React Hooks
A Primer
Mental Model Shift
“Hooks are a more direct way to use the React features you already know — such as state, lifecycle, context, and refs. They don’t change how React works, and your knowledge of components, props, and top-down data flow is just as relevant.” - Hooks FAQ

Backwards Compatability
One of the best reasons to ❤️ React.

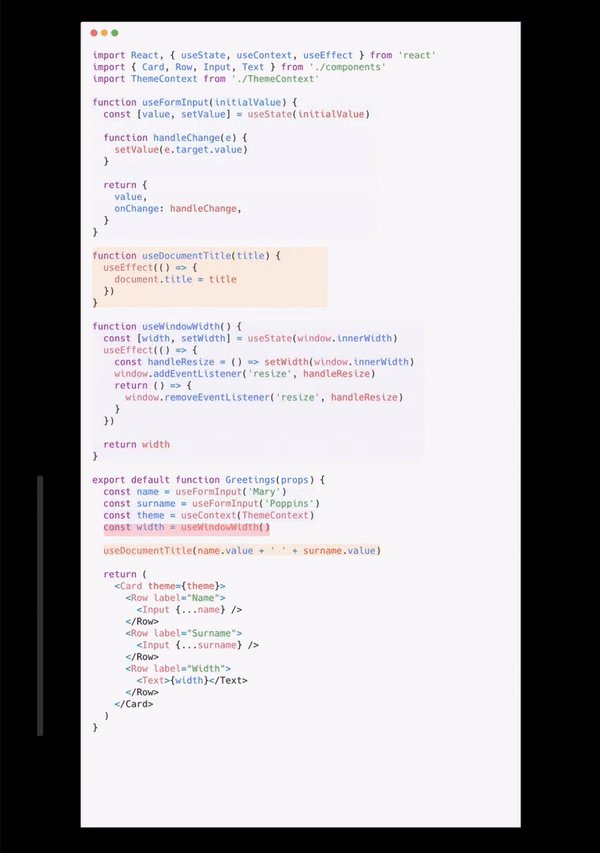
Shared Logic
State logic can now be shared without using a component.

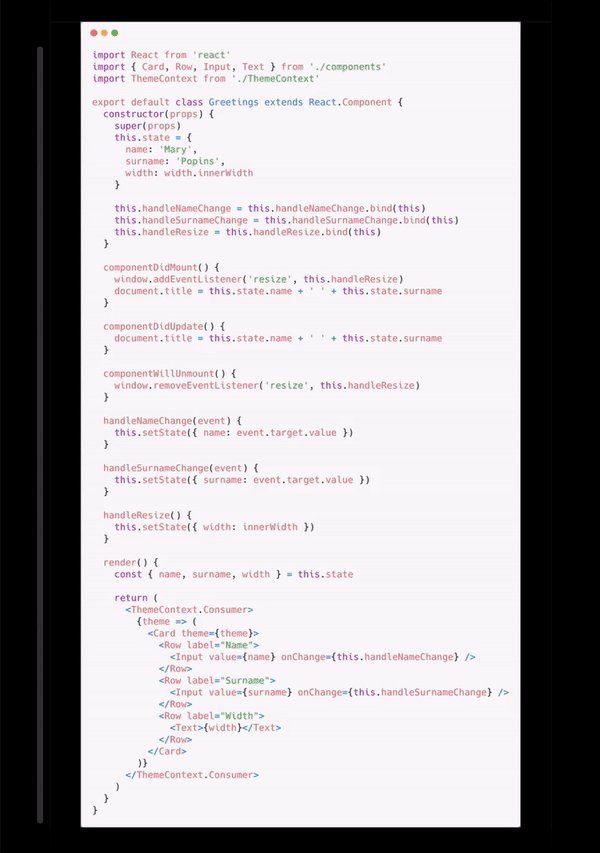
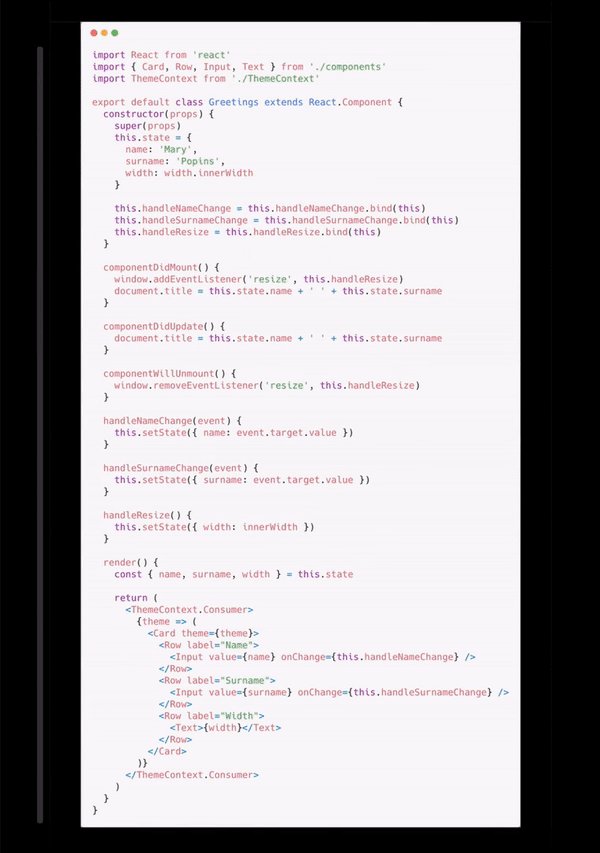
Better for Humans, and Computers
Hooks are easier to read. Both for humans and computers!


Testing!
TLDR; Hooks are an implementation detail (mostly)