WebDev

Layout em CSS
Aula 3
USPCodeLab
Facebook:
Este trabalho do USPCodeLab está licenciado com uma Licença Creative Commons - Atribuição 4.0 Internacional


O USPCodeLab é um grupo de extensão que tem como objetivo estimular a inovação tecnológica na USP
Seletores Simples
| h1 | seletor por tag |
| .head | seletor por classe |
| #contato | seletor por id |
| [disabled] | seletor por atributo |
| a:hover | pseudoclasses |
ATRIBUTO
Seleciona elementos baseados na presença de determinado atributo
button[disabled] {
background-color: gray;
}<button disabled>Salvar</button>
<button>Descartar</button>Seletores Simples
ATRIBUTO
| [attr] | chamado "attr" |
| [attr=value] | com valor igual a "value" |
| [attr^=value] | cujo valor começa com "value" |
| [attr$=value] | cujo valor termina com "value" |
| [attr*=value] | cujo valor contém alguma ocorrência de "value" |
Seletor
Elemento com atributo
Seletores Simples
ATRIBUTO
Seletores Simples
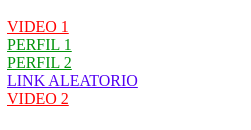
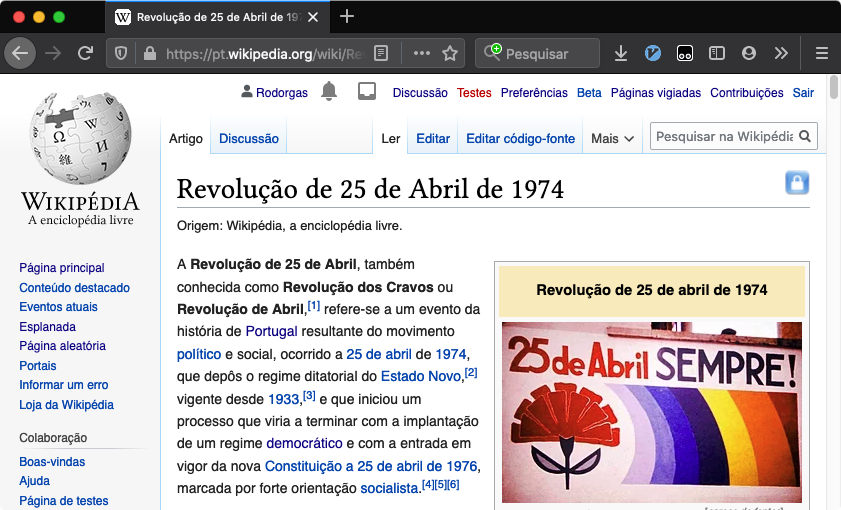
<a href="youtube.com/video1">VIDEO 1</a><br>
<a href="facebook.com/perfil1">PERFIL 1</a><br>
<a href="facebook.com/perfil2">PERFIL 2</a><br>
<a href="https://developer.mozilla.org/">
LINK ALEATORIO
</a><br>
<a href="youtube.com/video2">VIDEO 2</a><br>a[href^="facebook.com"]{
color: green;
}
a[href^="youtube.com"]{
color: red;
}
Resultado
Pseudoclasses
seletor:pseudoclasse {
propriedade: valor;
}Especificam um estado especial do elemento selecionado
…ou permitem uma seleção que não pode ser expressa usando outros seletores simples
:active
:hover

DINÂMICAS
Pseudoclasses

:link
:visited
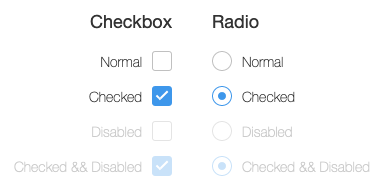
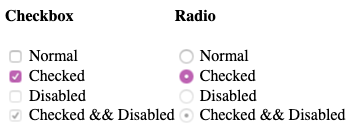
ESTADOS DE UI DO ELEMENTO
:disabled
:checked
:enabled


Pseudoclasses
ESTRUTURAIS
A notação representa os x-ésimos irmãos tal que x = an+b, onde n pertence aos naturais {0, 1, 2, ...}
/* ambos são equivalentes */
div p:nth-child(0n+1) { color: red; }
div p:nth-child(1) { color: red; }<div class="nota-titulo">
<h2>Nota</h2>
<p>Ainda é o primeiro P dentro da nota.</p>
</div><div class="nota">
<p>O primeiro P dentro da nota.</p>
</div>:nth-child(an+b)
:nth-of-type(an+b)
:nth-last-child(an+b)
:nth-last-of-type(an+b)
Pseudoclasses
ESTRUTURAIS
A notação representa um elemento que tem an+b-1 elementos irmãos antes dele
:nth-child(an+b)
:nth-of-type(an+b)
:nth-last-child(an+b)
:nth-last-of-type(an+b)
a, b inteiros; n natural; an+b > 0
Para a,b > 0, isso efetivamente divide os filhos de um elemento em grupos de a e seleciona o b-ésimo elemento de cada grupo
Pseudoclasses
ESTRUTURAIS
A notação representa um elemento que tem an+b-1 elementos irmãos antes dele
/* representa itens ímpares de uma lista */
li:nth-child(2n+1)
li:nth-child(odd)
/* representa itens pares de uma lista */
li:nth-child(2n+0)
li:nth-child(even)
/* representa o elemento foo que é o
quinto filho de seu pai */
foo:nth-child(5)
/* representa o 9º, 19º, 29º, etc, elemento */
:nth-child(10n-1):nth-child(an+b)
:nth-of-type(an+b)
:nth-last-child(an+b)
:nth-last-of-type(an+b)
a, b inteiros; n natural; an+b > 0
Pseudoclasses
ESTRUTURAIS
:first-child
é equivalente a
:nth-child(1)
:nth-child(an+b)
:nth-of-type(an+b)
:nth-last-child(an+b)
:nth-last-of-type(an+b)
Pseudoclasses
ESTRUTURAIS
A notação representa um elemento que tem an+b-1 elementos irmãos depois dele
:nth-child(an+b)
:nth-of-type(an+b)
:nth-last-child(an+b)
:nth-last-of-type(an+b)
/* representa os dois últimos parágrafos */
p:nth-last-child(-n+2)
/* representa os elementos foo ímpares,
contando a partir do último */
foo:nth-last-child(odd)Pseudoclasses
ESTRUTURAIS
:nth-child(an+b)
:nth-of-type(an+b)
:nth-last-child(an+b)
:nth-last-of-type(an+b)
:last-child
equivalente a
:nth-last-child(1)
Pseudoclasses
ESTRUTURAIS
A notação representa um elemento que tem an+b-1 elementos irmãos com o mesmo nome antes dele
div > p:nth-of-type(1) { color: red; }<div class="nota-titulo">
<h2>Nota</h2>
<p>Ainda é o primeiro P dentro da nota.</p>
</div><div class="nota">
<p>O primeiro P dentro da nota.</p>
</div>:nth-child(an+b)
:nth-of-type(an+b)
:nth-last-child(an+b)
:nth-last-of-type(an+b)
Pseudoclasses
ESTRUTURAIS
A notação representa um elemento que tem an+b-1 elementos irmãos com o mesmo nome antes dele
/* Alterna a posição de imagens */
img:nth-of-type(2n+1) { float: right; }
img:nth-of-type(2n) { float: left; }:nth-child(an+b)
:nth-of-type(an+b)
:nth-last-child(an+b)
:nth-last-of-type(an+b)
Pseudoclasses
ESTRUTURAIS
A notação representa um elemento que tem an+b-1 elementos irmãos com o mesmo nome depois dele
/* representa todos os h2 exceto
o primeiro e o último */
h2:nth-of-type(n+2):nth-last-of-type(n+2):nth-child(an+b)
:nth-of-type(an+b)
:nth-last-child(an+b)
:nth-last-of-type(an+b)
Pseudoclasses
NEGAÇÃO
Admite um seletor simples como argumento e seleciona um elemento que não é representado pelo seu argumento
/* todos os botões que não estão
desativados */
button:not([disabled]):not(X)
Pseudoclasses
Combinadores
| h1 em | descendente |
| body > p | filho |
| input + a | próximo irmão |
| h1 ~ img | irmãos subsequentes |
Especificidade
Quando duas regras conflitantes de CSS correspondem ao mesmo elemento, como o navegador decide qual estilo usar?
tag < classe < id
h1 {
color: red;
}
.titulo {
color: green;
}
#titulo-principal {
color: blue;
}<h1 class="titulo" id="titulo-principal">
Luiz lindo
</h1>
Especificidade
Exceção: !important
div#test span { color: green; }
span { color: red; }
div span {color: blue !important; }- Sobrescreve quaisquer outras declarações
- Má prática: prefira usar especificidade

Code Along
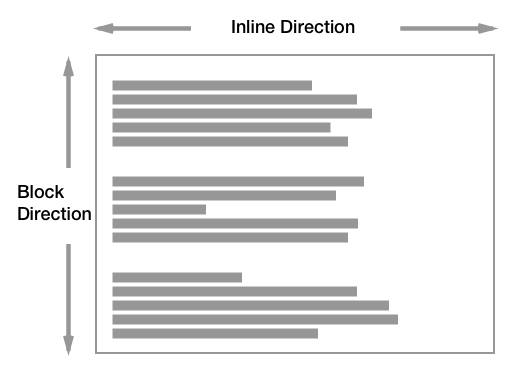
CSS Flow Layout
Caixas no fluxo normal pertencem a um contexto de formatação: block ou inline

CSS Flow Layout
| div, ul, ol, li, p, table | elementos block level |
| span, strong, em, button, img | elementos inline level |
Categorização histórica
Deprecada com HTML5
CSS Flow Layout
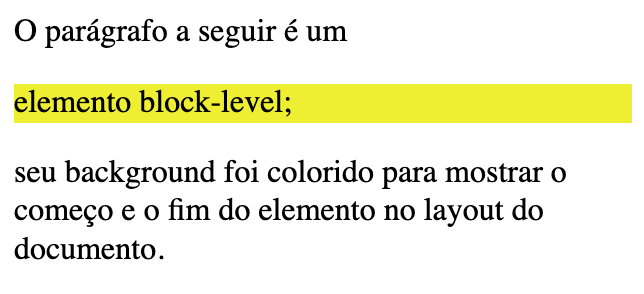
<div>O parágrafo a seguir é um <p>elemento block-level;</p> seu background foi colorido para mostrar o começo e o fim do elemento no layout.</div>
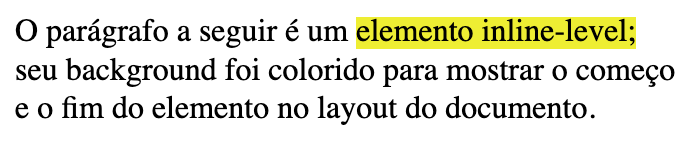
<div>O parágrafo a seguir é um <span>elemento inline-level;</span> seu background foi colorido para mostrar o começo e o fim do elemento no layout.</div>p, span { background-color: #ee3; }
block
-
Content model
- podem conter elementos inline e block
inline
- Content model
- podem conter apenas dados e elementos inline
CSS Flow Layout
- Formatação
- não forçam uma nova linha
- usam apenas o espaço necessário
-
Formatação
- começam em novas linhas
- ocupam toda a largura
CSS Flow Layout
Alterando o level do elemento
- Podemos alterar a apresentação visual usando a propriedade display, definindo os valores inline ou block
- Mas isso não muda o content model do elemento
- Um span com display block ainda não irá permitir uma div aninhada em si
Position
Define como um elemento é posicionado no documento!
As propriedades top, right, bottom e left determinam a localização final dos elementos posicionados
Position
Tipos de position:
- static: padrão, posicionado no fluxo normal
- relative: posicionado no fluxo normal, usado como offset para absolute e fixed
- absolute: removido do fluxo normal, é posicionado relativamente ao antecessor posicionado mais próximo
- fixed: removido do fluxo normal, posicionado relativamente ao bloco estabelecido pelo viewport
- sticky: static + fixed
Float
Posiciona o elemento do lado esquerdo ou direito do container
O elemento é removido do fluxo normal da página, mas continua fazendo parte do fluxo!
Float
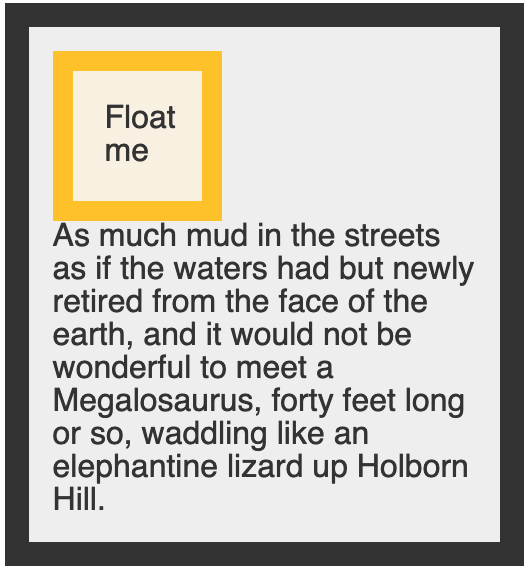
float: none;
Float

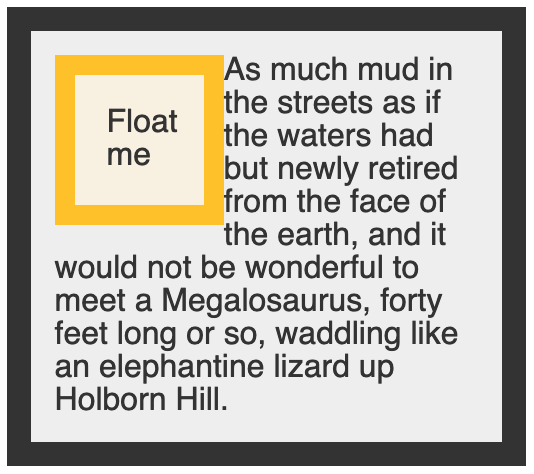
float: left;Float
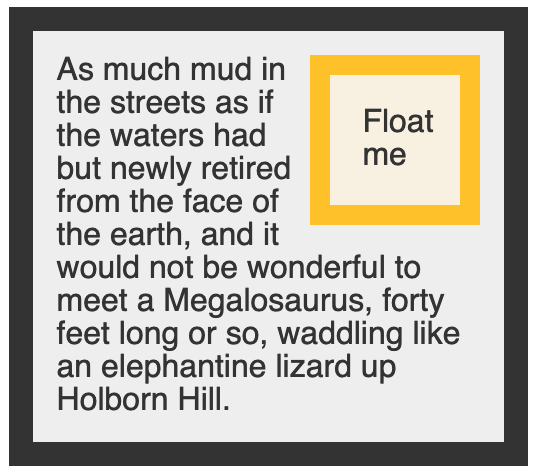
float: right;
Code Along
Tarefa
PARA:
27/maio - próxima aula
tarefa no Google Classroom
WebDev

Agradecemos a atenção!
:)