WebDev

Responsividade
Aula 5
USPCodeLab
Facebook:
Este trabalho do USPCodeLab está licenciado com uma Licença Creative Commons - Atribuição 4.0 Internacional


O USPCodeLab é um grupo de extensão que tem como objetivo estimular a inovação tecnológica na USP
Por que aprender mobile?
- 53% dos acessos em celular
- Acesso a maior fatia da população

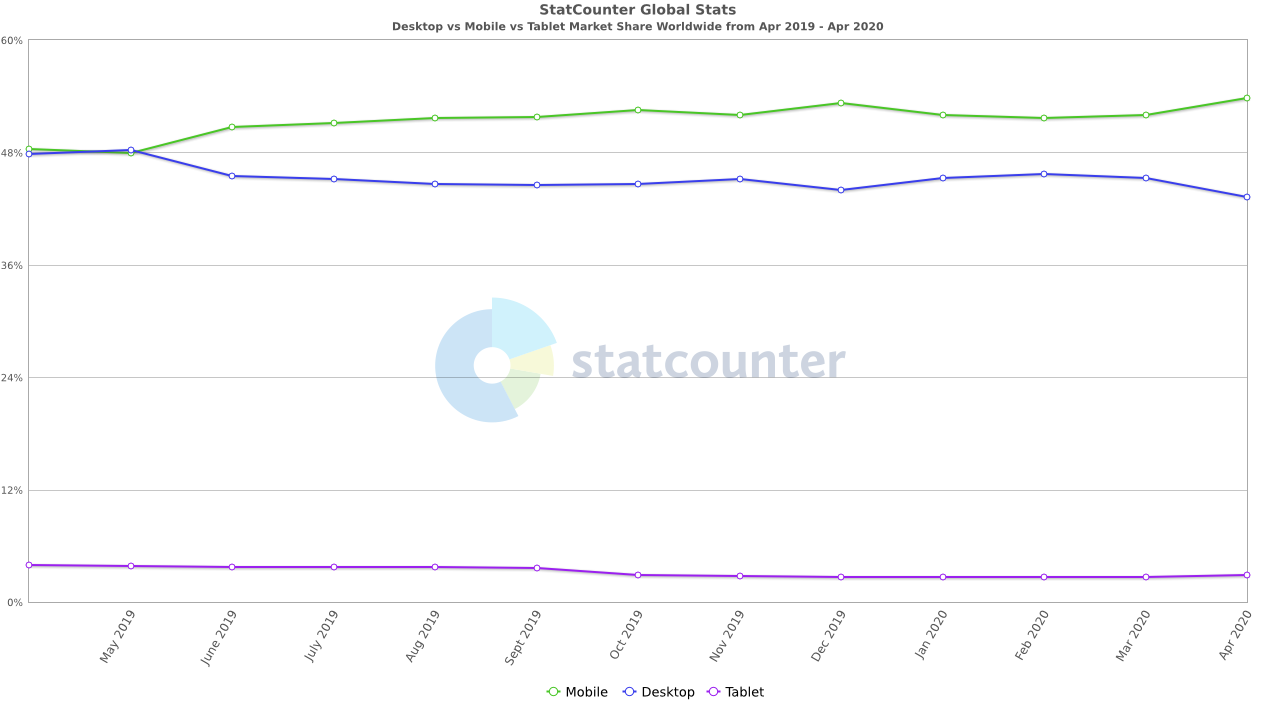
Por que aprender mobile?
Global
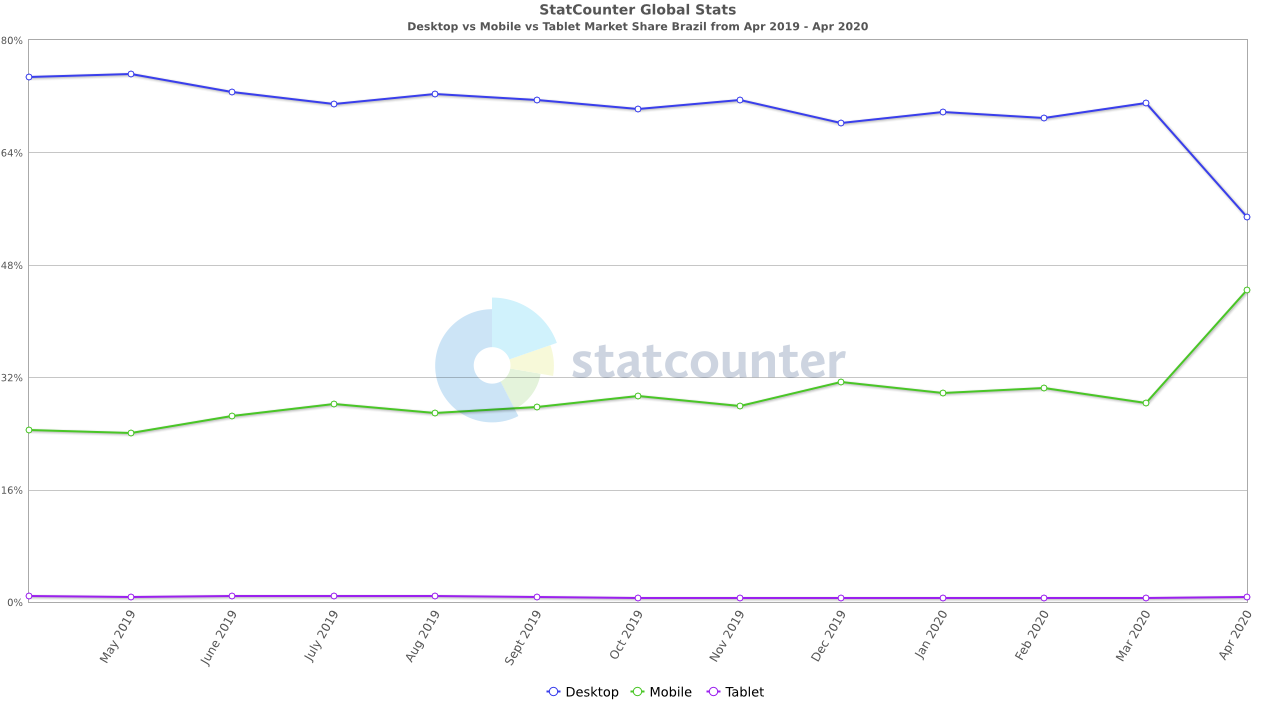
Por que aprender mobile?

Brasil
Problema
- Grande variedade de dispositivos mobile
- Preocupação com vários tamanhos de tela
Problema

O que é mobile first?
- Filosofia de desenvolvimento web
- Desenvolva primeiro pensando em mobile, depois se preocupe com desktop!
- Por quê?
O que é mobile first?
- Reflexão sobre importância do conteúdo
- Menos espaço no mobile
- Número de usuários no mobile
- Experiência de usuário num dispositivo touchscreen é muito diferente (e deve ser pensada com carinho!)
O que é mobile first?

O que é responsividade?
”Design e desenvolvimento devem responder ao comportamento do usuário e ao ambiente baseado no tamanho da tela e orientação“
- Ou: design que se adapta ao tamanho da tela do usuário e suas necessidades
- Não se limita a tamanhos de tela! - CSS speech
O que é responsividade?
- Resolve problema de diversidade de telas
- Layout Flexível
Layout flexível resolve tudo?
Não!
- Apenas adapta o conteúdo ao tamanho da tela
- Será que o formato não deveria mudar também? Medium



sm
lg
md
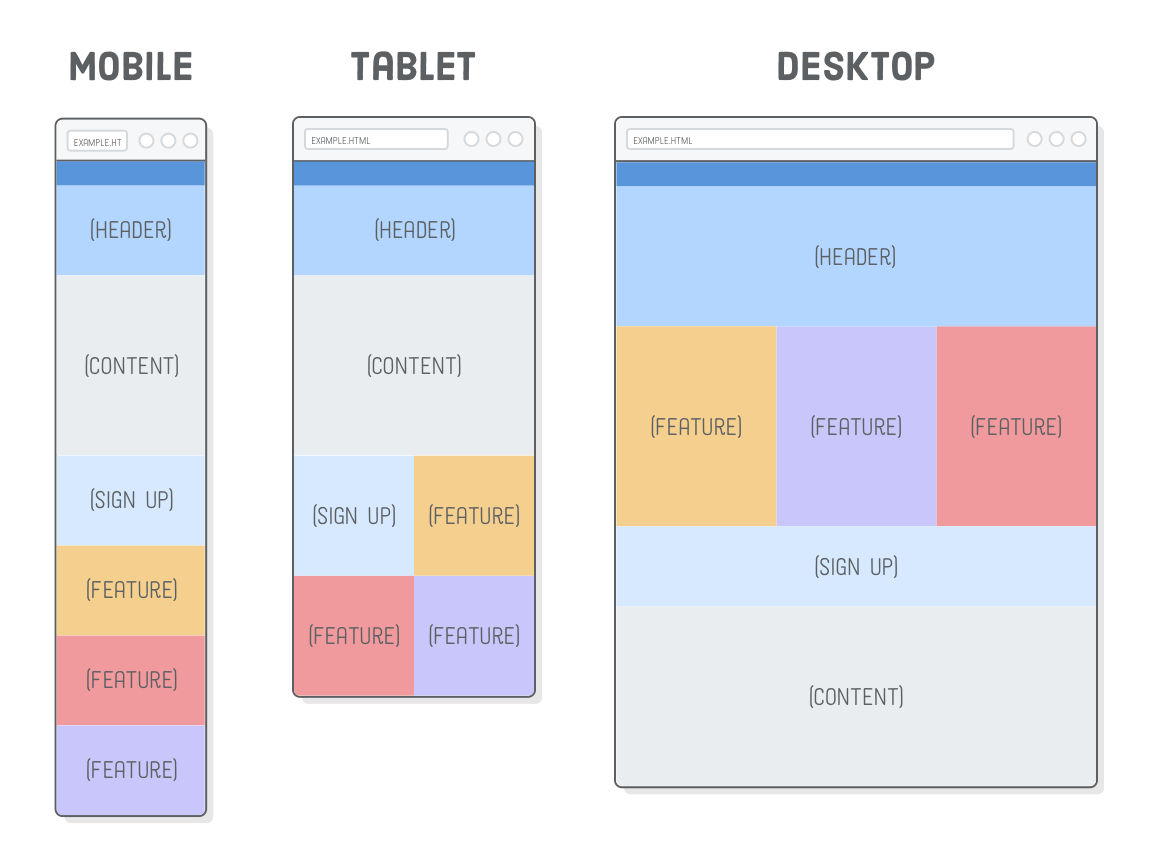
Layout flexível x adaptativo

Layout flexível x adaptativo
Layout flexível: layout se adapta de forma flexível ao viewport
Layout adaptativo: layout é fixo e pensado para certos tamanhos de tela - útil para mudar o formato do conteúdo
Layout flexível x adaptativo

Qual dos dois usar?
Por que não os dois?!?!
Layout flexível x adaptativo
- Layout responsivo: telas de tamanho similar
- Layout adaptativo: telas de tamanho muito diferentes (PCs, Tablets e Celulares)
Layout flexível e adaptativo - como fazer?
- Layout responsivo: FlexBox + Medidas responsivas (em, rem, %, vh, vw...)
- Layout adaptativo: ?
Media Queries
- Modificar layout baseado no dispositivo : Tela, Leitor de tela...
- E também baseado em características : largura, altura de tela...
- Design adaptativo!
@media tipo de mídia and (media feature) {
seletor {
propriedade: valor;
}
}Media Queries - Sintaxe
Exemplo
Media Queries - Sintaxe
@media screen and (min-width: 900px) {
// Regras CSS
}- Media feature : avalia características específicas do dispositivo
- width, height, min-width, orientation...
- Features tem que ser delimitadas por parêntesis
Media Queries - Sintaxe
@media screen and (min-width: 900px) {
//Regras CSS
}Mídia : o meio no qual a regra será aplicada
- Alguns valores : screen, print, tv, braille, speech
Media Queries - Sintaxe
@media screen and (min-width: 900px) {
div {
background-color: red;
}
}- Conectivos lógicos : conectam as media features e definição de mídia
- and, not, vírgula (a virgula é a mesma coisa que o Or lógico)
Media Queries - Sintaxe
Media Queries
Exemplos
@media screen and (max-width: 700px) and (min-width: 400px) {
.phone {
background-color: red;
}
}
@media screen and (max-width: 400px) {
.phone {
background-color: green;
}
}@media screen and (orientation: portrait) {
background-color: blue;
}Dojo
Tarefa
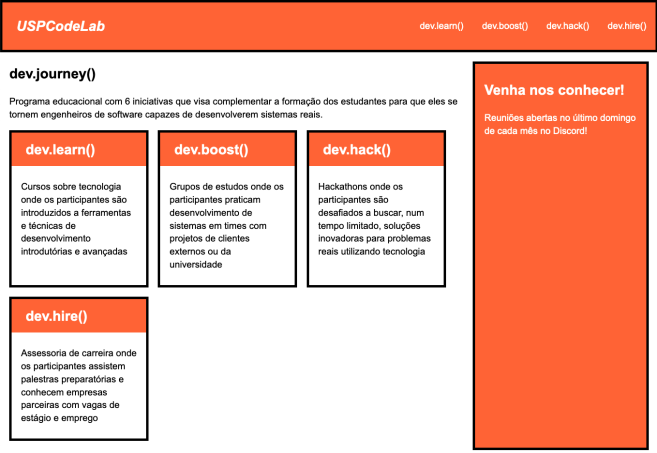
Use a página do USPCodeLab dada de exemplo, ela foi feita com o conceito mobile first, sua tarefa é deixar ela responsiva para telas de desktop como na imagem:
entrega no Google Classroom

WebDev
