AN FE Dev spent 8 HOURS on his LONG WEEKEND working on this
Here's what happened to him!!!


About me
FE Engineer @ Shopee
Singaporean 🇸🇬





More imptly...
- Have too many things I want to do
- FE? BE? AI? Hardware?
- In the process of moving house during CB (It's legal!)
- Prepping to propose (She'll never see this)
- Bad at prioritising
- instant gratification driven
- Animal crossing is too fun

Wait but why
Weekly challenges

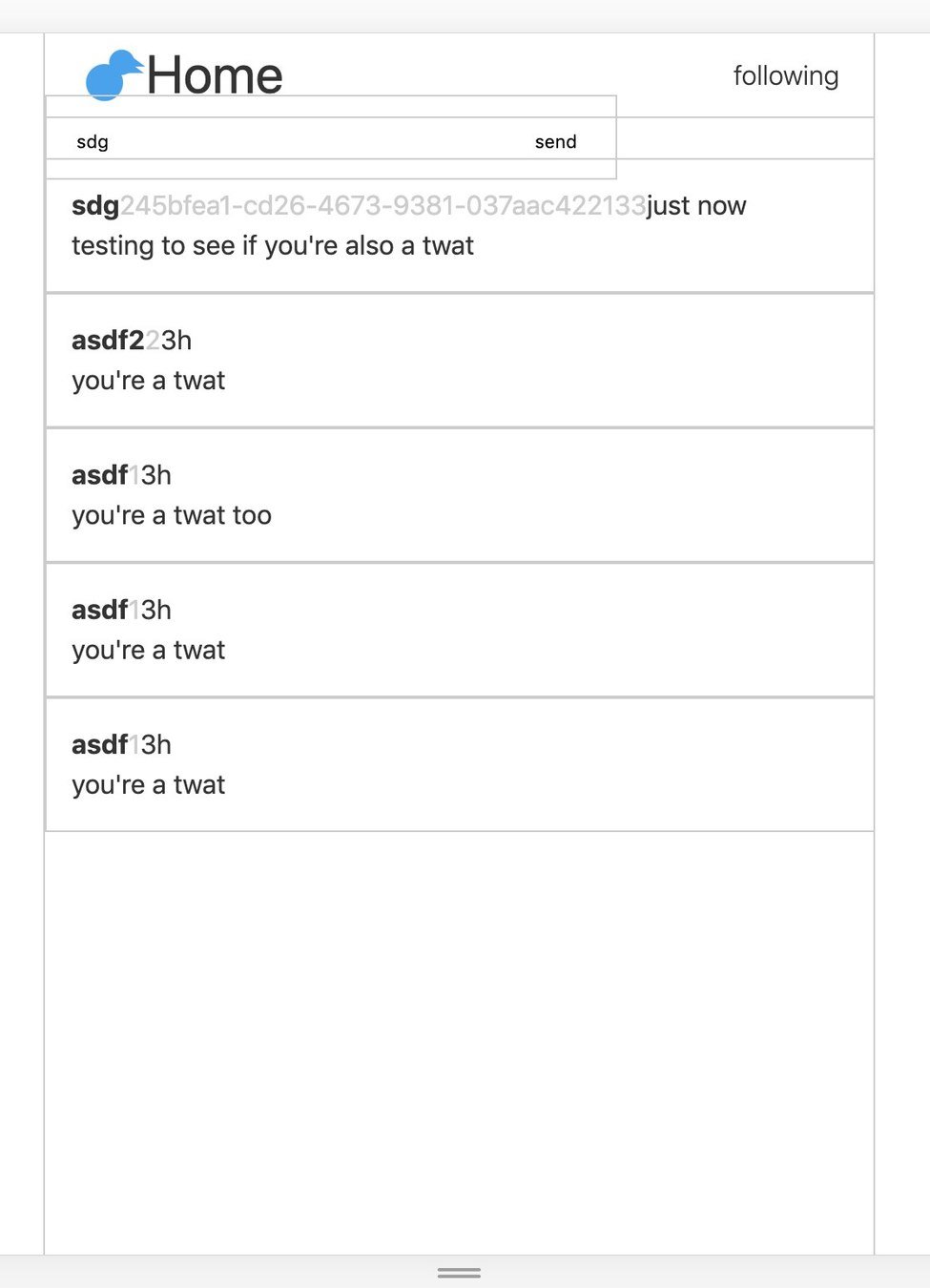
Design a simplified version of Twitter,
where users can post tweets, follow/unfollow others, and is able to see the 10 most recent tweets in the user’s news feed.
Some useful functions to include would be
getNewsFeed(userid)
postTweet(userid, tweet)
unfollow(follower, followee)
follow(follower, followee)
Self imposed goals
- Fully functional subset of twitter
- lightweight
- Learn a new framework
- Cannot be ugly
- less than 1 day's worth of effort
Feature list
- Hash to identify users instead of auth
- Able to post under any name
- Search by usernames
- list all posts, pagination
- follow/unfollow by locally stored usernames
- BONUS: have a reply/RT type of functionality
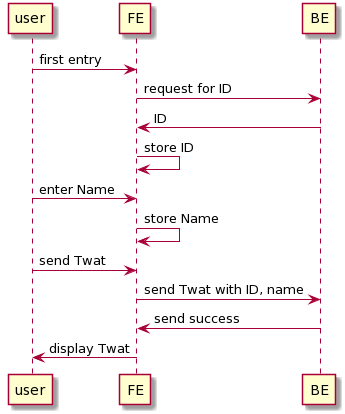
My process to prototyping quickly
maybe only for hackathons/side projects
Big picture view because details dont matter (yet)

but maybe unavoidable for some cases


Working
on FE
Working
on BE
Me
Me
Working
on FE
Working
on BE
and often not the goal of your app



+
but maybe think about the DOM structure for later

No frills backend
- node
- express
- lokijs/sqlite
No frills deployment
- Clone & pull
- Nginx
- certbot
- http server
- tmux/screen
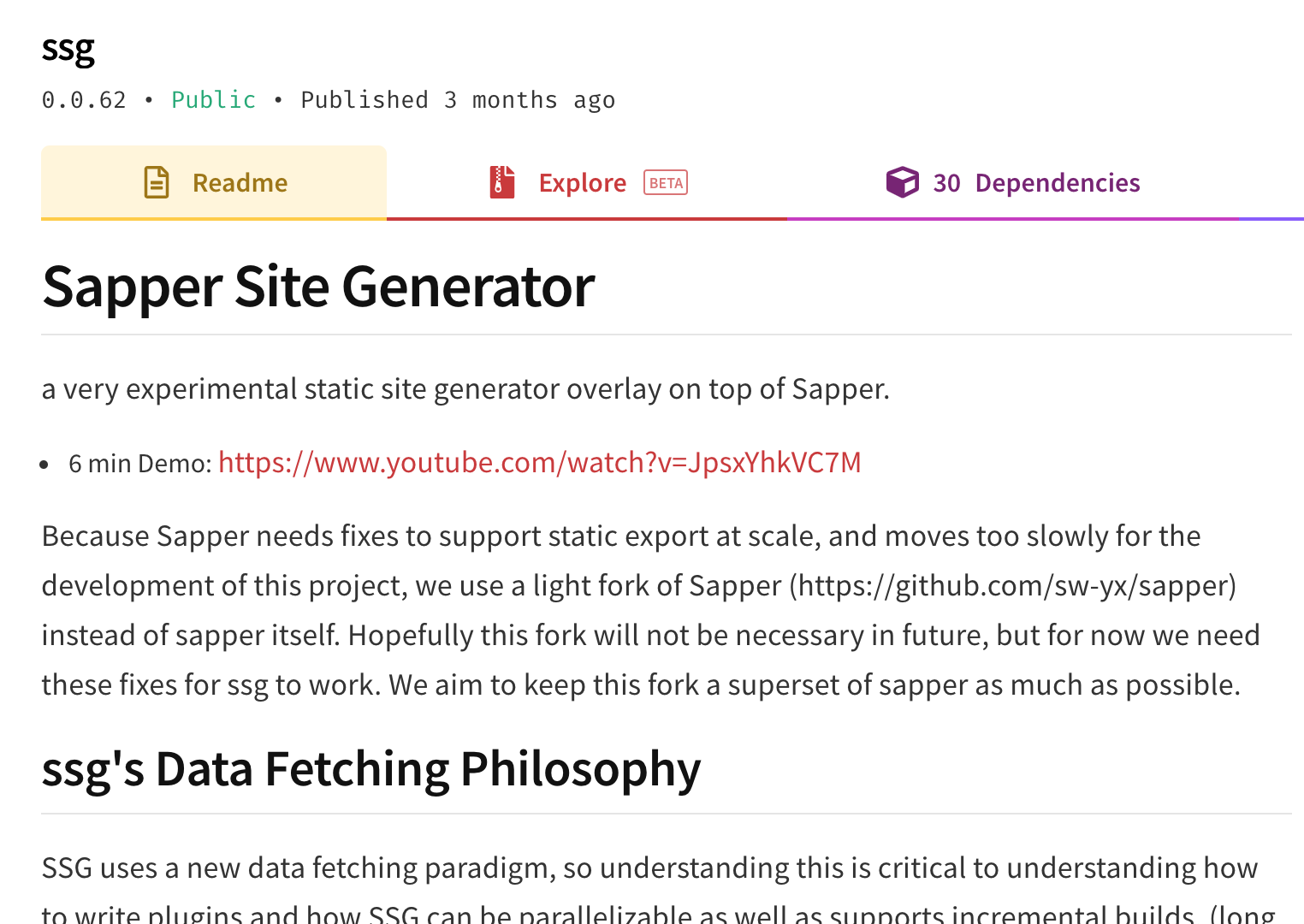
Svelte/Sapper
What does svelte do?

kinda like Reactjs

kinda like Nextjs

kinda like Gatsby

Pictured: me reading instructions

<------ Gave up right here
What I did with Svelte
Svelte
React
let parentTwat;
// fetch logic here
parentTwat = twatResponse.twats[0];const [
parentTwat,
setParentTwat,
] = useState(null);
// fetch logic here
setParentTwat(twatResponse.twats[0]);Svelte
React
{#if !!parentTwat}
<div class="parent">
<div class="top">
<div>
<div class="name">
{parentTwat.username}
</div>
<div class="id">
{parentTwat.userId}
</div>
</div>
<div class="time">
{parentTwatTime}
</div>
</div>
<div class="twatContent">
{parentTwat.content}
</div>
</div>
{/if}{ parentTwat &&(
<div class="parent">
<div class="top">
<div>
<div class="name">
{parentTwat.username}
</div>
<div class="id">
{parentTwat.userId}
</div>
</div>
<div class="time">
{parentTwatTime}
</div>
</div>
<div class="twatContent">
{parentTwat.content}
</div>
</div>
)}Svelte
React
export let segment;const { segment } = this.propsSvelte
React
{#each twats as twat(twat.twatId)}
<Twat {twat} />
{/each}{ Twats.map(twat =>
<Twat
twat={twat}
key={twat.twatid}]
/>
)}
Events based communication
if (sendTweetObj.success) {
const successEvent = new CustomEvent("twatSuccess", {});
window.dispatchEvent(successEvent);
}<svelte:window on:twatSuccess={twatSuccess} on:twatFollow={twatSuccess} />On the whole experience
Some thoughts
- Time spent: 8 hours
- 2 on backend
- 6 on frontend
- Rough understanding on svelte
- Refresh on vanilla js
- Sapper seems pretty good for blogs
https://twatter.tenzhiyang.com
twitter, but for twats
Would I do it again?
No
maybe end of 2020