Nuxt3 入門
ushironoko
ushironoko
{
sns: @ushiro_noko,
jobs: {
main: STORES,
sub: NuxtLabs Japan
}
}

今日話すこと
- Nuxt3のおさらい
- Nuxt3のはじめかた
- Nuxt3をもっと知る
Nuxt3 おさらい

よりモダンになったVue.jsフレームワーク
開発環境
- Vite or Webpack5
- Zero config TypeScript
- Auto-Imports
- Generate d.ts
- Vitest or Jest
- Typed API Routes
パフォーマンス
- Route Rules
- .output
- any Hosting Providers


New Document

https://nuxt.com/docs
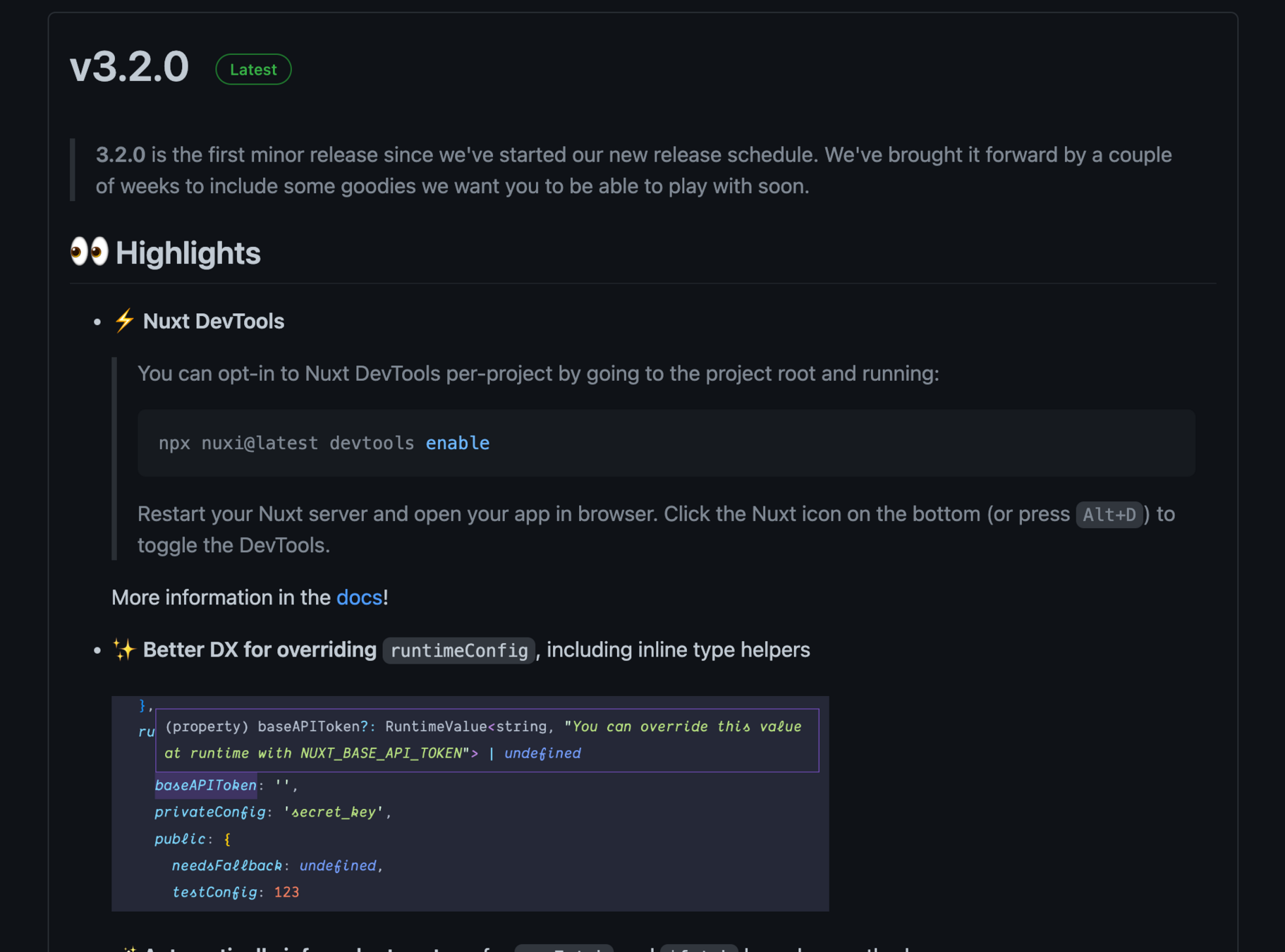
3.0 Release ~
Current Version
- 64個のbug fix
- 23個の機能追加
- 6個のパフォーマンス改善
- 実験的なアイランドアーキテクチャのサポート(3.1)
- NuxtDevToolsなどのDX強化

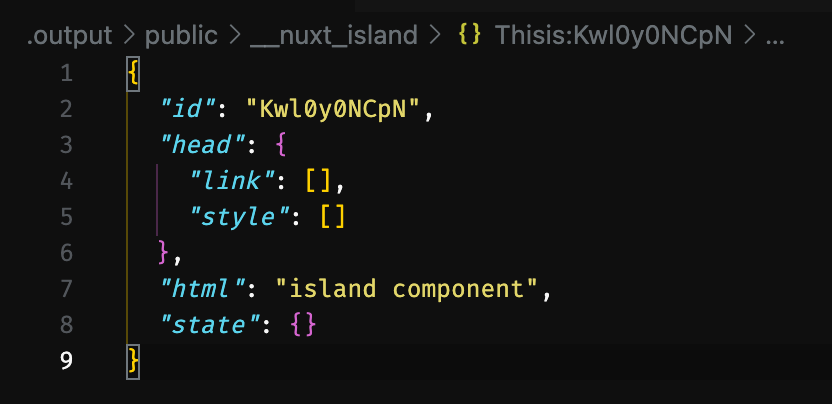
Nuxt3 でアイランドアーキテクチャ


- .island.vueで作るとできる
- 用途はまだわからない
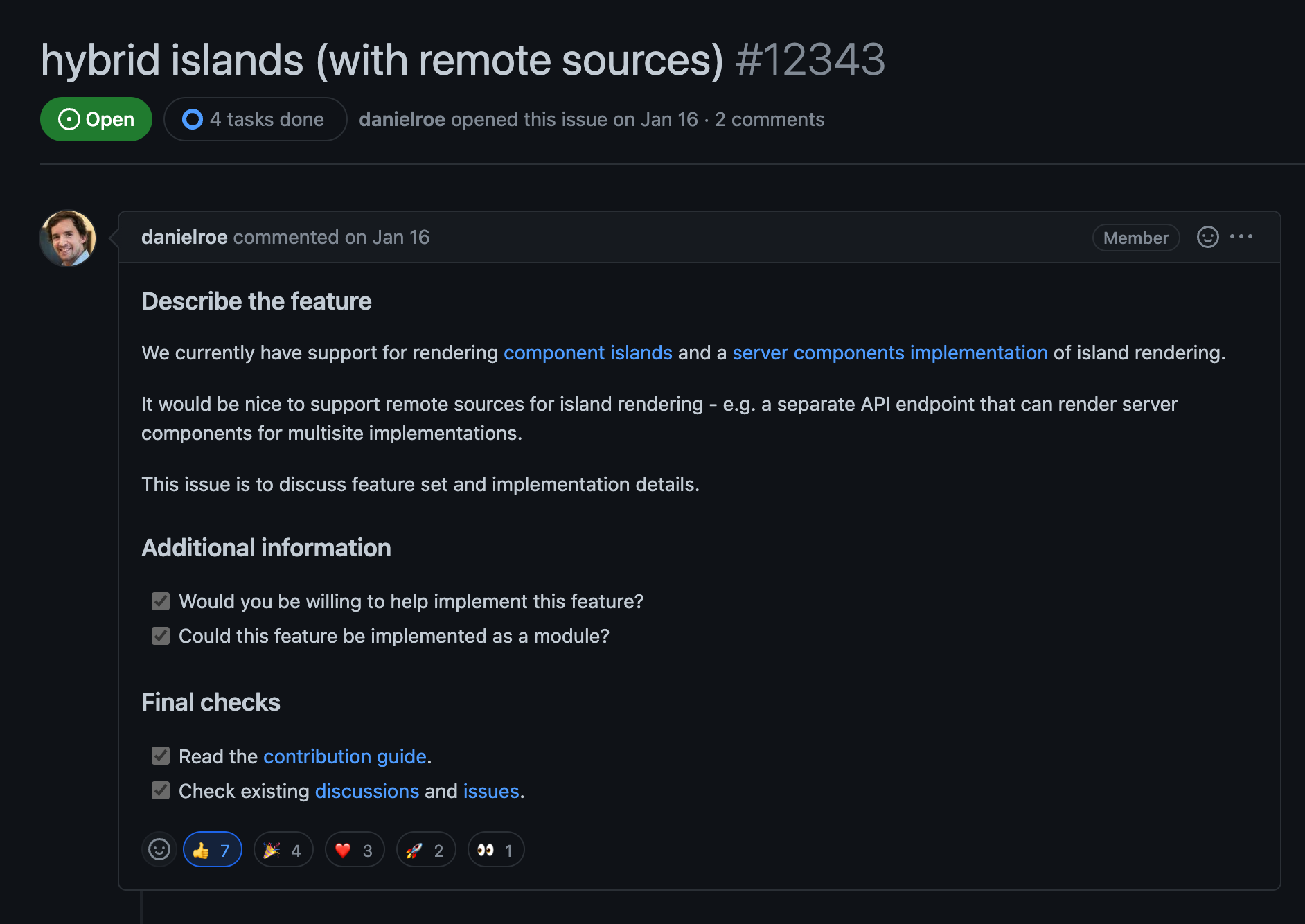
- 続編のissueが立っている

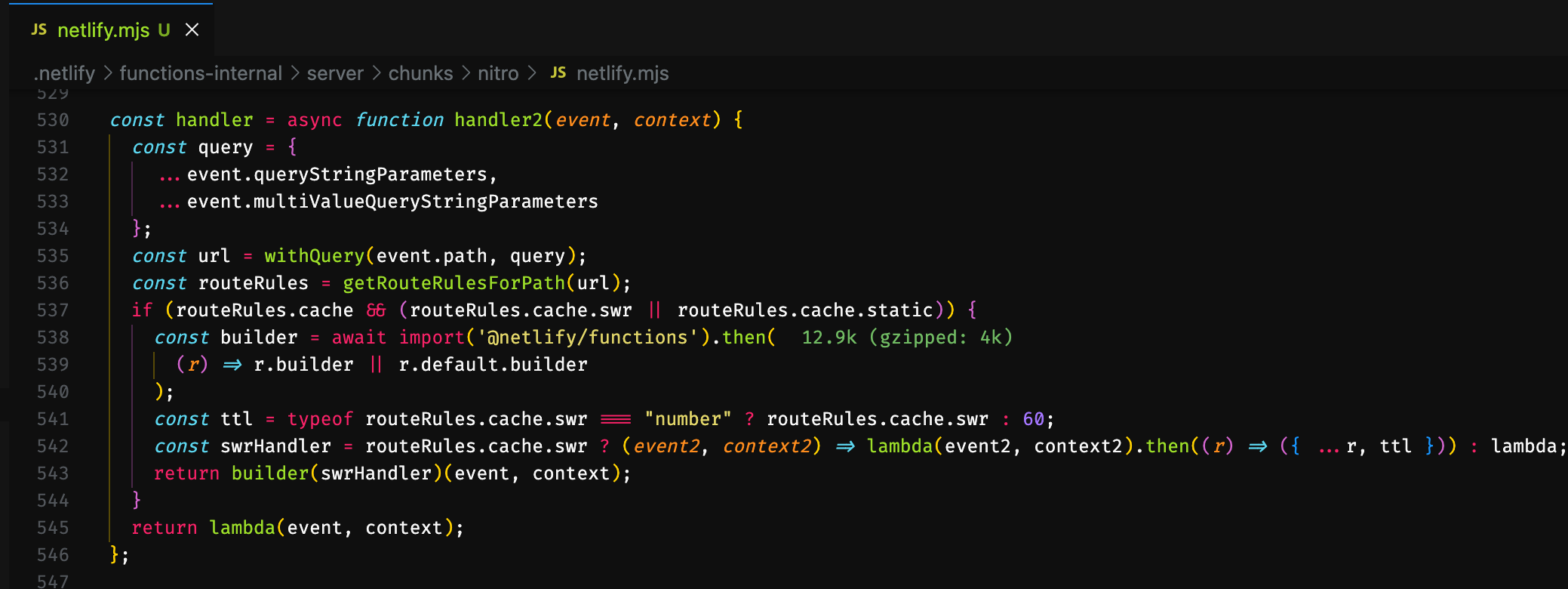
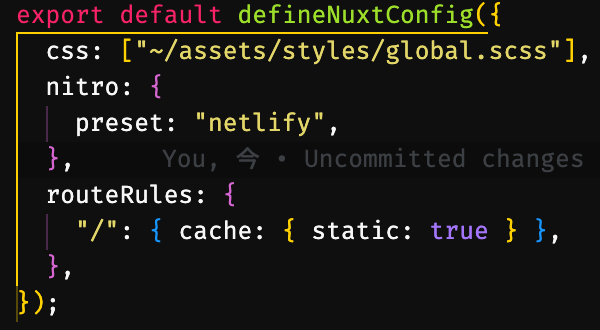
Nuxt3 でISG


- ルートごとにレンダリング戦略を指定
- NetlifyならISGをサポート(Vercelは対応中)
- 設定がtureならISGビルダーへ、そうじゃないならlambda(AWS)
時代に追いついてきた
How
To
Use Nuxt3
最速で始めるNuxt3
- StackBlitz
- Codesandbox

自分で作るのも良いが
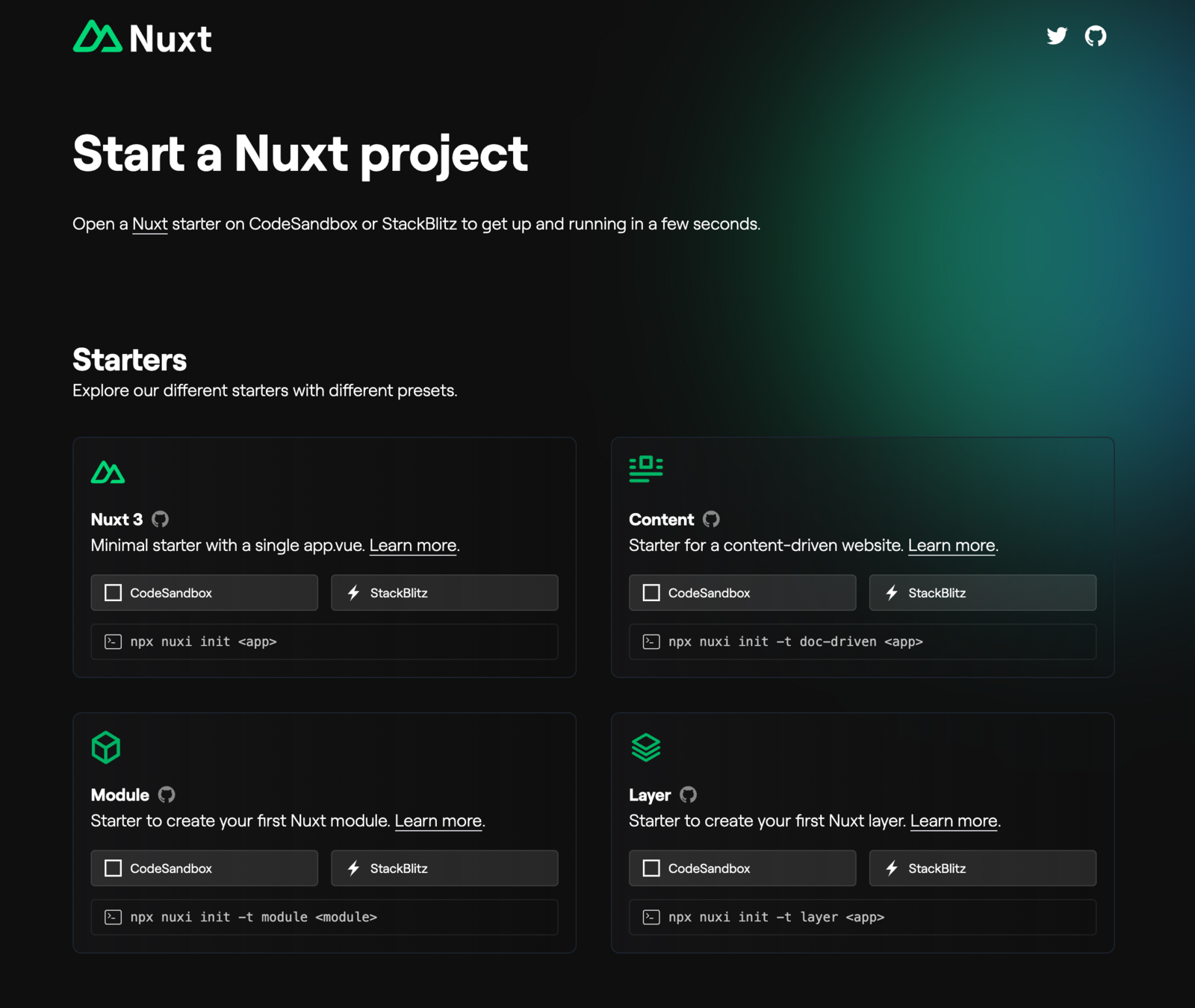
nuxt.new
Nuxtプロジェクトやツールを作る時のスターターテンプレート集

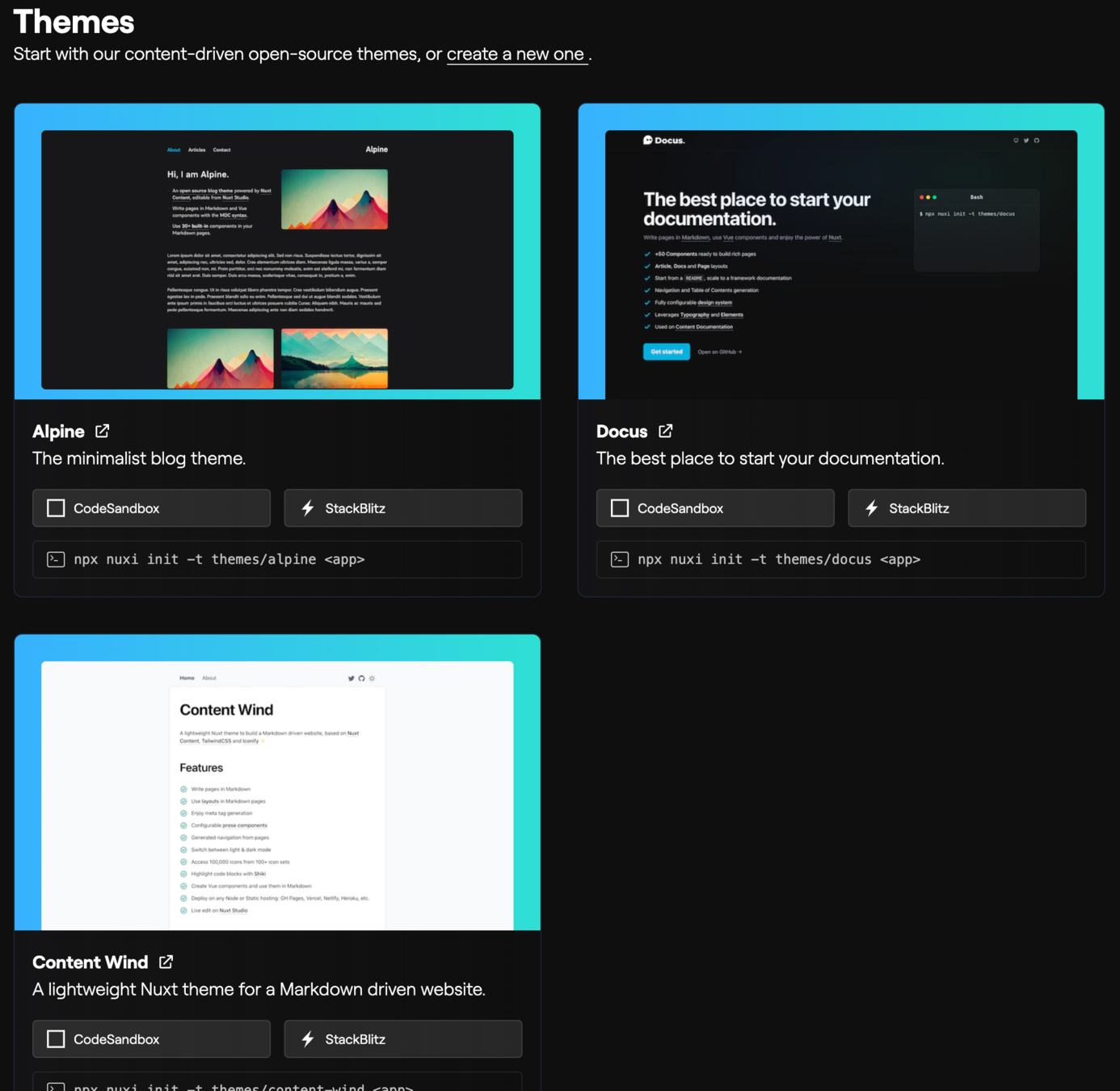
nuxt.new
nuxt/content向けのデザインテンプレート
ポチっとするとすぐに始められる

普通に始めるNuxt3
- npx nuxi init project-name
- cd project-name
- pnpm i && pnpm dev
- vscode .

以上!
いつものやつ
とりあえず動かしたい人
https://github.com/ushironoko/next-tutorial-on-nuxt-3
NextチュートリアルをNuxt3でやる
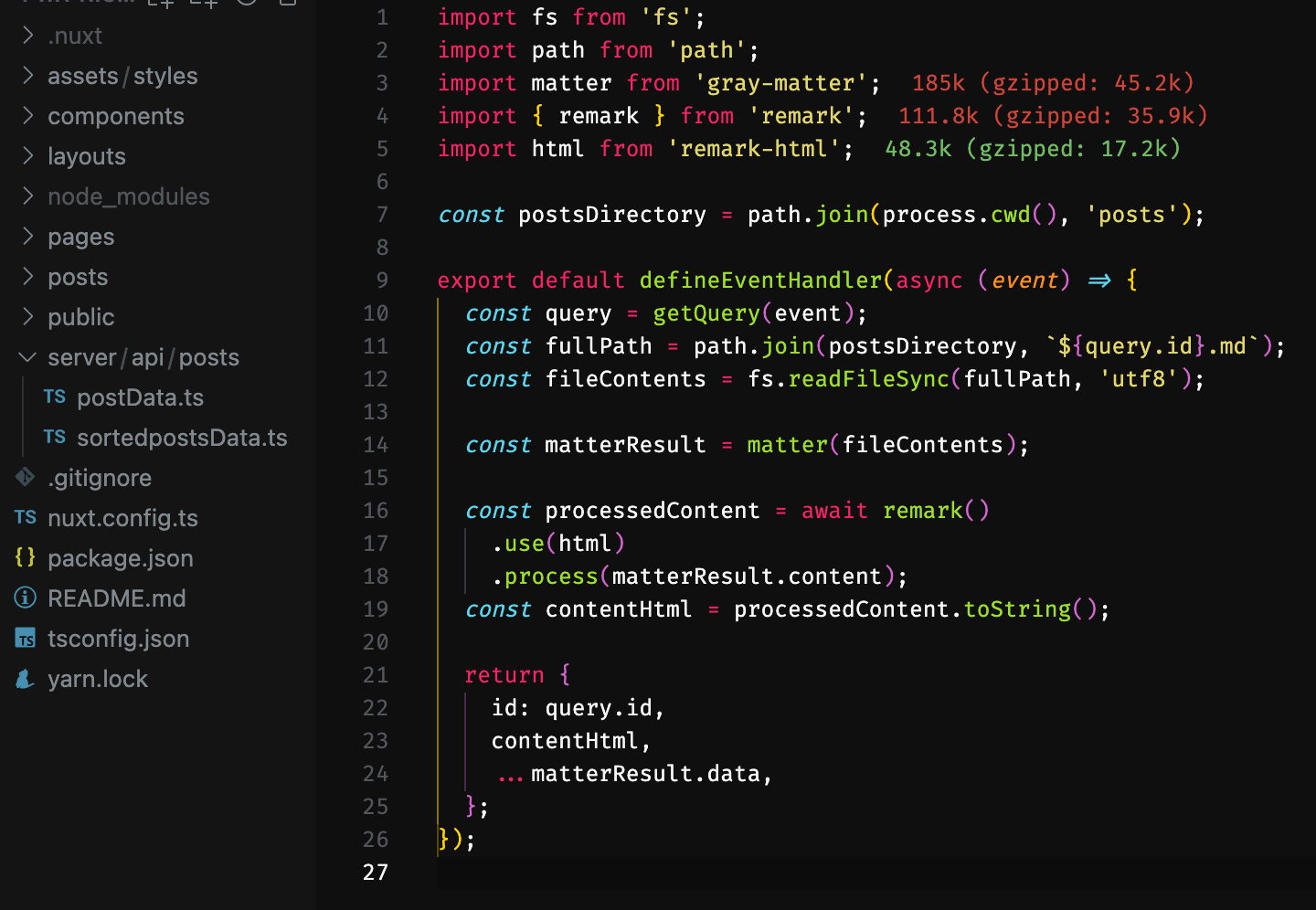
API Routes
- server/api に定義
- defineEventHandler
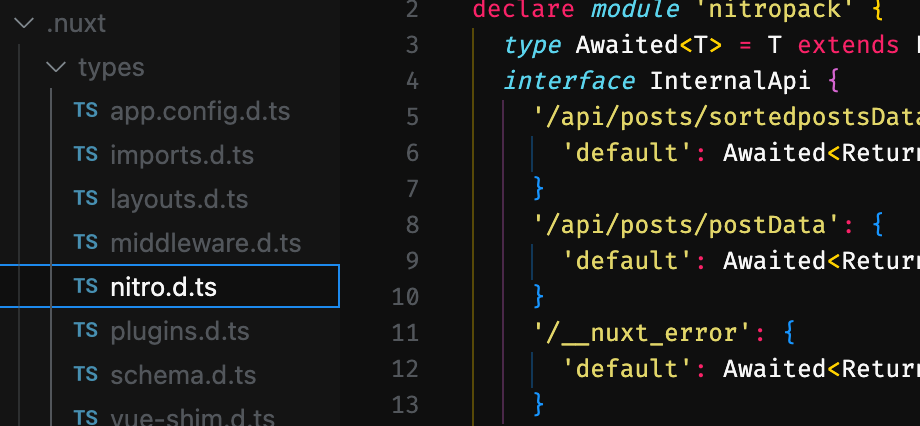
- 自動でapiの型を生成
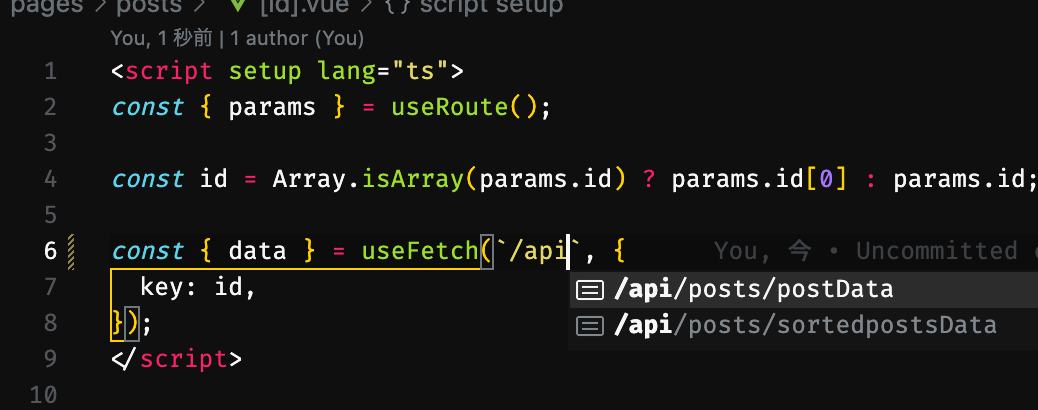
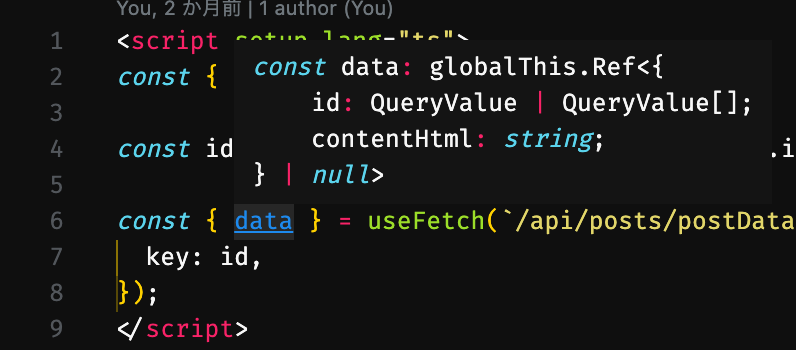
- useFetchで補完

API Routes
-
server/api に定義
- defineEventHandler
- 自動でapiの型を生成
- useFetchで補完

API Routes
-
server/api に定義
- defineEventHandler
- 自動でapiの型を生成
- useFetchで補完


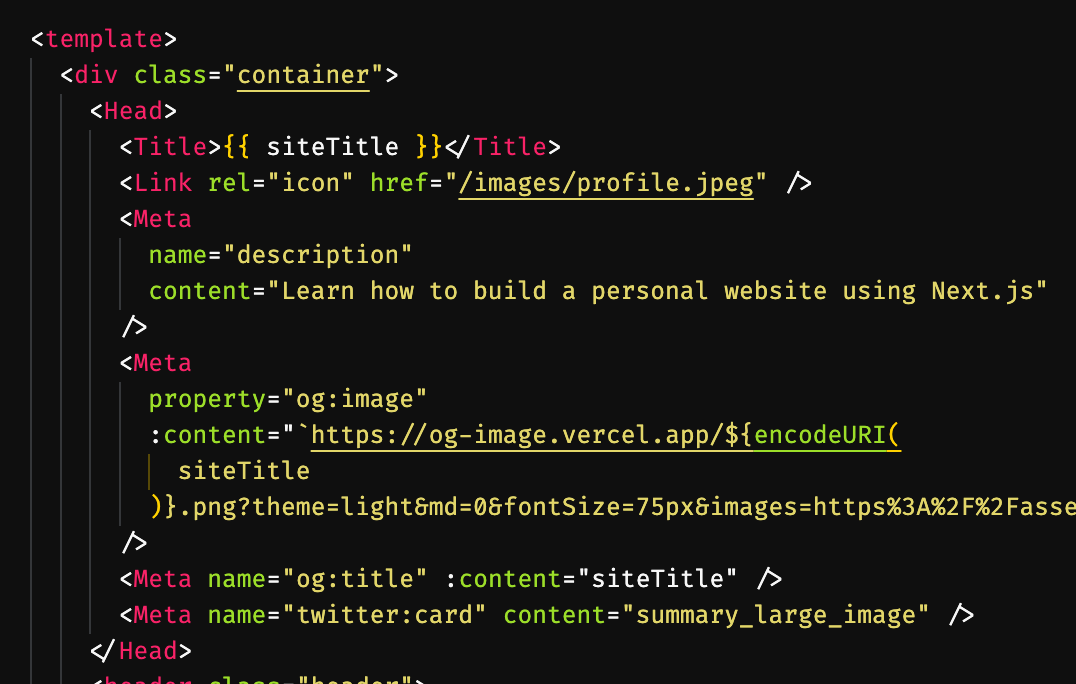
組み込みコンポーネント
- Headコンポーネント
- Linkコンポーネント
- Metaコンポーネント

useHead(旧useMeta)なしで
metaの設定が可能に
もっと知りたいNuxt3
composables 編
Nuxt2 composables
- useStore
- useAsync
- useContext
- useFetch
- useMeta
- useRoute
- useRouter
- useStatic

Nuxt3
composables
- useAppConfig
- useAsyncData
- useCookie
- useError
- useFetch
- useHead
- useHydration
- useLazyAsyncData
- useStorage
- useLazyFetch
- useNuxtApp
- useNuxtData
- useRequestEvent
- useRequestHeaders
- useRoute
- useRouter
- useRuntimeConfig
- useState
多すぎ!
何に使うかわからんのもある
- useAppConfig
- useAsyncData
- useCookie
- useError
- useFetch
- useHead
- useHydration
- useLazyAsyncData
- useStorage
- useLazyFetch
- useNuxtApp
- useNuxtData
- useRequestEvent
- useRequestHeaders
- useRoute
- useRouter
- useRuntimeConfig
- useState
ここら辺の話をします
Nuxt3
composables
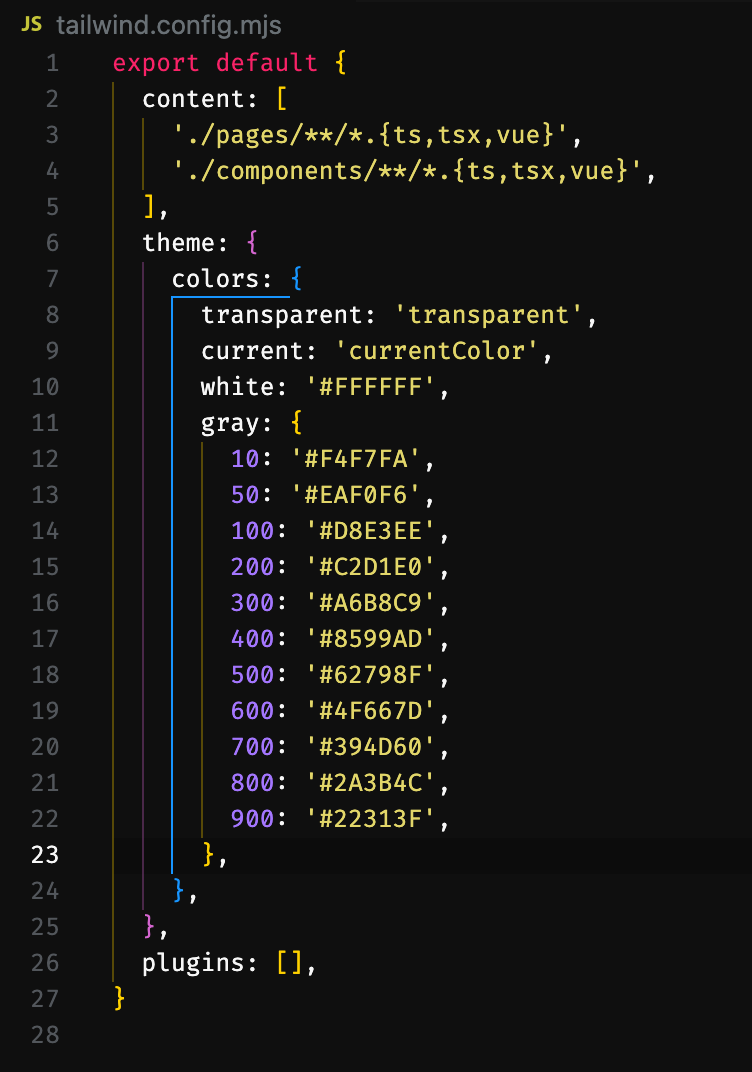
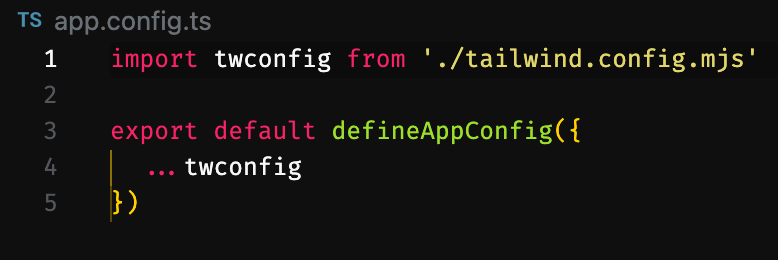
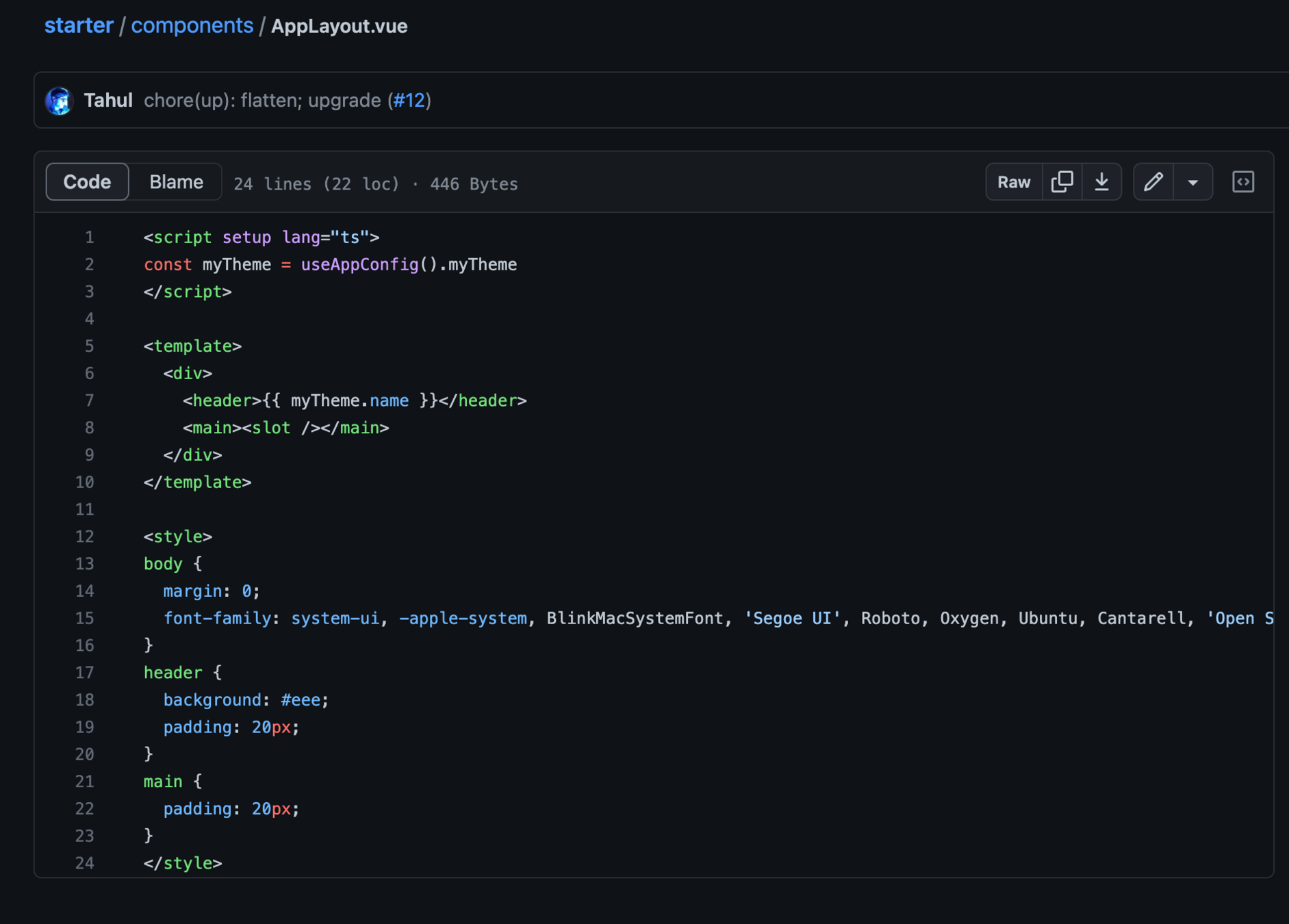
useAppConfig
例)
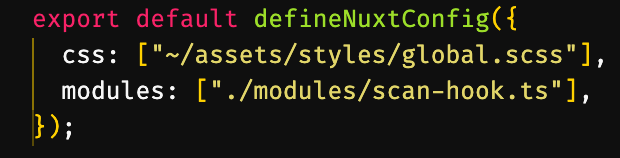
- tailwind.config.mjsを定義
- app.config.tsで登録
- useAppConfigで取り出し

server/clientどっちでもアクセス可


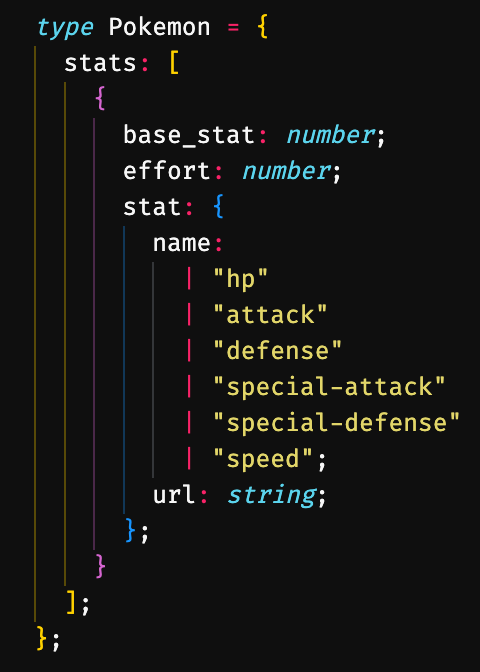
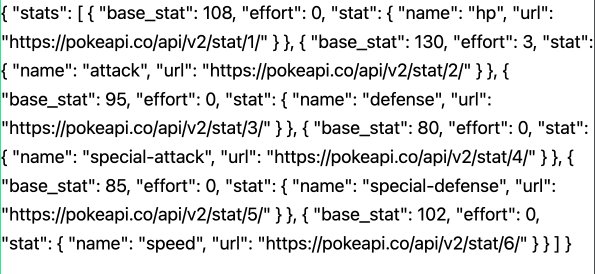
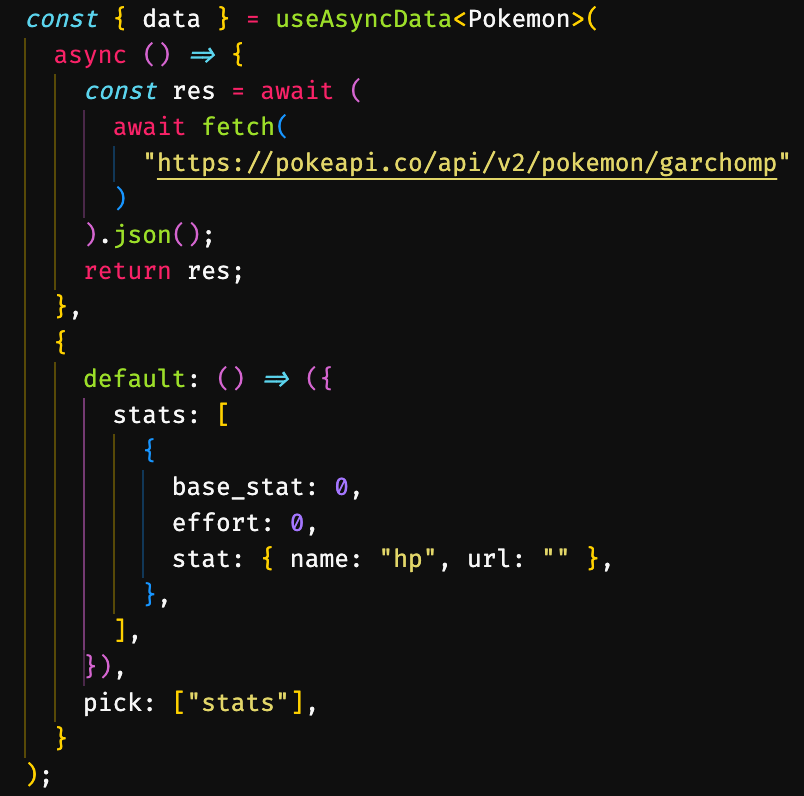
useAsyncData
非同期データの管理に使える
返り値をピックしたり、直接加工することも可能
default にファクトリ関数を渡すとデフォルト値を設定できる
デフォルトでAPIレスポンスはキャッシュされる



useAsyncData
point
- fetch処理専用APIではない
- 非同期データを賢くキャッシュしたり加工したり便利に扱うAPI
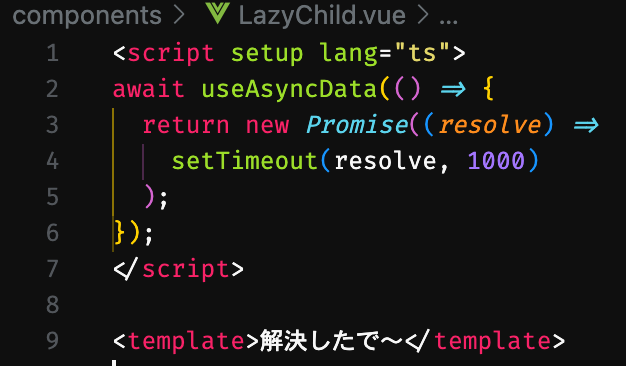
- 子コンポネでも使える
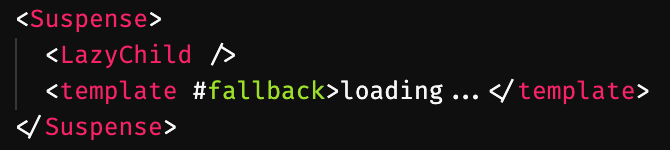
- toplevel awaitで親は自動でサスペンドする



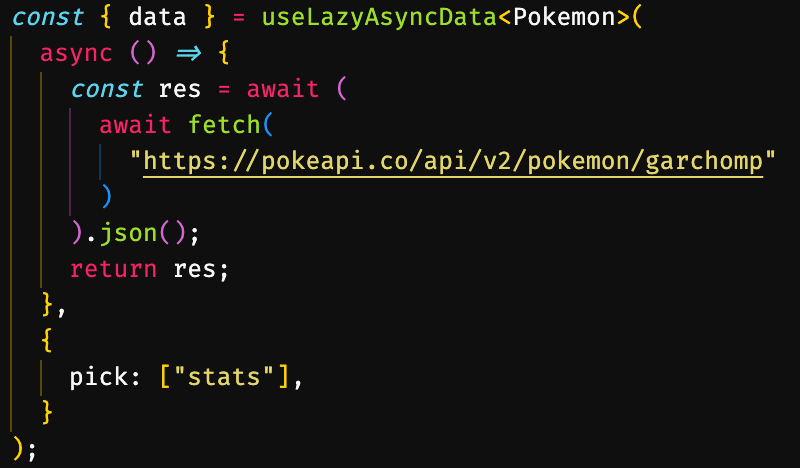
useLazyAsyncData
非同期データの管理に使える
ページナビゲーションをブロックしない(@nuxtjs/composition-api のuseAsyncと同じ挙動)
useAsyncDataに { lazy: true }
を渡しても同じ

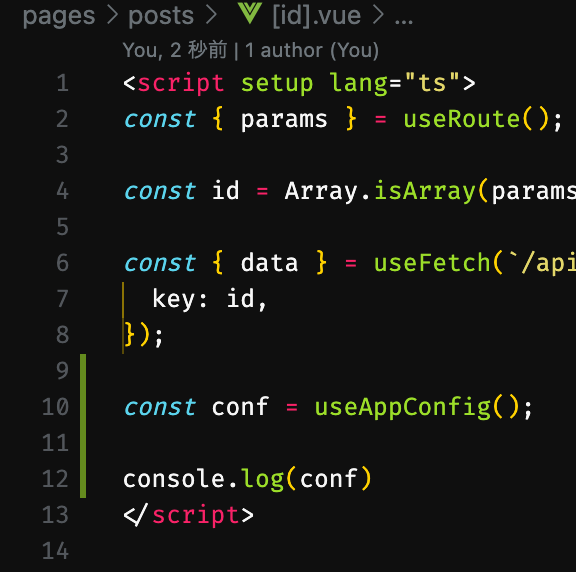
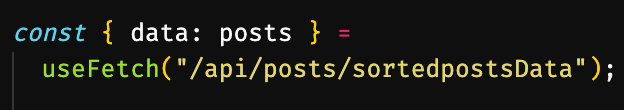
useFetch
useAsyncData + $fetchのラッパー
$fetchはユニバーサルに動作するfetchライブラリofetchのAPI
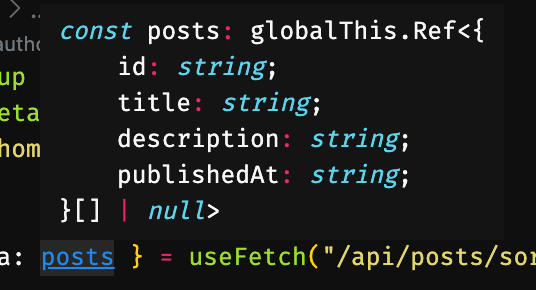
API Routesの定義から型を生成して補完される
これはfetch専用


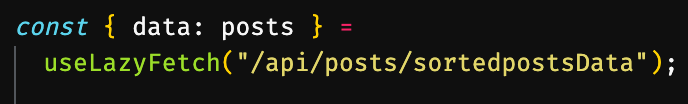
useLazyFetch
useAsyncData + $fetchのラッパー
useAsyncData同様ナビゲーションをブロックしない
useFetchに { lazy: true }
を渡しても同じ

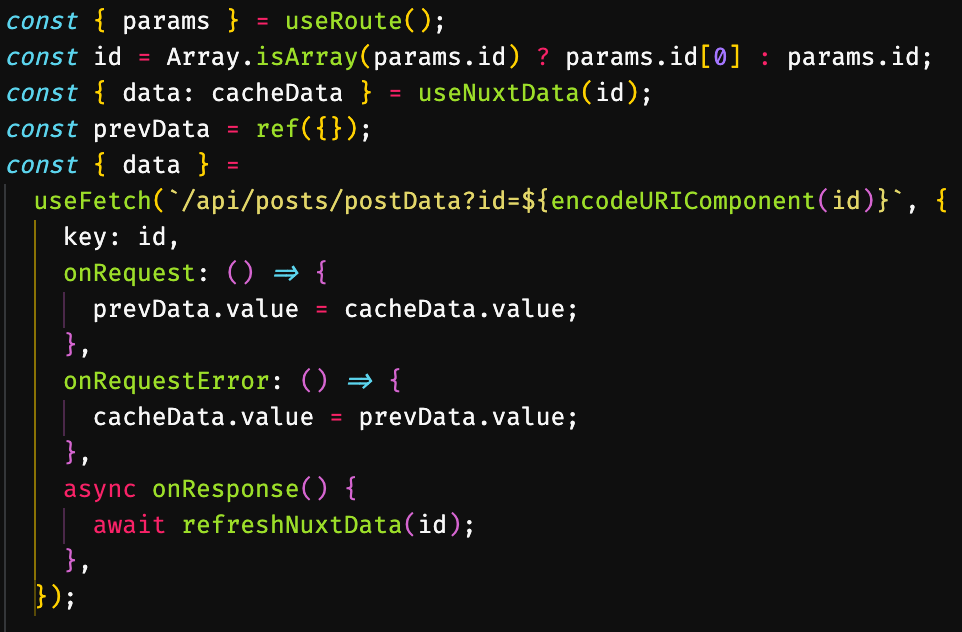
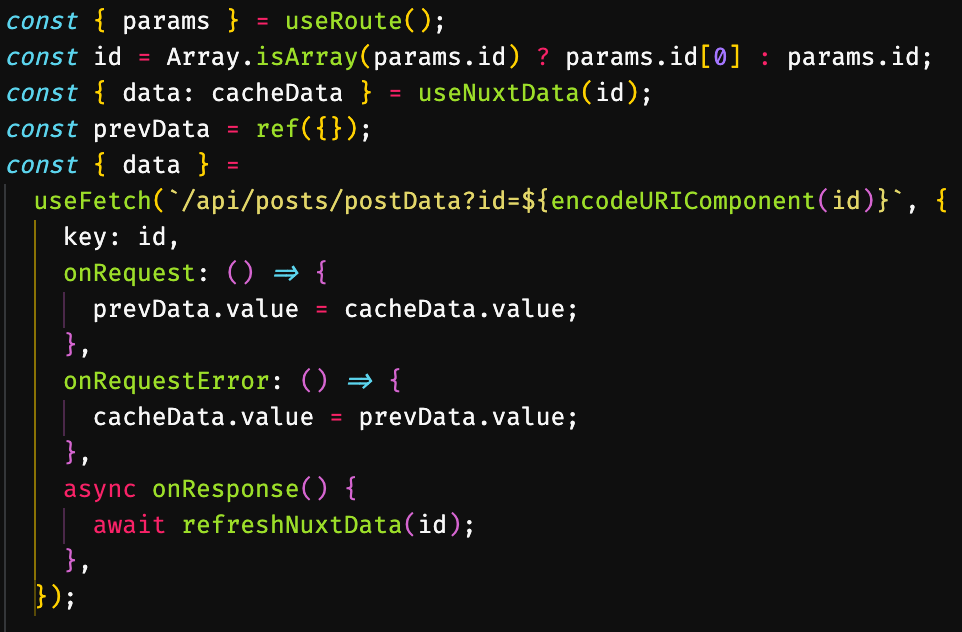
useNuxtData
useFetchやuseAsyncDataが
キャッシュしている値を取り出す
取り出すにはキーを渡す必要がある
キャッシュはリアクティブな値なので直接書き換えられる(リクエストでfailしたら前の
値を入れ直す等で使える)

refreshNuxtData
useFetchやuseAsyncDataの
キャッシュしている値を
リフレッシュする

useCookie
リアクティブにcookieを読み出し/書き込みできる
secure/domain/httpOnlyなど設定できる
watchオプションをfalseにすると値を更新してもcookieへ書き込まれない
localStorageなど使いたい場合は@vueuse/useStorageで

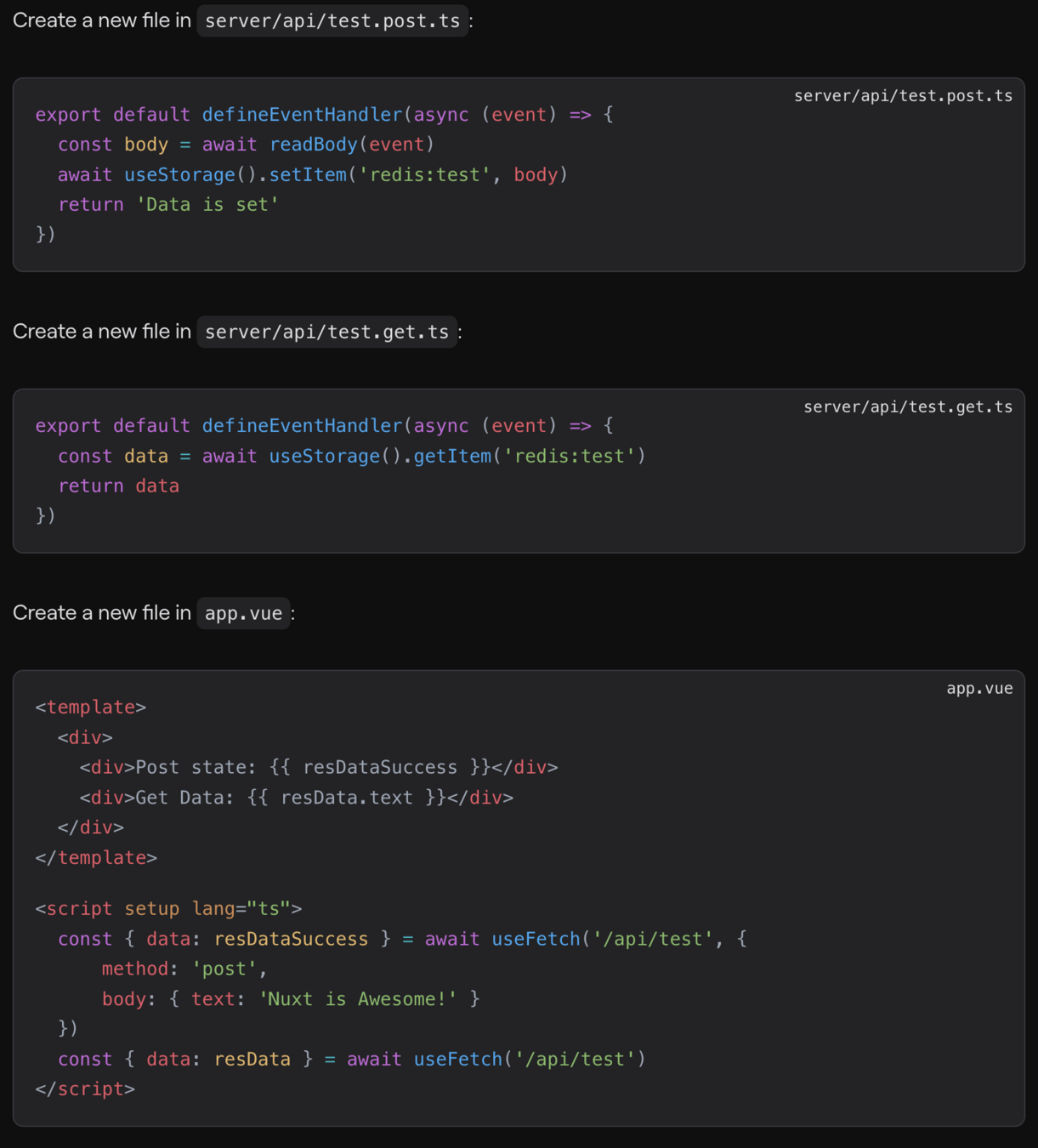
useStorage
サーバーストレージとして
unjs/unstorageが組み込まれている
apiでインメモリキャッシュやストレージプロバイダーに値を書き込んだり読み出したりできる
dev/prodの切り替えも可能
https://nuxt.com/docs/guide/directory-structure/server#server-storage

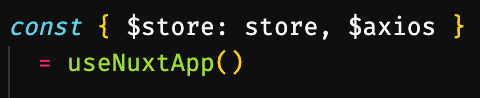
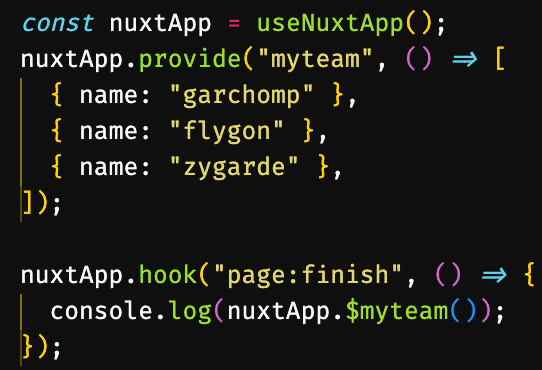
useNuxtApp
サーバー/クライアントで共有しているNuxtのコンテキストにアクセスできる
useContextやuseStoreはこれに置き換えられる
provideで値を登録したりランタイムフックに登録したりできる


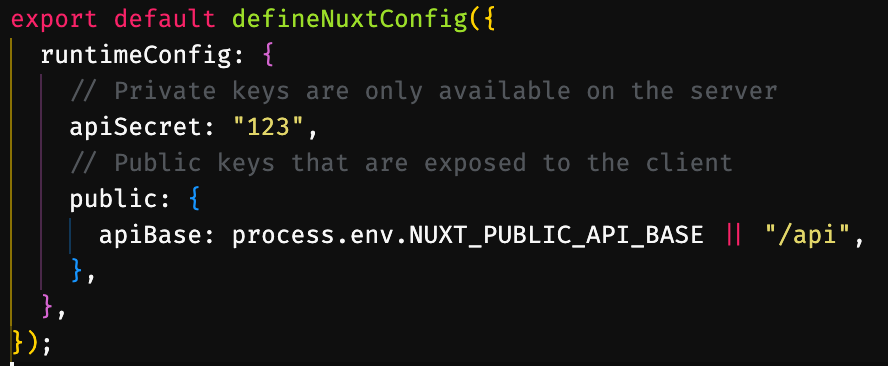
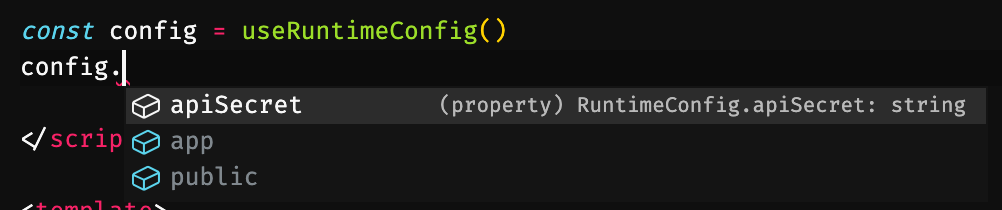
useRuntimeConfig
nuxt.config.tsで設定したenvにアクセスできる
privateなenvはサーバーでのみ参照可能
publicに登録したものはクライアントでも使える
.env ファイルがrootにあると自動で読み込むため設定は不要


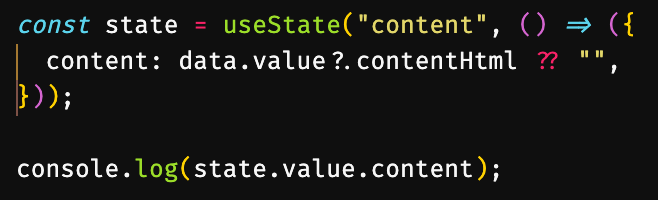
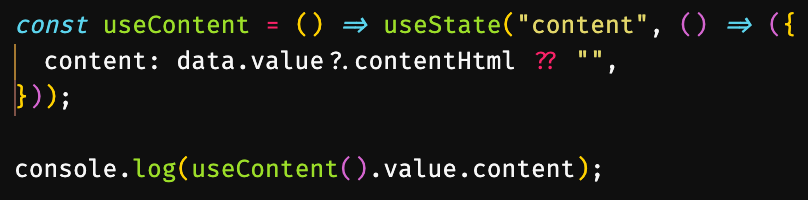
useState
SSRに最適化されたrefのようなもの
サーバーで実行され、クライアントで参照できる(global stateとして使える)
setup プロパティや script setup の外で使う場合はコールバックの形式にする(しないとshared mutable stateになる)


or
覚えましたね?
もっともっと知りたいNuxt3の機能
- Nuxt Layers
- Nuxt Kit
Nuxt Layers
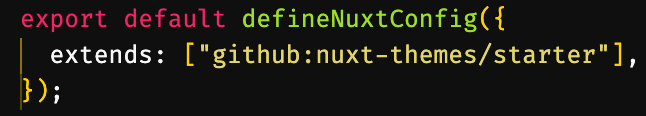
Nuxtプロジェクトのうち、以下の機能を継承できる
- component
- composables
- pages
- server
- nuxt.config.ts
- app.config.ts


Nuxt Layers
- Gitリポジトリへの公開
- npmへ公開
以下のどちらかでpublicに
公開もできる
レイヤー固有の依存は
dependenciesに定義されて
いれば読み込み側で検知できる
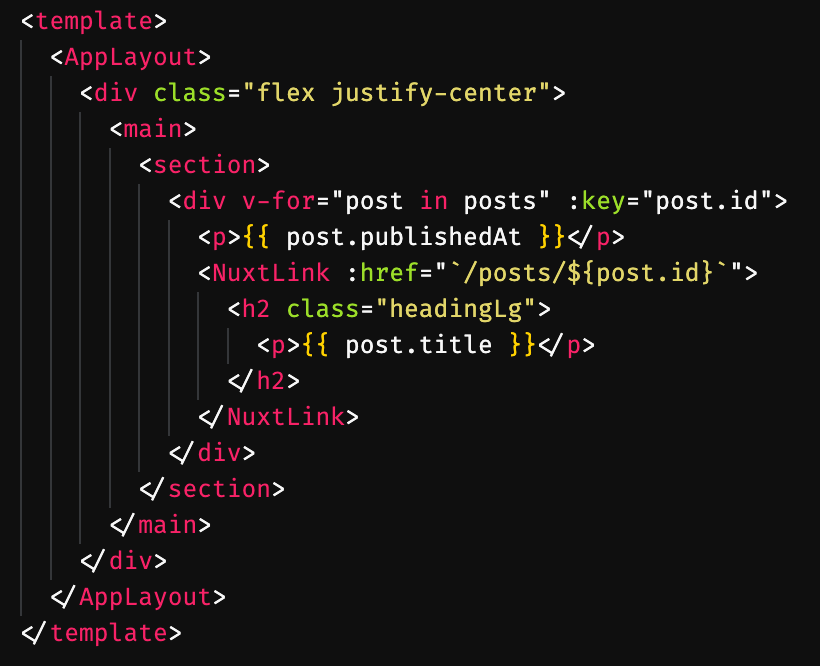
例では
components/AppLayout
を継承した

Nuxt Kit
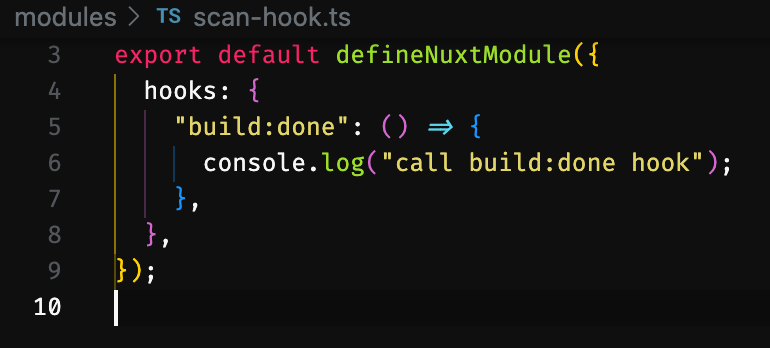
Nuxt Moduleの開発やビルドフックの
拡張を簡単にできるAPI
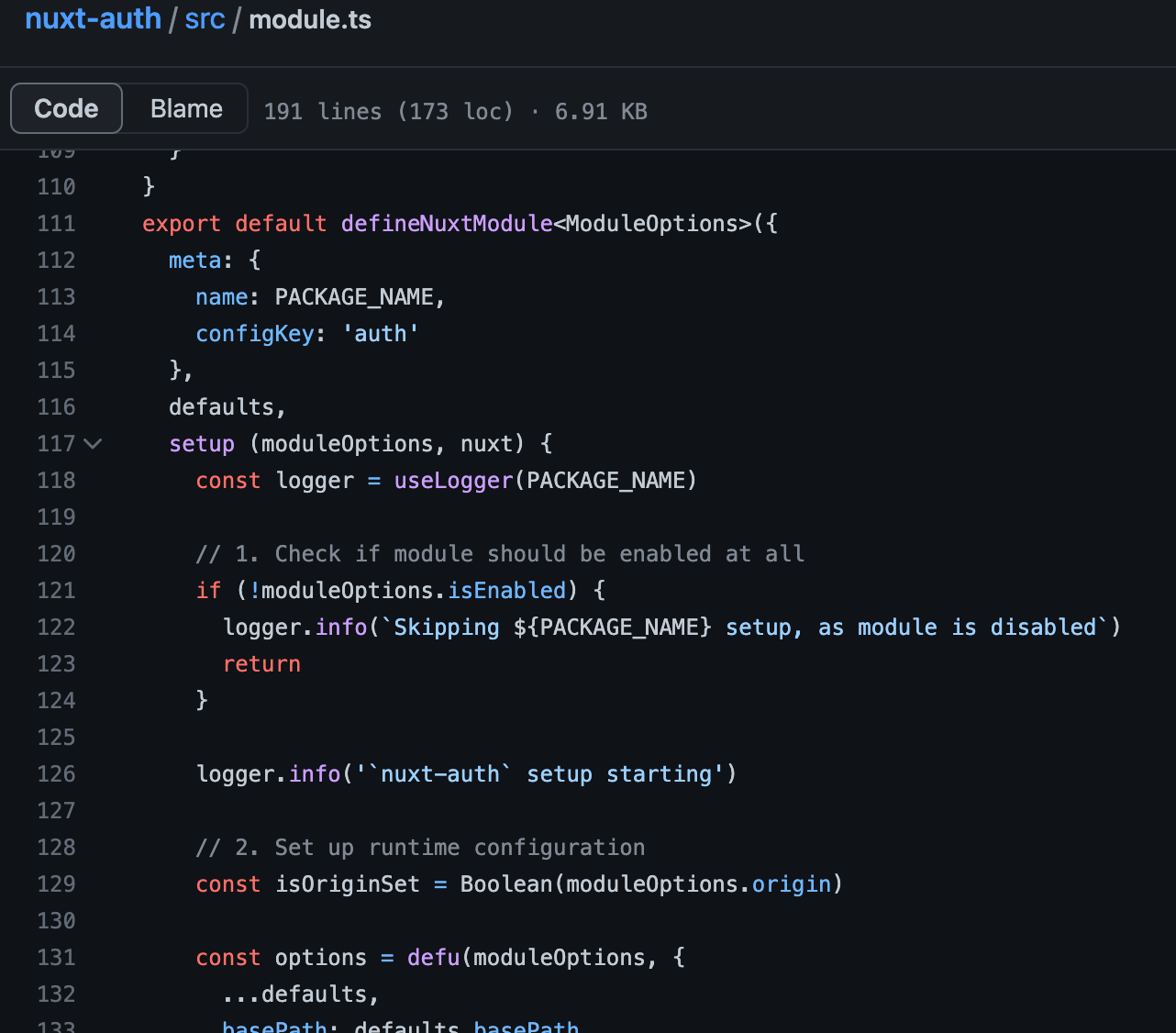
基本的にはdefineNuxtModule
というAPIで定義する



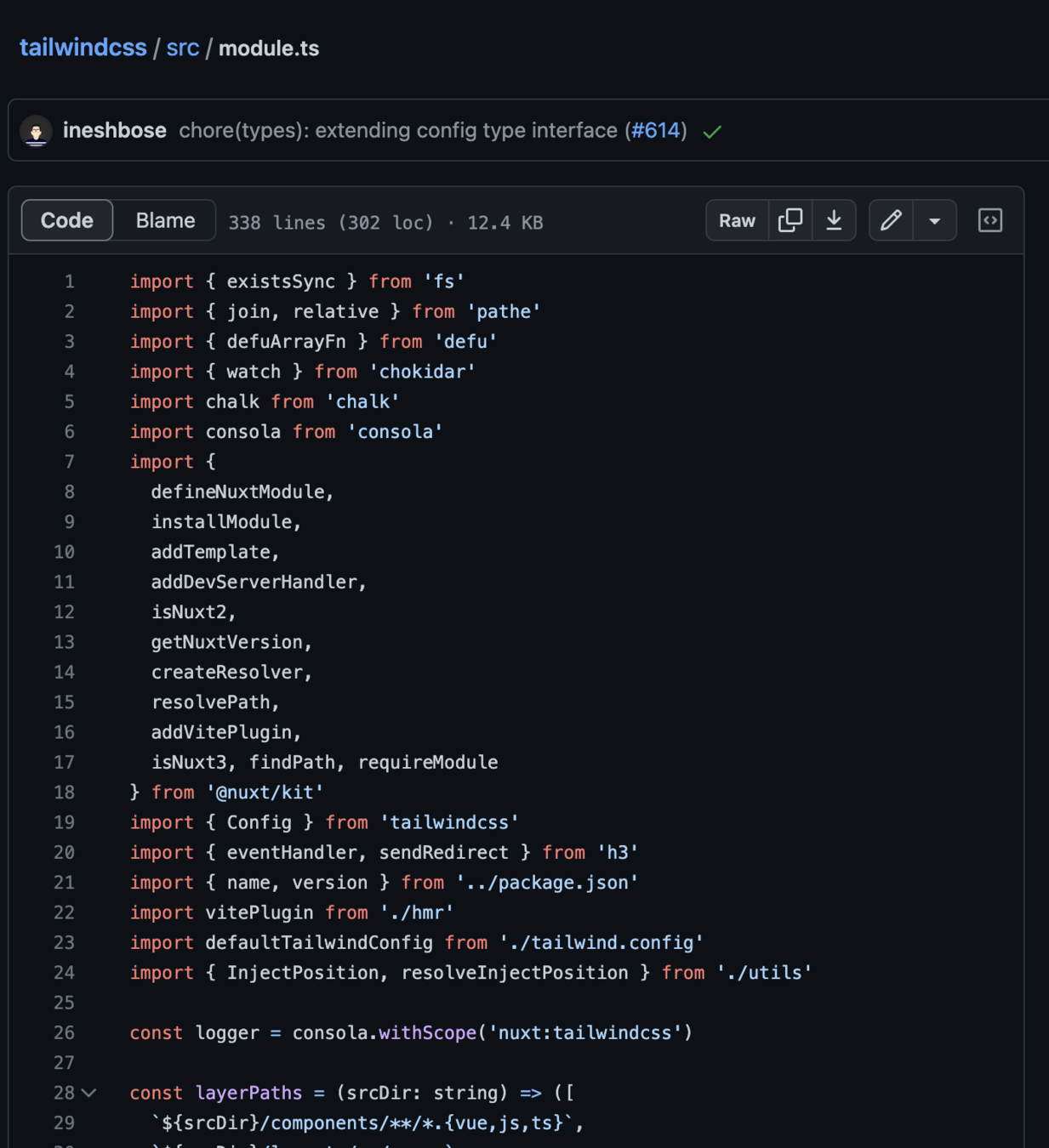
@nuxt/kitからは便利な関数が
exportされている
isNuxt2/resolvePath/requireModule/
getNuxtVersion/addVitePlugin/ etc...
Nuxt Kit
自作する人は既存のモジュールを参考に


Nuxt3入門まとめ
- Island ArchitectureやISG/ISRは一部サポート済み
- しゅっと始めるなら https://nuxt.new
- 便利なcomposablesいっぱい
- Nuxt Layer & Kitでモジュール開発
補足情報
- 迷ったらelk-zoneをみよう
- NuxtLabsが開発しているマストドンクライアント
- Nuxt3を一番使い倒しているパブリックリポジトリ
- 新情報も意外と手に入る
- script setupでジェネリクス定義できるやつ等