WebDev

JavaScript
Aula 8
Objetos, JSON e fetch
USPCodeLab
Facebook:
Este trabalho do USPCodeLab está licenciado com uma Licença Creative Commons - Atribuição 4.0 Internacional


O USPCodeLab é um grupo de extensão que tem como objetivo estimular a inovação tecnológica na USP
Objetos no JavaScript

chave
valor
Objetos no JavaScript
const carro = {
modelo: 'Golf',
ano: 2018,
valor: 99999,
proprietario: 'Pedrão'
}Objeto:
Definimos com const ou let, como qualquer outra variável, mais o seu nome.
Chave:
funciona como índice e é uma referência única para o
valor
Valor:
Atribui um valor de qualquer tipo a chave, ex.: string, number, null, Date, ...
Objetos no JavaScript
const carro = {
modelo: 'Golf',
ano: 2018,
valor: 99999,
nomeProprietario: 'Pedrão',
'idade do proprietario': 31,
endereçoLogradouroProprietario: 'Rua do Ipiranga',
enderecoNumeroProprietario: 1010
}
console.log(carro.nomeProprietario) // 'Pedrão'
console.log(carro['idade do proprietario']) // 31nomeDoObjeto.atributo == valor
nomeDoObjeto.['atributo'] == valor
Objetos no JavaScript
const carro = {
modelo: 'Golf',
ano: 2018,
valor: 99999,
proprietario: {
nome: 'Pedrão',
idade: 31,
endereco: {
logradouro: 'Rua do Ipiranga',
numero: 1010
}
},
}
console.log(carro.proprietario.nome) // 'Pedrão'
console.log(carro.proprietario.endereco)
// {logradouro: 'Rua do Ipiranga', numero: 1010}Objetos no JavaScript
const carro = {
modelo: 'Golf',
ano: 2018,
valor: 99999,
proprietario: {
nome: 'Pedrão',
idade: 31,
endereco: {
logradouro: 'Rua do Ipiranga',
numero: 1010
}
},
buzina: () => {
console.log('Bibiiiiii...');
},
}
carro.buzina() // 'Bibiiiiiii...'Objetos no JavaScript
const carro = {
modelo: 'Golf',
ano: 2018,
valor: 80000,
buzina: () => console.log('Bibiiiiii...'),
calculaSeguro(anoAtual) {
const idadeCarro = anoAtual - this.ano;
if (idadeCarro > 5)
return this.valor * 0.01;
return this.valor * 0.03;
}
}
console.log(calculoSeguro(2021)) // 2400 Objetos no JavaScript
Comparação
- Mantém a ordem
Array
Objeto
- Nem sempre mantém a ordem de inserção
- Só permite um elemento por chave, sem repetição
- Pode ter elementos repetidos
- Para encontrar um elemento, precisa percorrer tudo (se não estiver ordenado)
- Para encontrar um elemento, o JS usa uma função de hash, que "vai direto" no elemento (acesso constante na média)
Métodos de Objetos
Object.keys(nomeObjeto) :
lista todas as propriedades do objeto.
Object.values(nomeObjeto) :
lista todas os valores do objeto.
Object.entries(nomeObjeto) :
lista todos os pares [chave, valor] do objeto.
Métodos de Objetos
const ficha = {
nome: 'Matheus',
idade: 23,
profissao: 'estudante',
aniversario: '13 de fevereiro',
'comida favorita': 'lasanha',
}
const printaItem = ([chave, valor]) => console.log(chave + ': ' + valor);
Object.entries(ficha).forEach(printaItem);
// 'nome: Matheus'
// 'idade: 23'
// 'profissao: estudante'
// 'aniversario: 13 de fevereiro'
// 'comida favorita: lasanha'JSON
JavaScript Object Notation
É o formato de troca de dados mais utilizado na web
Baseado em um subconjunto de JavaScript
Pode armazenar 5 tipos de valor: number, string, object, array e null
Usa o padrão chave e valor
JSON
{
"titulo": "John Wick 4",
"duracao": 151,
"genero": "ação",
"estreia": {
"ano": 2022,
"mes": 5,
"dia": 27,
},
"elenco": [
{
"nome": "Keanu Reeves",
"idade": 56
},
{
"nome": "Asia Kate Dillon",
"idade": 36
}
...
]
}JSON
JSON.parse(nomeDoJSON) :
JSON.stringify(nomeDoJSON) :
const x = {
"nome": "Gabriel",
"idade": 19
};
JSON.stringify(x) // Object -> String (em JSON)
// "{\"nome\":\"Gabriel\",\"idade\":19}"const x = '{"nome":"Gabriel", "idade":19}';
JSON.parse(x) // String (em JSON) -> Object
// {"nome":"Gabriel","idade":19}Métodos de Lista (revisão)
forEach
filter
map
reduce
callback aplicado a cada item
nova lista com callback booleano que seleciona os itens
nova lista com um callback aplicado a cada item
'resume' a lista em um valor, aplicando cada item a um callback com acumulador
forEach
callback que é chamada para cada um
const ehPrimo = (n) => {
// vários códigos...
return resultadoBooleano;
}
const jogoDoPii = (x) => {
if (ehPrimo(x)) console.log("pii");
else console.log(x);
}
const v = [4, 5, 6, 7];
v.forEach(jogoDoPii);
// 4
// pii
// 6
// piifilter
const ehPrimo = (n) => {
// vários códigos...
return resultadoBooleano;
}
const v = [4, 5, 6, 7];
const soPrimos = v.filter(ehPrimo);
console.log(soPrimos);
// [5, 7]callback booleana que representa a regra de quem fica e quem não fica
map
const maiusculiza = (s) => s.toUpperCase();
const v = ["eua", "fifa", "usp", "mec"];
const w = v.map(maiusculiza);
console.log(w);
// ["EUA", "FIFA", "USP", "MEC"]callback de transformação aplicada a cada elemento para gerar o novo
reduce
const produto = (acc, el) => acc * el;
const minimo = (acc, el) => {
if (el < acc)
return el;
else
return acc;
}
const v = [5,1,4,2,3];
const x = v.reduce(produto);
console.log(x); // 120
const y = v.reduce(minimo);
console.log(y); // 1callback de redução que representa qual o impacto de cada elemento no acumulador
Exercícios com array 🏃♀️ 🏋️
const filmes = [
{
titulo: "Avengers: Ultimato",
genero: "ação",
duracao: 190,
elenco: [
{ nome: "Roberto Filho", idade: 51 }
]
},
...
];Exercícios com array 🏃♀️ 🏋️
1. Liste todos os filmes contendo a quantidade de atores no elenco
2. Liste todos os gêneros de filmes
3. Liste os filmes em que o Clark trabalhou
Exercícios com array 🏃♀️ 🏋️
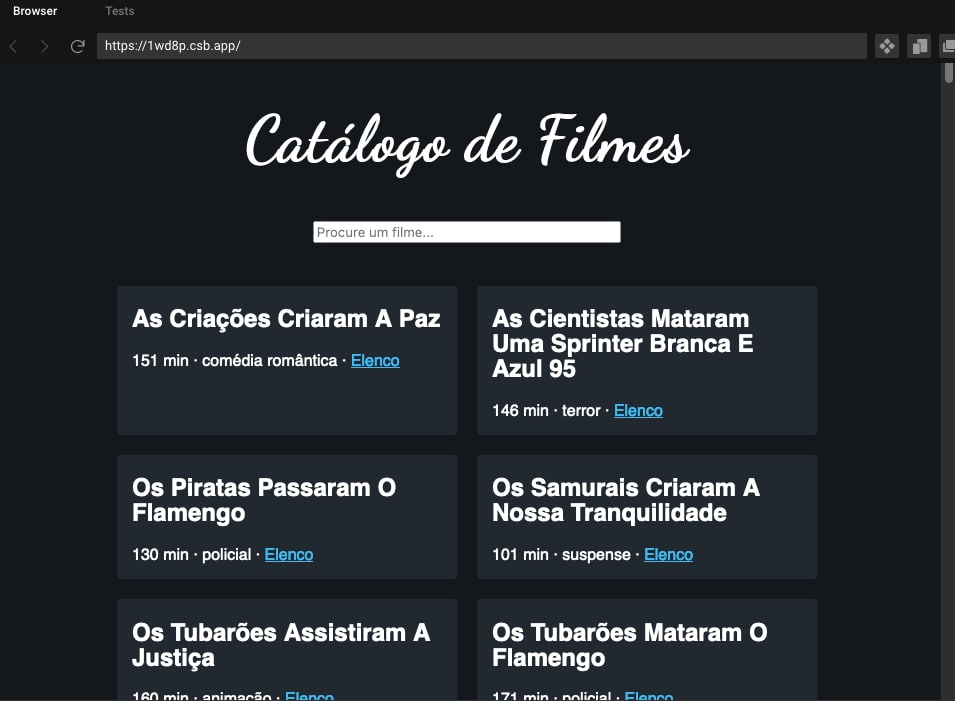
Juntando com manipulação no DOM
- Element.innerHTML: propriedade que permite acessar ou modificar o HTML de um elemento

Tarefa
Seguindo o exercício em classe, faça mais esses itens:
4. Liste os filmes que possuem duração maior que 130 minutos
5. Quantos filmes duram menos que 110 minutos?
6. Qual é o filme com maior elenco?
7. Calcule a média de duração dos filmes.
8. Qual o menor filme feito por Penelope?
EXTRA: Qual a palavra com maior incidência nos títulos?
Arquivos e entrega no Google Classroom
WebDev
