Dev smarter with Web Components

What are web component?
Web Components is a suite of different technologies allowing you to create reusable custom elements — with their functionality encapsulated away from the rest of your code — and utilize them in your web apps.
-- MDN --
Web components are a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags to use in web pages and web apps. Custom components and widgets build on the Web Component standards, will work across modern browsers, and can be used with any JavaScript library or framework that works with HTML.
-- webcomponents.org --
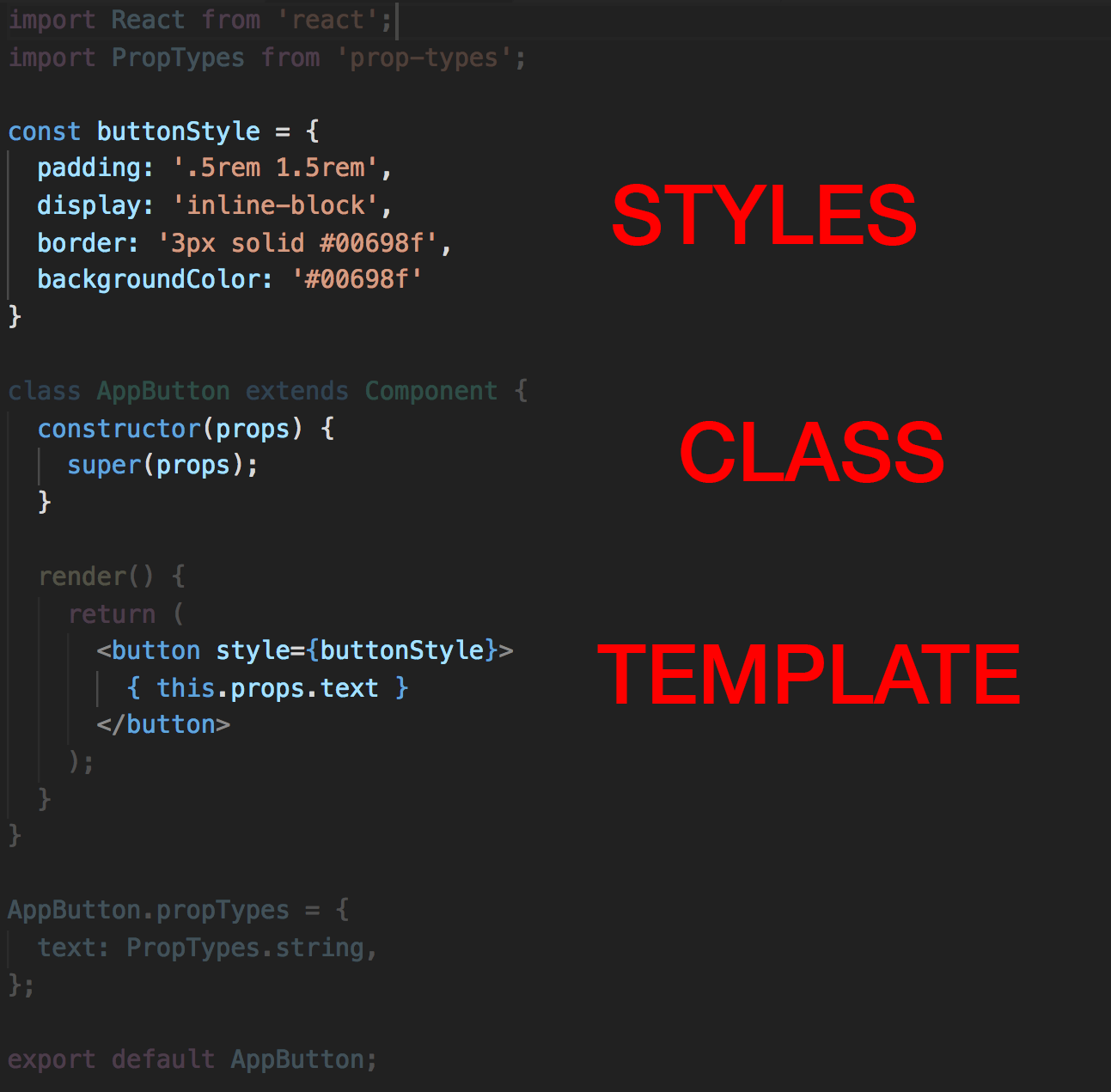
Anatomy of a web component





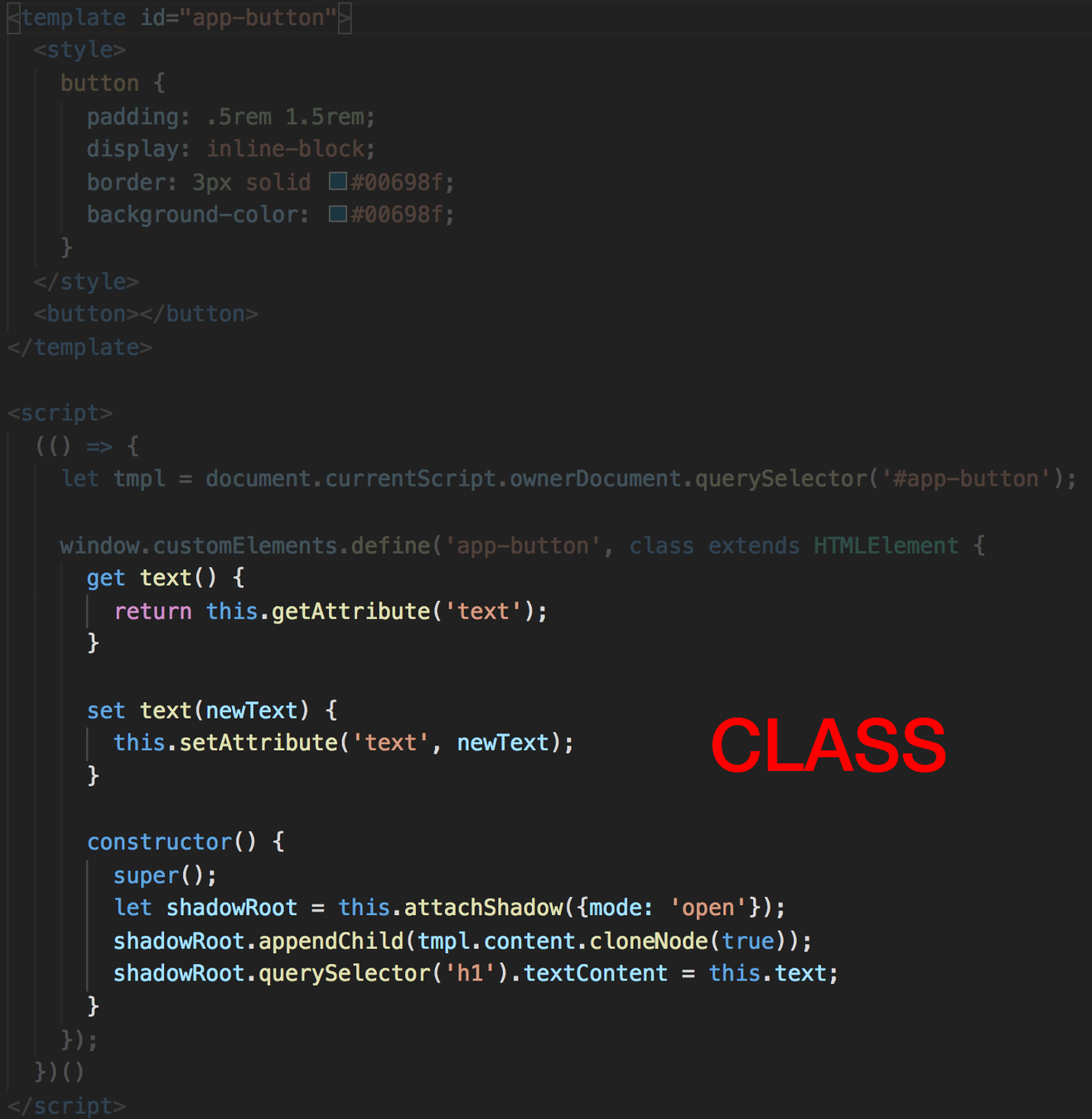
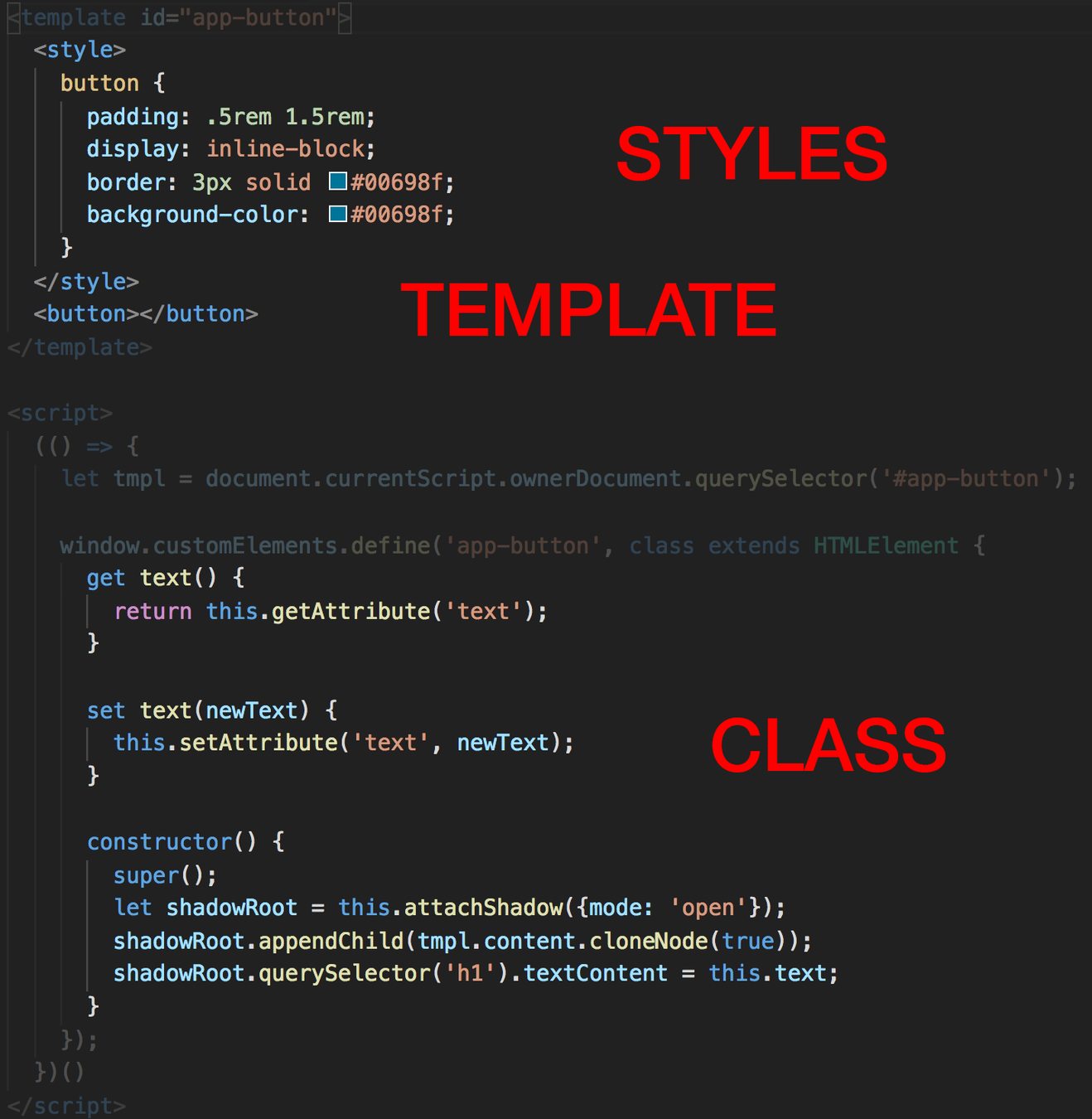
JavaScript APIs for defining custom elements and their behaviour
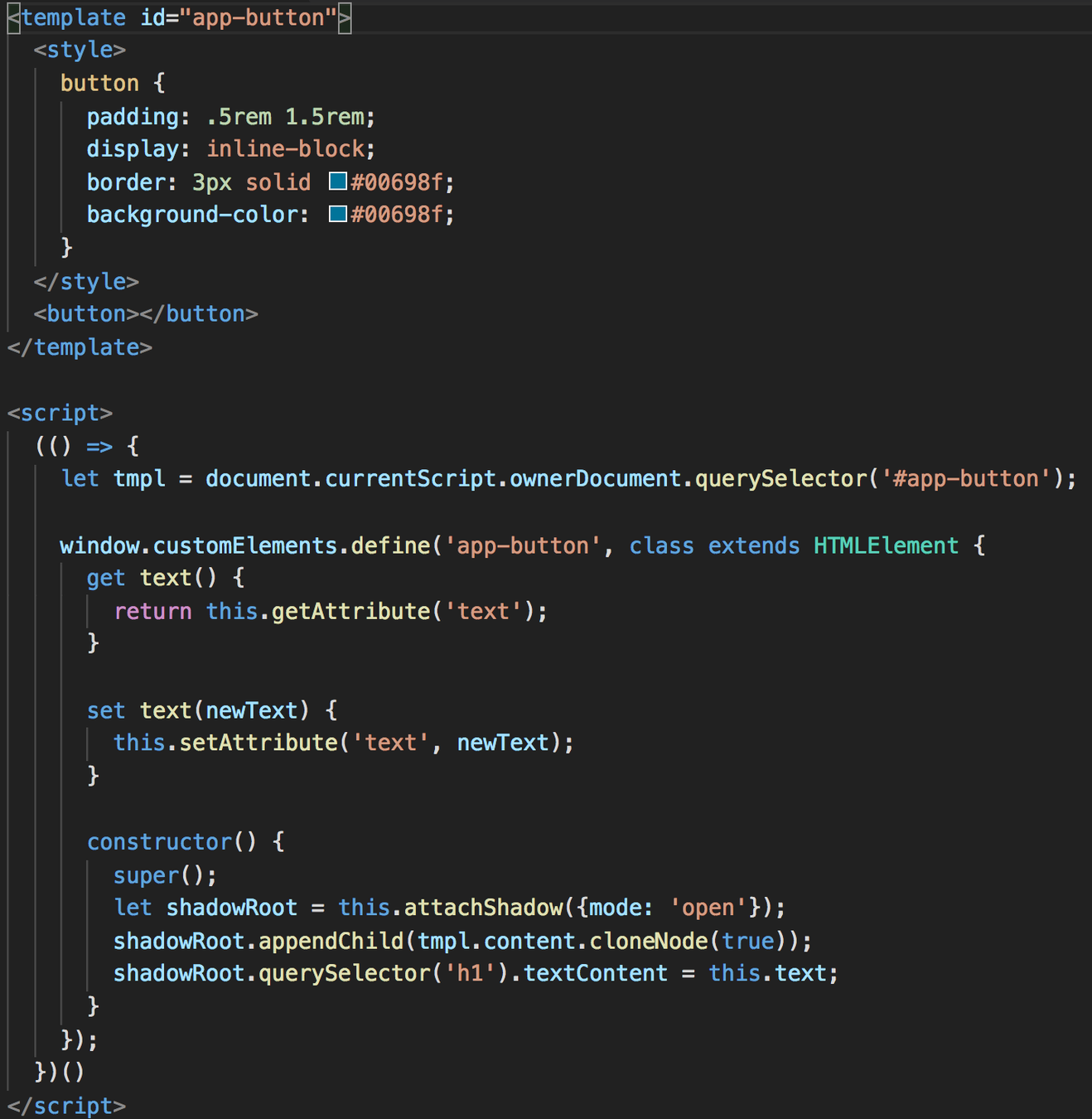
Shadow DOM tree is rendered separately from the main DOM. Element behaviour and style is scoped.
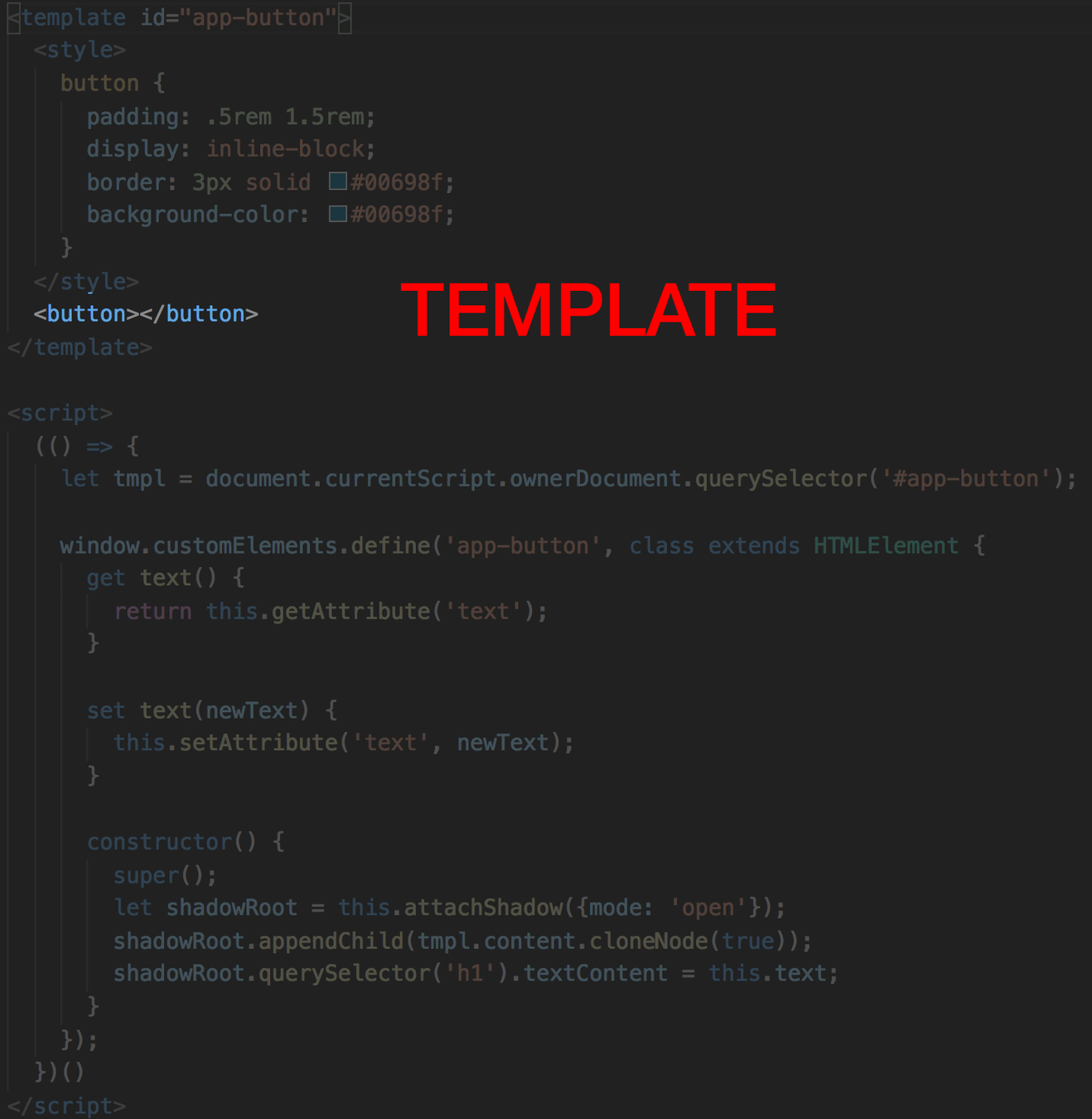
Define element's DOM structure using <template> and <slot>.
Amongst other things allows import of web components into a page.








Browser support
- caniuse.com
- custom elements 79%
HTML imports 70%
Shadow DOM 79%
HTML templates 91%
- ... with polyfills
-
custom elements 85%
HTML imports 86%
Shadow DOM 85%
HTML templates 93%
Let's try using them!
The goal:
Create and use web components in Angular, React and HTML5 apps.
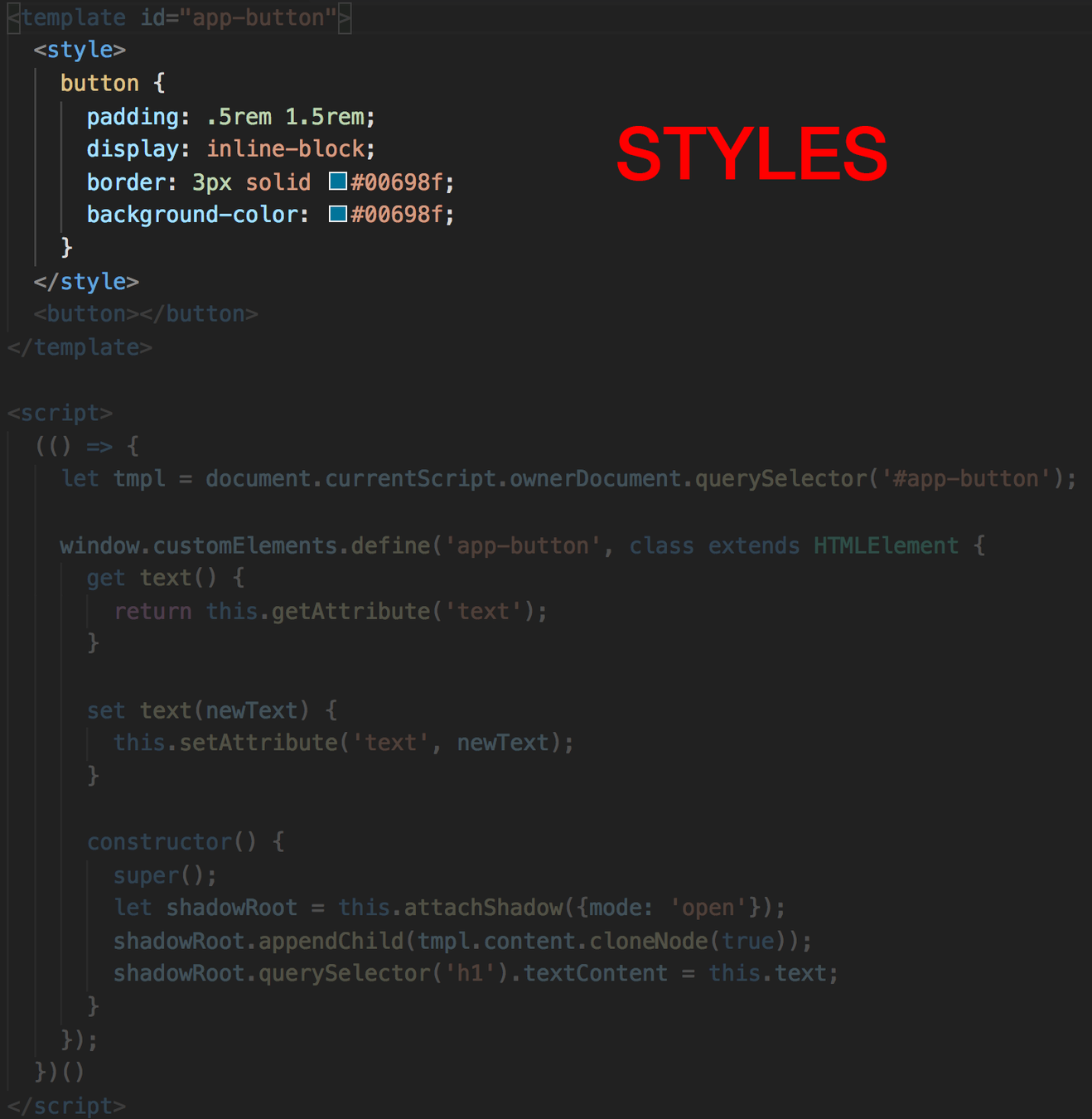
Creating the components
Challenges:
- Pick a method - use Polymer?
- Limited templating - not a great developer experience.
- Poor examples - not a lot of people are doing it yet.
- How to work with assets?
- How to compile?

Verdict... SPOILT!
SUCCESS!
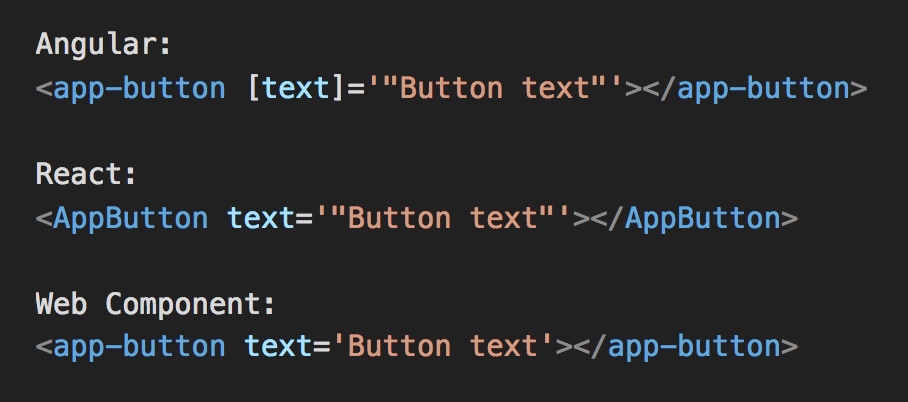
Use in HTML5 app
Challenges:
- My flexbox sucks!
- Deciding what API to give myself.
- Remembering how to NOT use React or Angular!

Verdict... EASY!
SUCCESS!
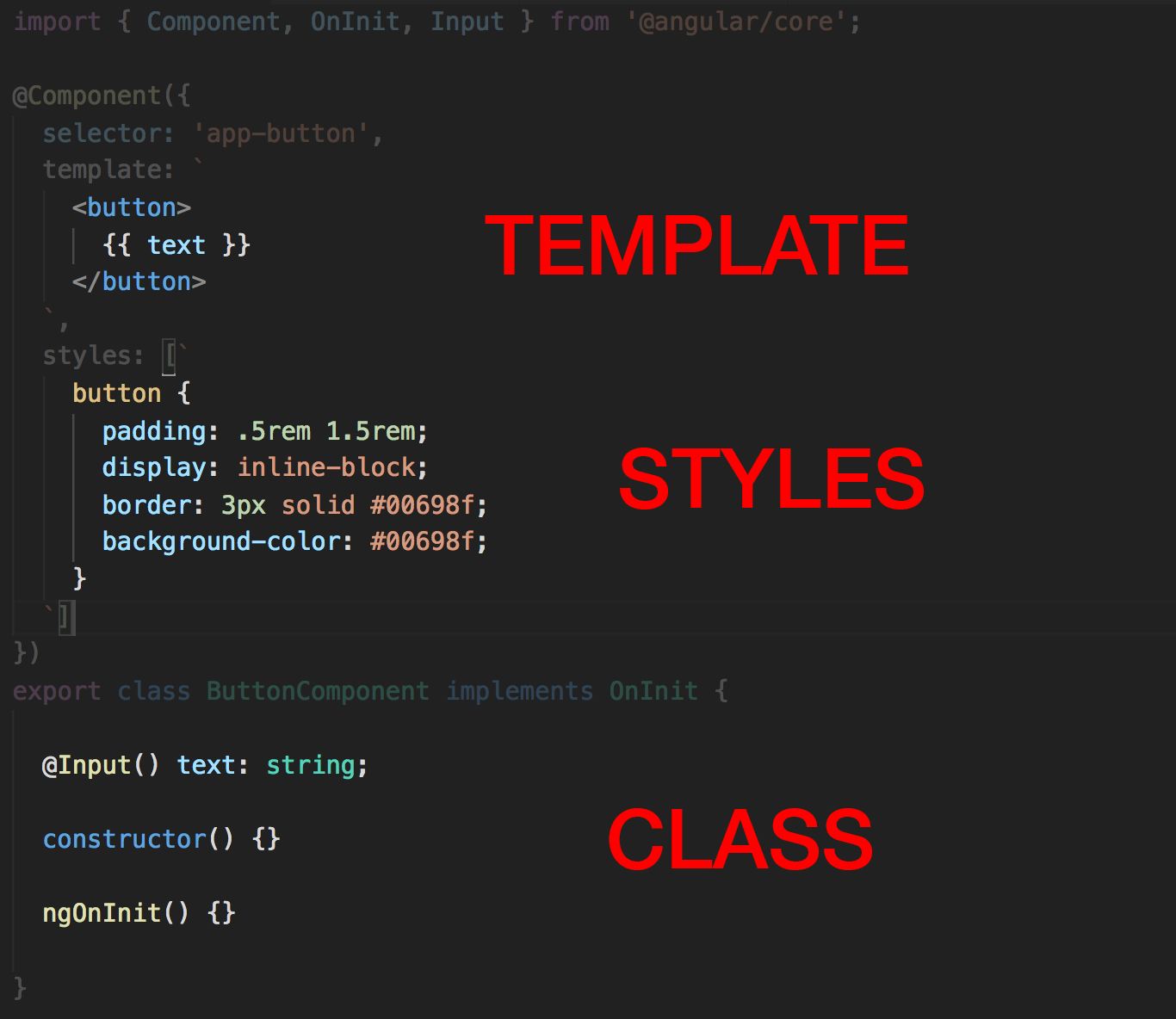
Use in Angular
Challenges:
- Couldn't get typescript HTML imports working.

Verdict... TOUCHDOWN!
SUCCESS!
Use in React

Challenges:
- Events!
Have to create a wrapping React component...
Verdict... ANNOYING!
SUCCESS!
Catflix!
Making reusable
-
CSS variables
- Keep open! (closed)
- Good documentation will be key
custom events & css variables
Note: As the component author, you're responsible for letting developers know about CSS custom properties they can use. Consider it part of your component's public interface. Make sure to document styling hooks!
-- Google guide --
GitHub - webcomponents-talk
MDN - web components
Google guides - custom elements & shadow dom
React - Wrapping web components in React
Angular - Using web component in Angular