Cor e tipografia








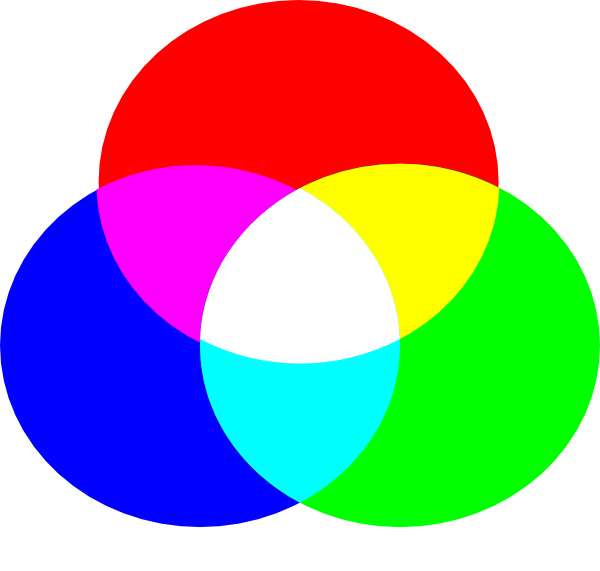
As cores na web

RGB
Monitores são pretos e iluminados por vários pontinhos de luz. Vamos somando pontinhos vermelhos, verdes, e azuis até chegar na cor.

É formada por três pares de números, formados por três dígitos. Quanto mais alto o número mais clara é a cor. Em CSS, um quarto número representa o canal alpha.
p {
color: rgb(0, 255, 1);
}Sou um parágrafo verde
p {
color: rgba(0, 255, 0, 0.5);
}Sou um parágrafo verde bem apagadinho
Hexadecimais
Compostos por uma combinação de três conjuntos de pares formados a partir de número e letras de A a F. Quanto mais alto o número mais clara é a cor.
Hexadecimais
Cada par é responsável por uma cor, assim como o RGB, Vermelho, verde e azul. Ou seja #ff0000 é o vermelho, e o #00ff00 é o verde e #0000ff é o azul.
p {
color: #ff0000;
}Sou um parágrafo vermelho
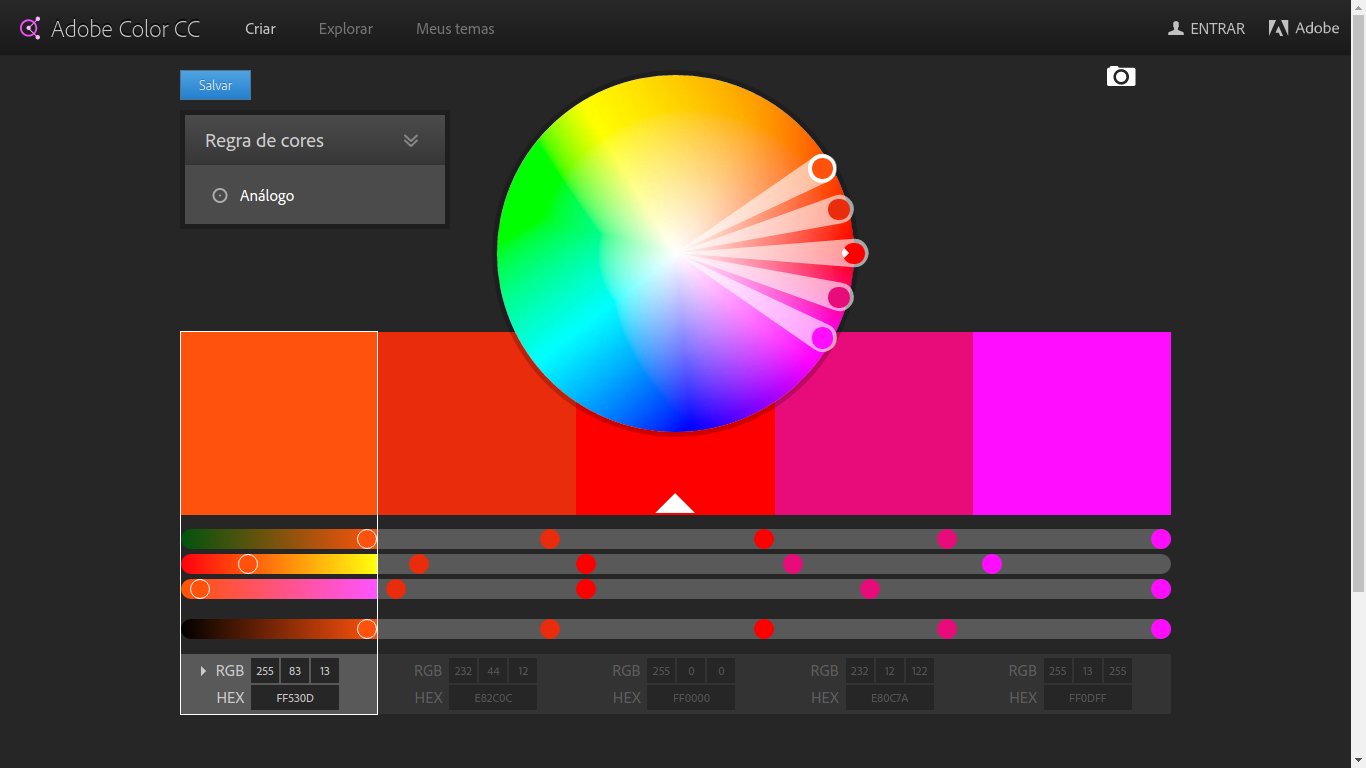
Ferramentas legais

http://lokeshdhakar.com/projects/color-thief/


https://color.adobe.com/pt/create/color-wheel/


http://moviesincolor.com/
Tipografia
Temos muitas propriedades oferecidas pelo CSS para trabalhar com as palavras, elas se encaixam em duas categorias: propriedades baseadas em fontes e propriedades baseadas em texto. Vamos conhecer algumas!
A propriedade font-family é usada para declarar qual tipo de letra devem ser usadas para exibir texto. O valor da propriedade font-family pode conter vários nomes de fontes, todos separados por vírgulas.
p {
font-family: Helvetica, Arial, sans-serif;
}A propriedade font-size nos permite definir o tamanho do texto usando alguns valores. Assim como quando falamos em dinheiro precisamos citar a moeda, quando definimos o valor de um font-size usamos algumas unidades de medida.
p {
font-size: 16px;
}A propriedade font-style aceita quatro valores de palavras-chave: normal, italic, oblique e inherit.
p {
font-style: italic;
}Podemos definir um texto em negrito ou alterar o peso específico de um tipo de letra. Para esses casos, usaremos a propriedade font-weight. A propriedade font-weight aceita valores de palavra-chave ou numéricos.
p {
font-weight: bold;
}A propriedade line-height é responsável por modificar a distância entre duas linhas de texto declaramos usando a propriedade de altura da linha.
p {
height: 26px;
line-height: 26px;
}
A propriedade text-align modifica o alinhamento de uma frase em relação a uma página. Ela aceita os valores left, right, center, e justify. Exemplo:
p {
text-align: center;
}Vamos praticar?

Até a próxima!