Design for Developers
@vanessamarely
What is Design?
Design is about having empathy, is about understanding the needs and emotions of the people who are actually going to be using our product, sites or apps.
Design is the creation of new things: ideas, interactions, information, objects, typefaces, websites, and more.
Design Elements
Tools that you can use to create your design.
Includes: Lines, Shape, Format, Space, Color, Value, Texture, Typography and Grid system.
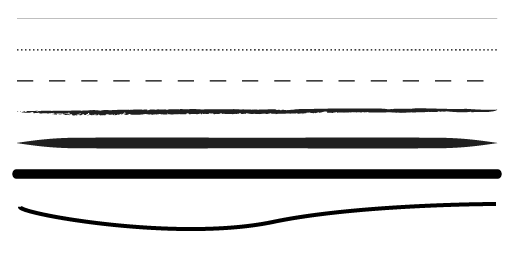
Lines
A line is a mark between two points. Lines are useful for dividing space and drawing the eye to a specific location.
Shape
Shape is an area that is contained within implied line, or is seen and identified because of color or value changes. Shapes have two dimensions, length and width, and can be geometric or free-form.


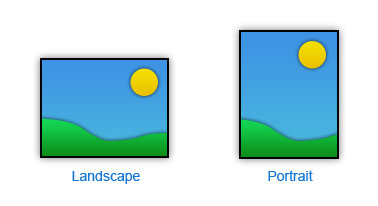
Format
Refers to layout, or the surface area which a composition is created.
There are two formats Portrait and Landscape.
Space
Space is distance between objects.
Types: Positive and Negative.
Positive space, refers to area occupied by an object. Negative space or white space, refers area no occupied by the object.


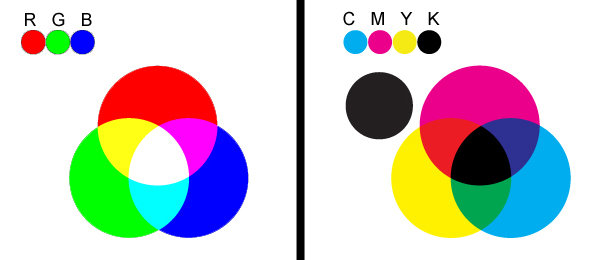
Color
- A property of light
- Visible when light is emitted or reflected
- Determined by the wavelength of light
- Color creates a mood within the piece and tells a story about the brand.
Value
Value is the lightness or darkness of a colour. Value is also called Tone


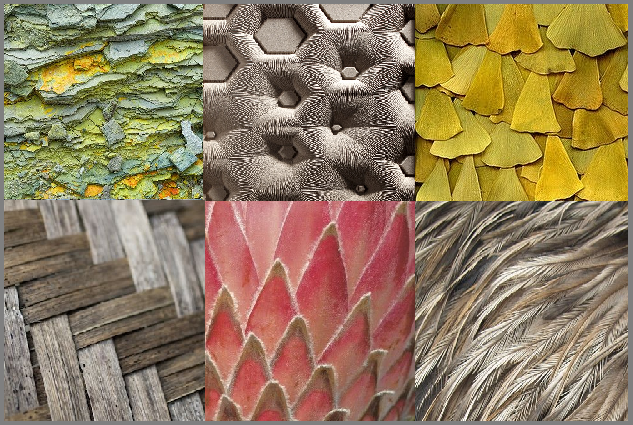
Texture
Texture is the surface quality of a shape - rough, smooth, soft hard glossy etc. Texture can be physical (tactile) or visual.
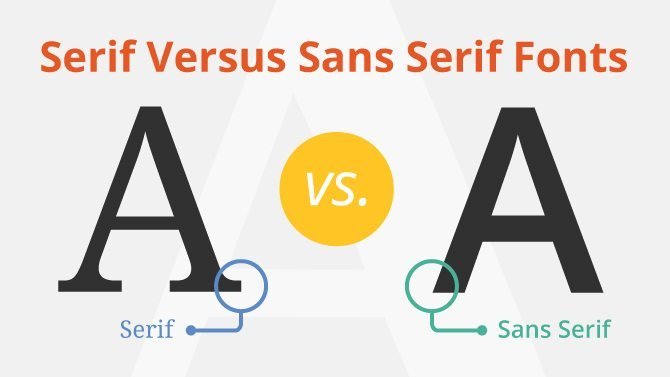
Typography
Type says a lot (sometimes literally) and the way you choose to execute your type, whether a heading or some body copy says even more.


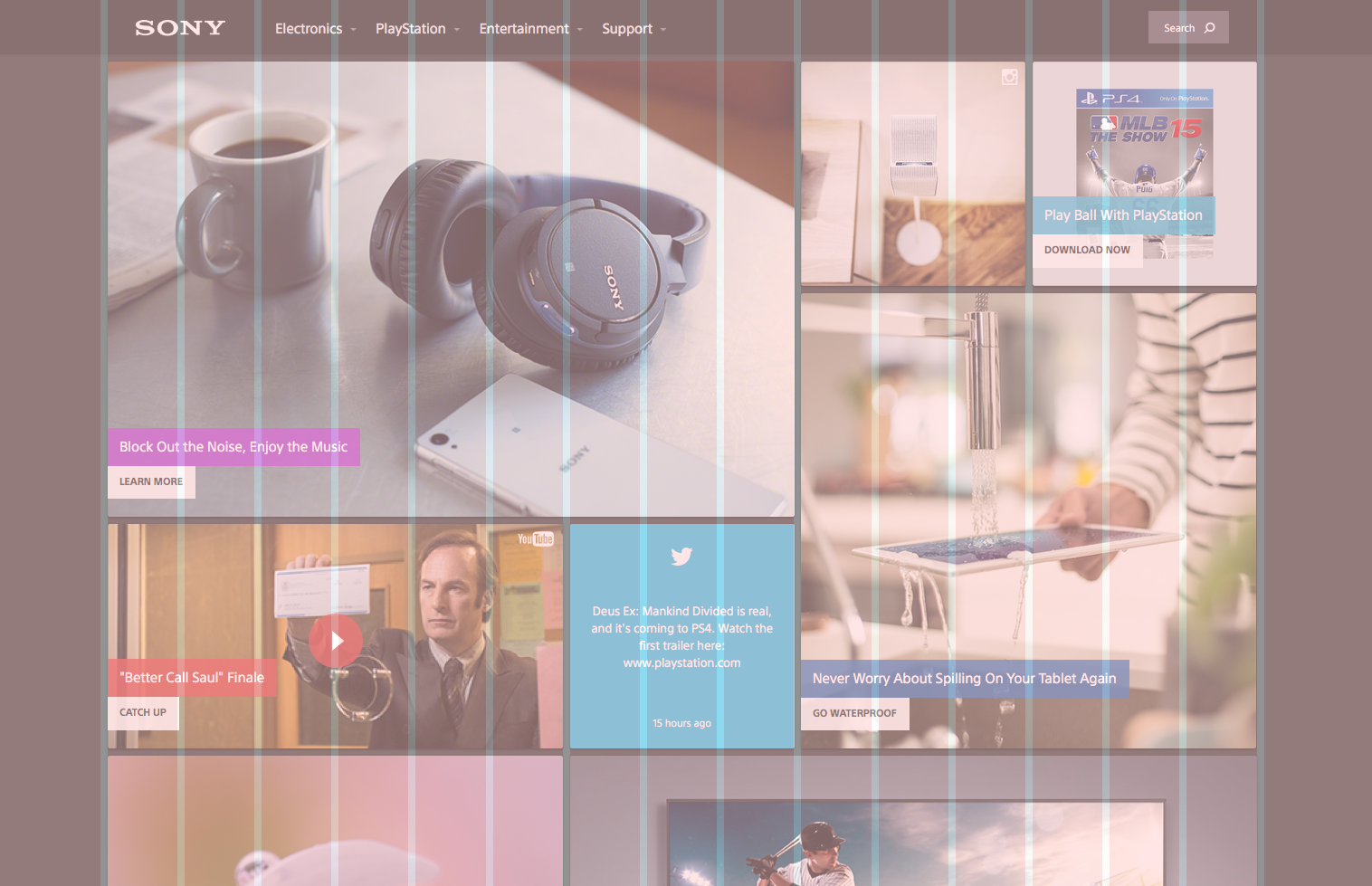
Grid
Grids usually are invisible elements. They are comprised of a certain number of rows and columns that you can align your elements against.
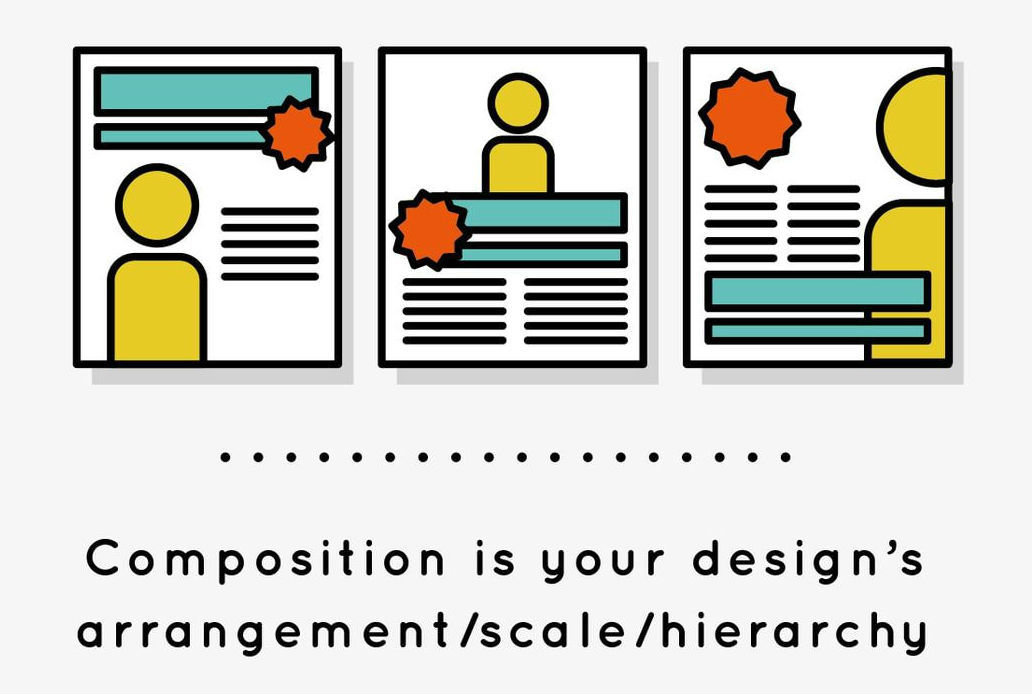
Composition
Composition is basically where all the previous elements come together. You can use typography, line, color, etc. to create unique, effective and suitable layouts.


Design Principles
Process of how you implement and use design elements to create the designs.
Includes: Balance, Alignment, Rhythm, Contrast, Scale, Proportion, Visual hierarchy, Emphasis, Movement, Unity.
Balance
Balance is the concept of visual equilibrium, and relates to our physical sense of balance.
Symmetry and Asymmetry.
Alignment
Allows us to create order and organisation. Aligning elements allows them to create a visual connection with each other.


Rhytm
Rhytm is when you repeat one or more elements in your design .
Helps to tie individual elements together.
Contrast
Contrast is the degree of difference between two elements of your design. Some common forms of contrast are dark vs. light, thick vs. thin, large vs. small, etc.


Scale
In a very basic definition, scale is the deliberate sizing of individual elements.
Scale can help us make sense of designs and images.
Proportion
Proportion is the relationship of two or more elements in a design and how they compare with one another.


Hierarchy
Hierarchy is when an element appears more important in comparison to other elements in a design.
Emphasis
Emphasis creates a focal point in a design; it is how we bring attention to what is most important.


Movement
The use of lines,
Movement brings life to designs.
Unity
Unity is the result of how all


UX (User Experience)
UI( User Interface)
vs
vs
Web Design
UX (User Experience)
UX Design is how a product, app or website works.
UX designer job
UX is end user interaction with the site.

UI( User Interface)
UI Design is look and feel of product, app or website.
UI Designer will be in charge of how content will be presented and be styled. This will be done using things like Grids, visual hierarchy, spacing, proportions, colors, etc. or technologies HTML, CSS, YUI, jQuery, etc.

What’s the difference between UI and UX?
Don Norman and Jakob Nielsen summed it up perfectly when they said :
“It’s important to distinguish the total user experience from the user interface (UI), even though the UI is obviously an extremely important part of the design.


Web Design
Web designers are graphic designers trained in visual design to be experts in:
-
Creative concepting
-
Color theory
-
Typography
-
Icon development
-
Diagrams
-
Infographics
-
Interactivity.
Web designer is also focused on the client's brand from both a visual and messaging perspective.
Web Design
Web design governs everything involved with the visual aesthetics and usability of a website.
Web Developer
A web developer builds the backbone of websites, typically from the ground up, and knows languages specific to the web. HTML, Javascript, JQuery and CSS are among the tools in their kit.

WhyDevelopers
should learn design?
-
It’s fun
-
It makes your work work better
-
Money?
-
It makes you a better teammate
-
It makes you more hirable
-
It’s gratifying
-
You can be more self-reliant
-
You’re already designing
Design Tools
At some point you are going to need start using design program to create or designs so there are a number of design programs you could use for example: Photoshop, Illustrator, Adobe Experience Design, Sketch, Affinity designer and if you know some CSS you can even design right in the browser.
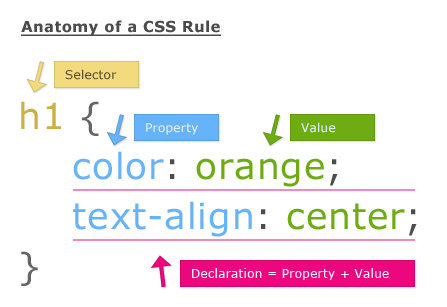
CSS
CSS or Cascading Style Sheets, describes how HTML elements are to be displayed on screen, or in other media