Mobile Web Creator
Yu-An Chou (Zet)
Yen-Kai Lai (Allen)
Introduction
With the rapid development and evolution of the World Wide Web over the years, it is worthwhile to extract useful information from these large amounts of web data. Generated data will be used for business analysis, information integration, and then made other value-added applications ... ... and so on.
Introduction
This system provide a simple user interface that allow users extract any website data and generate the API, without program-related knowledge, and integrate with a system for mobile website creating.

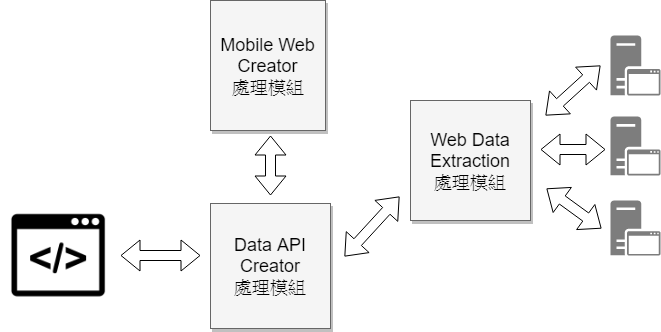
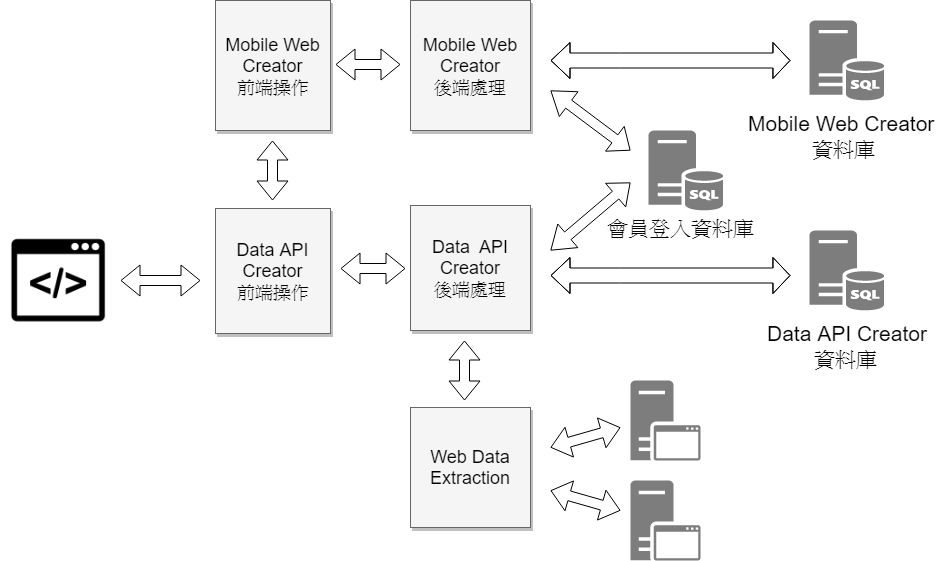
Web extraction & API creator
- User interface for extracting any website data
- Generate data API endpoint
- Integrate with "Mobile Web Creator" system
Mobile Web Creator
- Create a mobile website without any program-related knowledge
- Select page template type and theme, and detail setting
- Integrate with "API Creator" system. You can create data list page without pain.

Demo
Front-End Architecture
- React
- Redux
ReactJS
-
React is a JavaScript library for building user interfaces.
-
Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
-
Declarative views make your code more predictable and easier to debug.
-
Component-Based
class ProductItem extends React.Component {
handleButtonClick = () => {
alert(this.props.price);
}
render() {
return (
<div className="item">
<div className="title">{this.props.title}</div>
<div className="price">{this.props.price}</div>
<button onClick={this.handleButtonClick}>購買</button>
</div>
);
}
}class ProductList extends React.Component {
render() {
return (
<div>
{dataList.map(data => (
<ProductItem title={data.title} price={data.price}/>
))}
</div>
);
}
}
ReactDOM.render(<ProductList/>, document.getElementsById('root'));View
( React )
Store
Action
Reducer
dispatch
view needs to change
return
newState
data change
Server