Organização CSS
Danilo Vaz

Front-end na


Organizador da
Mestre Pokémon

Organizador do


@_danilovaz

/danilovaz
Cascading Style Sheet
Organizado
Manutenível
Escalável

O seu CSS é organizado?

CSS é tão difícil de manter organizado

Quanto mais você fuça, mais riscos corre

Qual a solução?
Não existe bala de prata
Mas podemos melhorar
RSCSS
ITCSS
&
RSCSS
Conjunto de regras para ajudar na construção do seu CSS
- O que é?
Quem nunca?

- Aumenta a especificidade
- Dependencia de tags
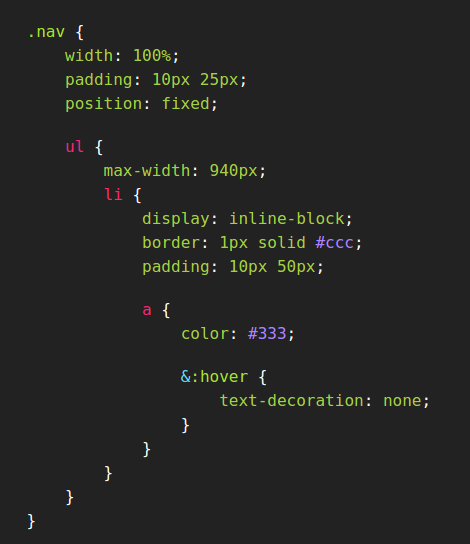
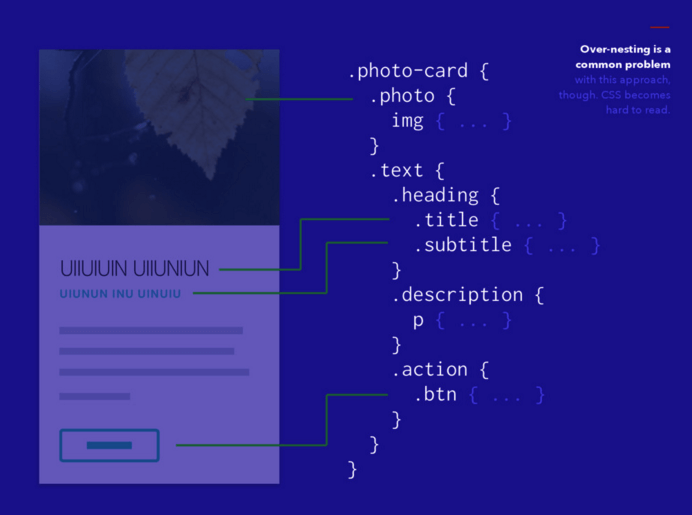
Nesting CSS nativo

DEMO

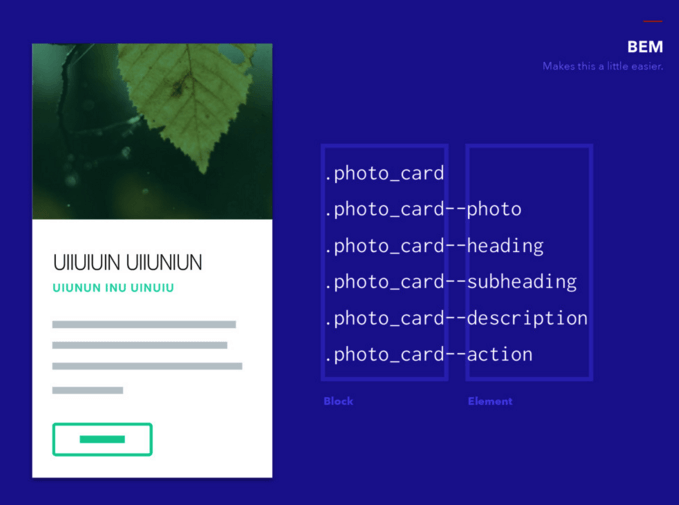
BEM

DEMO

Problemas
Nesting nativo
- Markup limpo
- CSS sujo
- Difícil de ler
BEM
- Markup sujo
- CSS limpo
- Fácil de ler
RSCSS
- Útil ao agradável

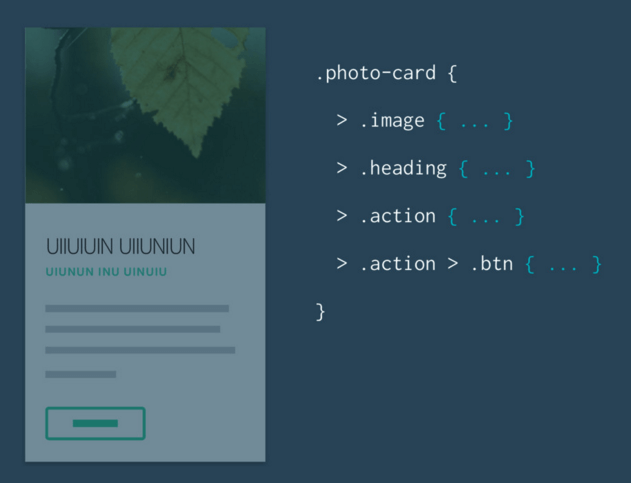
RSCSS
- DEMO

RSCSS
- Regra de ouro
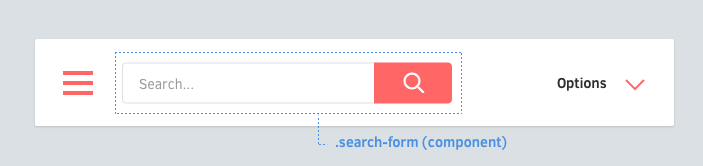
Tudo é componente

RSCSS
- Nomeando Componentes
Os componentes devem ter pelo menos duas palavras, separadas por um traço. Exemplos:
Um botão de share = .share-button
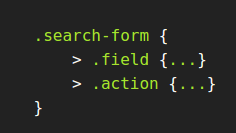
Um form de busca = .search-form
Um preview de post = .preview-post
RSCSS
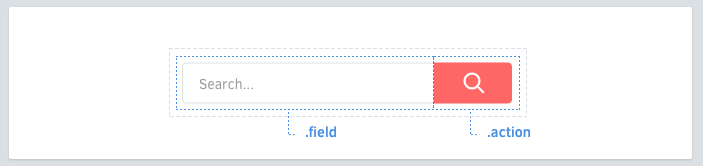
- Elementos
Elementos são os filhos do seu componente

RSCSS
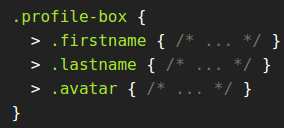
- Nomeando Elementos
Os elementos devem ter classes com uma palavra. Exemplos:

RSCSS
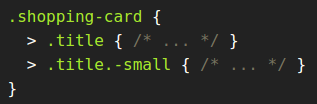
- Elementos Seletores
Use o seletor filho > sempre que possível.
- Previne que a propriedade passe para componentes internos indesejados
- Performa melhor que seletores descendentes
RSCSS
- Elementos Multi-palavras
Elementos que precisam de uma ou mais palavras, concatene sem traços ou underscore

RSCSS
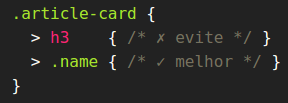
- Tags
Evite usar tags como seletores, pois não são descritivas e há perda de performance

RSCSS
- Variações
Componentes e elementos podem ter variações

RSCSS
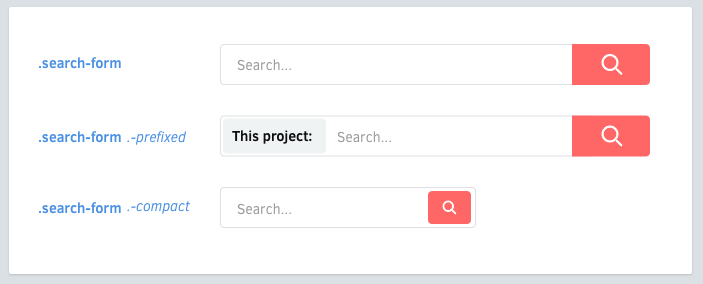
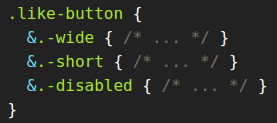
- Variações em componentes
Classes de variações devem ser prefixadas por um traço

RSCSS
- Variações em elementos
Também podemos utilizar traços prefixados e não há problema em colocá-lo adjacente

ITCSS
- O que é?
Conjunto de regras para uma estrutura CSS sadia e escalável
ITCSS
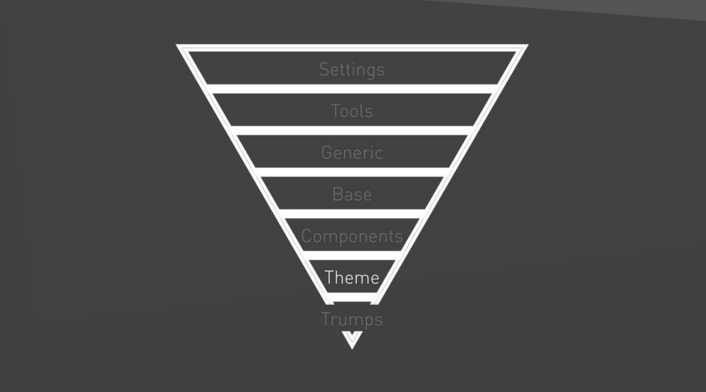
- Como funciona?
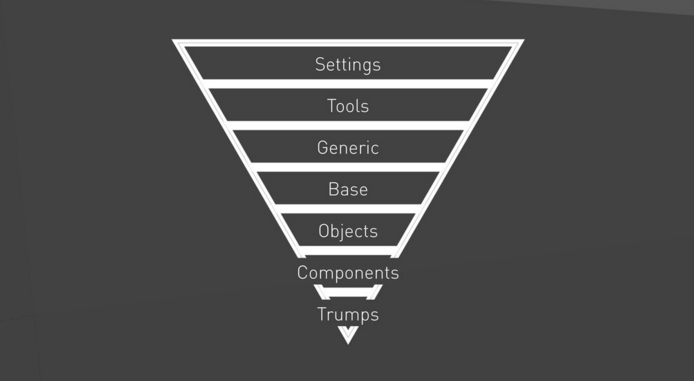
Inverted Triangle CSS

ITCSS
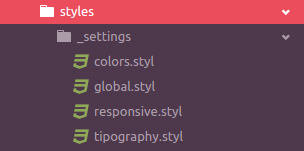
- Settings
Aqui ficam as variáveis globais que vão definir cores, espaçamentos e outras configurações desejadas para o funcionamento do seu projeto.


ITCSS
- Tools
Aqui ficam os mixins e funções necessárias para a construção do layout .

ITCSS
- Generic
Camada destinada às propriedades mais genéricas (dã). Aqui ficam seletores com a menor especifidade possível, como os famosos resets.

ITCSS
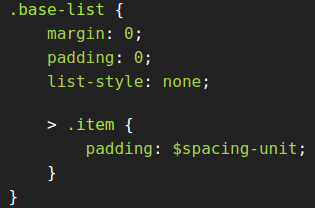
- Base
Estilizações básicas diretamente em tags. Geralmente utilizada para estilizar as tags h1-h6. Mas apenas estilizações básicas

ITCSS
- Objects
Pequenos pedaços da interface reutilizáveis por todo o projeto, como botões por exemplo. Aqui só pode usar classes, nada de IDs e tags. Abstraia o máximo que puder

ITCSS
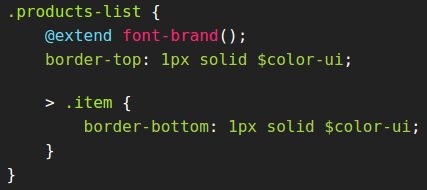
- Components
Aqui teremos que ser o mais específicos possível, mas sempre lembrando que um componente deve ser reutilizável. Então nada de positions e magins.

ITCSS
- Trumps

OPS!
ITCSS
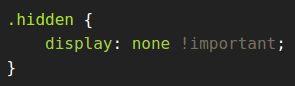
- Trumps
Camada responsável pela maior especificidade de todas, inclusive aqui é plausível o uso de !important


ITCSS
- Recapitulando
- A especificidade vai crescendo linearmente e lentamente de camada a camada;
- Cada camada é mais detalhada e explícita que a anterior;
- Se você cria um objeto genérico, ele pode ser extendido/reutilizado;
- Tudo que você cria tem um lugar específico para ficar.
WAIIIIIIIIIIIIT! TEM MAIS

ITCSS
- Temas

Se você utiliza Testes A/B, pode criar uma camada extra chamada Theme, entre Componentes e Trumps.
