Работа с библиотекой jquery
JQuery
jQuery — библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML.
Подключение JQuery
Что бы начать работу с библиотекой ее нужно подключить с помощью тега <script src=""></script>
Существует два способа подключения jquery:
- Скачать с официального сайта https://jquery.com/download/ поместить скачанный файл в папку js и подключить <script src="js/jquery.min.js"></script>
- Подключить удаленно (cdn -Content Delivery Networks) https://developers.google.com/speed/libraries/#jquery
Подключение JQuery
//1) первый способ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="js/jquery.min.js"></script>
</body>
</html>
//2) второй способ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</body>
</html>Работа с функциями
Библиотека написана на языке javascript , а js является функциональным языком программирования. Главной конструкцией кода является функция .
function printName(name) {
alert(name);
}
printName("Ivan");
// IvanРабота с функциями
function printName(name) {
alert(name);
}
printName("Ivan");ключевое слово
имя функции
тело функции
вызываем функцию
параметр функции
Анонимные функции
function printName(param,name){
param(name);
}
printName(function(name){
alert(name);
},"Ivan");У функции может не быть имени. Такая функция называется анонимной
использование анонимной функции
Фнкция JQuery
function $(selector) {
}
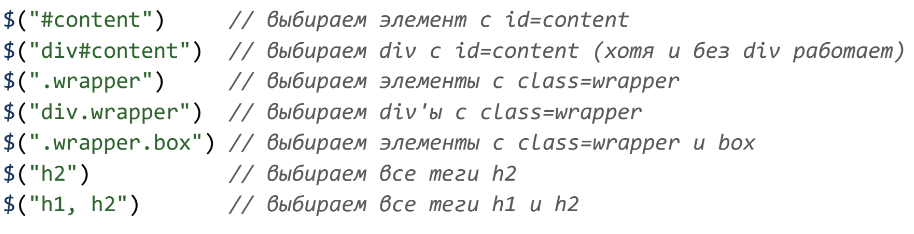
$();Главной функцией JQuery является функция $(). Эта функция принимает на вход css селектор
Фнкция JQuery
Главной функцией JQuery является функция $(). Эта функция принимает на вход css селектор

Начало работы JQuery
$(function(){
код jquery
});Чтобы начать работу с библиотекой нужно в файле main.js обратиться к функции $() и в качестве параметра передать анонимную функцию $(function(){ })
Начало работы JQuery
$(function(){
код jquery
});Теперь мы можем работать с библиотекой jquery