Introdução CSS








Estilizando
www.vainaweb.com.br
É hora de encher páginas de estilo!
Estilizando


CSS ♥ HTML

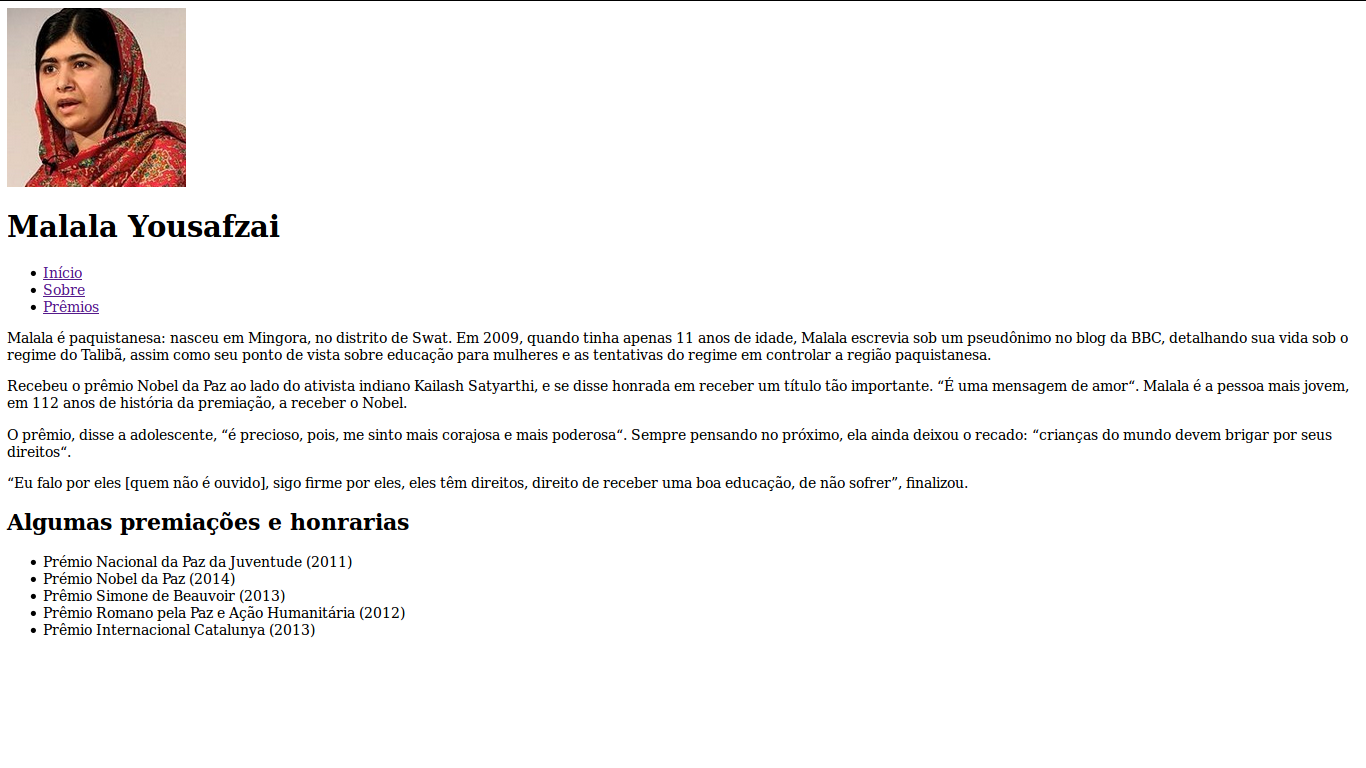
Malala
index.html
estilos.css
imagem.jpg
Unindo ao HTML
Em linha
<p style="color: #f05a20;">
Vai na Web
</p>Unindo ao HTML
Direto na head
<head>
<style>
p {
color: #f05a20;
}
</style>
</head>
<body>
<p>Vai na Web</p>
</body>Unindo ao HTML
Externamente
<head>
<title>Vai na Web</title>
<link rel="stylesheet" href="estilos.css" />
</head>
<body>
<p>Vai na Web</p>
</body>Sintaxe
Olá eu sou um parágrafo :)
p {
color: yellow;
}Sintaxe
Olá eu sou um parágrafo :)
p {
color: yellow;
}seletor
propriedade
valor
Simples assim
Principais seletores
Vai na Web
<h1>Vai na Web</h1>h1 {
color: #f05a20;
}Principais seletores
Vai na Web
<h1 class="titulo">
Vai na Web
</h1>.titulo {
color: #f05a20;
}Principais seletores
Vai na Web
<h1 id="titulo">
Vai na Web
</h1>#titulo {
color: #f05a20;
}Vamos praticar?
Até a próxima!