Sauntering Beyond Swagger
with Open Source Tools
Jessica Parsons
@verythorough
slides.com/verythorough/beyond-swagger
Sauntering Beyond Swagger
...and stumbling along the way
Jessica Parsons
@verythorough
slides.com/verythorough/beyond-swagger
About Us
Service for developer teams to build, deploy,
and manage modern web projects

Small team
API used mostly by us (for now)
Our Starting Point
- Minimal API task guides in main docs
built with Hugo
- API endpoint reference
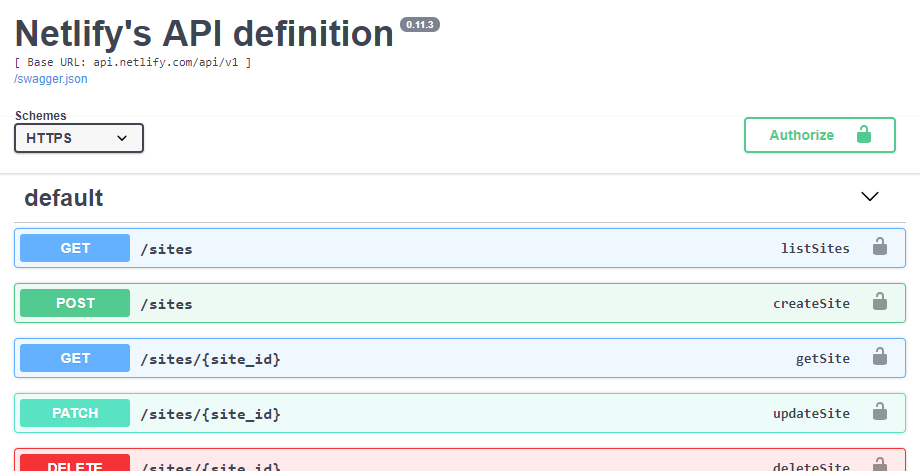
built from OpenAPI document with swagger-ui
About Swagger & OAS
Swagger spec → OpenAPI spec
info:
version: 1.0.0
title: Swagger Petstore
license:
name: MIT
host: petstore.swagger.io
basePath: /v1
paths:
/pets:
get:
summary: List all pets
operationId: listPetsAbout Swagger & OAS
- single source of truth for API development
- can be generated from code
(or used to drive it) - can be used to generate SDKs and docs
Swagger spec → OpenAPI spec
About Swagger & OAS
Proprietary Saas
Swagger spec tooling → Swagger by SmartBear

About Swagger & OAS
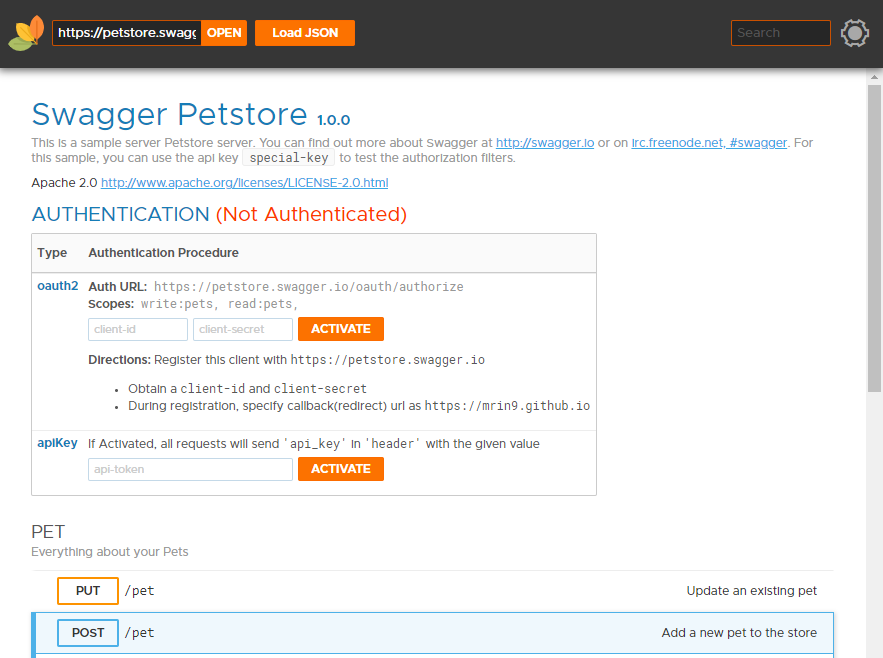
Open Source
Swagger spec tooling → Swagger by SmartBear

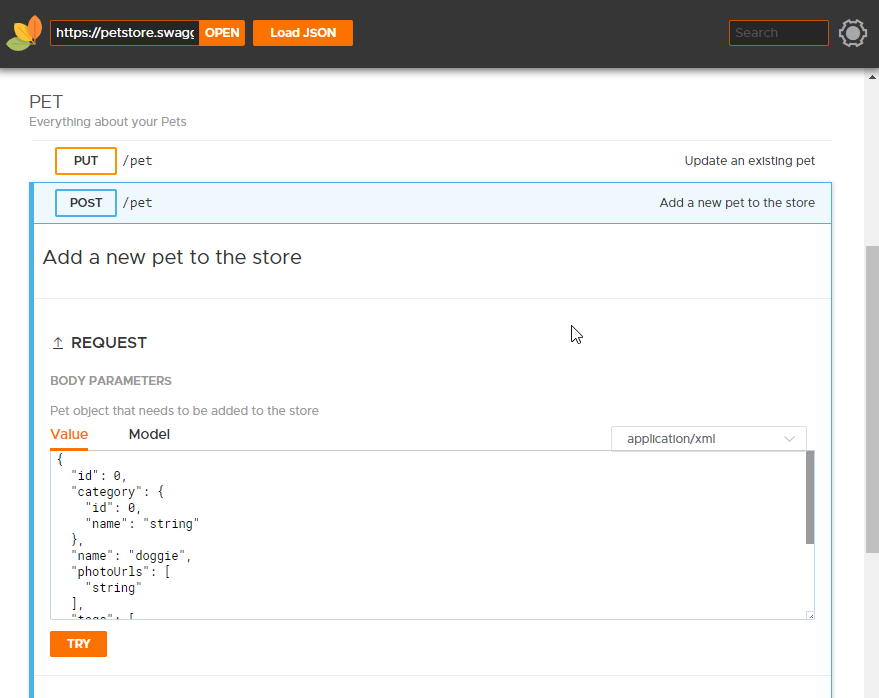
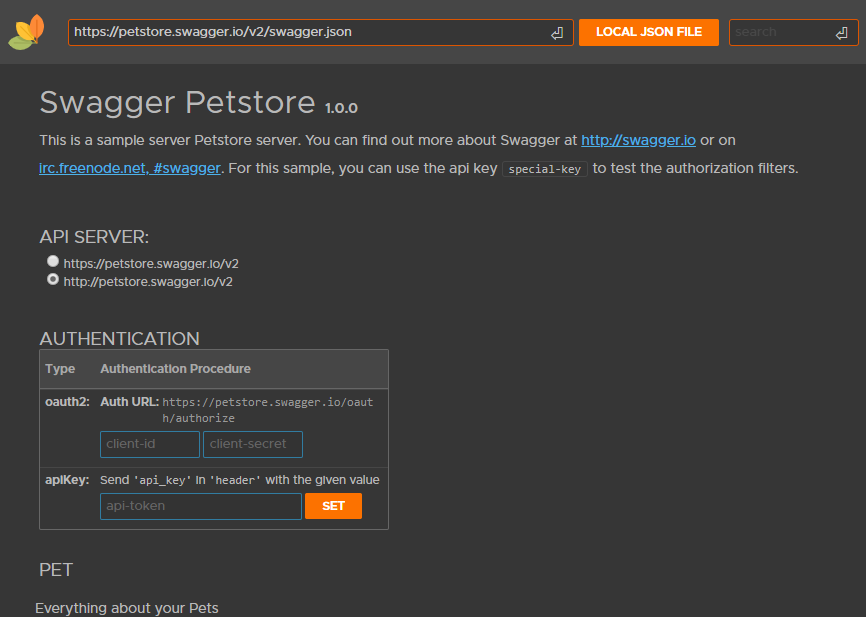
Swagger UI
What We Wanted
- better process: spec-driven development
- better customer UX: improved site design
- better writer UX: GUI file editor
To saunter in the direction of:
What We Wanted
- decoupled & modular
- prebuilt, portable markup
- open source where possible
... while maintaining our tech values:
The Happy Path:
Site Generators
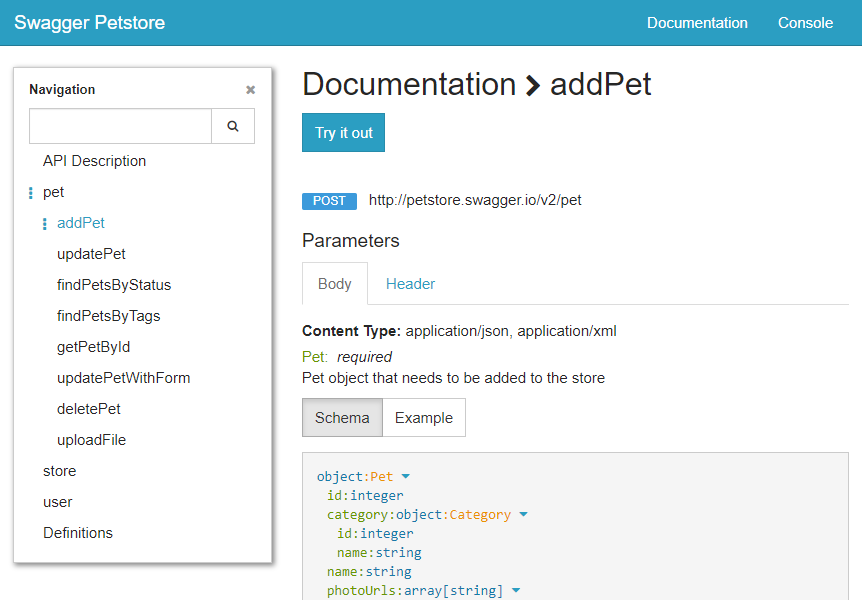
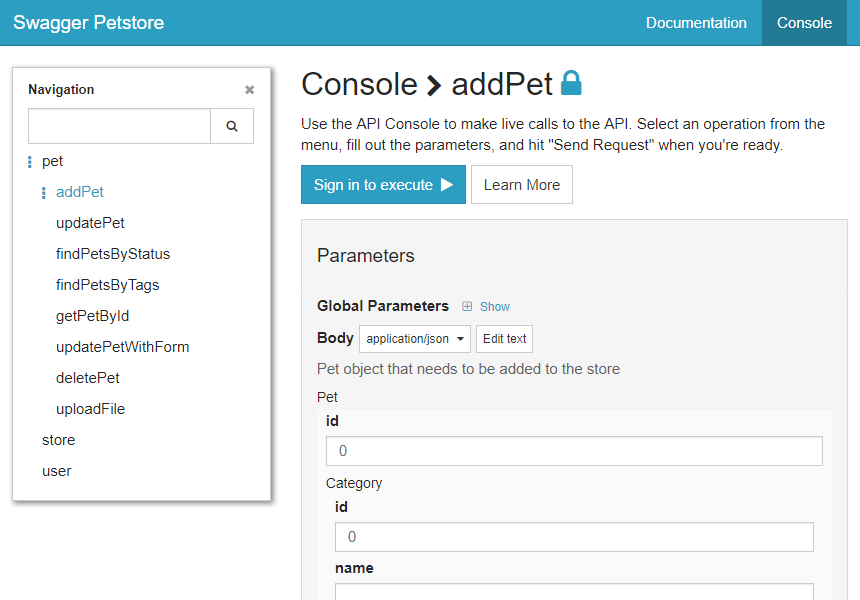
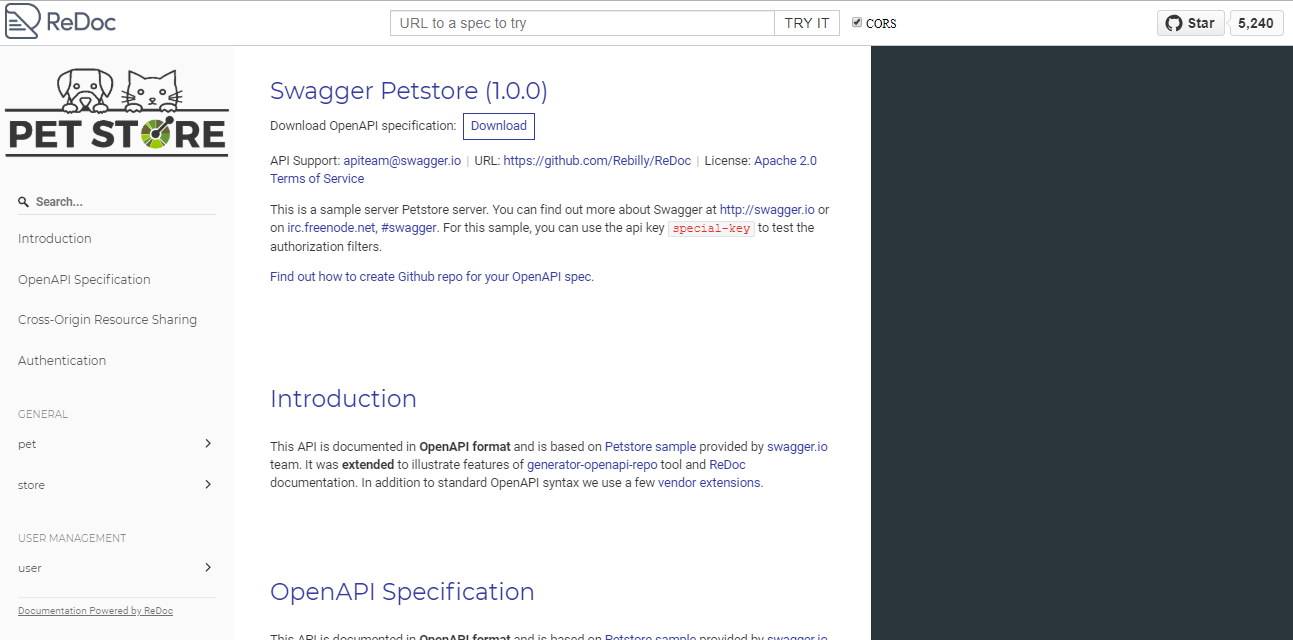
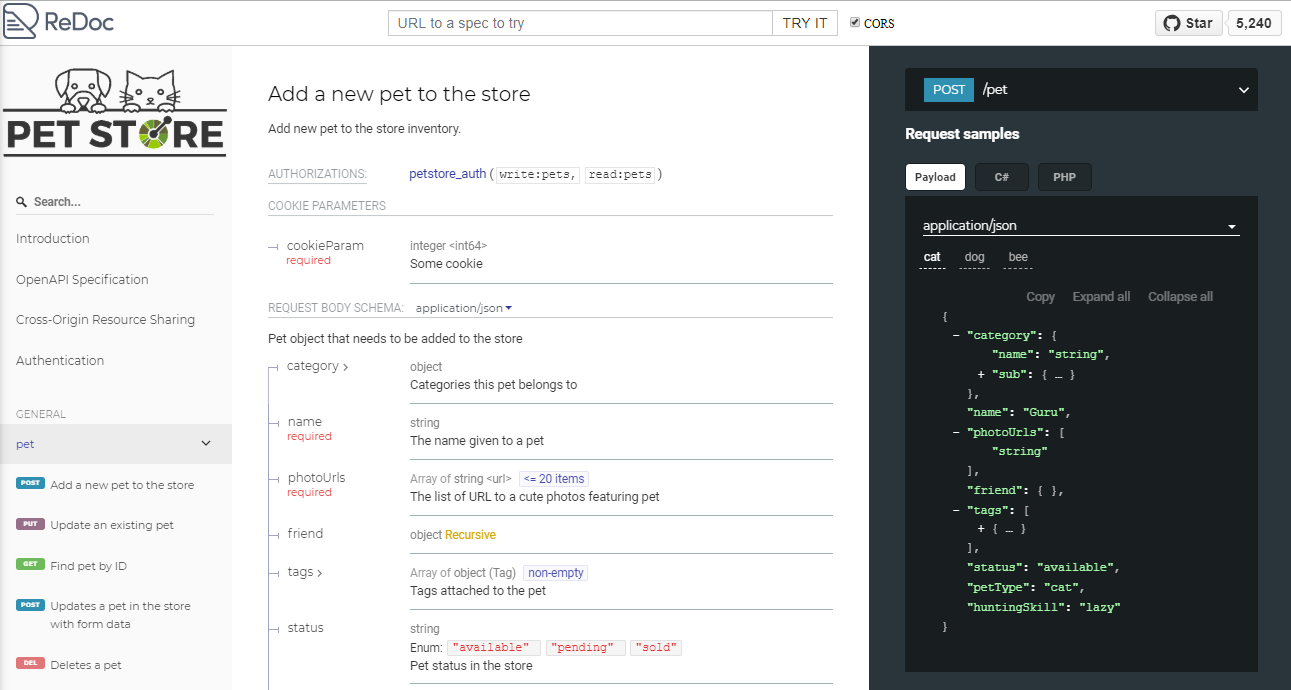
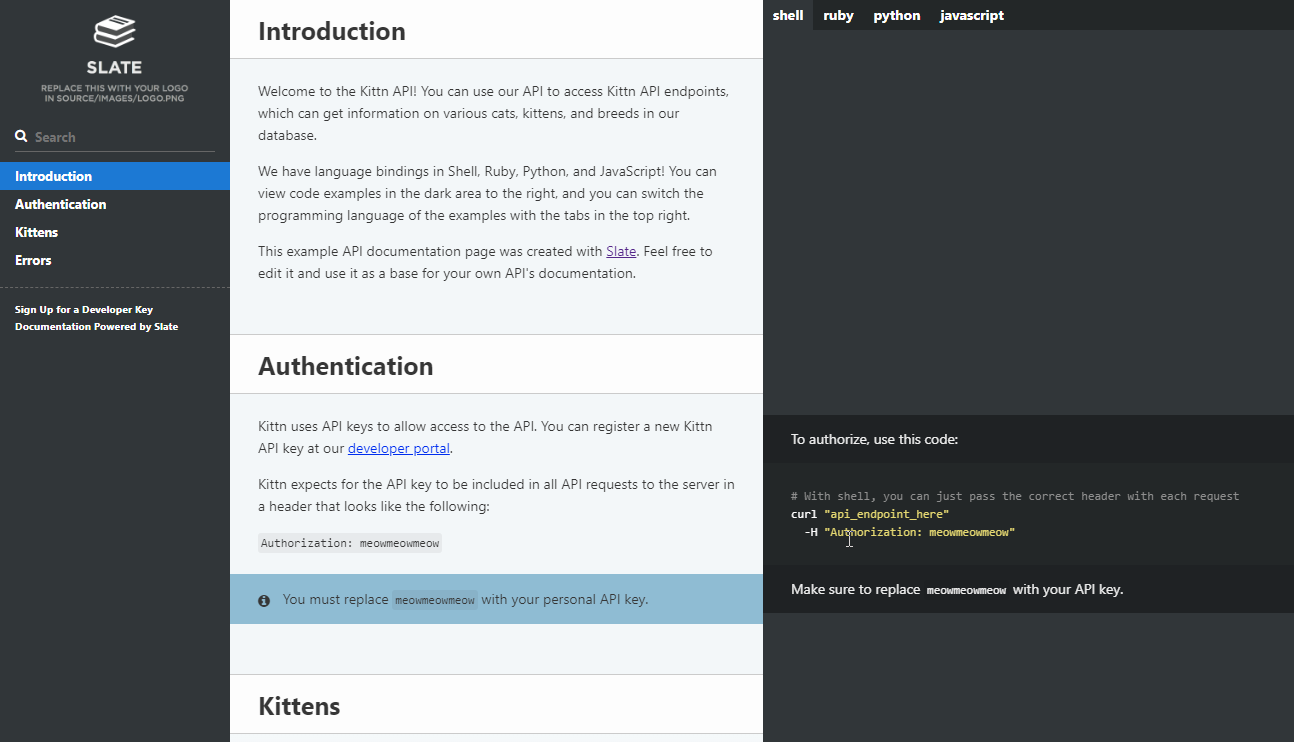
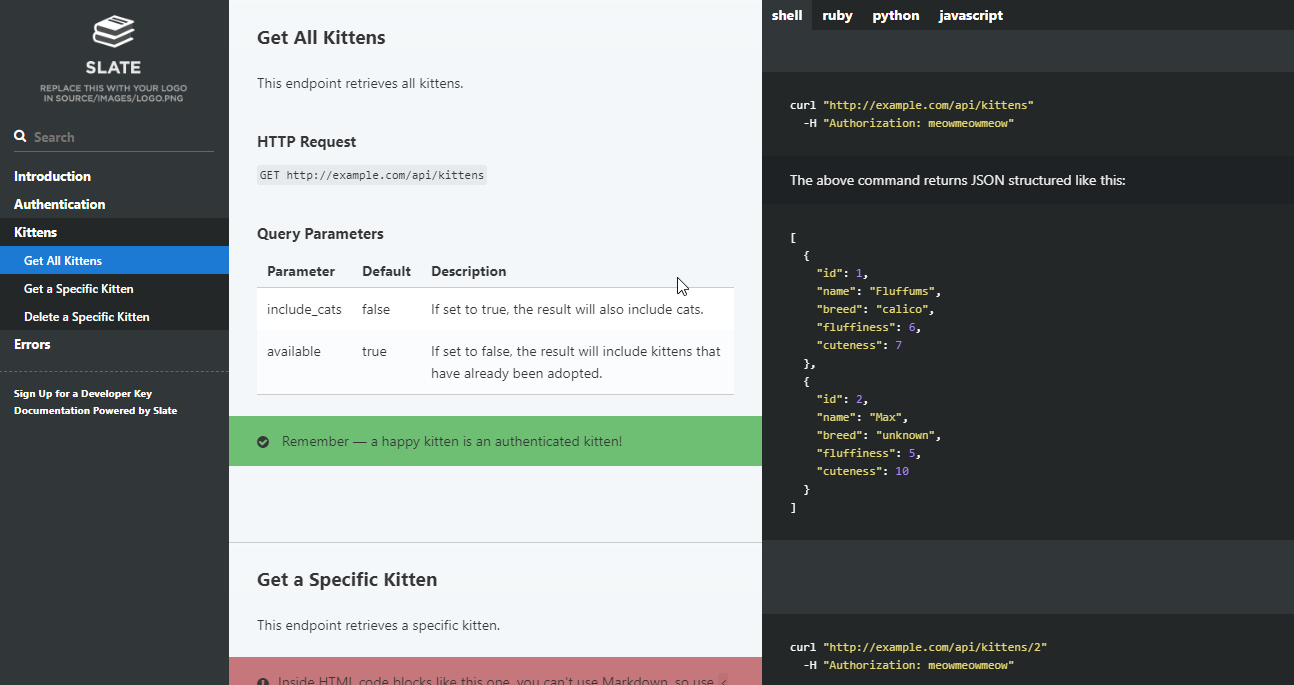
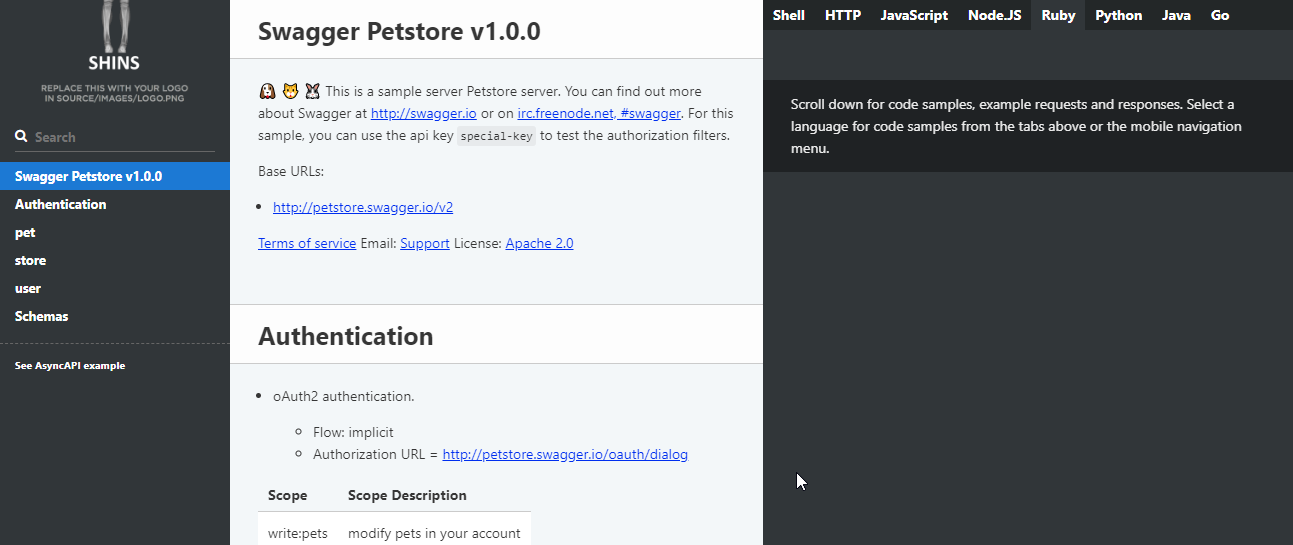
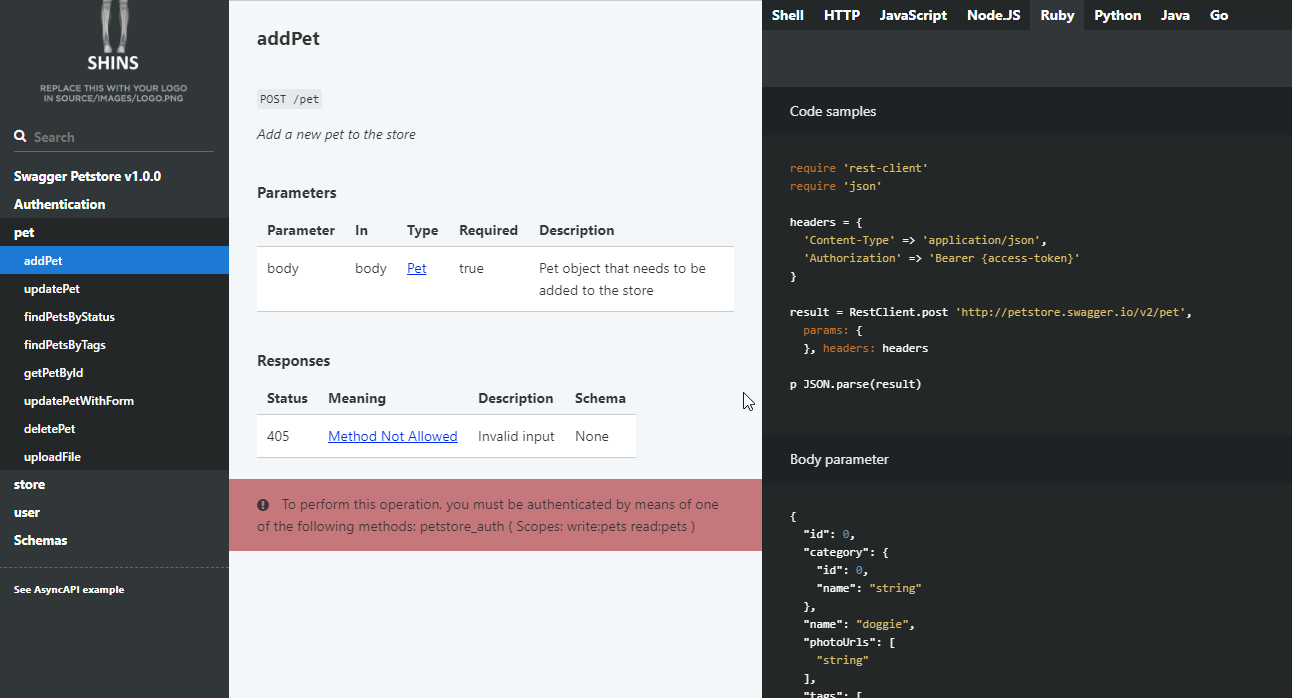
Slate / Shins / Widdershins
Slate / Shins / Widdershins
Slate / Shins / Widdershins
Slate / Shins / Widdershins
The Stumbling Block:
GUI Editing
I thought the path was clear
Netlify CMS seems to do all I need:
- works with data stored in files with Git
- can work in parallel with Git workflows
- geared for open source contributions
- file-based config
I thought the path was clear
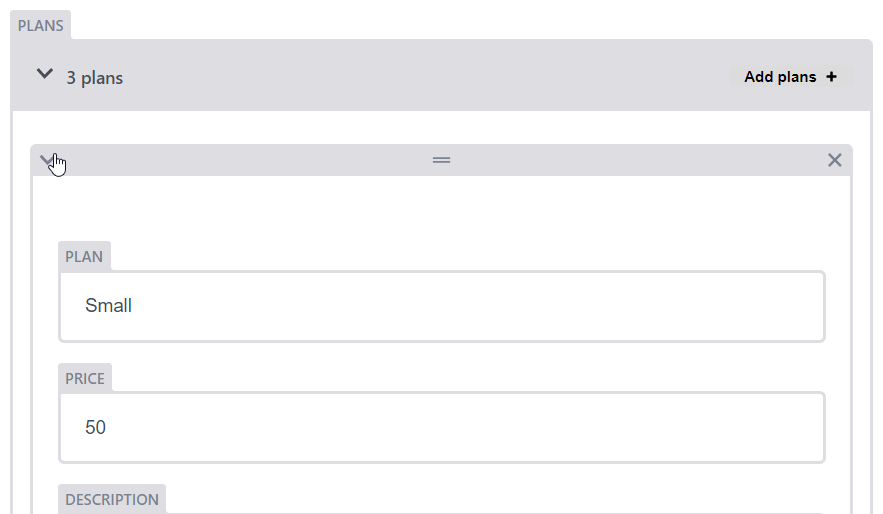
For example, this config:
# admin/config.yml
label: Plans
name: plans
widget: list
fields:
- {label: Plan, name: plan, widget: string}
- {label: Price, name: price, widget: string}
- {label: Description, name: description, widget: string}
- {label: Items, name: items, widget: list}
I thought the path was clear
... generates this editor UI:
I thought the path was clear
... generates this editor UI:
I thought the path was clear
... which saves this data:
# site/data/products.yml
plans:
- description: Perfect for the drinker who likes to enjoy 1-2 cups per day.
items:
- 3 lbs of coffee per month
- Green or roasted beans"
- One or two varieties of beans"
plan: Small
price: '50'I thought the path was clear
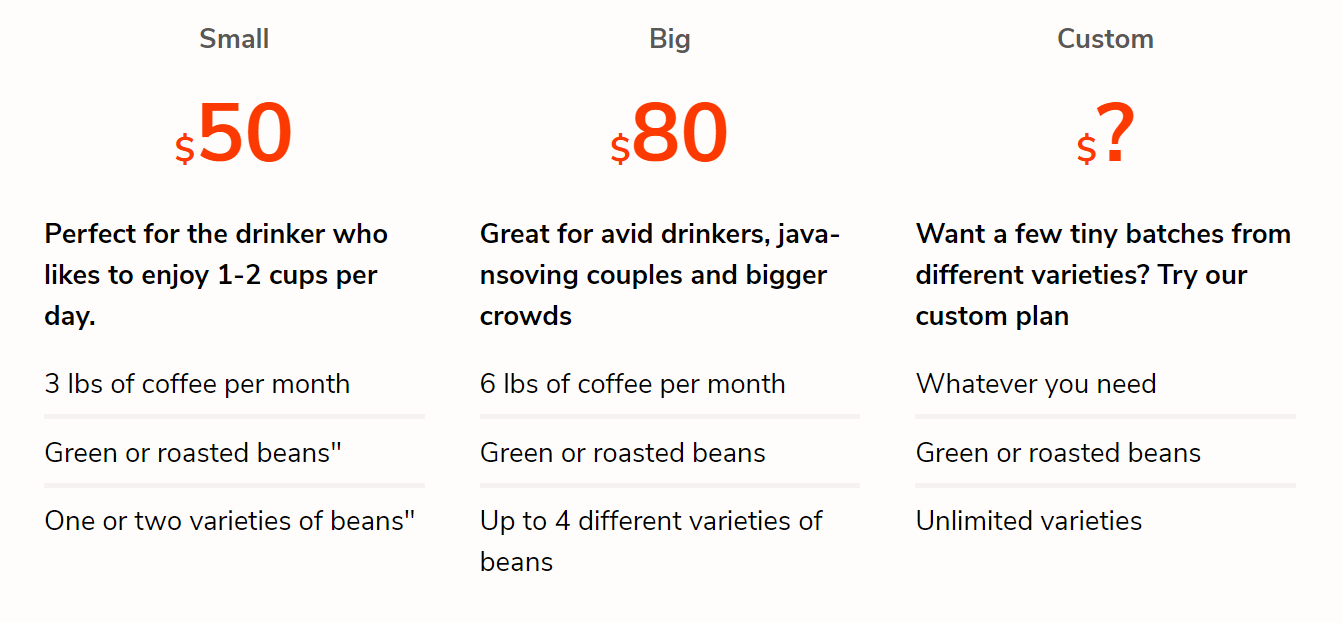
... which populates this site design:
It wasn't!
OpenAPI spec documents are not simple data files
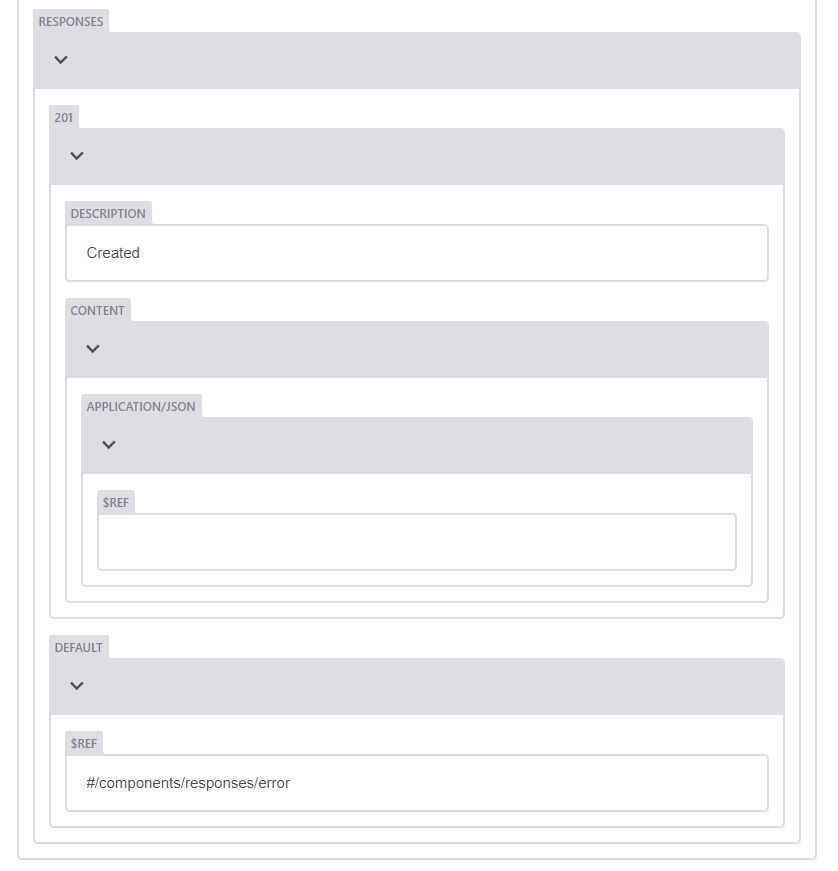
It wasn't!
OpenAPI spec documents:
- are heavily nested
- are often really (really!) long
- have limited modularity
- use "patterned" fields
paths:
/sites:
get:
operationId: listSites
parameters:
- name: name
in: query
type: stringpatterned
fields are
user-defined!
Potential Detours
Other options for now:
-
Stoplight
- proprietary Saas
- nice editor UI syncs with GitHub repo
- OpenAPI 2.0 only
-
openapi-gui
- open source
- UI a bit clunky
- import/export from web UI
- converts to OpenAPI 3.0 on export
Next Steps
A decoupled stack allows parallel improvements:
- Improve the customer UI
- RapiDoc for now
- Move to Shins with more content?
- Improve the content
- Git editing or temp UI options
Next Steps
A decoupled stack allows parallel improvements:
- Improve the editor (Netlify CMS)
- custom UI widgets
- patterned fields
- conditional display
- Improve OAS document modularity
- simple file generator?