WebDev

hello, world.
Aula 1
2023
USPCodeLab
Facebook:
Este trabalho do USPCodeLab está licenciado com uma Licença Creative Commons - Atribuição 4.0 Internacional


O USPCodeLab é um grupo de extensão que tem como objetivo estimular a inovação tecnológica na USP
Iniciativas



Compartilhar conhecimento e solução de problemas através do desenvolvimento de softwares

webdev
devboost
bits
hackathons
O que é o webdev?




Desenvolvimento web é a área da tecnologia voltada à construção de sites, aplicativos, softwares, bancos de dados e quaisquer outras ferramentas que, de certa forma, constroem a internet como a conhecemos hoje

O que é o webdev?
introdução ao desenvolvimento web






protocolo http
programação assíncrona
servidores
responsividade
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<p>Hello, World!.</p>
</body>
</html>
body {
font-family: Arial;
}
p {
color: blue;
}function born() {
alert( 'Hello, world!' );
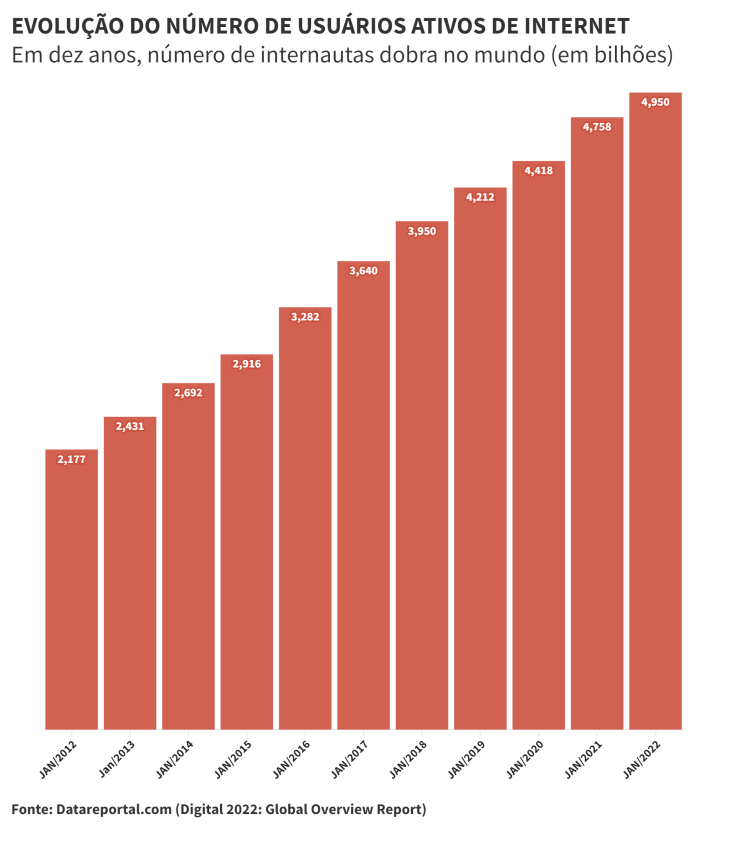
}Por que aprender sobre Web?






Agenda do curso
14/abr
23/jun
10 aulas
+ laboratórios extras no Youtube
Cada aula terá uma tarefa
Dúvidas
Avisos
Necessárias para emissão do certificado



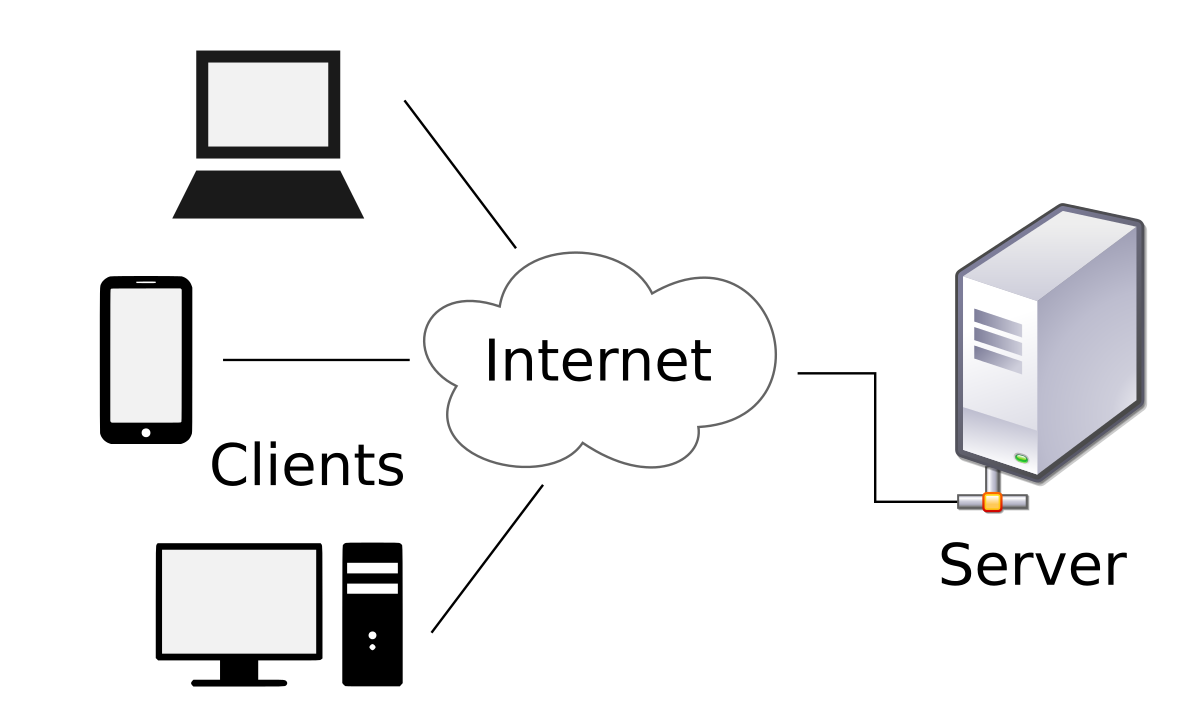
Internet e Web: mesma coisa?
Não!
internet é o sistema de redes interconectadas
web é um sistema para acessar conteúdo através da internet
Arquitetura da web

FRONTEND
BACKEND
O que é HTML?
H
T
M
L
yper
ext
arkup
anguage

não é uma linguagem de programação
O que é HTML?
Texto puro
(plain text)
Olá, mundo!
Texto rico
(rich text)
Hiperlink
Não existe rosa sem espinhos.
<bold>Não</bold> existe
<color>
<param>pink</param>rosa
</color>
sem
<i>espinhos.</i>Agora podemos colocar
<a href="https://uclab.xyz/">
links
</a>
clicáveisAgora podemos colocar links clicáveis
Olá, mundo!O que é HTML?
São unidades básicas de uma página
Indicam, agrupam ou adicionam significado
<tag-autocontida />
<tag>abre e fecha</tag>
<img src="foto.jpg"/>
<h1>título</h1>
Tags
Tipos de tags
Exemplos
<
>
Tags
Anatomia de uma Tag
<p>Meu gato é mal</p>
Conteúdo
Abertura e fechamento de tag
Elemento
Tags
Atributos
<p id="about-cat">Meu gato é mal</p>
Tags
Podemos usar tags dentro de outras tags e concatena-las
<p>Meu gato é <b>MUITO</b> mal</p>
<img src="gato.png"/>
Resultado:
Estrutura

<!doctype html>
<html>
<head>
<title>Olá, Mundo!</title>
</head>
<body>
<h1>Esta é minha página</h1>
Para saber mais sobre HTML,
<a href="https://mdn.dev/">
entre aqui
</a>.
</body>
</html>html
head
body
title
a
h1
href
"Esta…"
"entre aqui"
metadados
exibição

assinatura
Vamos ver na prática
Tarefa
Crie uma página pessoal que contém:
- Seção sobre você
- Seção sobre o que aprendeu na aula
- Links para as seções

WebDev

Agradecemos a atenção!
:)