WebDev

Responsividade
Aula 4
USPCodeLab
Facebook:
Este trabalho do USPCodeLab está licenciado com uma Licença Creative Commons - Atribuição 4.0 Internacional


O USPCodeLab é um grupo de extensão que tem como objetivo estimular a inovação tecnológica na USP
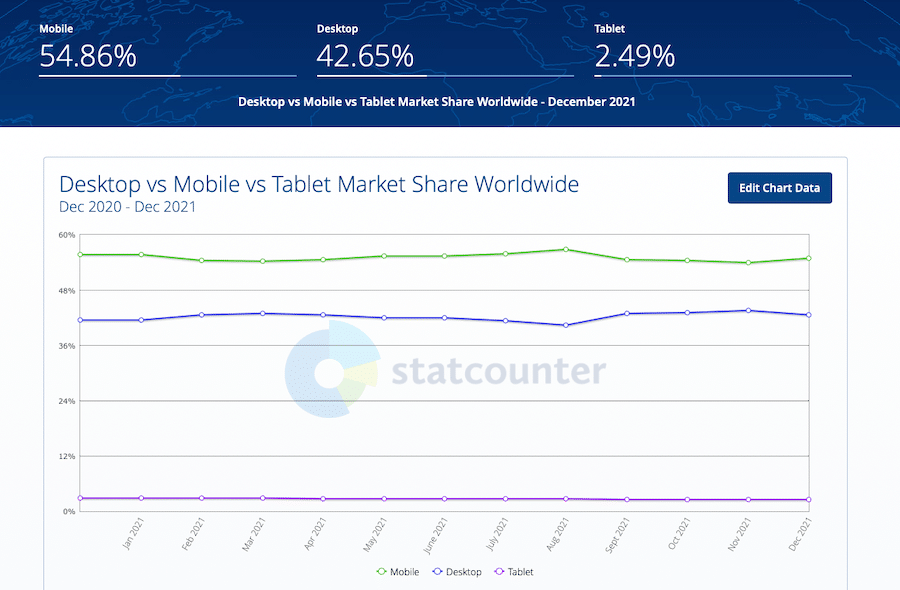
Por que aprender mobile?

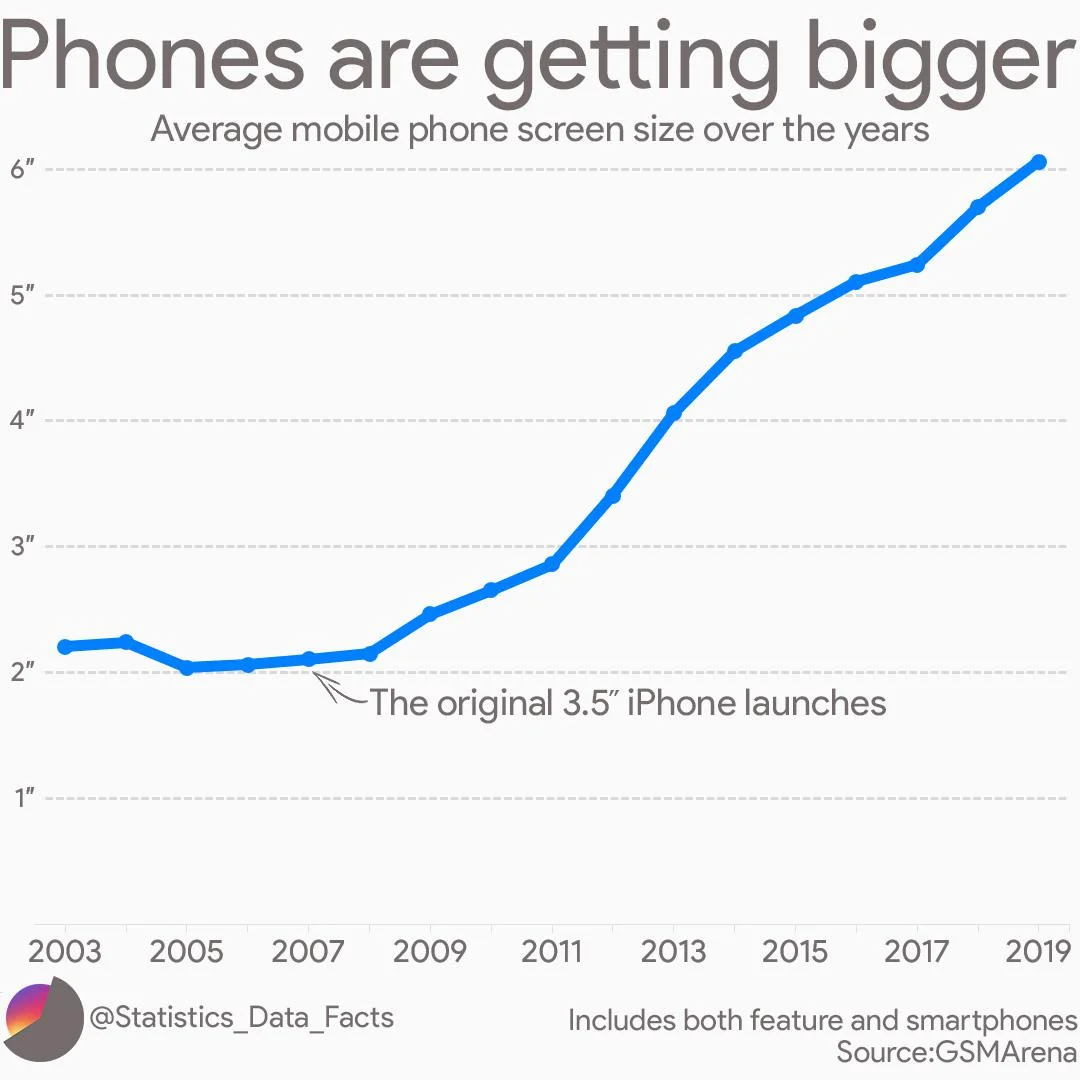
Maior parte do acesso é feita através de aparelhos móveis
Além disso, celulares são muito mais acessíveis quando comparados a computadores
Por que aprender mobile?






Problema
Grande variedade de dispositivos mobile






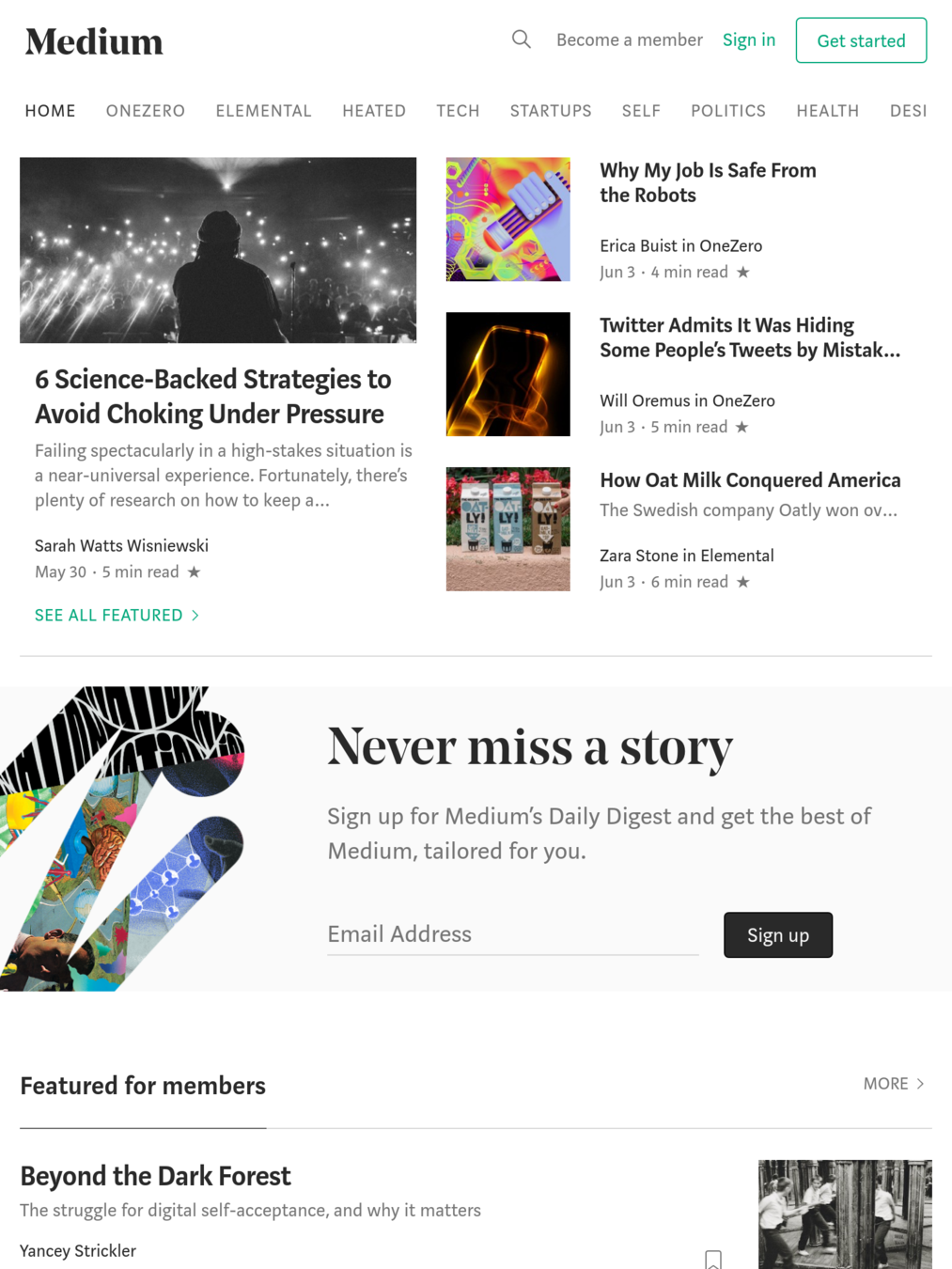
Responsividade
...ou, design que se adapte com o tamanho da tela
”Design e desenvolvimento devem responder ao comportamento do usuário e ao ambiente baseado no tamanho da tela e orientação“
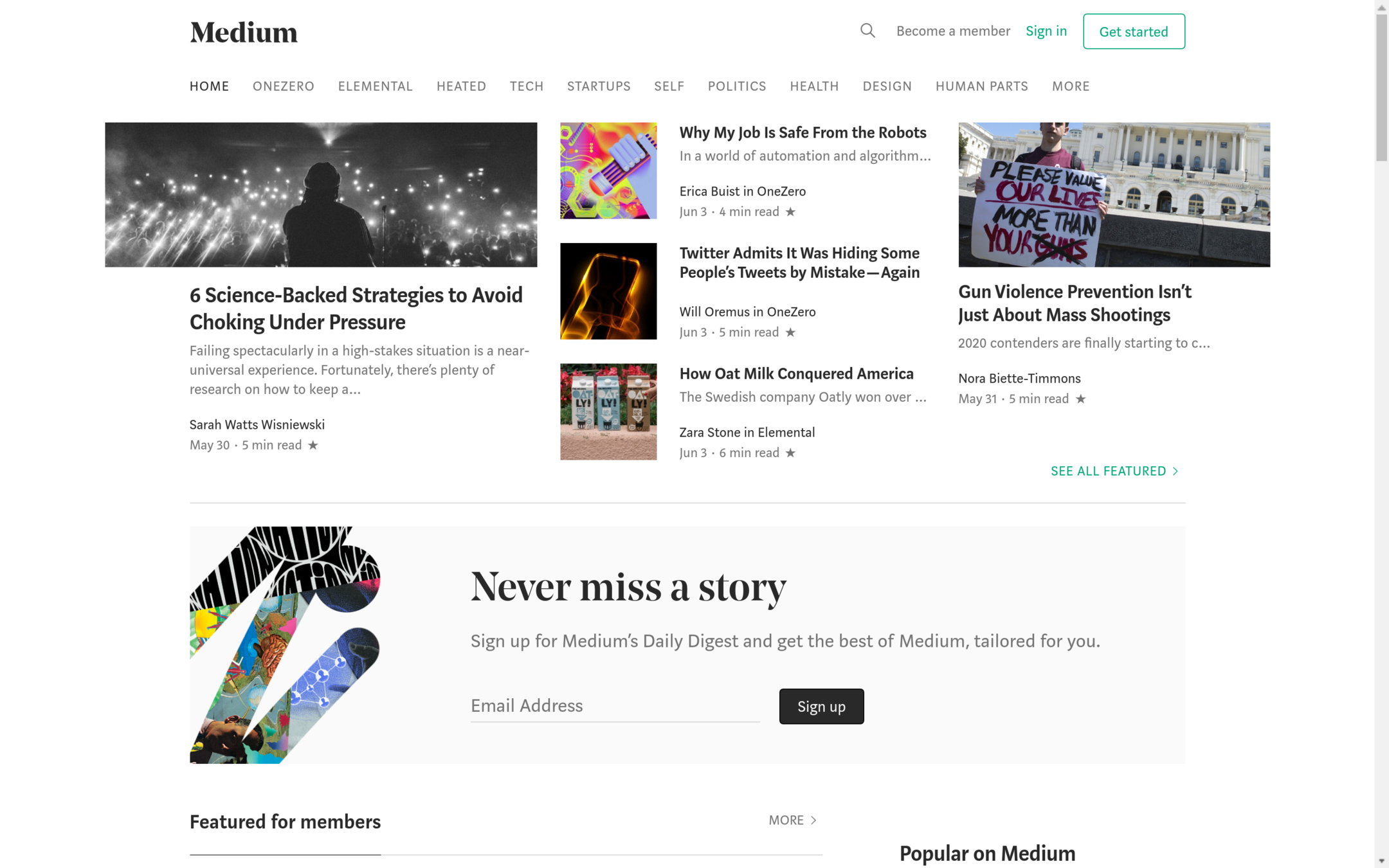
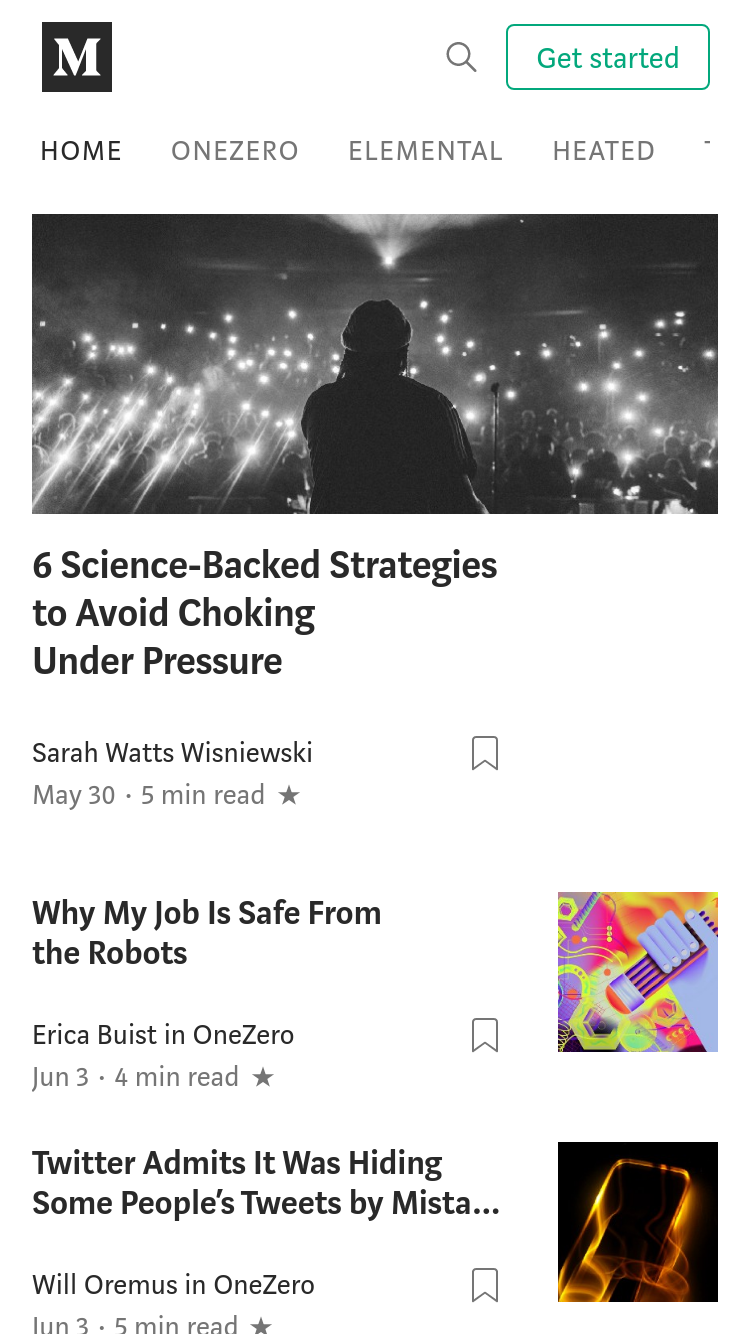
Como ser responsivo?
Layout Flexível: adapta o conteúdo com relação a tela
Resolve tudo?
Como ser responsivo?



Como ser responsivo?

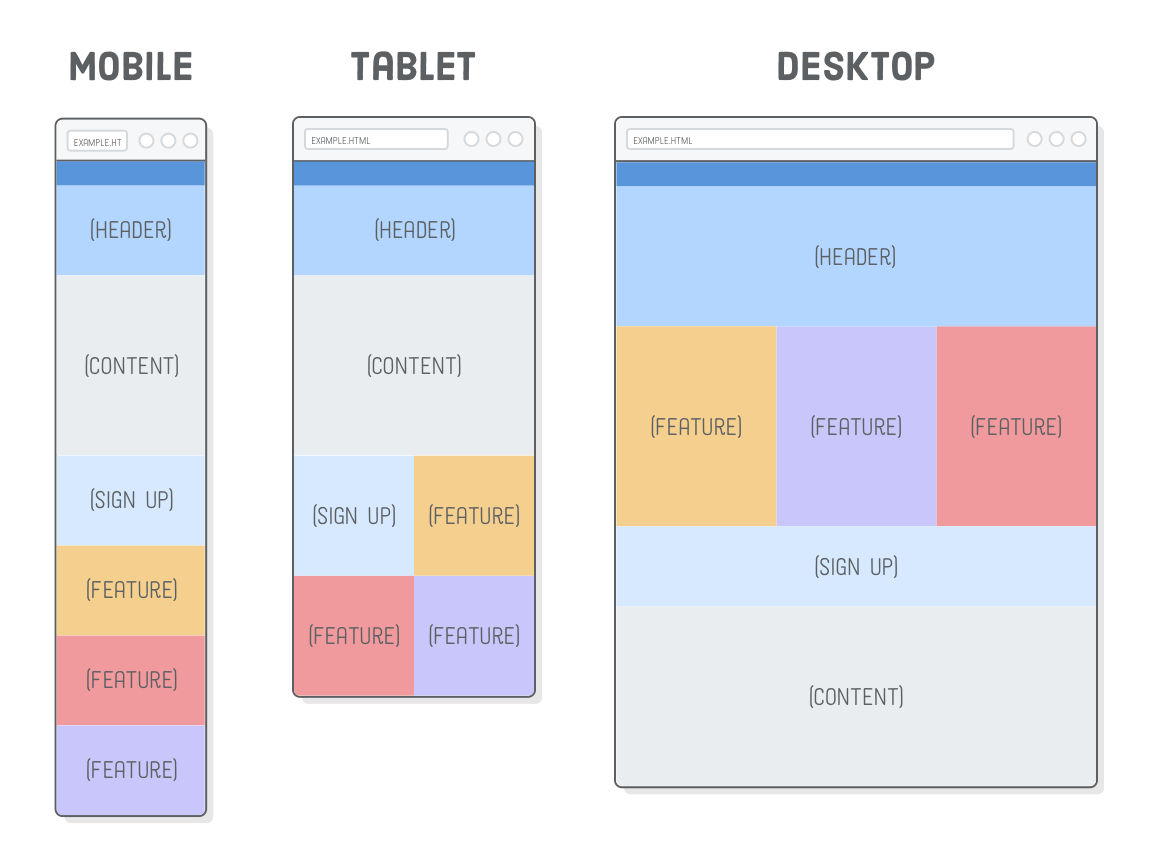
Layout flexível x adaptativo

Layout flexível x adaptativo
Qual dos dois usar?
Por que não os dois?!?!


Flexível
Adaptativo
Ajuda a adaptação e mudança em telas de tamanhos similares
Permite uso em telas de tamanhos e dispositivos muito diferentes
Layout flexível x adaptativo
- Layout flexível: FlexBox + Medidas responsivas (em, rem, %, vh, vw...)
- Layout adaptativo: ?
Media Queries
Modificar layout baseado no:
- Características da tela: largura, altura, orientação, ...
- Dispositivo : Tela, leitor de tela, ...
@media condições-da-tela {
seletor {
propriedade: valor;
}
}Media Queries
Media Queries
@media screen {
// Regras CSS
}Condições da tela:
- Tipo de tela
screen, print, speech, braille, ...
Media Queries
@media (min-width: 900px) {
// Regras CSS
}Condições da tela:
- Media feature
width e height (min e max), orientantion, hover, ...
deve estar entre parênteses
Media Queries
@media screen and (min-width: 900px) {
//Regras CSS
}Condições com operadores lógicos
and, virgula (OU), not
Media Queries
h1 {
color: blue;
}
@media (max-width: 900px) {
h1 {
color: red;
}
}Sobrescrever CSS


width < 900px
width > 900px
Media Queries
Exemplos
@media screen and (max-width: 700px) and (min-width: 400px) {
.phone {
background-color: red;
}
}
@media screen and (max-width: 400px) {
.phone {
background-color: green;
}
}@media screen and (orientation: portrait) {
background-color: blue;
}O que é mobile first?
- Filosofia de desenvolvimento web
- Desenvolva primeiro pensando em mobile, depois se preocupe com desktop!
O que é mobile first?
- Reflexão sobre importância do conteúdo
- Menos espaço no mobile
- Número de usuários no mobile
- Experiência de usuário num dispositivo touchscreen é muito diferente (e deve ser pensada com carinho!)
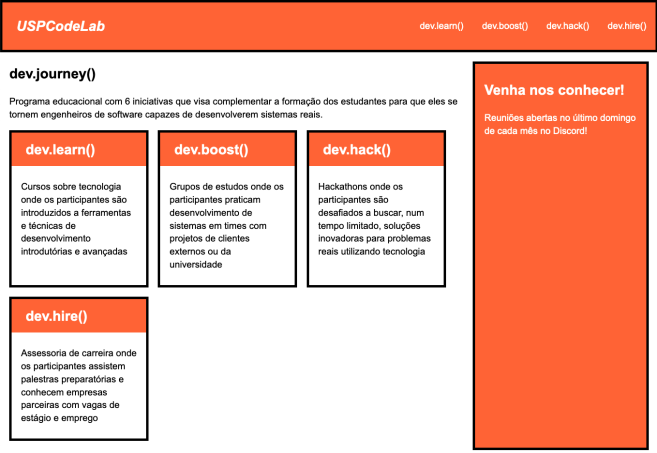
Tarefa
Adicionem uma barra lateral a sua página e então deixe ela responsiva
O conteúdo dela pode ser o que você quiser, sugestão: lista de links para as disciplinas feitas, em progresso e que você planeja fazer

WebDev
