Trabalhando com Grunt, Bower no ASP.NET
Victor Cavalcante
- Desenvolvedor Web Full Stack
- Palestrante
- Membro do conselho Jedi da Lambda3
- Microsoft MVP de ASP.NET
vcavalcante@lambda3.com.br @vcavalcante



Como você usa o jquery hoje?
Baixa do site?
Nuget?
Outro gerenciador de componentes?
Victor Cavalcante @vcavalcante

Bower
Victor Cavalcante @vcavalcante
Gerenciador de pacotes para front-end

O que eu vou usar no Bower?
Victor Cavalcante @vcavalcante
- jQuery.*
- angularjs.*
- underscore
- backbone
- etc...

por que não nuget?
Victor Cavalcante @vcavalcante
Vou demonstrar...

Como funciona?
Victor Cavalcante @vcavalcante
- Depende do NodeJS
- Visual Studio abstrai o uso do console
- Configurado via bower.json

bower.json
Victor Cavalcante @vcavalcante

{
"name": "VisualStudioSummit",
"private": true,
"dependencies": {
"bootstrap": "3.0.0",
"jquery": "1.10.2",
"jquery-validation": "1.11.1",
"jquery-validation-unobtrusive": "3.2.2",
"hammer.js": "2.0.4",
"bootstrap-touch-carousel": "0.8.0"
}
}
Gruntjs
Automatizador de tarefas
Feito em JavaScript e roda no NodeJS

Victor Cavalcante @vcavalcante
Você trabalha com frontend?

Victor Cavalcante @vcavalcante
Não gosta de fazer Tarefas repetitivas?

Victor Cavalcante @vcavalcante
Então vai adorar o grunt

Victor Cavalcante @vcavalcante
Várias tasks já prontas para usar

Victor Cavalcante @vcavalcante
-
grunt-bower-task
-
grunt-contrib-less
-
grunt-contrib-uglify
-
grunt-autoprefixer
-
grunt-contrib-watch
-
grunt-contrib-csslint
-
grunt-spritesmith
-
grunt-contrib-clean
-
grunt-contrib-copy
-
grunt-contrib-jshint
-
grunt-contrib-concat
-
grunt-contrib-cssmin
instalar dependencia pelo npm (package.json)
{
"version": "1.0.0",
"name": "VisualStudioSummit",
"private": true,
"devDependencies": {
"bower": "~1.4.1",
"grunt": "~0.4.5",
"grunt-bower-task": "~0.4.0",
"grunt-contrib-less": "~1.0.1",
"less-plugin-autoprefix": "~1.4.2",
"less-plugin-clean-css": "~1.5.0"
}
}
instalar dependencia pelo npm
Command line
npm install grunt-contrib-watch --save-dev
gruntfile.json
module.exports = function (grunt) {
grunt.initConfig({
bower: {
install: {
options: {
install: true,
targetDir: "wwwroot/lib",
cleanTargetDir: true,
layout: "byComponent"
}
}
},
});
grunt.registerTask("default",["bower"])
grunt.loadNpmTasks("grunt-bower-task");
}
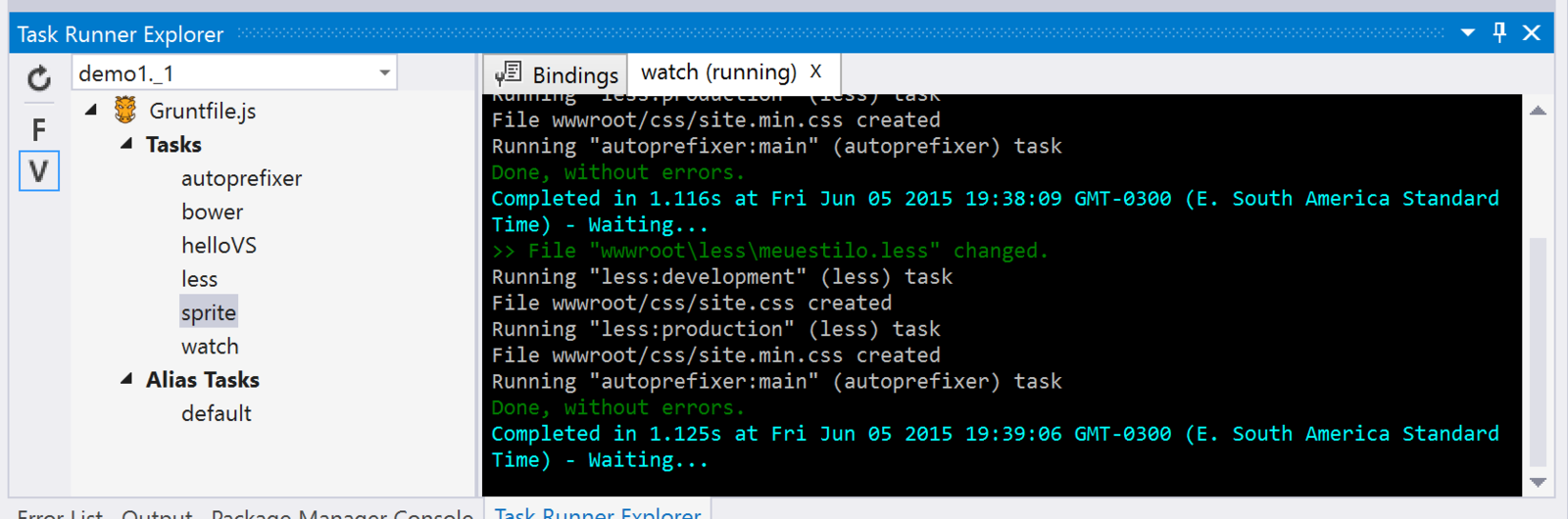
Task Runner

Automatize todo processo repetitivo
Conheça as ferramentas modernas de desenvolvimento web








Dúvidas, Críticas ou sugestões?
@vcavalcante
victor@cavalcante.net
