器 SSG ?
- Wordpress 模型 vs SSG 模型
- SSG 的好處

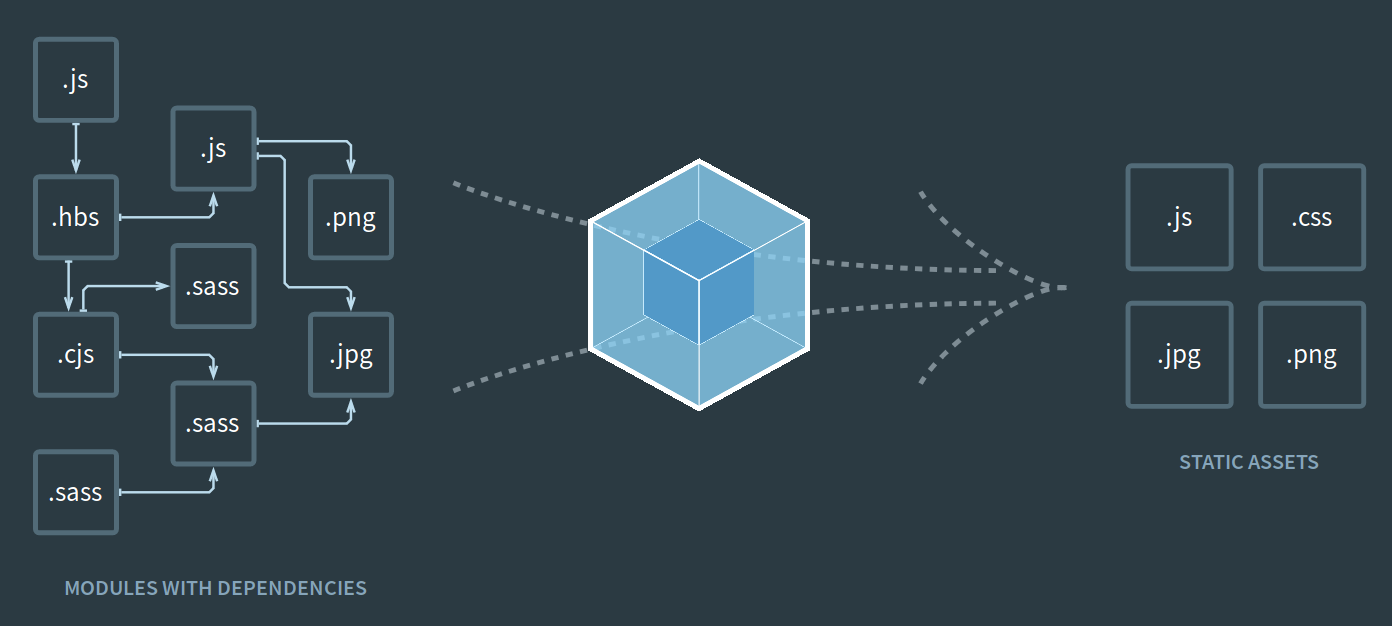
什麼 是 靜態網站生成器 SSG ?
Gatsby 將你的 react 元件 Build 成 HTML
markdown、圖檔、Json 等等資料
同時,也壓進 HTML
例如:
Jekyll ( Ruby ) 、
Hugo ( GoLang )

WordPress 模型
Wordpress 在伺服器上跑
文章在資料庫中






當使用者訪問網站,Wordpress 使用 PHP 到資料庫把文章取出,再生成 HTML





HTML
請求 Request
SSG 模型
資料與程式透過Gatsby 編譯成
文章在資料庫中
HTML deploy 到 Server 上。
當使用者訪問,給他靜態 HTML 回應


HTML
請求 Request



HTML


Deploy

Netlify
SSG 模型 ( Gatsby 的做法 )
Posts
HTML

Data Sources
Data
CMS
APIs
YAML/JSON
Markdown

Build

GraphQL
React
HTML
Styled-componets
CSS
Metadata
/ Plugins
Deploy
Static Host
Self-hosted
AWS S3
Netlify
GitHub Pages
Digital Ocean
Gatsby Cloud



SSG 的 好處 ( 靜態網頁 )
HTML
快速載入
簡易安全
便宜免費
方便快取
不用擔心伺服器與資料庫被攻擊,因為你只有前端的靜態檔案
不需要有資料庫,也不需要從資料庫查詢資料,也沒有伺服器做請求,頁面也不用樣板渲染
靜態網站檔案的主機費用很低,有許多的服務提供免費的架設,如 Github Page
靜態檔案都不會再次下載,網頁顯示速度飛快
SSG 的 好處 ( 動態/混合內容 )
HTML
起始更快
漸進開發
前後皆Yes
谷歌喜歡
需要動態的內容再開發,簡易 HTML 可以先上
可以讓大家更快看到你的站,留住更多的眼球
前後端都使用 JS ,方便開發且可以重複使用程式碼
Google 容易抓有混合靜態內容的頁面,對 SEO 有加分效果!
Gatsby 的組成
HTML
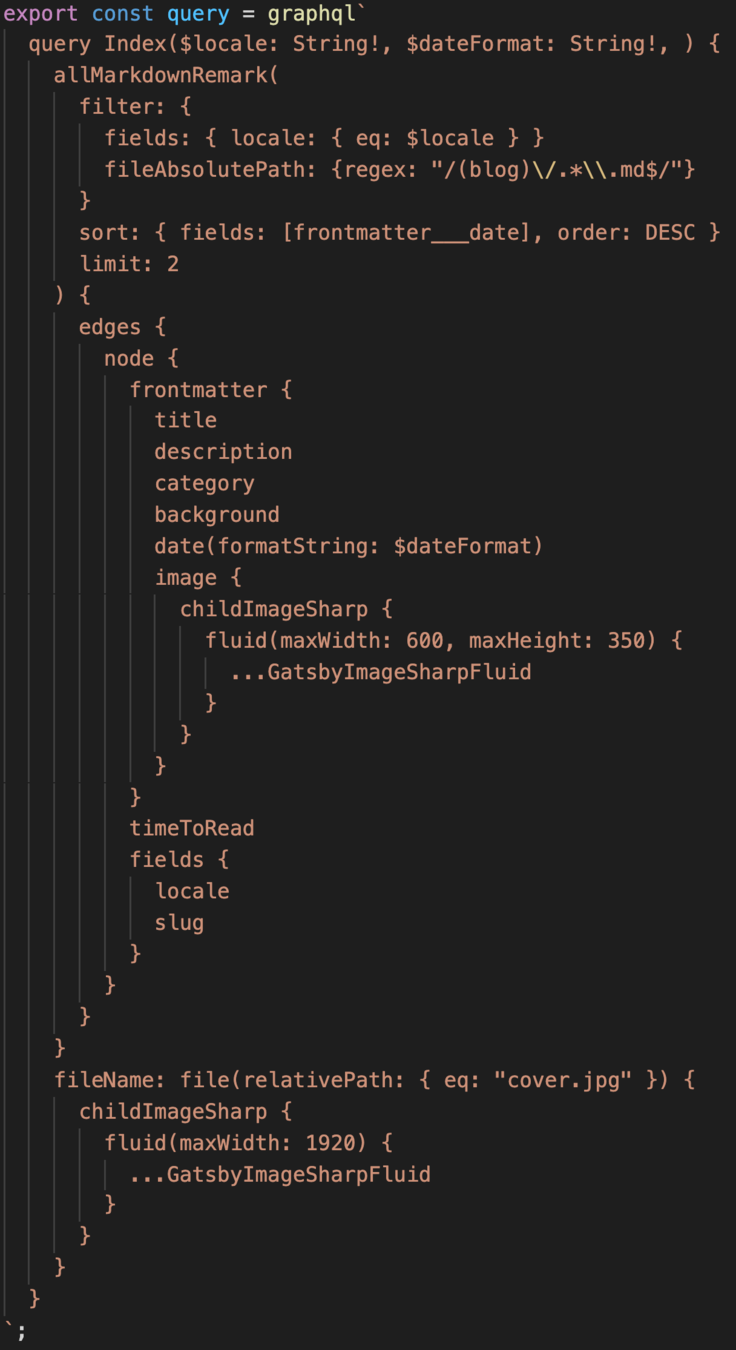
GraphQL
React
Webpack



GraphQL
HTML
Facebook 2012 內部的 Data Query 語言,
2015 公開發佈
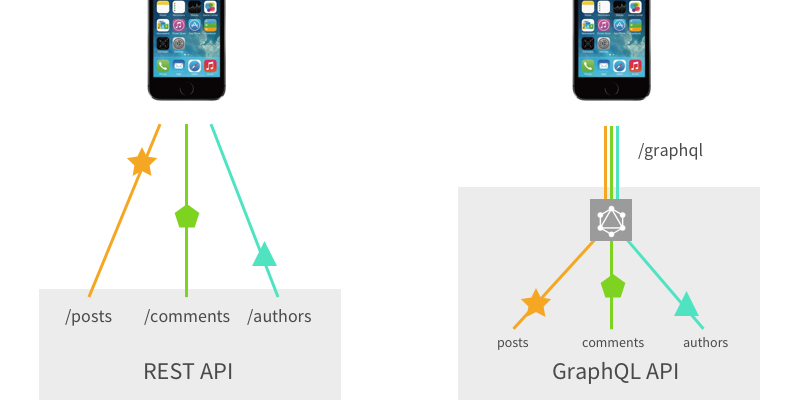
可只傳送元件需要的資料
- 節省資料傳輸
- 減少 Request 數
搭配 React 更好用 !



React
HTML
Facebook 工程師在 2011 開發的 Javascript framework
Component-based 工作流程
用 Js 來做 HTML 元件的管理
JSX 為其 Template Language
Learn Once, Write Everywhere




Webpack
HTML
Javascript 打包工具
Code-splitting ( load only you need, load more later )
大社群 -> 多插件
Hot Reloading 即時看到 code 改完的結果


快速開始
HTML
安裝 Gatsby
用 Gatsby 指令開新站
進入專案的資料夾
開始開發
創建 Production Build
Starters
npm install -g gatsby-cli // 安裝 Gatsby client
gatsby new gatsby-site https://github.com/gatsbyjs/gatsby-starter-hello-world
// 專案名稱: gatsby-site 連結為 github 上的 starter kit
cd gatsby-site // 打開專案資料夾 gatsby-site
gatsby develop // 網站在 http://localhost:8000
gatsby build // generating static HTML and per-route JavaScript code bundles
快速開始
HTML
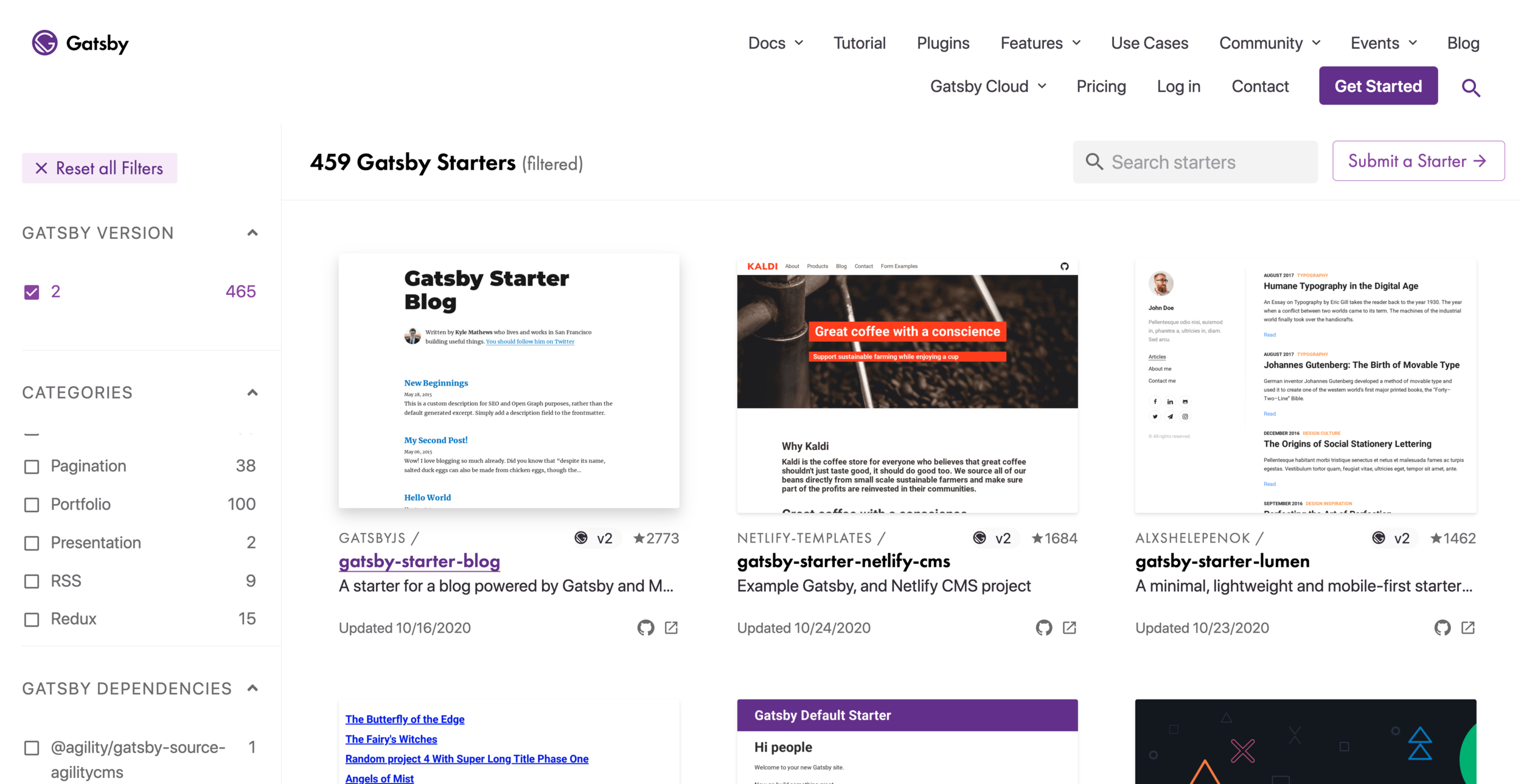
Gatsby Staters
Starters

快速開始
HTML
Starters
QA
Andy Tseng
曾郁翔
txshon@gmail.com
https://twitter.com/txshon
https://github.com/txs
