WebDev

CSS e HTML semântico
Aula 2
USPCodeLab
Facebook:
Este trabalho do USPCodeLab está licenciado com uma Licença Creative Commons - Atribuição 4.0 Internacional


O USPCodeLab é um grupo de extensão que tem como objetivo estimular a inovação tecnológica na USP
Dúvidas?
PLANO DO CURSO
<html></html>
<css>
<definicao>
<formato>
<estilo>
<box-model>
<unidades>
</css>
<script> alert("Javascript no controle") </script>

O que é CSS?
C
S
S
ascading
tyle
heet
foco em estilo
herança é o tal do cascateamento
interpretada pelo navegador

Como escrever CSS?
seletores
identificam conjuntos de tags
atributos
determina o que será estilizado na tag
valor
qual estilo será aplicado nesse atributo
onde mudar?
o que mudar?
como mudar?
Como escrever CSS?
h1 {
background-color: red;
color: #212121;
}seletor
atributo
valor
Como escrever CSS?
.titulo {
background-color: red;
color: #212121;
}que seletor é esse?
class
<h1 class="titulo">
Um título bem legal
</h1>enquanto isso no html...
Como escrever CSS?
a:hover {
background-color: red;
color: #212121;
}que seletor é esse?
pseudo-seletor
Como escrever CSS?
| h1 { } |
| .titulo { } |
| #principal{ } |
| a:hover{ } |
<h1>Titulo aqui</h1><h1 class="titulo">
Titulo aqui
</h1><h1 id="principal">
Titulo aqui
</h1><a href="...">Clique aqui</a>CSS interno
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Estrutura do HTML</title>
<style>
.head {
background-color: red;
color: #fff;
}
</style>
</head>
<body>
<header class="head">
<h1> Meu Site </h1>
</header>
</body>
</html>

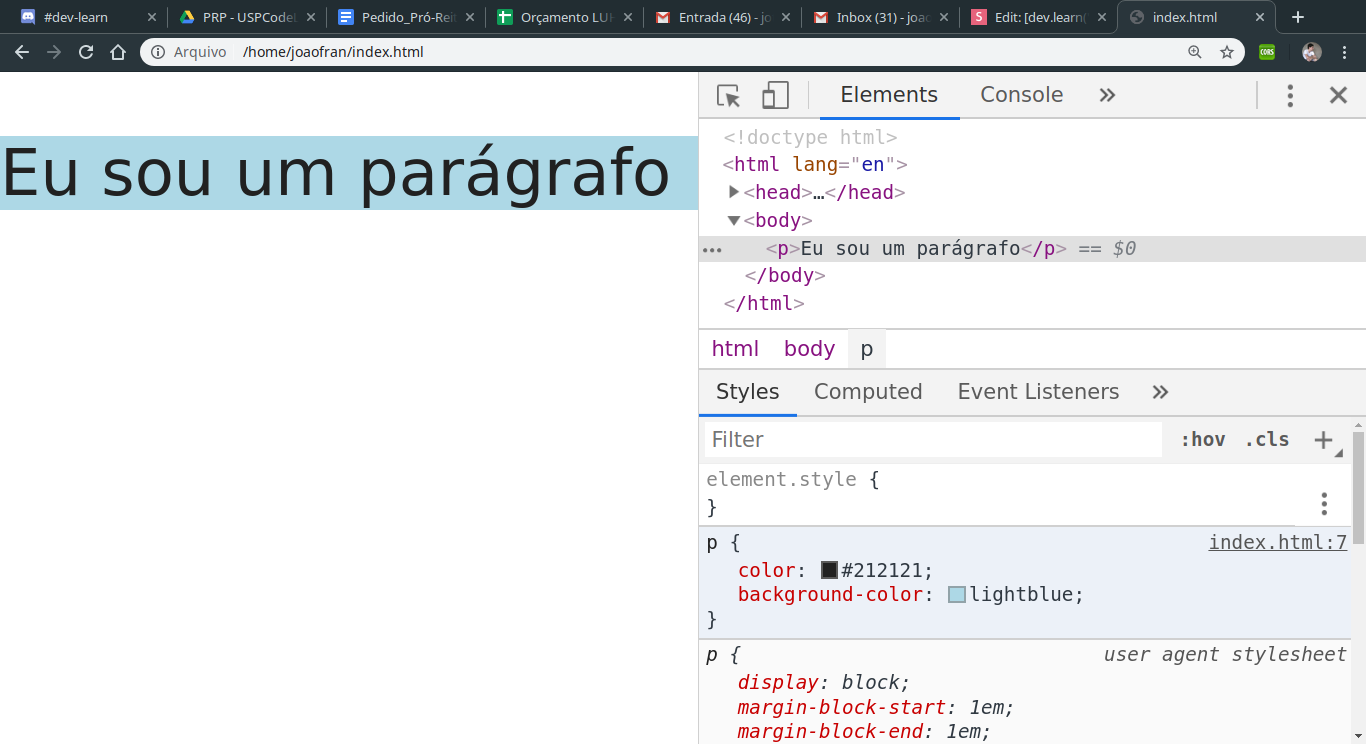
Resultado
CSS externo
.head {
background-color: red;
color: #fff;
}E o resultado...
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 class="head">Meu Site</h1>
</body>
</html>index.html
style.css

Diferenças
| interno | externo |
| pouco reaproveitável | muito reaproveitável |
| útil para mudanças pontuais | desacoplamento entre estilo e a página em si |
| uso em frameworks web |
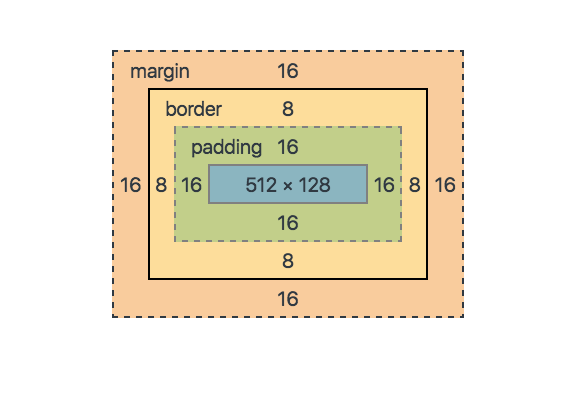
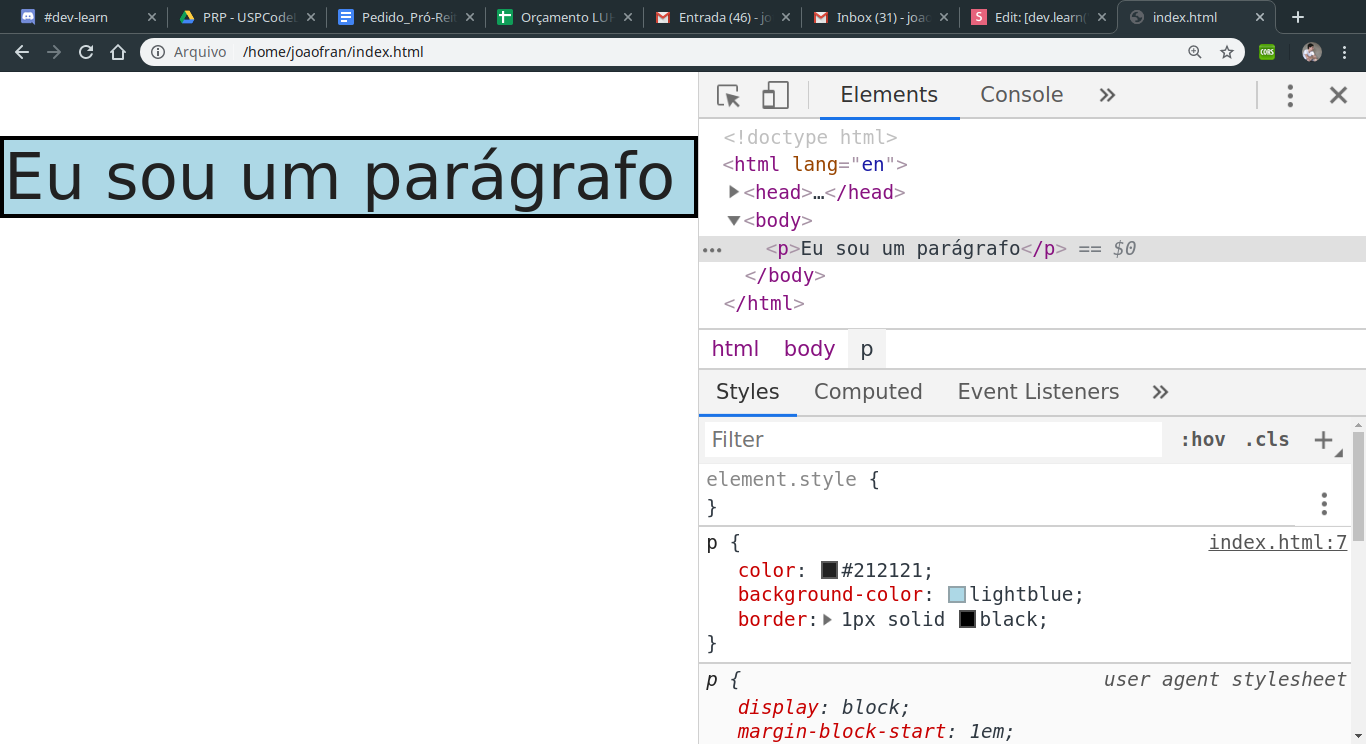
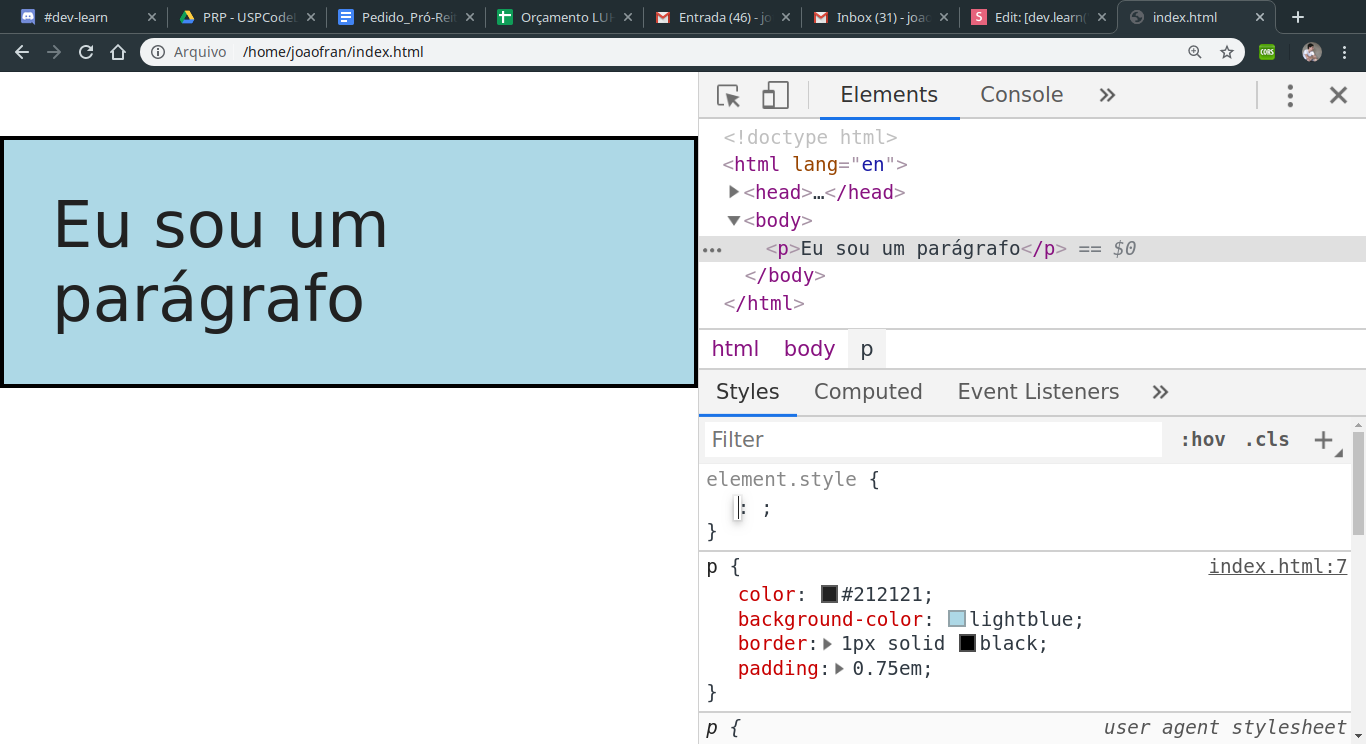
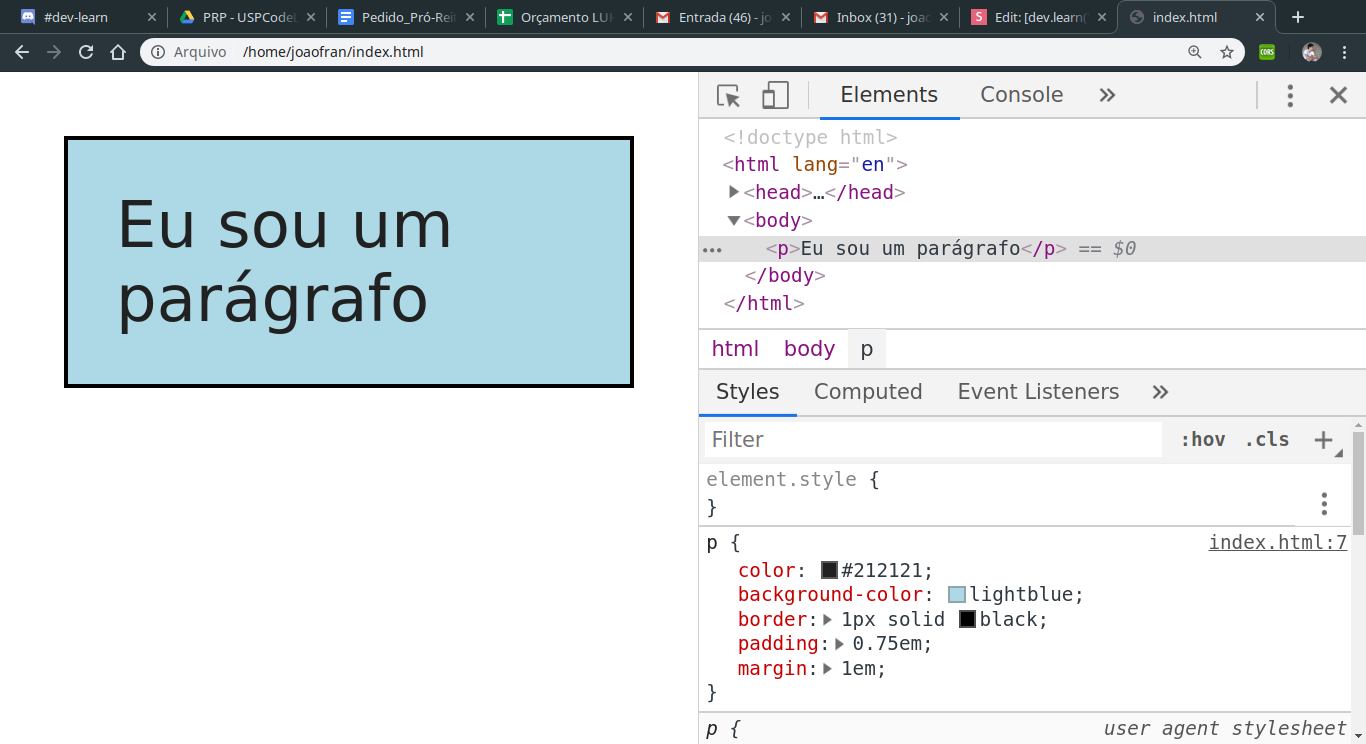
Box Model

tamanho do conteúdo
tamanho do preenchimento
tamanho do borda
tamanho do margem
Exemplo

Border

Padding

Margin

Unidades de Medida
px
em
rem
vh, vw
%
pixels, unidade absoluta
largura da letra "m" na fonte atual
largura da letra "m" na fonte original
1/100 da altura e largura do viewport
medida relativa
viewport: área visível do dispositivo
Code Along
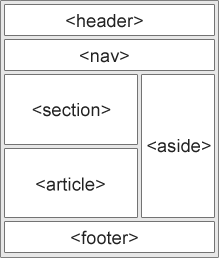
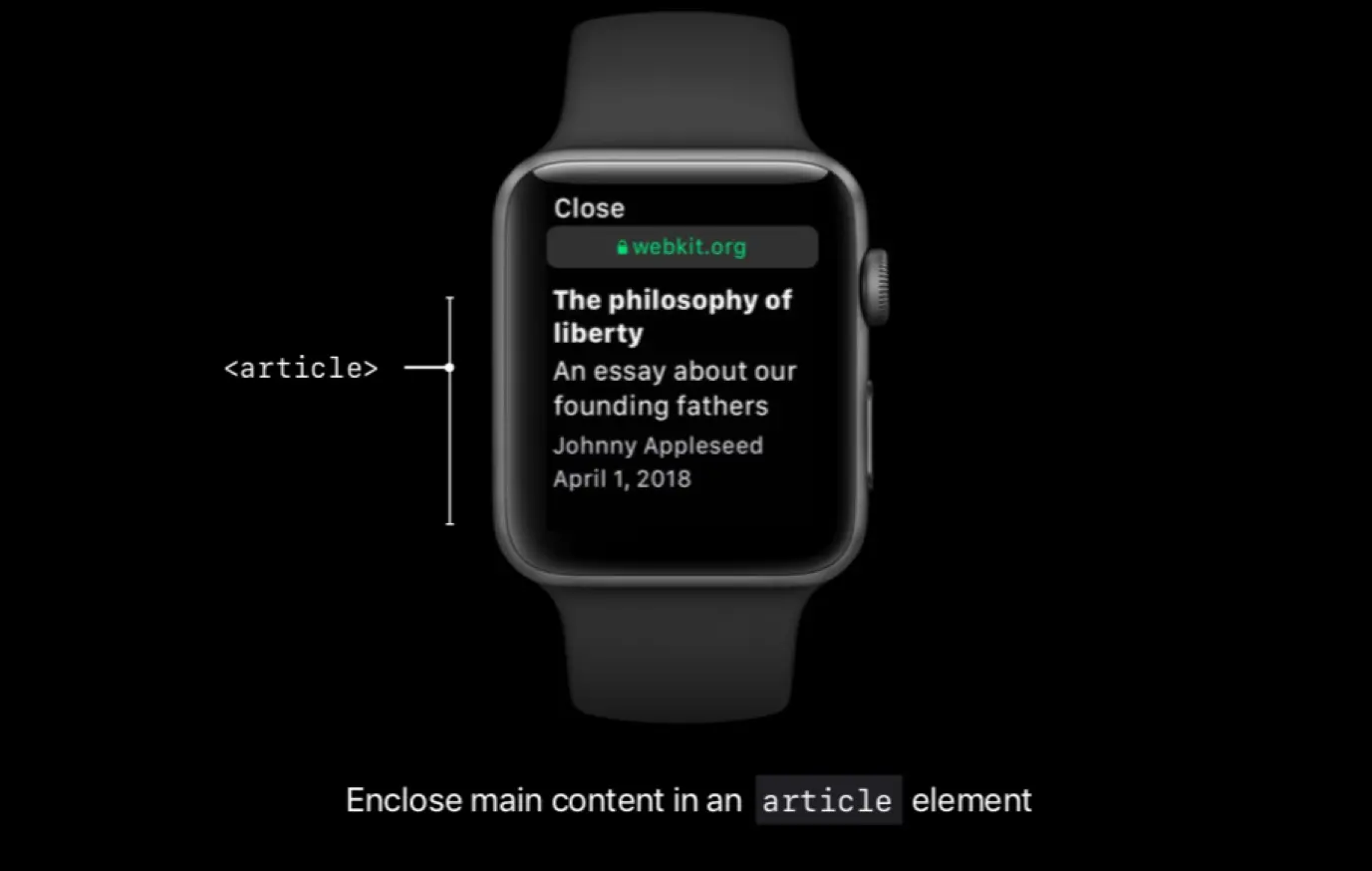
conteúdo mais descritivo

acessibilidade e leitura de tela
Tags Semânticas
novos tipos de dispositivos

mais facil de ser lido por humanos e por algoritmos
Tarefa
PARA:
21/maio - próxima aula
vamos usar a sua página pessoal feita na aula anterior para treinar conceitos do HTML semântico e CSS
as instruções estão no Google Classroom
WebDev

Agradecemos a atenção!
:)