WebDev

CSS
Aula 2
USPCodeLab
Facebook:
Este trabalho do USPCodeLab está licenciado com uma Licença Creative Commons - Atribuição 4.0 Internacional


O USPCodeLab é um grupo de extensão que tem como objetivo estimular a inovação tecnológica na USP
Revisão

Na última aula...
O que é o CSS?
C
S
S
ascading
tyle
heet
ansei de
er
exy
O que é o CSS?
Estiliza o HTML
css


Como escrever CSS?
seletores
identificam conjuntos de tags
atributos
determina o que será estilizado na tag
valor
qual estilo será aplicado nesse atributo
onde mudar?
o que mudar?
como mudar?
Como escrever CSS?
h1 {
background-color: red;
color: #212121;
}seletor
atributo
valor
Seletores
.titulo {
background-color: red;
color: #212121;
}que seletor é esse?
class
<h1 class="titulo">
Um título bem legal
</h1>enquanto isso no html...
Seletores
#submit {
background-color: blue;
color: white;
padding: 10px;
}e esse?
id
<button id="submit">
Enviar
</button>enquanto isso no html...
Seletores
.titulo {
background-color: red;
color: #212121;
}<h1 class="titulo">
Um título bem legal
</h1>enquanto isso no html...
#titulo-principal {
background-color: red;
color: #212121;
}class vs id
identifica um GRUPO de tags
identifica UMA tag específica
<h1 id="titulo-principal">
Um título bem legal
</h1>Seletores
E agora, como resolver o problema dos botões?
Especificidade
Quando duas regras conflitantes de CSS correspondem ao mesmo elemento, como o navegador decide qual estilo usar?
tag < classe < id
h1 {
color: red;
}
.titulo {
color: green;
}
#titulo-principal {
color: blue;
}<h1 class="titulo" id="titulo-principal">
Luiz lindo
</h1>
E o resultado...
(só verdades aqui)
Seletores
a:hover {
background-color: red;
color: #212121;
}que seletor é esse?
pseudo-seletor
:active
:hover

DINÂMICAS
Pseudoclasses
:visited
Como escrever CSS?
| h1 { } |
| .titulo { } |
| #principal{ } |
| a:hover{ } |
<h1>Titulo aqui</h1><h1 class="titulo">
Titulo aqui
</h1><h1 id="principal">
Titulo aqui
</h1><a href="...">Clique aqui</a>Curiosidade
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Estrutura do HTML</title>
<style>
.head {
background-color: red;
color: #fff;
}
</style>
</head>
<body>
<header class="head">
<h1> Meu Site </h1>
</header>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Estrutura do HTML</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="head">
<h1> Meu Site </h1>
</header>
</body>
</html>
.head {
background-color: red;
color: #fff;
}E o resultado...
interno ou externo
Unidades de Medida
px
em
rem
vh, vw
%
pixels, unidade absoluta
largura da letra "m" na fonte atual
largura da letra "m" na fonte original
1/100 da altura e largura do viewport
medida relativa
viewport: área visível do dispositivo
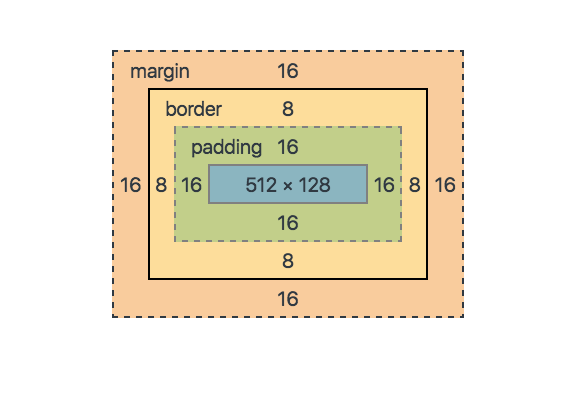
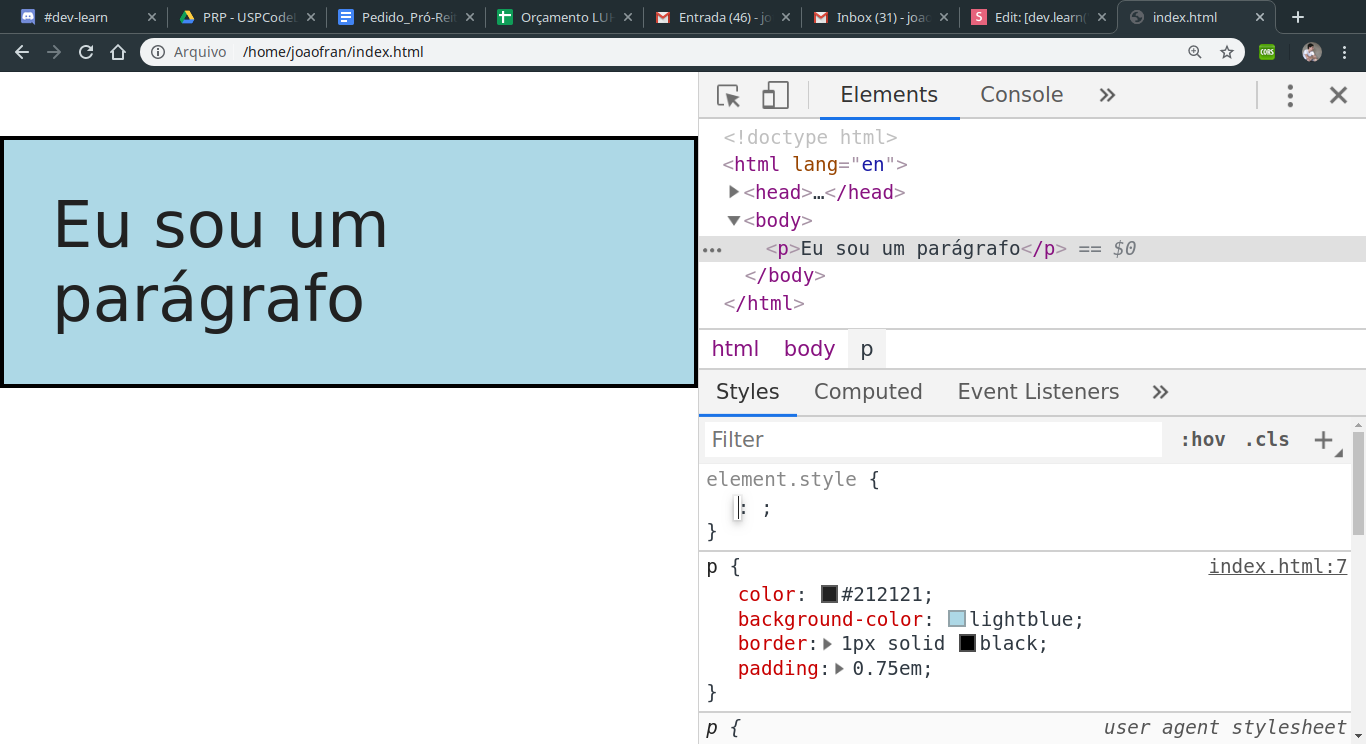
Box Model

tamanho do conteúdo
tamanho do preenchimento
tamanho da borda
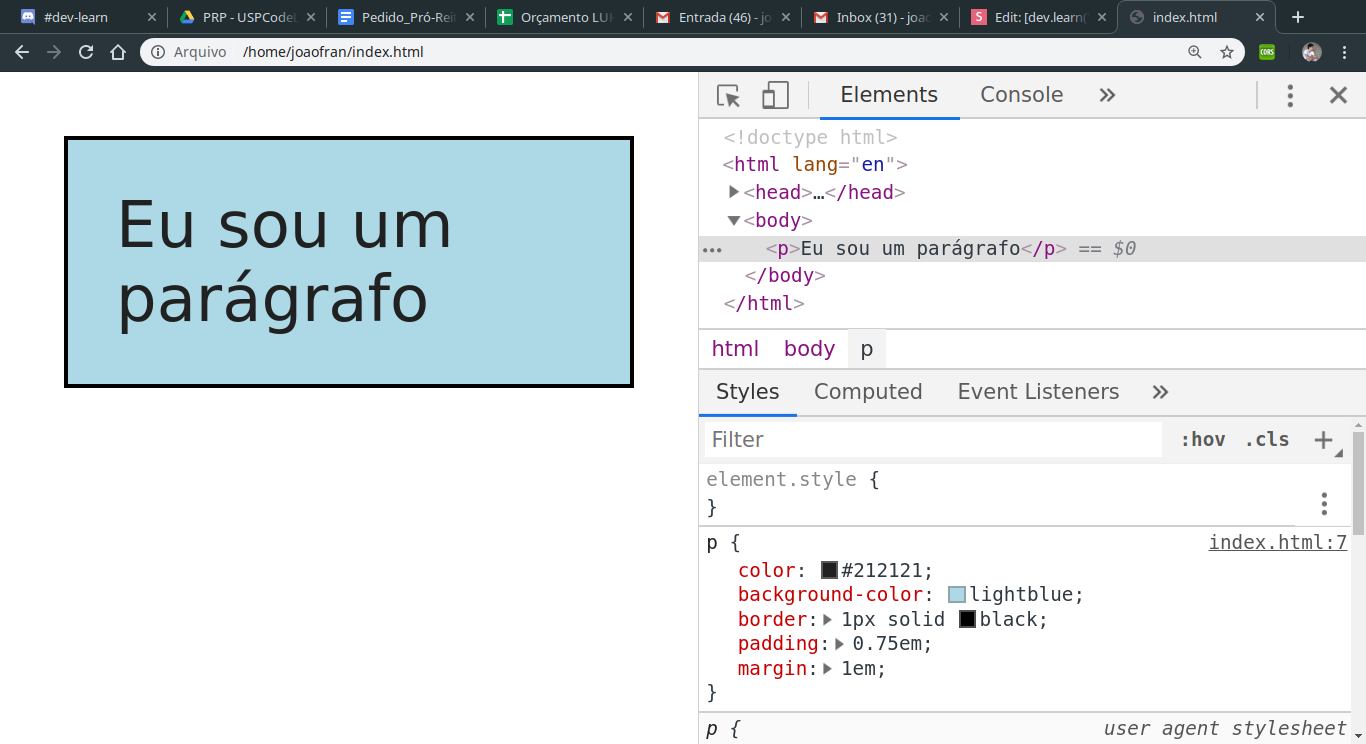
tamanho da margem
Exemplo

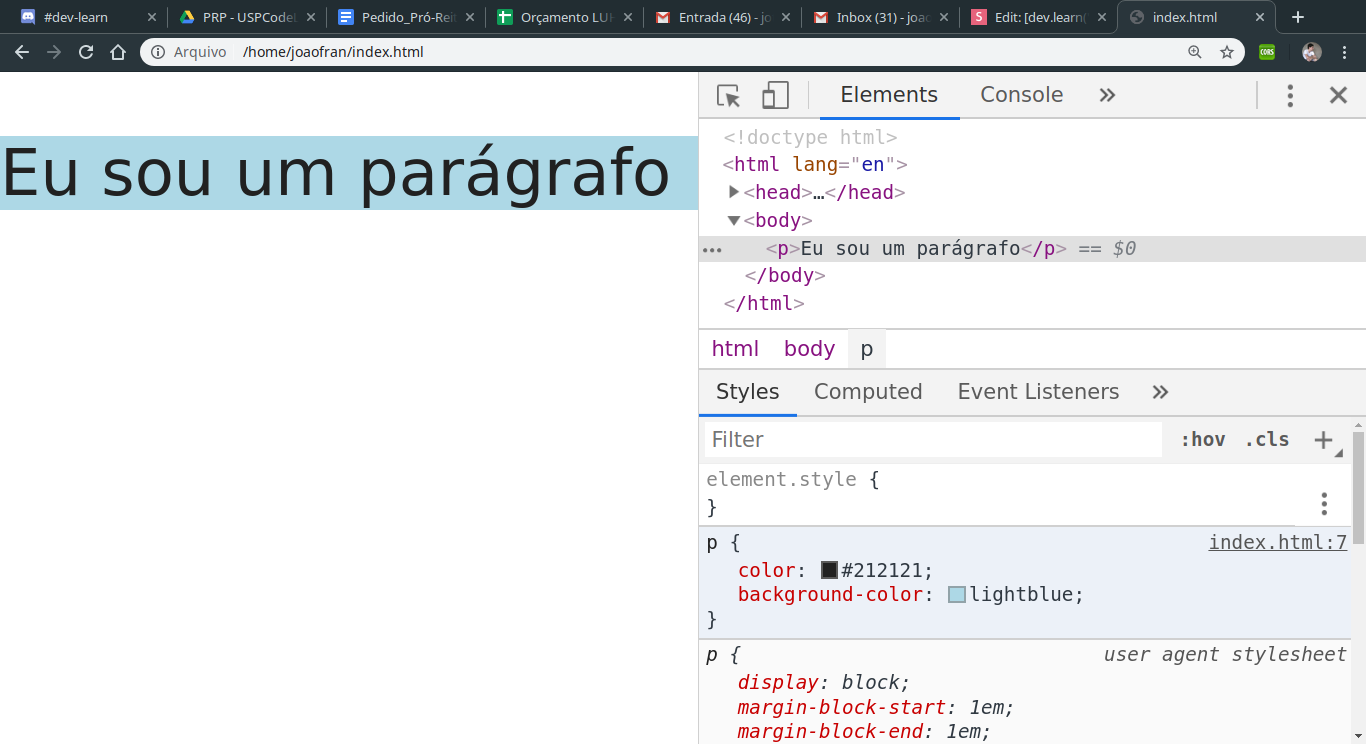
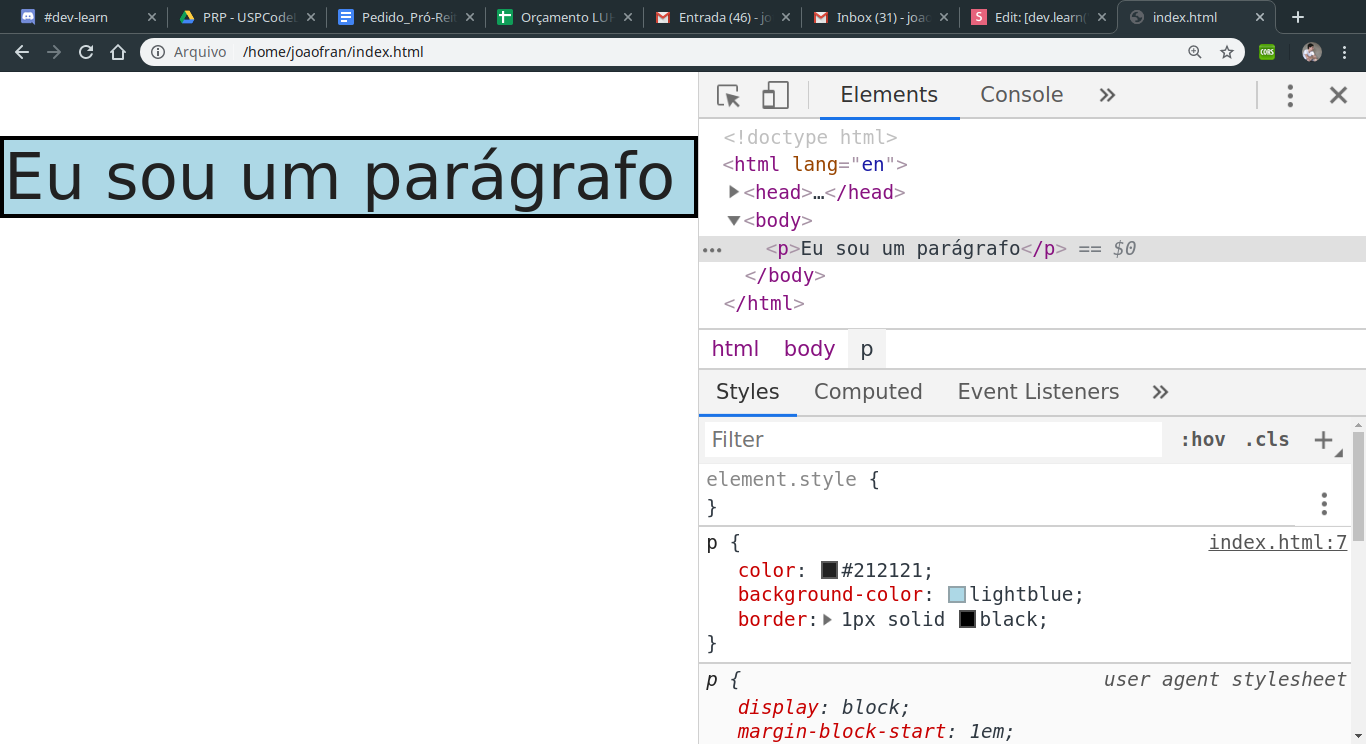
Border

Padding

Margin

Tarefa
- Crie uma nova seção falando desta aula.
- Estilize a sua página.

WebDev

Agradecemos a atenção!
:)