SVG
&
CSS
"
"
"
"
@vanessamarely

Vanessa Aristizabal
SVG
"
"

History
It was conceived back in the late 1990’s, SVG is, in many ways, the ‘ugly duckling’ file format that grew up to become a swan.

What Is SVG?
Scalable Vector Graphics (SVG) is a language for describing two-dimensional graphics in XML (Extensible Markup Language).

Why Should You Use It?
The true value of SVG is it solves many of the most vexing problems in modern web development.
-
Scalability and Responsiveness
-
Programmability and Interactivity
-
Accessibility
-
Performance

Common Use Cases and Browser Support
- Plain Illustrations and Diagrams
- Logos and Icons ( glyph)
- Animations ( line drawings)
- Interactivity (Charts, Graphs, Infographics, Maps)
- Special Effects ( shape morphing, gooey effects)
- Building Interfaces and Applications

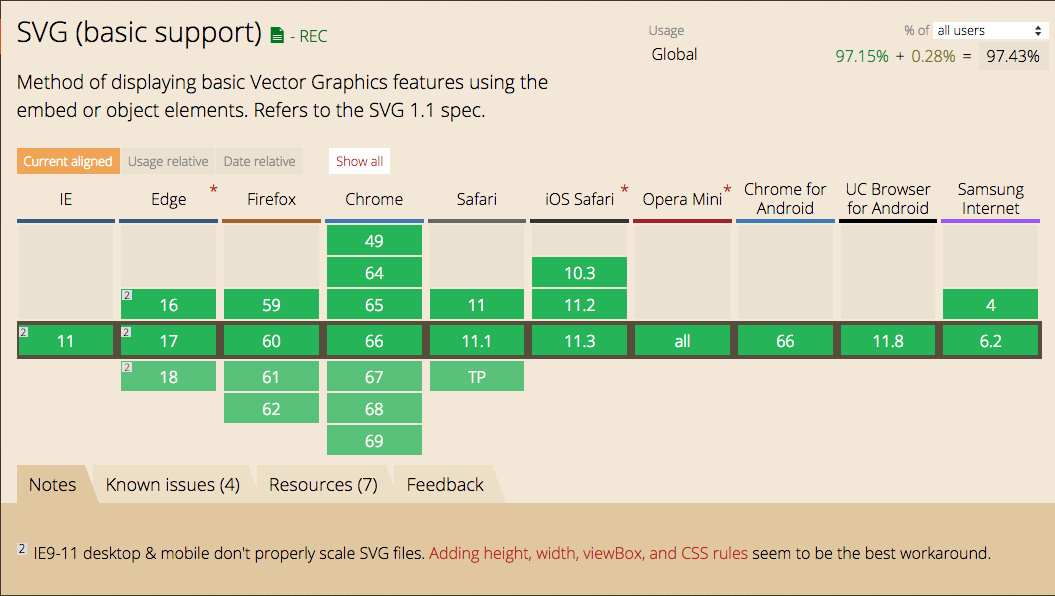
Most modern web browsers support the most important and fundamentals features of the SVG. At caniuse.com you can check the current SVG support by yourself.

Using SVG
There are a number of ways to include SVG in your projects:
- inline
- <img>
- background-image
- <object>
- Data URI's

Using "inline" SVG
You can drop SVG code into an HTML document and the SVG image will show up just the same as if you put it in an img.
<body>
<!-- paste in SVG code, image shows up! -->
</body>Using SVG as an <img>
If I save the SVG to a file, I can use it directly in an <img> tag.
<img src="kiwi.svg" alt="Kiwi standing on oval">Using SVG as a
background-image
Similarly easy to using SVG as an img, you can use it in CSS as a background-image.
.logo {
display: block;
text-indent: -9999px;
width: 100px;
height: 82px;
background: url(kiwi.svg);
background-size: 100px 82px;
}Using SVG as <object>
<object> is the best option to use if you want to be able to manipulate an SVG without having to put it inline in your HTML.
<object type="image/svg+xml" data="image.svg">
Your browser does not support SVG
</object>Using SVG as <object>
Data URI's
You can embed the image data directly into the document with data URIs.
With CSS, it looks like this:
.bg {
background: url('data:image/svg+xml;utf8,<svg ...> ... </svg>');
}With HTML, it looks like this:
<img alt="" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDo etc">Document Organization
An SVG document fragment is made up of any number of SVG elements contained within the <svg> element.
svg Element
This is classified as both a container and a structural element, and can be used to nest a standalone SVG fragment inside the document.

The attributes used within this element, such as width , height , preserveAspectRatio and viewBox define the canvas for the graphic being written.
g Element
The g element is a container element for grouping related graphics together.
use Element
The <use> element allows you to reuse elements throughout a document. Example
There are additional attributes within this element, such as x , y , width , and height and xlink:href.
defs Element
This element are not rendered onto the canvas, but are able to be referenced and then rendered through the use of xlink:href. Example
symbol Element
Elements within <symbol> have no visual output (like <defs> ) until called on with the <use> element. Example
<use x="50" y="50" xlink:href="#apple" /><svg>
<g class="grapes">
<!--<path <stem path> />-->
<!--<path <grapes path> />-->
<!--<path <leaf path> />-->
</g>
<g class="watermelon">
<!--<path <outside path> />-->
<!--<path <inside path> />-->
<!--<path <seeds path> />-->
</g>
</svg>The stacking order of SVG cannot be manipulated by z-index in CSS
<svg>
<g class="watermelon">
<!--<path <outside path> />-->
<!--<path <inside path> />-->
<!--<path <seeds path> />-->
</g>
<g class="grapes">
<!--<path <stem path> />-->
<!--<path <grapes path> />-->
<!--<path <leaf path> />-->
</g>
</svg>

Basic Shapes and Paths
Basic Shapes
SVG contains the following set of basic shape elements: rectangles, circles, ellipses, straight lines, polylines, and polygons.
Rectangle
The <rect> element defines a rectangle.
<svg>
<rect width="200" height="100" fill="#29bc91" />
</svg>Circle
The <circle> element is mapped based on a center point and an outer radius.
<svg>
<circle cx="75" cy="75" r="75" fill="#29bc91" />
</svg>Ellipse
An <ellipse> element defines an ellipse that is mapped based on a center point and two radii.
<svg>
<ellipse cx="100" cy="100" rx="100" ry="50" fill="#29bc91" />
</svg>Line
The line element defines a straight line with a start and end point.
<svg>
<line x1="5" y1="5" x2="100" y2="100" stroke="#29bc91" stroke-width="8"/>
</svg>Polyline
The <polyline> element defines a set of connected straight line segments.
<svg>
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" fill="white" stroke="#29bc91" stroke-width="6" />
</svg>Polygon
A <polygon> element defines a closed shape consisting of connected lines.
<svg>
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" fill="white" stroke="#29bc91" stroke-width="6" />
</svg>Path
SVG paths represent the outline of a shape. This shape can be filled, stroked, used to navigate text, and/or used as a clipping path.
Basically any of the other types of shapes, bezier curves, quadratic curves, and many more.
<svg width="215px" height="274px" viewBox="0 0 215 274">
<g>
<path class="stems" fill="none" stroke="#7AA20D" stroke-width="8"
stroke-linecap="round" stroke-linejoin="round"
d="M54.817,169.848c0,0,77.943-73.477,82.528-104.043c4.585-30.566,46.364,91.186,27.512,121.498" />
<path class="leaf" fill="#7AA20D" stroke="#7AA20D" stroke-width="4"
stroke-linecap="round" stroke-linejoin="round"
d="M134.747,62.926c-1.342-6.078,0.404-12.924,5.762-19.681c11.179-14.098,23.582-17.539,40.795-17.846 c0.007,0,22.115-0.396,26.714-20.031c-2.859,12.205-5.58,24.168-9.774,36.045c-6.817,19.301-22.399,48.527-47.631,38.028 C141.823,75.784,136.277,69.855,134.747,62.926z" />
</g>
<g>
<path class="r-cherry" fill="#ED6E46" stroke="#ED6E46"
stroke-width="12" d="M164.836,193.136 c1.754-0.12,3.609-0.485,5.649-1.148c8.512-2.768,21.185-6.985,28.181,3.152c15.076,21.845,5.764,55.876-18.387,66.523 c-27.61,12.172-58.962-16.947-56.383-45.005c1.266-13.779,8.163-35.95,26.136-27.478 C155.46,191.738,159.715,193.485,164.836,193.136z" />
<path class="l-cherry" fill="#ED6E46" stroke="#ED6E46"
stroke-width="12" d="M55.99,176.859 c1.736,0.273,3.626,0.328,5.763,0.135c8.914-0.809,22.207-2.108,26.778,9.329c9.851,24.647-6.784,55.761-32.696,60.78 c-29.623,5.739-53.728-29.614-44.985-56.399c4.294-13.154,15.94-33.241,31.584-20.99C47.158,173.415,50.919,176.062,55.99,176.859z" />
</g>
</svg>Fills and Strokes
The fill and stroke allow us to paint to the interior and border of SVG.
The fill attribute paints the interior of a specific graphical element.
The stroke attribute defines the “border” paint of particular shapes and paths.
Other Shapes
CSS

"
"
What is CSS?
Stands for "Cascading Style Sheet." Cascading style sheets are used to format the layout of Web pages.
CSS can be useful to style SVG graphics.

Styling SVGs With CSS
SVG 1.1 did not require CSS to style SVG nodes — styles were applied to SVG elements using attributes known as “presentation attributes.”
Presentation attributes are a shorthand for setting a CSS property on an element.

Another way to set the styles of an SVG element is to use CSS properties. Just like in HTML, styles may be set on an element using inline style attributes:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="width: 300px; height: 300px;" viewBox="0 0 300 300">
<polygon
style = "fill: #FF931E; stroke: #ED1C24; stroke-width: 5;"
points = "279.1,160.8 195.2,193.3 174.4,280.8 117.6,211.1 27.9,218.3 76.7,142.7 42.1,59.6 129.1,82.7 197.4,24.1 202.3,114 "/>
</svg>

Styles may also be set in rule sets in a <style> tag. The <style> tag can be placed in the <svg> tag.
And if you want to completely separate style from markup.
<?xml version="1.0" standalone="no"?>
<?xml-stylesheet type="text/css" href="style.css"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width=".." height=".." viewBox="..">
<!-- SVG content -->
</svg>

Style a basic shape using CSS
<svg> <circle cx="75" cy="75" r="75" fill="#29bc91" /> </svg>
HTML
CSS
circle {
fill: deepPink;
}
circle:hover {
fill: #009966;
}Animating SVGs With CSS
SVGs can be animated the same way that HTML elements can, using CSS keyframes and animation properties or using CSS transitions.
Examples would be rotating, moving, skewing, and scaling elements.

CSS3 transforms
Translate
The translate() method moves an element from its current position to a new one.
Rotate
The rotate() method rotates an element clockwise or counter-clockwise by the specified degree value.

transform: translate(74px,0px);transform:rotateX(10deg);Scale
The scale() method increases or decreases the size of an element .
SkewX
With skewX(), only the x-axis will be affected.
SkewY
This is the same idea, but on the y-axis.

transform: scale(1.25); transform: skewY(20deg); transform: skewX(30deg);Transitions
The transition property is a shorthand property used to represent up to four transition-related longhand properties:
.example {
transition:
[transition-property]
[transition-duration]
[transition-timing-function]
[transition-delay];
}
Use animation libraries and Javascript
Exporting SVG From Graphics Editors
Questions?

Resources
"
"
https://codepen.io/vanessamarely/
http://petercollingridge.appspot.com/svg-optimiser
https://developer.mozilla.org/es/docs/Web/SVG
https://codepen.io/tag/svg/
Thanks
"
"
@vanessamarely