React
utilizando framework moderno em JavaScript
Danilo Vaz


_danilovaz

vazdanilo

danilovaz
danilovaz
Introdução
O que é React?
- Uma biblioteca
- Criada pelo Facebook
- Open Source
- O "V" do MVC
- Utiliza o Virtual DOM
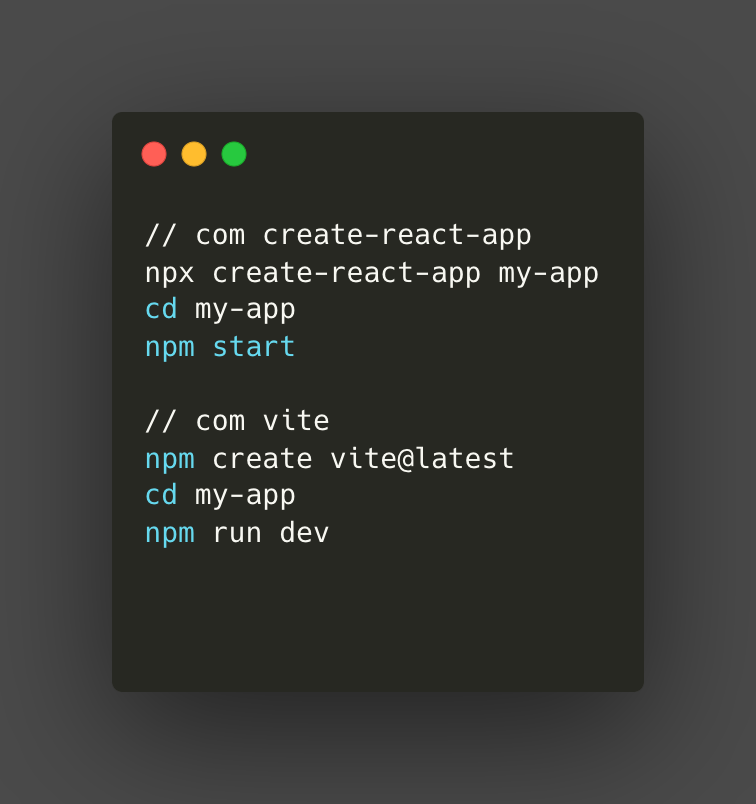
Instalação
Instalação


Principais Conceitos
Principais Conceitos
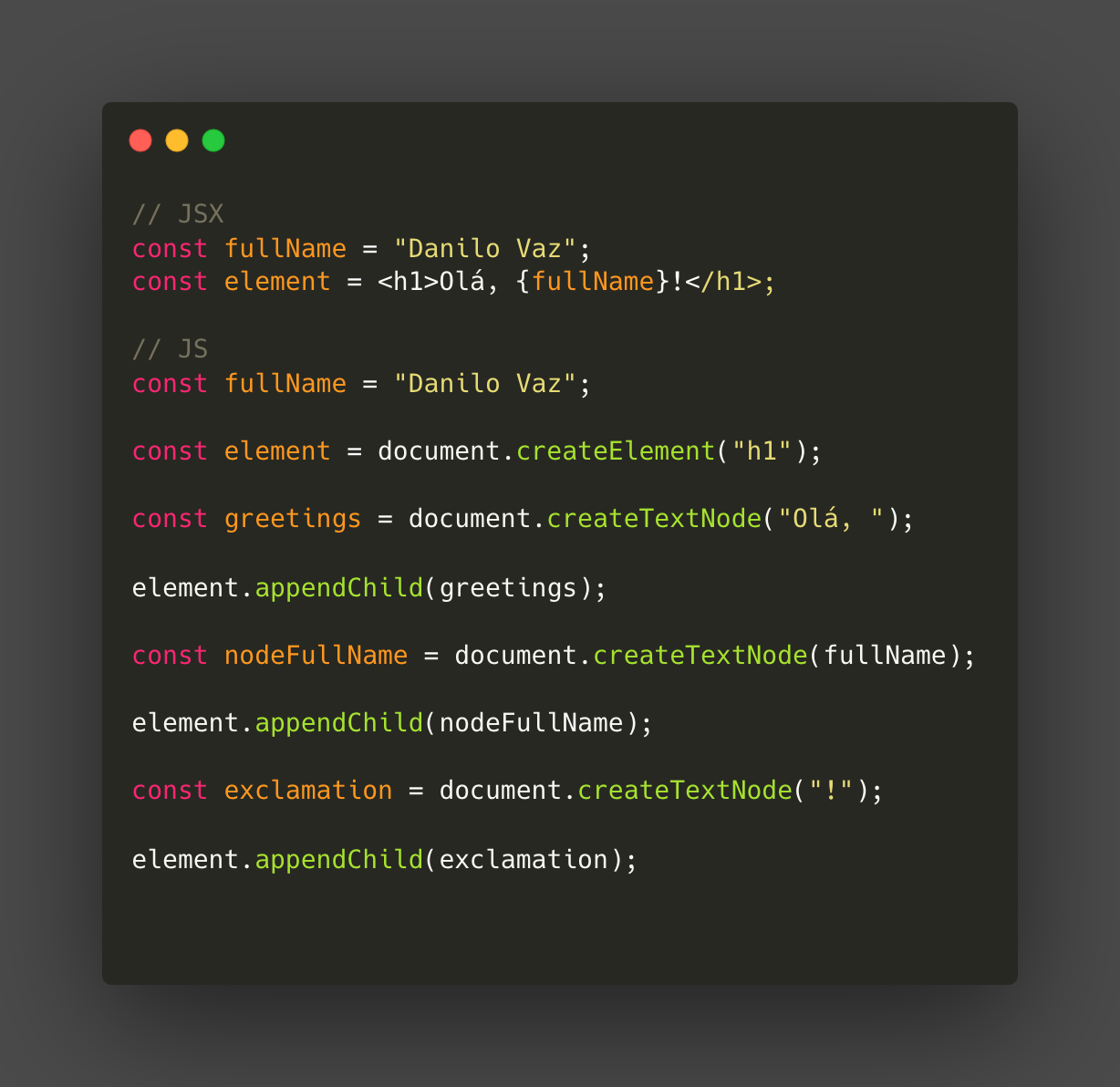
- JSX
- Components e Props
- State e Lifecycle
- Hooks
JSX

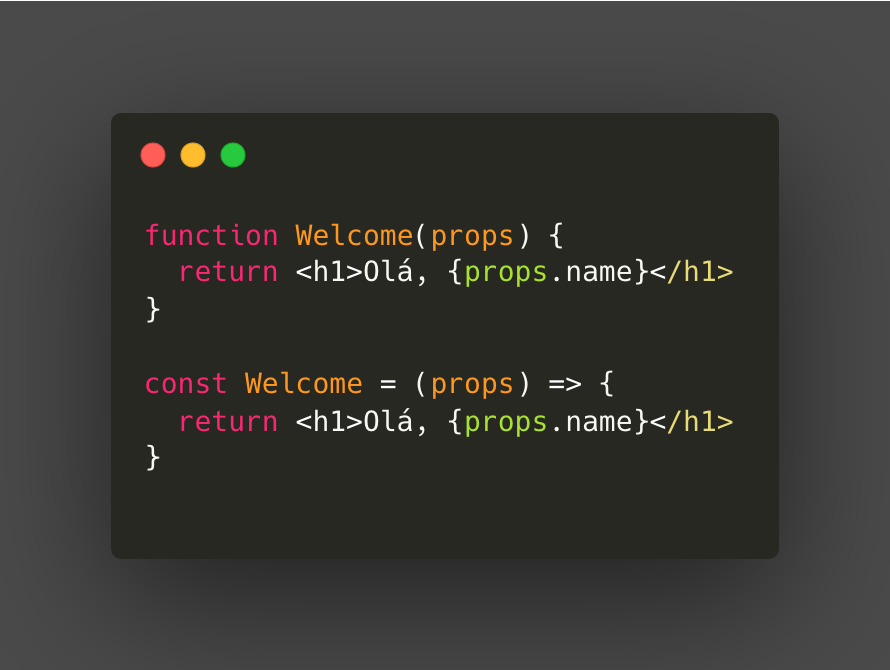
Components e Props

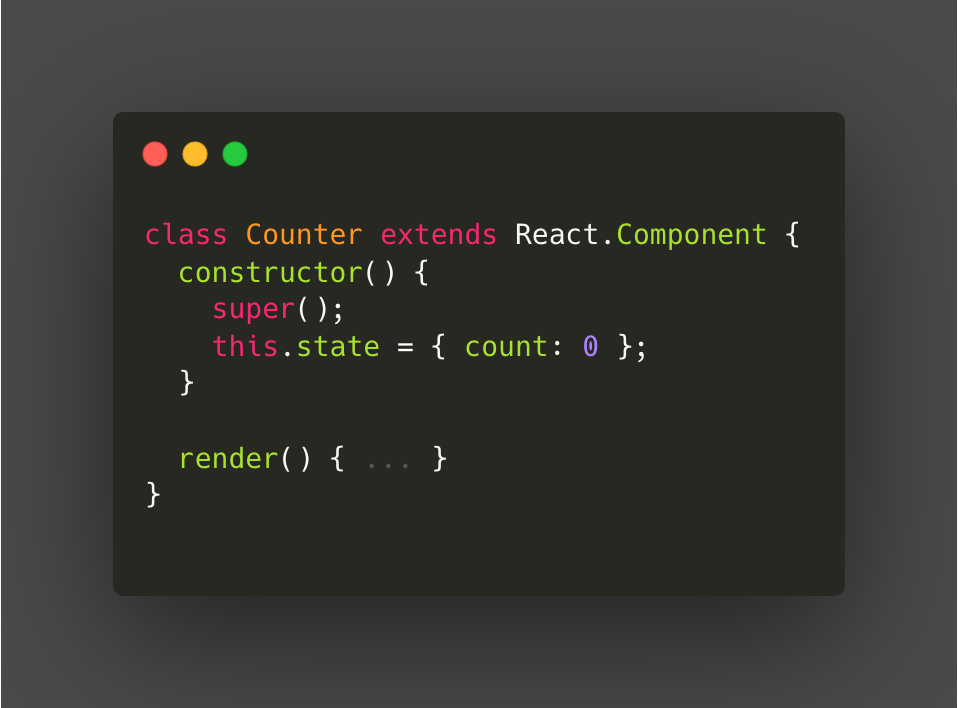
Components e Props
Danilo, mas e o Class Component?

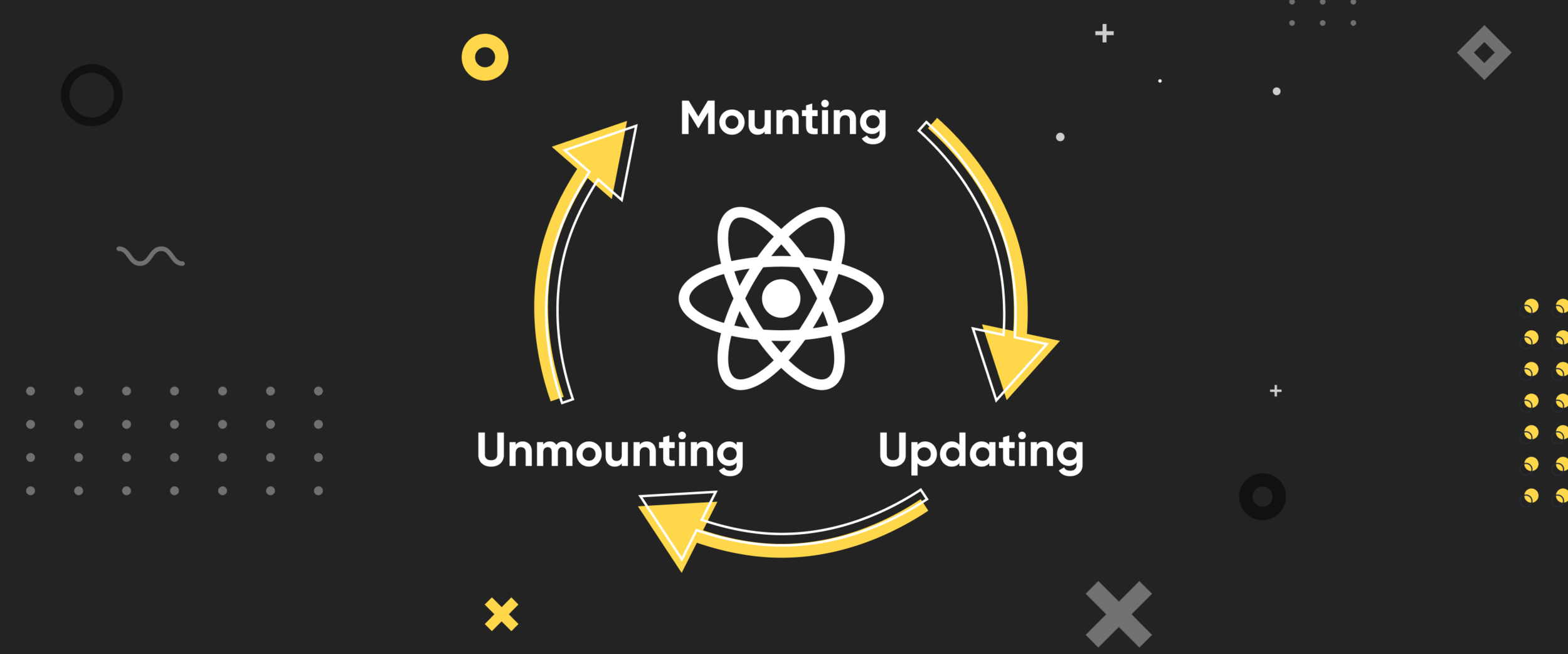
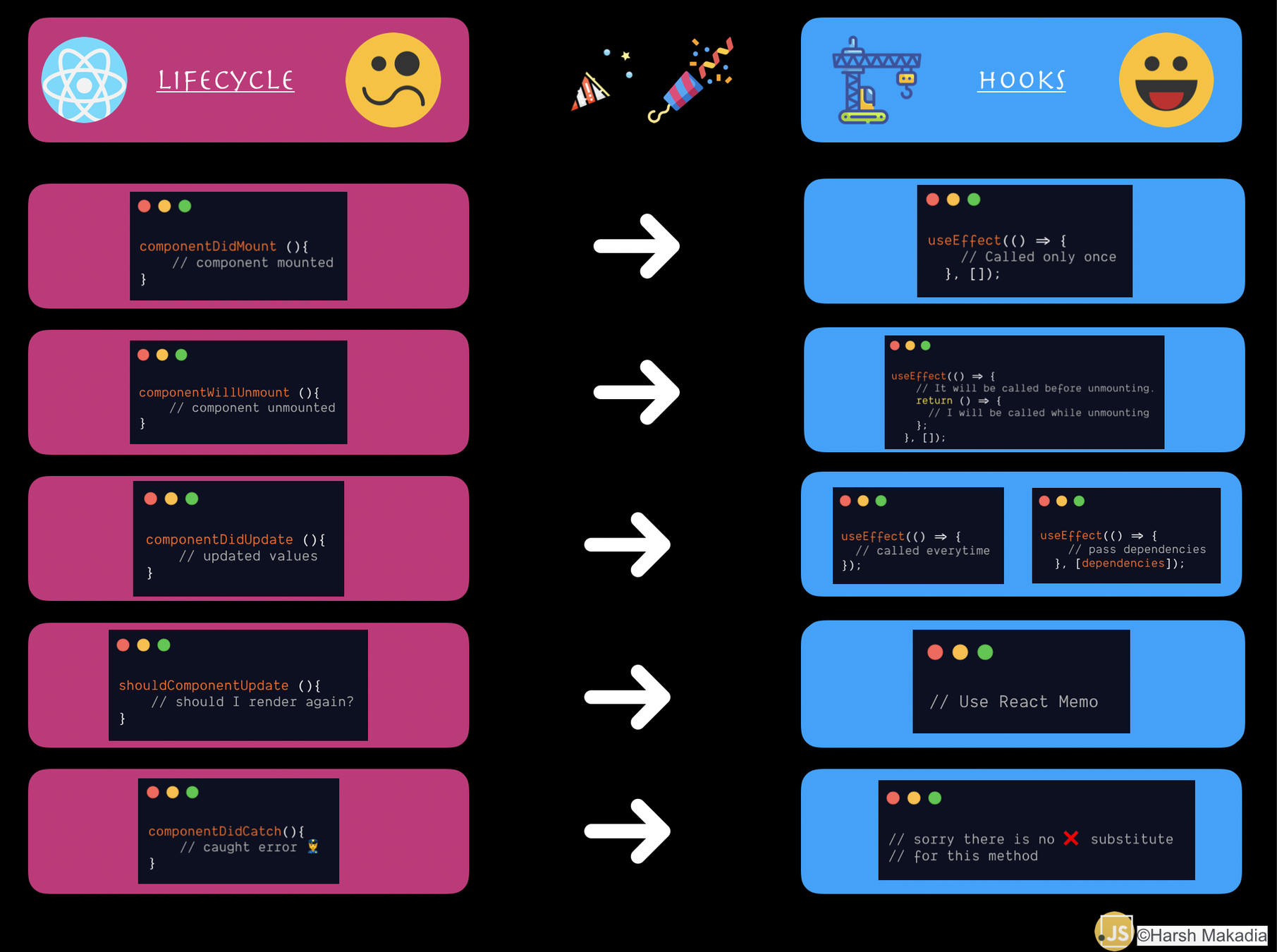
Lifecycle

Lifecycle

State
Tanto Props quanto State disparam um evento de update no lifecycle
Quando usar?
Quando precisamos manter informações entre renderizações de componentes ou troca de páginas
State

Hooks
- Adicionado na versão 16.8
- Permite a utilização de state e outras features do React sem precisar escrever Class Components
O que são?
São funções especiais que nos permite "ligarmos" aos recursos de state e ciclo de vida do React
Hooks
- useState
- useEffect
- useCallBack
- useMemo