React Hooks
短分享 in iCHEF
Problem
- 在組件之間重用 stateful logic & side effect 是困難的
- Design pattern in React:
- Mixins
- HOC (higher order component)
- Hooks
Mixins
- 將其中定義的 state、method、lifecycle 直接混進組件中
- mixin 是 object,組件也是 object,將前者直接混入後者
- 缺點:
- 命名衝突問題
- 嚴重的隱性依賴、耦合問題
- 鑽石繼承問題
組件
Mixin
Mixin
Mixin
Higher order component
- Decorator Pattern
- 將重用的邏輯與 side effect 封裝在一個組件內,然後讓這個邏輯用組件包住目標的組件,將狀態屬性與方法傳入
- 缺點:
- Wrapper hell:可讀性低下 & 效能浪費
- 依然沒有完全解決命名衝突
- 狀態與邏輯的傳遞依然不是透明的
- 屬性挾持有破壞其他層級組件的潛在風險
組件
HOC
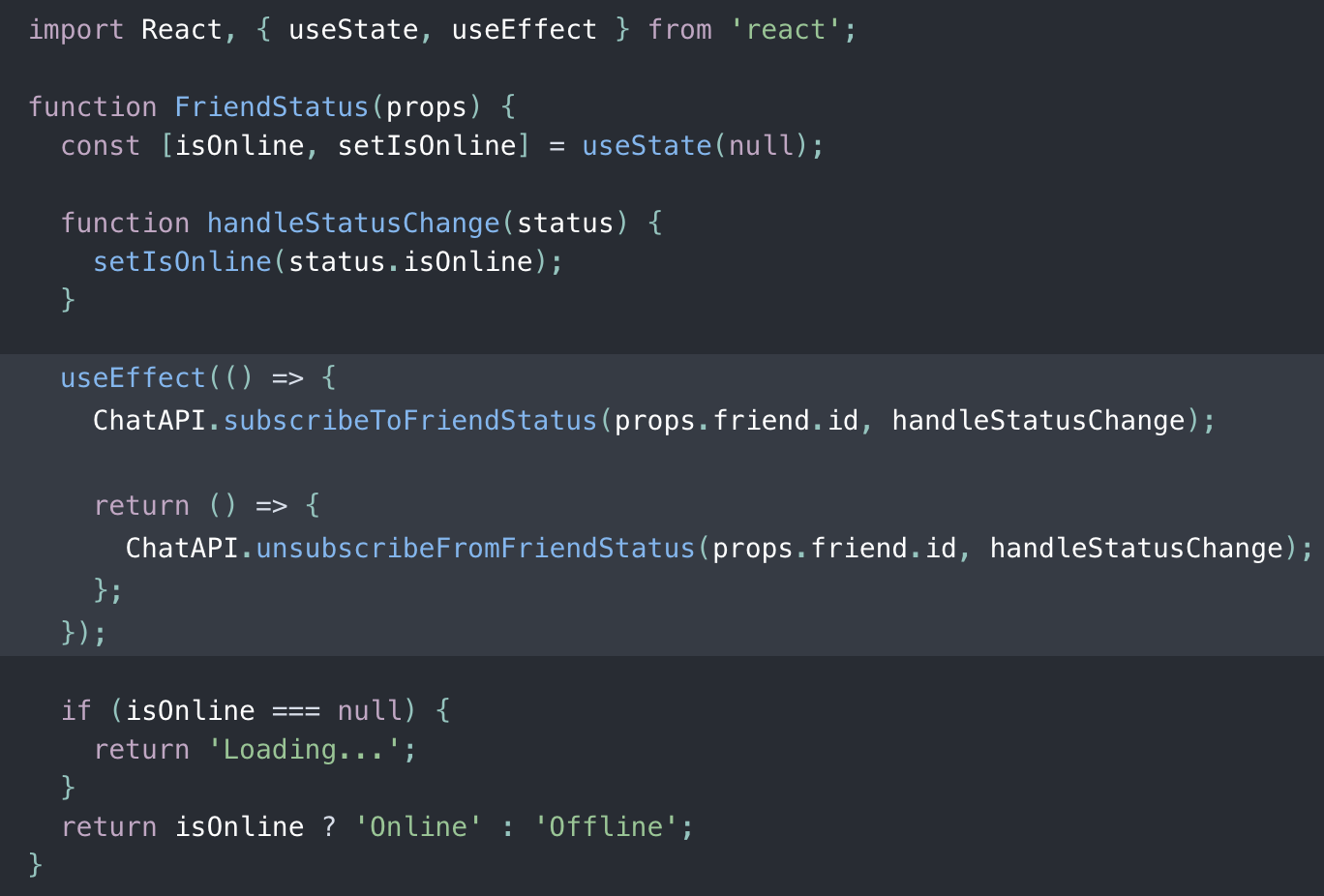
Hooks
- 全面改用函數式來抽象化重用的狀態與邏輯
- hook 本身就是函數,組件也是函數,在後者裡面調用前者
-
函數式方案的優點:
-
徹底解決命名衝突問題
- 函數之間能區隔命名作用域
- 狀態與方法不是直接混進組件而是調用函數,因此也能於賦值時重命名
-
副作用可以清楚明瞭的被調用與清理
- 副作用邏輯可以獨立被封裝,不需依賴於組件中的生命週期定義
-
依賴與耦合透明
- 函數式調用能讓狀態、方法與副作用之間的資料傳遞完全透明,並清楚地被控制和再封裝
-
徹底解決命名衝突問題
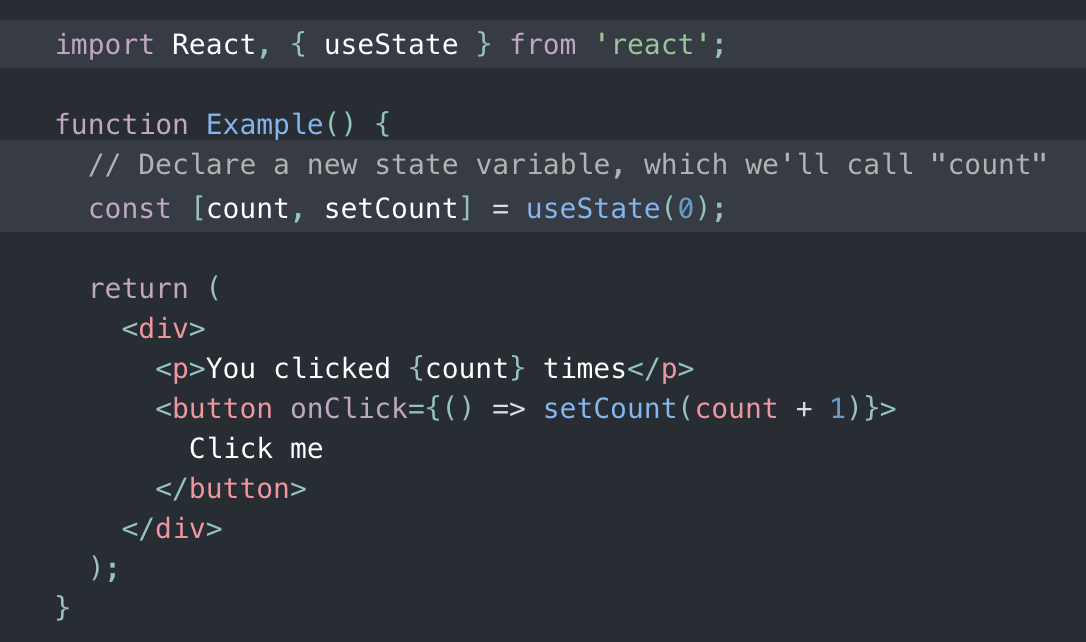
state

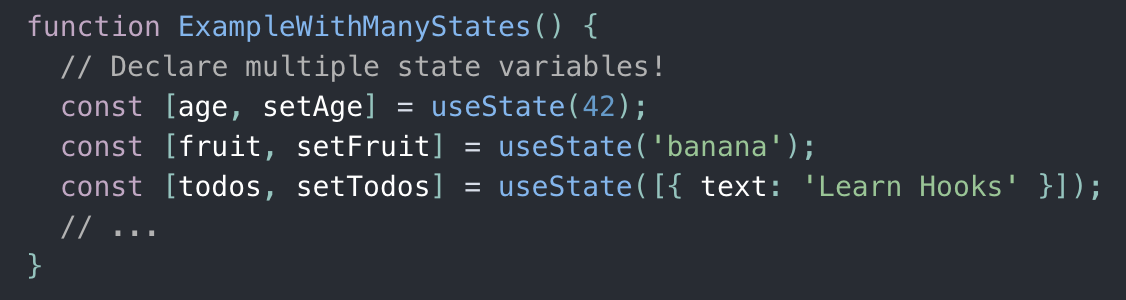
multiple state

Side effect

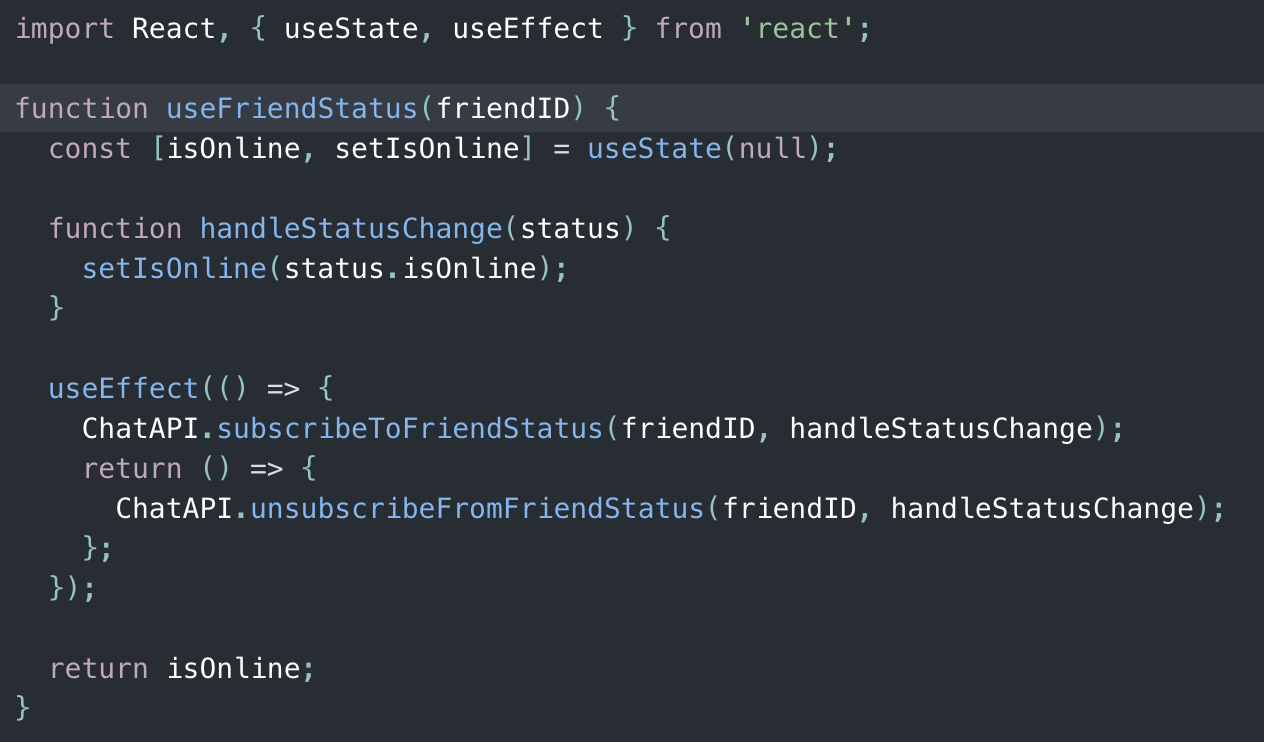
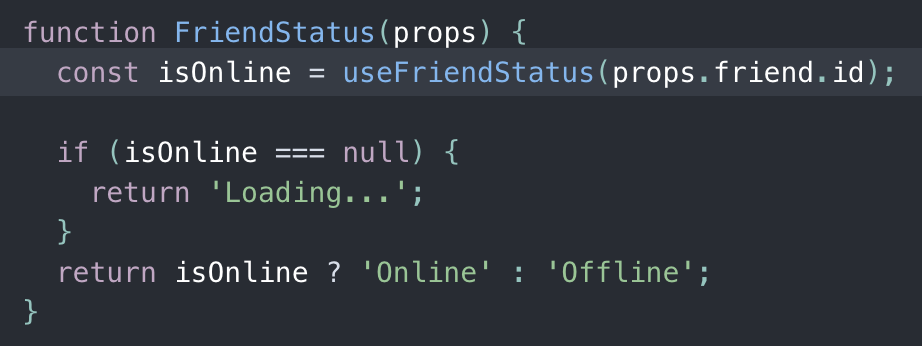
Custom hooks