dev.start("HTML")

Introdução à Web
<apresentação>
<intro/>
<html>
<tags/>
<live/>
<practice-1/>
<semantic/> <practice-2/> </html> </apresentação>
ucl/html
O que é HTML?
H
T
M
L
yper
ext
arkup
anguage
Linguagem de marcação
Texto puro em hypertexto
Interpretada pelo navegador
ucl/html/markup
ucl/html/tags
O que são tags?
<tags />
unidade de marcação do HTML
indicam, agrupam ou adicionam significado
<tag /> autocontidas
<tag>abre e fecha</tag>
navegadores são permissivos, não vão reclamar quando faltar fechar uma tag
ucl/html/live
Live time!
Hora de codar


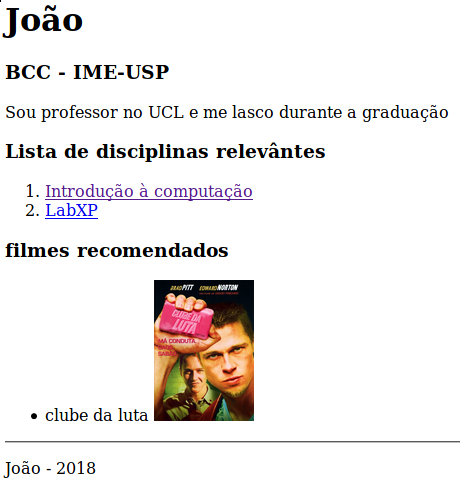
Instruções
Escreva uma página HTML conforme esta da imagem
É necessário conter:
- seu nome e seu curso
- uma pequena bio
- uma lista de disciplinas, com as referências para páginas oficiais
- uma lista de seus filmes favoritos
- um rodapé com informação da própria página
ucl/html/tags
Tags semânticas
trazem mais significado aos blocos

acessibilidade e leitura de tela
ucl/html/tags
Tags semânticas

Hora de codar de novo, aspira!

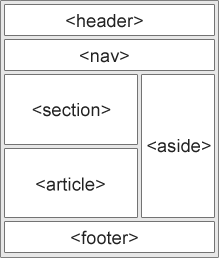
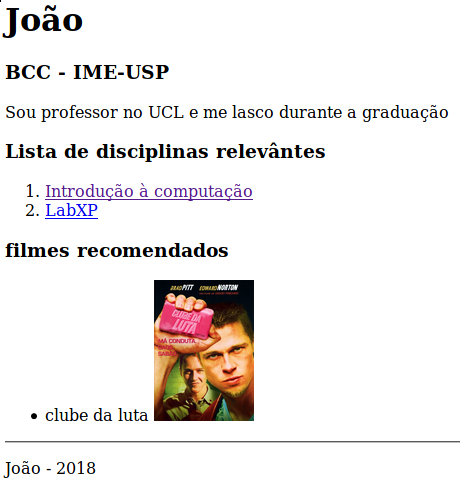
Instruções
Rescreva a sua página para usar tags semânticas
cabeçalho
artigo
com seções
conteúdo secundário
rodapé
Referências
dev.start("HTML").next = "CSS"

Introdução à Web