Comparativo
Frameworks JS


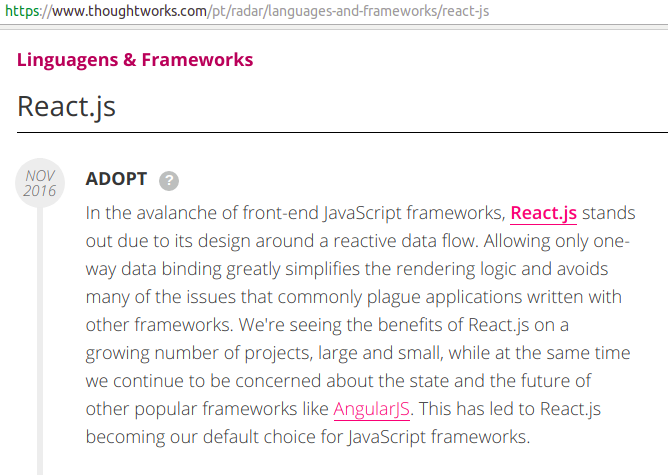
React
- Mais popular
- Facebook por trás* (problema com BSD e Apache Org)
- Maior mercado atualmente
- Bundle size 46kb
- Ecossistema de plugins
- Performance
- Curva de aprendizado menor no começo
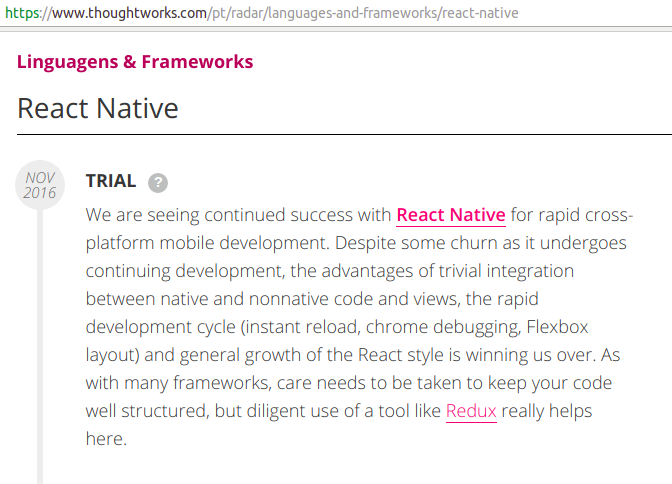
- React Native
- React-CLI (Baseado no Ember-CLI)
- Muito material de estudo na internet
- Usado por Airbnb, Uber e Twitter
Vantagens
Desvantagens
- Não é framework
- Curva de aprendizado maior ao decorrer do projeto
- Desenvolvimento e manutenção mais lentos
- Baseado em configurações
- Não possui um padrão correto
- É preciso instalar Redux ou Mobx, React-Router, Webpack, Karma, ESLint (bundle size passa os 150kb)
- JSX torna o código mais difícil de entender
React


React Native
Vue
- Em ascenção
- Sintaxe de AngularJS + React
- Bundle size +/- 38kb
- Curva de aprendizado baixa no começo
- Vue Native
- Ecossistema de plugins
- Muito material de estudo na internet
- Sem empresa por trás* (porém tem um "dono", o Evan You)
Vantagens
Desvantagens
- Não é framework
- Não existe um padrão correto
- Difícil manutenção
- Baseado em configurações
- Curva de aprendizado alta ao decorrer do projeto
- É preciso instalar Vuex, Vue-Router (bundle size ultrapassa os 100kb)
Vue

Weex (vue native)

Angular
- Typescript
- Google por trás* (porém, ocasionou na decisão da descontinuação do AngularJS e criação de novo FW Angular)
- Muito material de estudo na internet
- Angular-CLI (Baseado no Ember-CLI)
- PWA e Cross-Platform (Desktop) com Electron
Vantagens
Desvantagens
- Não confiável (vide AngularJS para Angular)
- Muito novo para saber dos desafios pela frente (vide AngularJS)
- Bundle size maior de todos atualmente: 438kb
- Não é possível aproveitar o conhecimento e nem profissionais do AngularJS
- Versionamento contínuo com muitas quebras de build em produção
- Não possui uma opção como React Native e Vue Native

Angular
Ember
- Framework completo: Opinado e Produtivo
- Excelente documentação
- Um dos frameworks mais antigos e ainda atual
- Fácil manutenção: Time todo conversa a mesma língua
- Ecossistema de Plugins
- Ember-CLI
- Bundle size 138kb
- Mudança de versão 2.x para 3.x sem quebrar apps em produção
- Separation of Concerns (Adapters, Serializers)
- Membros do Core Team do Ember fazem parte de comitês da W3C e ECMA
- Usado por Linkedin, Nasa, Netflix (internamente), Playstation e Apple
- PWA e Cross-Platform (Desktop) com Electron
Vantagens
Desvantagens
- Não possui a mesma popularidade de React e Vue
- Muitos artigos desatualizados
- Não possui uma opção como React Native e Vue Native
- Encontrar profissionais no mercado
- Curva de aprendizado alta no começo

Ember
Considerações
- Qualquer um desses frameworks é capaz de entregar uma aplicação web moderna;
- A diferença está mais no "Como";
- React e Vue são disparados os mais populares;
- Angular perdeu bastante espaço após as break changes do AngularJS;
- Ember é menos popular, porém está há 7 anos sendo utilzado por Apple, Playstation;
- React e Vue focam na estrutura sendo criada do zero e o time criando seu próprio modelo de trabalho, perfeito para ambiente de startups e pequenos projetos que escalam lentamente;
- Angular provém uma estrutura mais básica e menos opinada do que o AngularJS;
- Ember "força" os desenvolvedores a seguirem um padrão ("Ember Way"), perfeito para grandes corporações, grandes projetos e projetos que precisam escalar muito rápido;
- React e Vue te fazem a pensar mais no design de código a ser definido, tendo que antes de implementar features tomar decisões de code design;
- Angular e Ember te dão o caminho correto para que possa focar na essência do projeto que são as features
- React e Vue possuem soluções para aplicativos nativos e cross-platform (React-Native e Vue-Native respectivamente)
- Angular e Ember não possuem ainda soluções próprias para aplicativos nativos, porém é possível criar aplicações cross-platforms com Electron;
- Ambos os frameworks é possível tirar bom proveito de Service Workers e criar uma PWA ao invés de aplicativos nativos