WebDev

Layout
Aula 3
USPCodeLab
Facebook:
Este trabalho do USPCodeLab está licenciado com uma Licença Creative Commons - Atribuição 4.0 Internacional


O USPCodeLab é um grupo de extensão que tem como objetivo estimular a inovação tecnológica na USP
Layout em CSS
Posicionamento dos elementos do HTML
Controlado no CSS
Propriedade display
Layout em CSS
CSS Flow Layout
CSS Flexible Box Layout
CSS Grid Layout
CSS Flow Layout
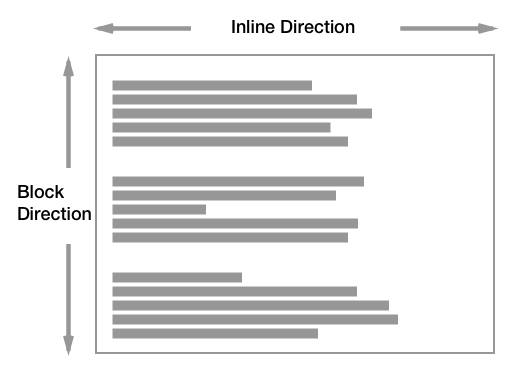
Caixas no fluxo normal pertencem a um contexto de formatação: block ou inline

CSS Flow Layout
| div, ul, ol, li, p, table | elementos block level |
| span, strong, em, button, img | elementos inline level |
Categorização histórica
Deprecada com HTML5
CSS Flow Layout
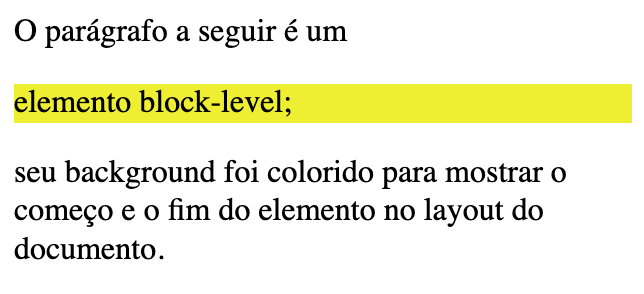
<div>O parágrafo a seguir é um <p>elemento block-level;</p> seu background foi colorido para mostrar o começo e o fim do elemento no layout.</div>
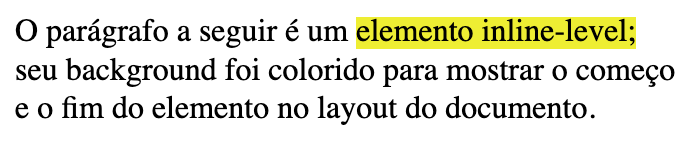
<div>O parágrafo a seguir é um <span>elemento inline-level;</span> seu background foi colorido para mostrar o começo e o fim do elemento no layout.</div>p, span { background-color: #ee3; }
block
-
Content model
- podem conter elementos inline e block
inline
- Content model
- podem conter apenas dados e elementos inline
CSS Flow Layout
- Formatação
- não forçam uma nova linha
- usam apenas o espaço necessário
-
Formatação
- começam em novas linhas
- ocupam toda a largura
Position
Define como um elemento é posicionado no documento!
As propriedades top, right, bottom e left determinam a localização final dos elementos posicionados
Position
Tipos de position:
- static: padrão, posicionado no fluxo normal
- relative: posicionado no fluxo normal, usado como offset para absolute e fixed
- absolute: removido do fluxo normal, é posicionado relativamente ao antecessor posicionado mais próximo
- fixed: removido do fluxo normal, posicionado relativamente ao bloco estabelecido pelo viewport
- sticky: static + fixed
Float
Posiciona o elemento do lado esquerdo ou direito do container
O elemento é removido do fluxo normal da página, mas continua fazendo parte do fluxo!
Float
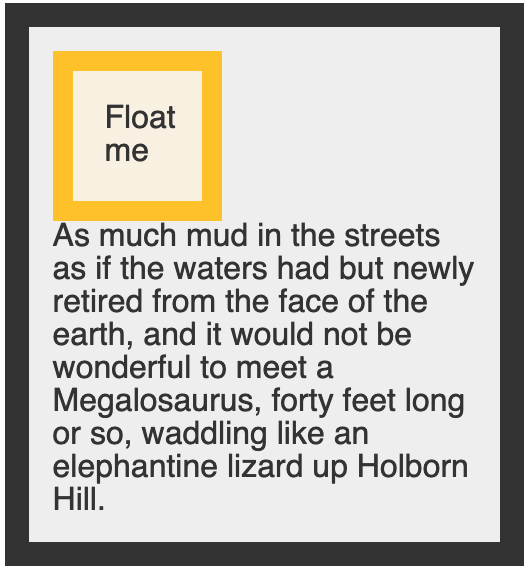
float: none;
Float

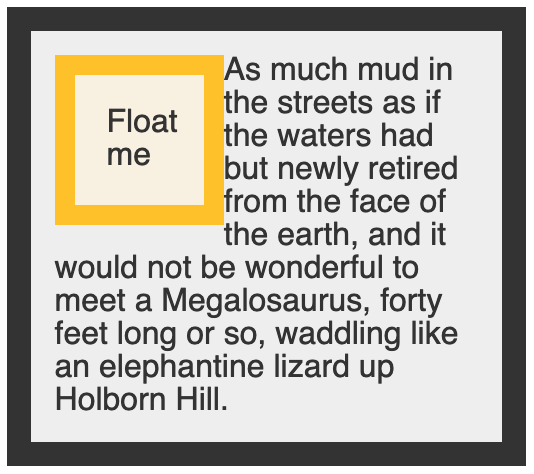
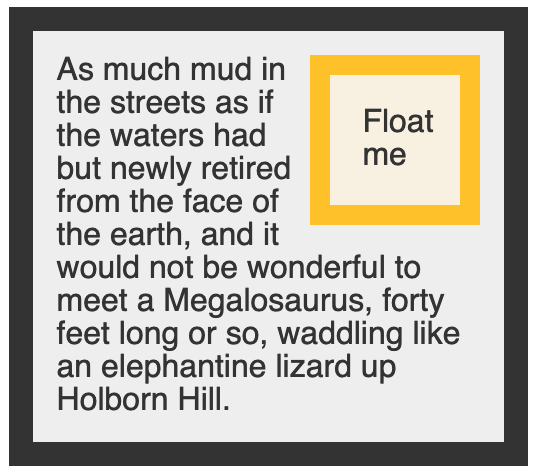
float: left;float: right;
Flexbox
Dois principais conceitos
contêiner
item
Flexbox
abrir para acompanhar
Contêineres
nada a ver com Docker
Como crio um contêiner de Flexbox?
.container {
display: flex;
}apenas um seletor qualquer
Contêineres
contêiner
.container {
display: flex;
flex-direction: row;
}.container {
display: flex;
flex-direction: column;
}contêiner
eixo principal
eixo secundário
Contêineres
contêiner
.container {
display: flex;
flex-direction: row-reverse;
}.container {
display: flex;
flex-direction: column-reverse;
}contêiner
eixo principal
eixo secundário
Quando as coisas não cabem
contêiner
item
.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}Quando as coisas não cabem
contêiner
item
.container {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}(comportamento padrão)
Shorthands!
.container {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}.container {
display: flex;
flex-flow: row nowrap;
}flow = direction + wrap
Espaços em branco
A disposição dos itens dentro de um contêiner pode ser feita nos seus dois eixos
justify-content dispõe no eixo principal (main)
align-items dispõe no eixo secundário (cross)
Espaços em branco - main
contêiner
.container {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
}contêiner
.container {
display: flex;
flex-flow: row nowrap;
justify-content: flex-end;
}Espaços em branco - main
contêiner
.container {
display: flex;
flex-flow: row nowrap;
justify-content: center;
}Espaços em branco - main
contêiner
.container {
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
}Espaços em branco - main
contêiner
.container {
display: flex;
flex-flow: row nowrap;
justify-content: space-around;
}Espaços em branco - main
contêiner
.container {
display: flex;
flex-flow: row nowrap;
justify-content: space-evenly;
}Espaços em branco - main
Espaços em branco
A disposição dos itens dentro de um contêiner pode ser feita nos seus dois eixos
justify-content dispõe no eixo principal (main)
align-items dispõe no eixo secundário (cross)
contêiner
.container {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: flex-start;
}Espaços em branco - cross
contêiner
.container {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: flex-end;
}Espaços em branco - cross
contêiner
.container {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
}Espaços em branco - cross
contêiner
.container {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: stretch;
}Espaços em branco - cross
contêiner
.container {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: baseline;
}text
text
text
text
Espaços em branco - cross
contêiner
.um-item {
align-self: flex-end;
}Espaços em branco - cross
Também podemos alterar a disposição de um item específico com align-self
Tarefa
Dentro da sua página crie um header que deve armazenar os links internos para as seções do site organizado dentro de um flexbox.
Ele deve ficar "grudado" ao topo da página, ou seja, ao usar o scroll da página ele deve continuar no topo da página.
Desafio extra para praticar o flexbox:
WebDev
