Введение в markup
Содержание
- Устройство всемирной паутины
- Определение HTML
- Синтаксис (элементы, теги , виды элементов)
- Определение CSS (селекторы тегов)
- Стилизация элементов (взаимодействие html/css)
Устройство всемирной паутины
Всеми́рная паути́на (англ. World Wide Web) — распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключённых к сети Интернет. Для обозначения Всемирной паутины также используют слово веб (англ. web «паутина») и аббревиатуру WWW.
Всемирную паутину образуют сотни миллионов веб-серверов. Большинство ресурсов Всемирной паутины основаны на технологии гипертекста. Гипертекстовые документы, размещаемые во Всемирной паутине, называются веб-страницами. Несколько веб-страниц, объединённых общей темой, дизайном, а также связанных между собой ссылками и обычно находящихся на одном и том же веб-сервере, называются веб-сайтом. Для загрузки и просмотра веб-страниц используются специальные программы — браузеры (англ. browser).
«Клиент — сервер» (англ. client–server) — вычислительная или сетевая архитектура, в которой задания или сетевая нагрузка распределены между поставщиками услуг, называемыми серверами, и заказчиками услуг, называемыми клиентами. Фактически клиент и сервер — это программное обеспечение.
Устройство всемирной паутины
Обычно эти программы расположены на разных вычислительных машинах и взаимодействуют между собой через вычислительную сеть посредством сетевых протоколов, но они могут быть расположены также и на одной машине. Программы-серверы ожидают от клиентских программ запросы и предоставляют им свои ресурсы в виде данных (например, загрузка файлов посредством HTTP, FTP, BitTorrent, потоковое мультимедиа или работа с базами данных) или в виде сервисных функций (например, работа с электронной почтой, общение посредством систем мгновенного обмена сообщениями или просмотр web-страниц во всемирной паутине).
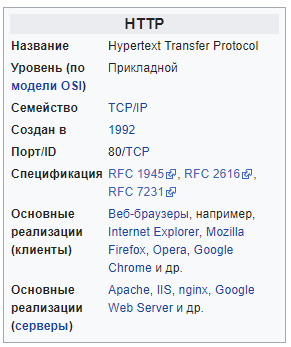
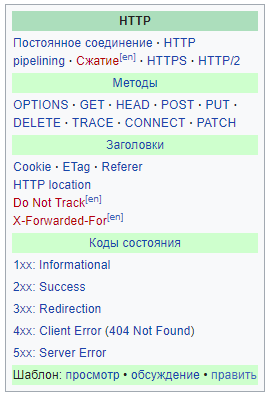
http,клиент-сервер
HTTP (англ. HyperText Transfer Protocol — «протокол передачи гипертекста») — протокол прикладного уровня передачи данных (изначально — в виде гипертекстовых документов в формате «HTML», в настоящий момент используется для передачи произвольных данных). Основой HTTP является технология «клиент-сервер», то есть предполагается существование:




клиент
сервер
http,клиент-сервер


HTML
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Язык HTML до 5-й версии определялся как приложение SGML (стандартного обобщённого языка разметки по стандарту ISO 8879). Спецификации HTML5 формулируются в терминах DOM (объектной модели документа).
Язык XHTML является более строгим вариантом HTML, он следует синтаксису XML и является приложением языка XML в области разметки гипертекста.
Во всемирной паутине HTML-страницы, как правило, передаются браузерам от сервера по протоколам HTTP или HTTPS, в виде простого текста или с использованием шифрования.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Введение в markup</title>
</head>
<body>
<h1>First page</h1>
</body>
</html>HTML
Элемент <!doctype html> предназначен для указания текущего типа документа DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу. Подробнее
Открывающий тег <html> означает , что все , что помещено между ним и закрывающим тегом </html>, является html кодом.
Тег <body> сообщает браузеру , что все помещенное между ним и закрывающим тегом </body> должно отображаться в браузере.
<head> содержит информацию о самой странице, а не ту, которая будет выведена в основную часть окна
браузера . В элемент <head> также включается элемент <title>.
Содержимое элемента <title> выводится либо в заголовке окна браузера (выше текстового поля, в которое вы обычно вводите адрес сайта), либо в качестве названия вкладки страницы (если ваш браузер
использует вкладки).
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Введение в markup</title>
</head>
<body>
<h1>First page</h1>
</body>
</html>
CSS
Каскадные таблицы стилей связывают правила с HTML - элементами. Эти правила определяют, как должны отображаться указанные элементы. Правило CSS состоит из двух частей: селектора и объявления.
h1 {
color: red;
}селектор
объявление
CSS
Данное правило означает, что весь текст элемента <h1> должен быть красного цвета.
Селекторы указывают, к какому элементу применяется правило. Одно и то же правило может применяться более чем к одному элементу, если вы отделите имена элементов запятыми.
Объявления определяют, как должны отображаться элементы, указанные в селекторе. Объявления состоят из двух частей (свойство и значение), разделенных двоеточием.
CSS
Объявления CSS заключаются в фигурные скобки и состоят из двух частей: свойства и значения, разделенных двоеточием. В одном объявлении вы можете указать несколько свойств, отделив их друг от друга точкой с запятой.
p {
color: red;
}селектор
объявление
свойство
значение
ПОДКЛЮЧЕНИЕ CSS
Существует три способа:
- стилизация с использованием атрибута style
- использование элемента <style></style>
- подключение отдельного css файла
ПОДКЛЮЧЕНИЕ CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Введение в markup</title>
</head>
<body>
<h1 style="color: #eee;">First page</h1>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Введение в markup</title>
<style>
h1 {
color: #eee;
}
</style>
</head>
<body>
<h1>First page</h1>
</body>
</html>1
2
ПОДКЛЮЧЕНИЕ CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Введение в markup</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<h1>First page</h1>
</body>
</html>3
ЛІТЕРАТУРА
- Джон Даккет HTML CSS.
- Туторіал для початківців