WebDev

CSS
Aula 2
USPCodeLab
Facebook:
Este trabalho do USPCodeLab está licenciado com uma Licença Creative Commons - Atribuição 4.0 Internacional


O USPCodeLab é um grupo de extensão que tem como objetivo estimular a inovação tecnológica na USP
O que é CSS?
C
S
S
ascading
tyle
heet
foco em estilo
herança é o tal do cascateamento
interpretada pelo navegador

O que o CSS faz?
Seleciona, especifica o que e como


antes
depois
css
Como escrever CSS?
seletores
identificam conjuntos de tags
atributos
determina o que será estilizado na tag
valor
qual estilo será aplicado nesse atributo
onde mudar?
o que mudar?
como mudar?
Como escrever CSS?
h1 {
background-color: red;
color: #212121;
}seletor
atributo
valor
Seletores
.titulo {
background-color: red;
color: #212121;
}que seletor é esse?
class
<h1 class="titulo">
Um título bem legal
</h1>enquanto isso no html...
Seletores
.titulo {
background-color: red;
color: #212121;
}<h1 class="titulo">
Um título bem legal
</h1>enquanto isso no html...
#titulo-principal {
background-color: red;
color: #212121;
}class vs id
identifica um GRUPO de tags
identifica UMA tag específica
<h1 id="titulo-principal">
Um título bem legal
</h1>Seletores
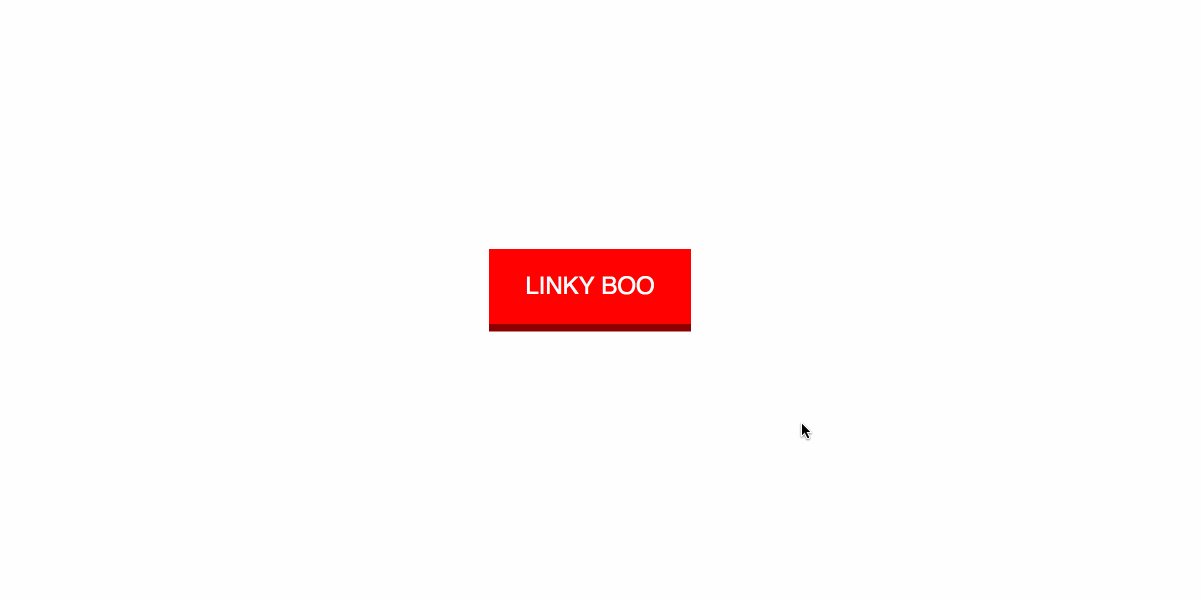
a:hover {
background-color: red;
color: #212121;
}que seletor é esse?
pseudo-seletor
:active
:hover

DINÂMICAS
Pseudoclasses
:visited
Como escrever CSS?
| h1 { } |
| .titulo { } |
| #principal{ } |
| a:hover{ } |
<h1>Titulo aqui</h1><h1 class="titulo">
Titulo aqui
</h1><h1 id="principal">
Titulo aqui
</h1><a href="...">Clique aqui</a>Interno ou Externo
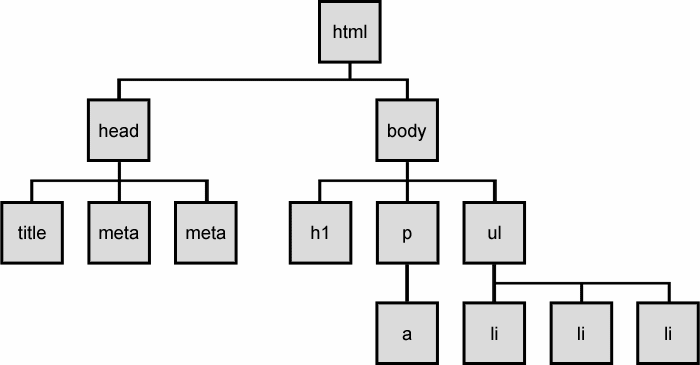
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Estrutura do HTML</title>
<style>
.head {
background-color: red;
color: #fff;
}
</style>
</head>
<body>
<header class="head">
<h1> Meu Site </h1>
</header>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Estrutura do HTML</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="head">
<h1> Meu Site </h1>
</header>
</body>
</html>
.head {
background-color: red;
color: #fff;
}E o resultado...
Diferenças
| interno | externo |
| pouco reaproveitável | muito reaproveitável |
| útil para mudanças pontuais | desacoplamento entre estilo e a página em si |
| uso em frameworks web |
Especificidade
Quando duas regras conflitantes de CSS correspondem ao mesmo elemento, como o navegador decide qual estilo usar?
tag < classe < id
h1 {
color: red;
}
.titulo {
color: green;
}
#titulo-principal {
color: blue;
}<h1 class="titulo" id="titulo-principal">
Luiz lindo
</h1>
E o resultado...
(só verdades aqui)
Especificidade
Exceção: !important
div#test span { color: green; }
span { color: red; }
div span {color: blue !important; }- Sobrescreve quaisquer outras declarações
- Má prática: prefira usar especificidade

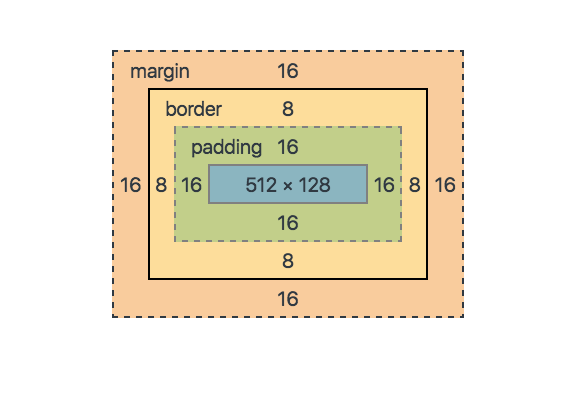
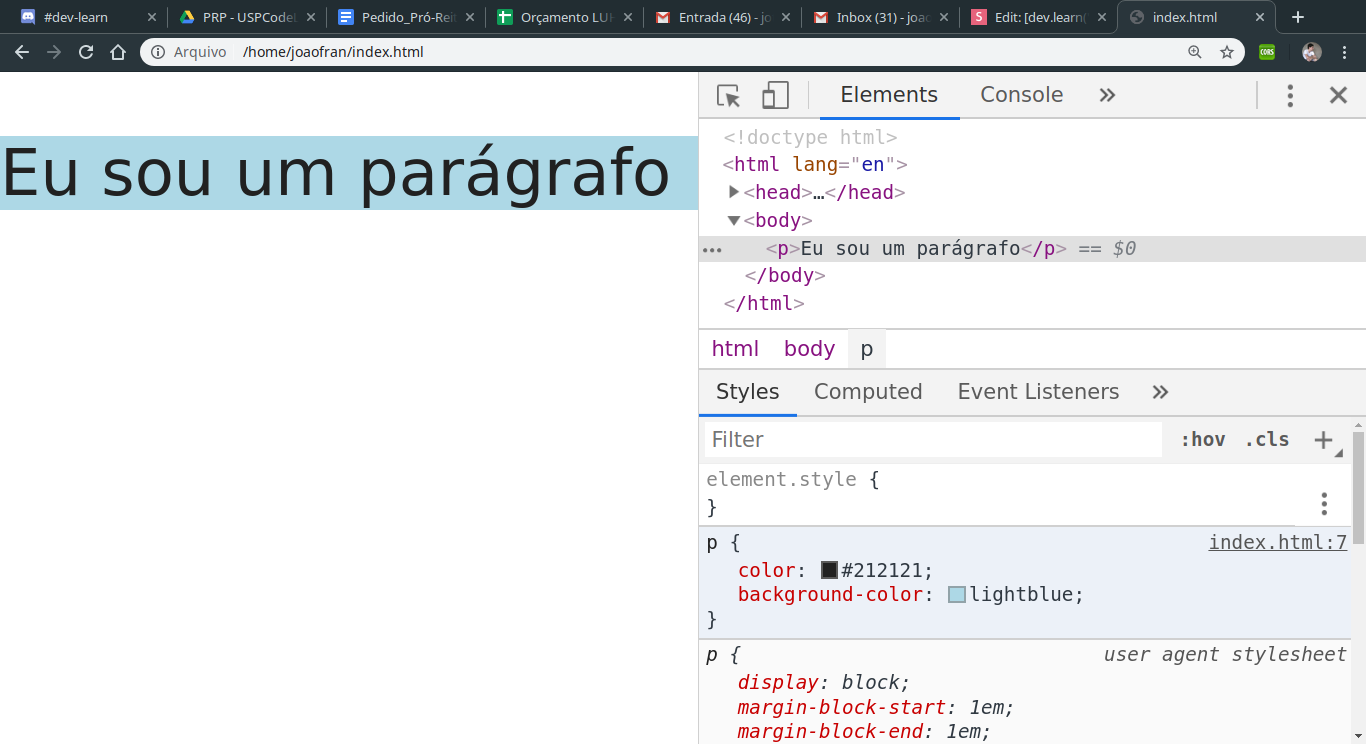
Box Model

tamanho do conteúdo
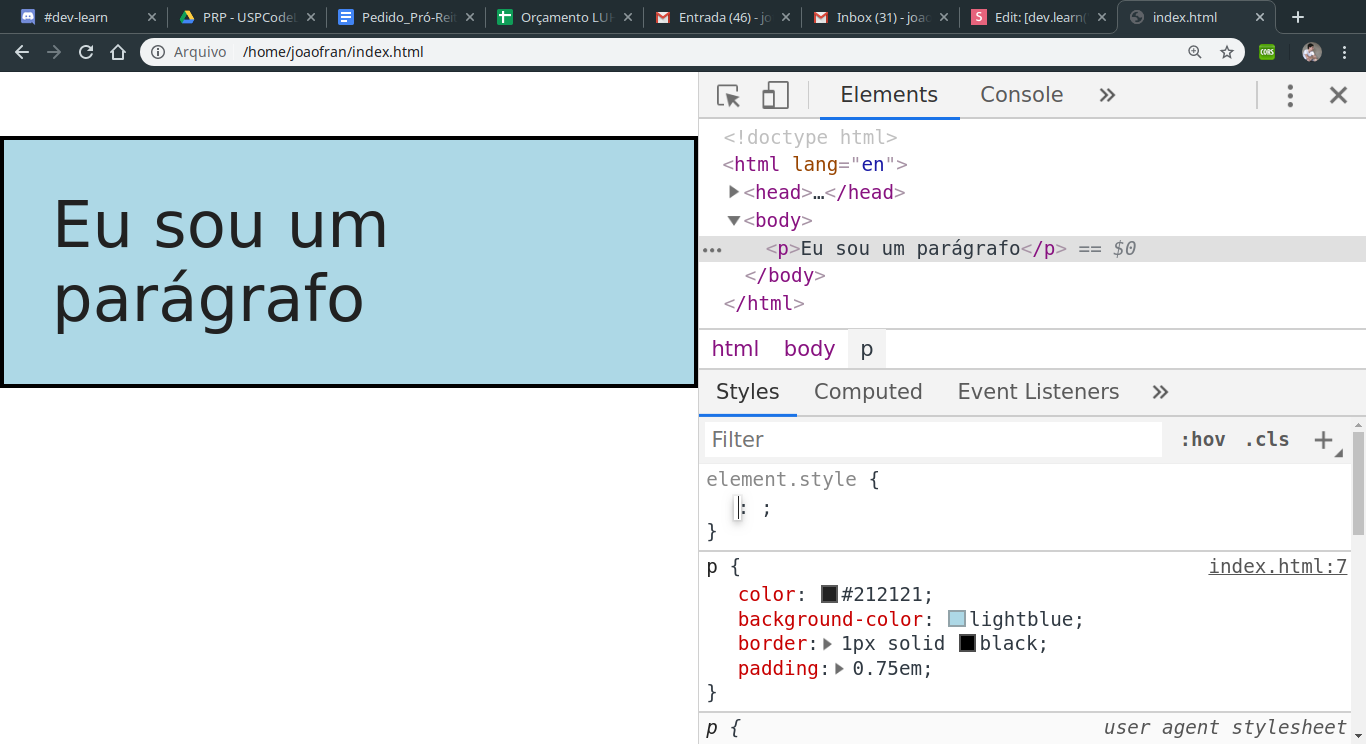
tamanho do preenchimento
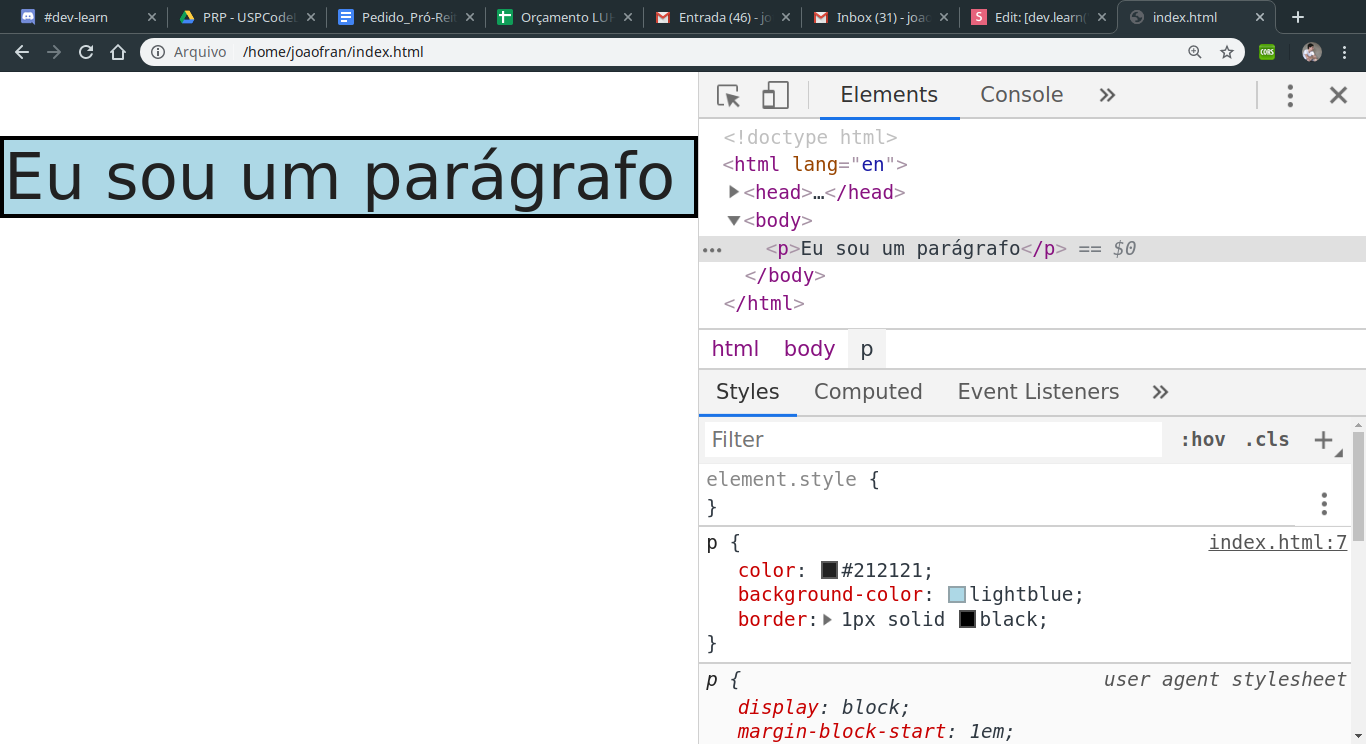
tamanho da borda
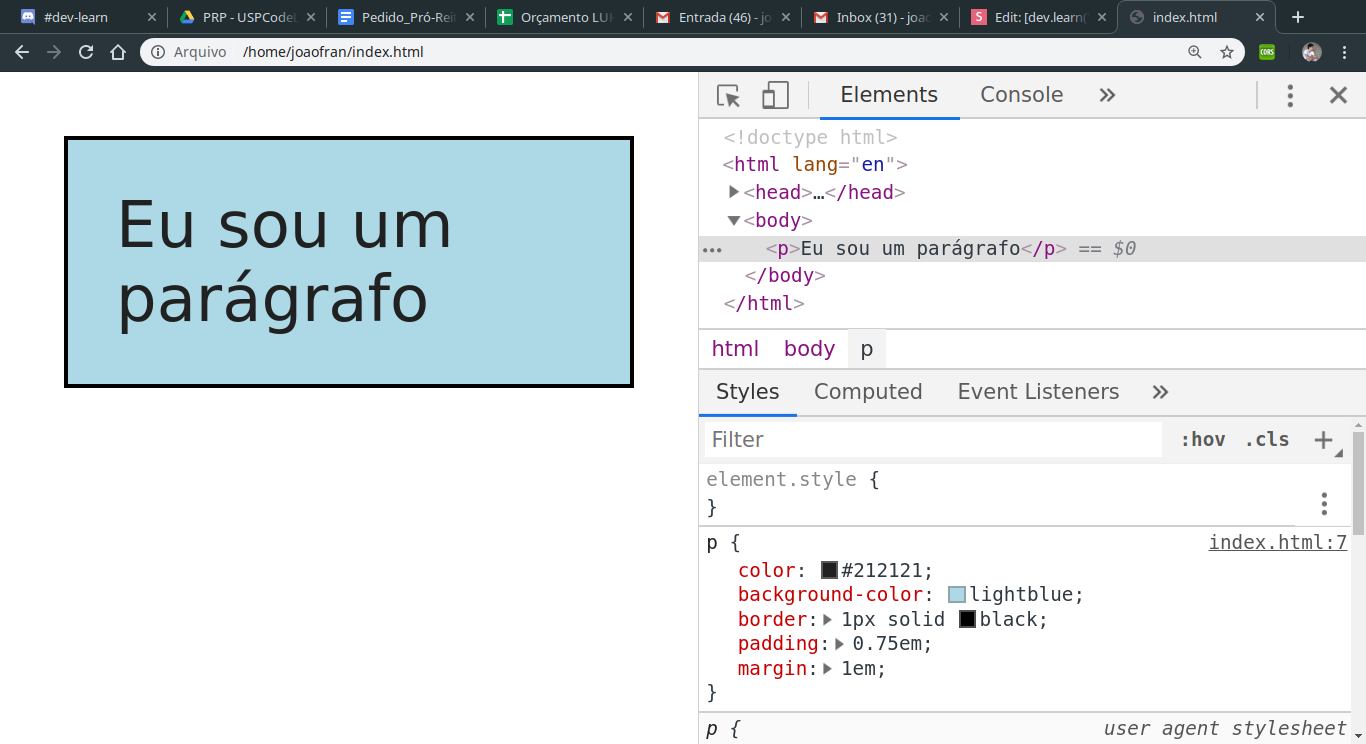
tamanho da margem
Exemplo

Border

Padding

Margin

Unidades de Medida
px
em
rem
vh, vw
%
pixels, unidade absoluta
largura da letra "m" na fonte atual
largura da letra "m" na fonte original
1/100 da altura e largura do viewport
medida relativa
viewport: área visível do dispositivo
Na prática

Tarefa
- Coloque um novo tópico na sessão do que aprendi falando da aula de hoje
- Estilize a sua página (prêmio para o mais criativo)
- Faça um commit e push no seu repositório

WebDev

Agradecemos a atenção!
:)