Навигация в SPA
Вячеслав Бухарин
СКБ Контур
Проблемы
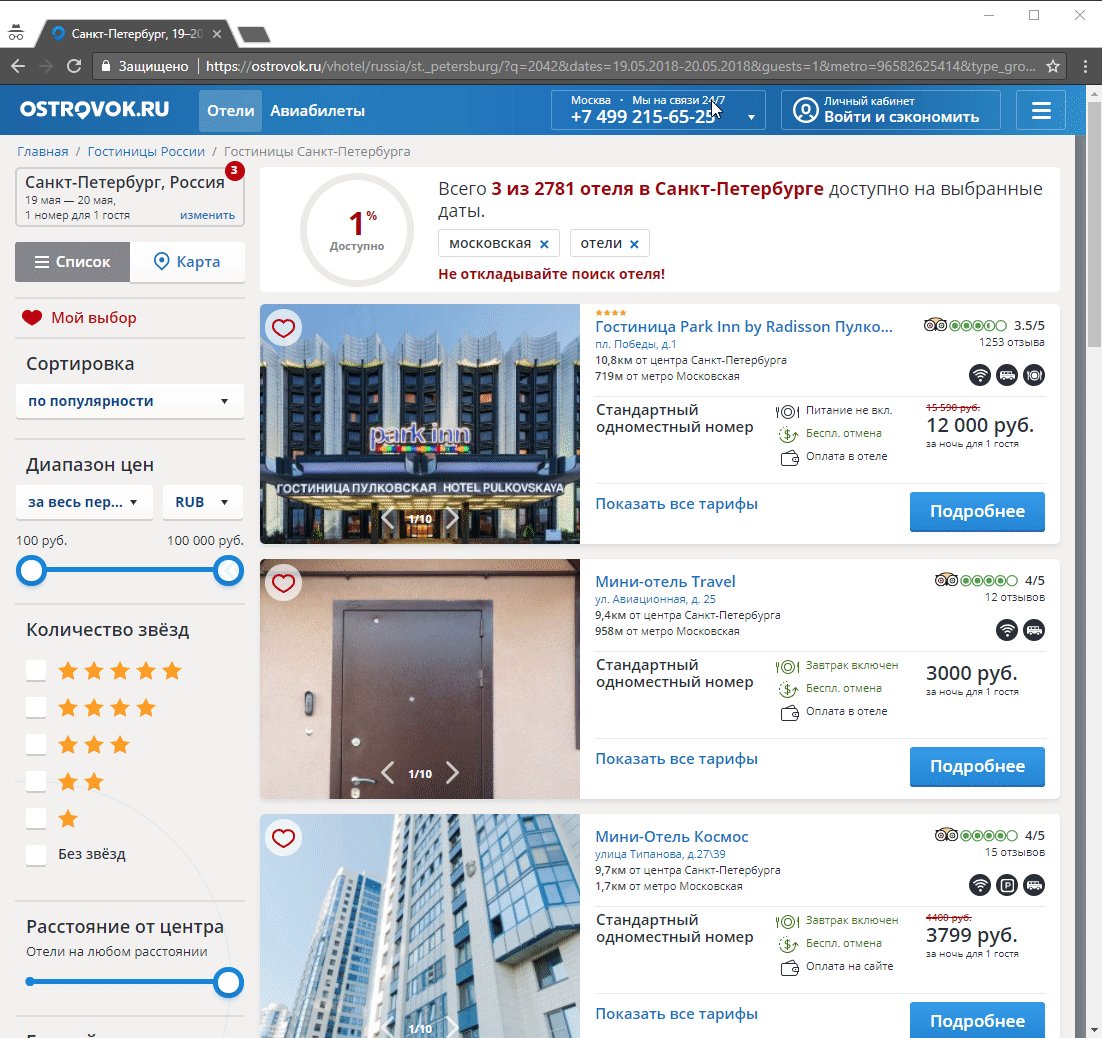
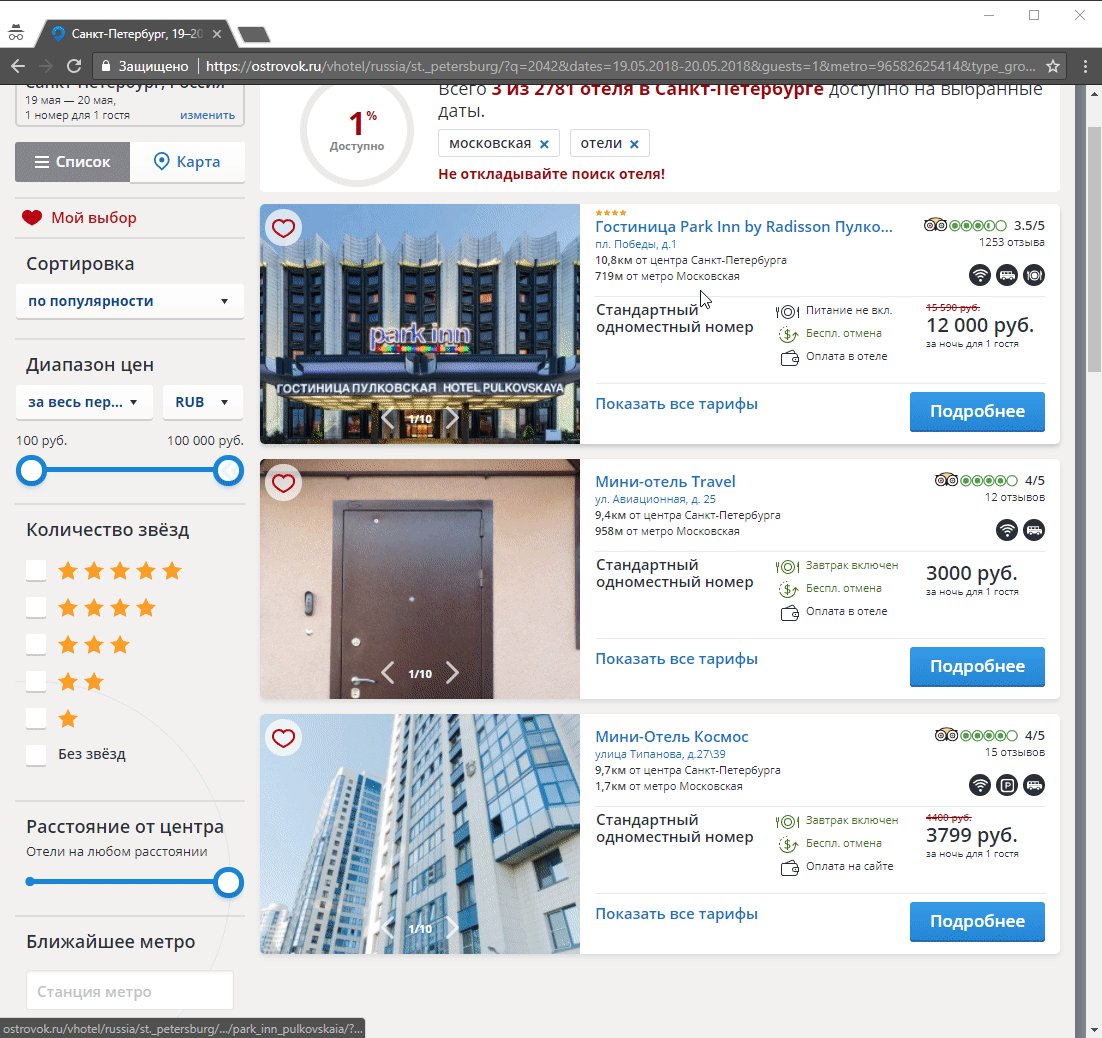
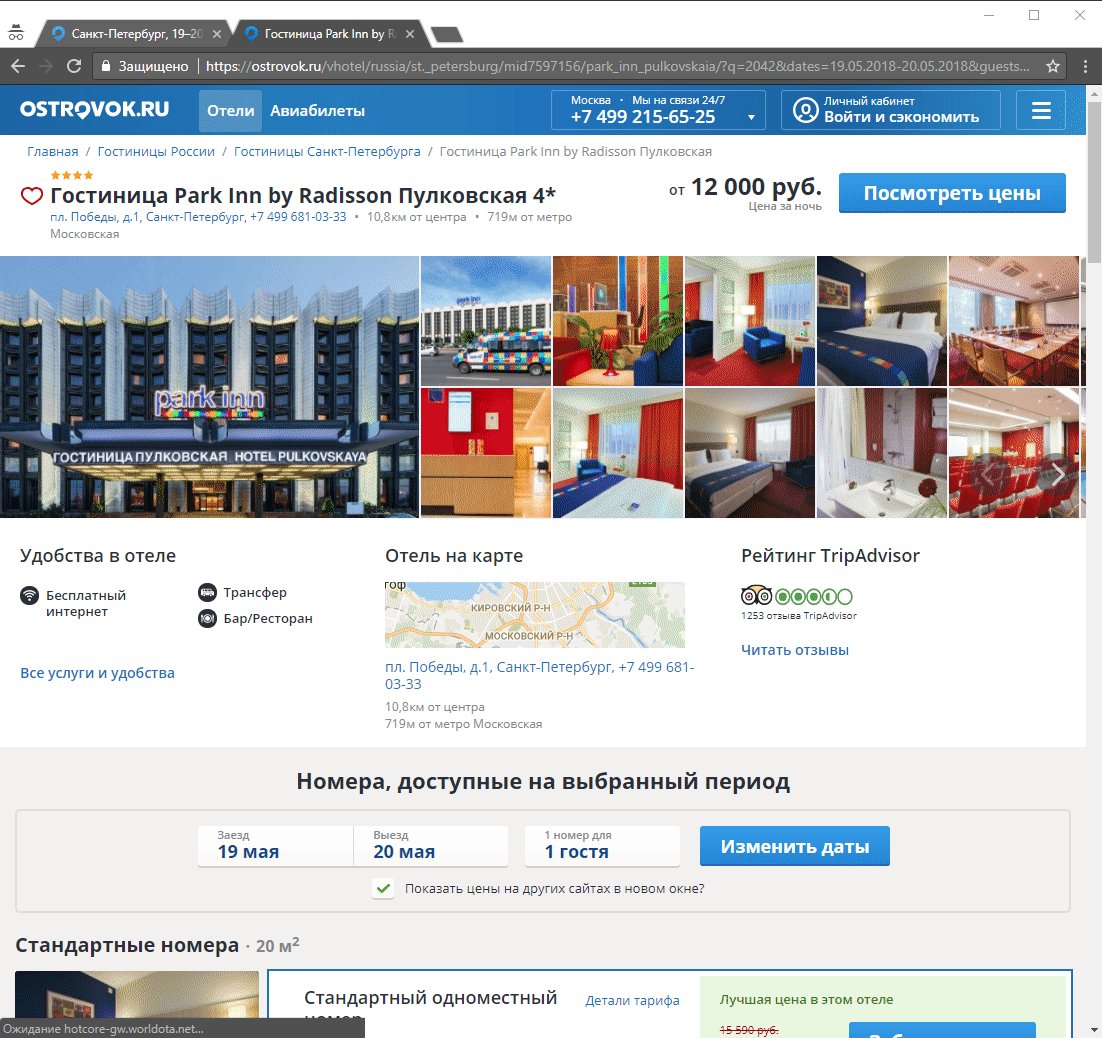
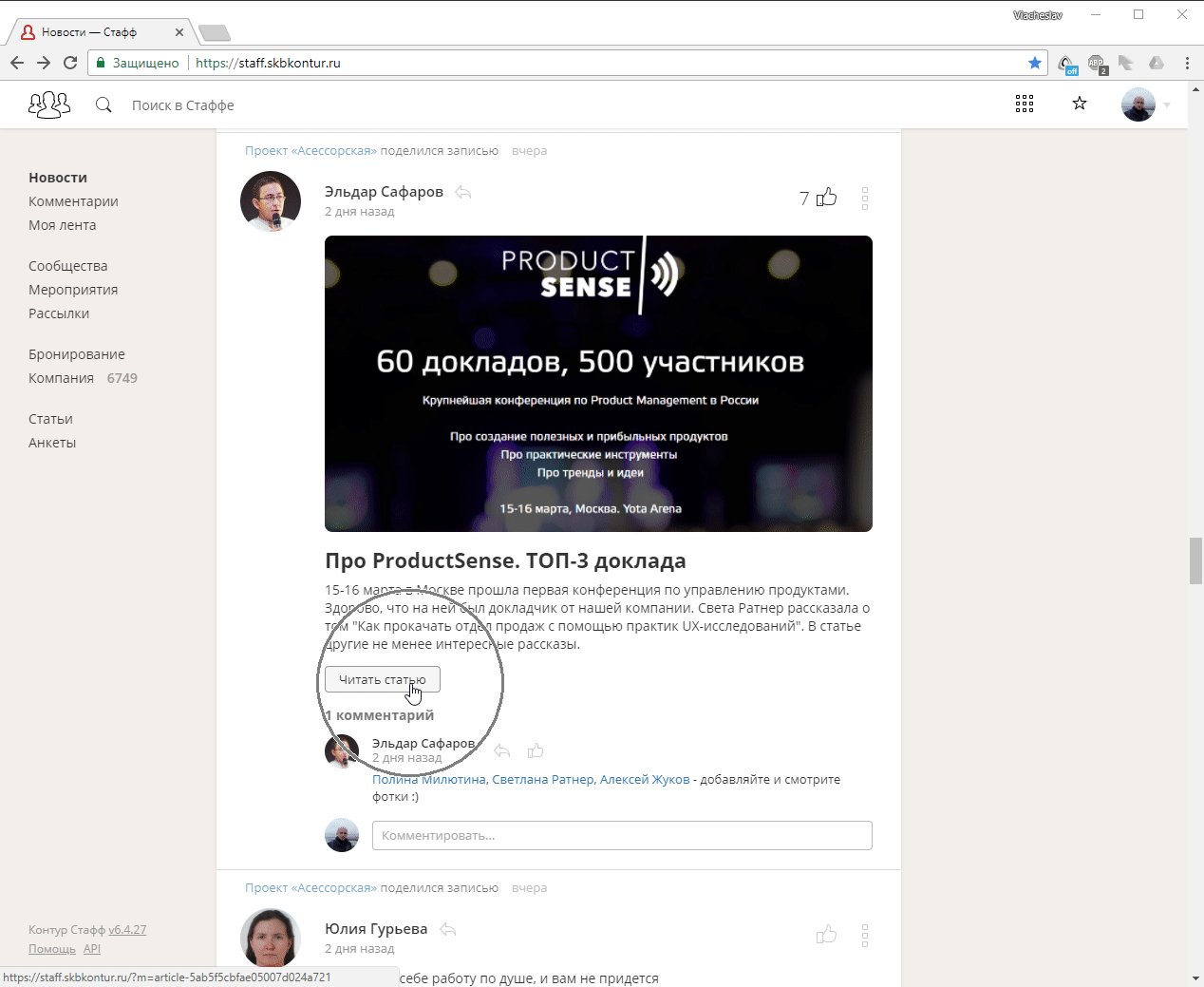
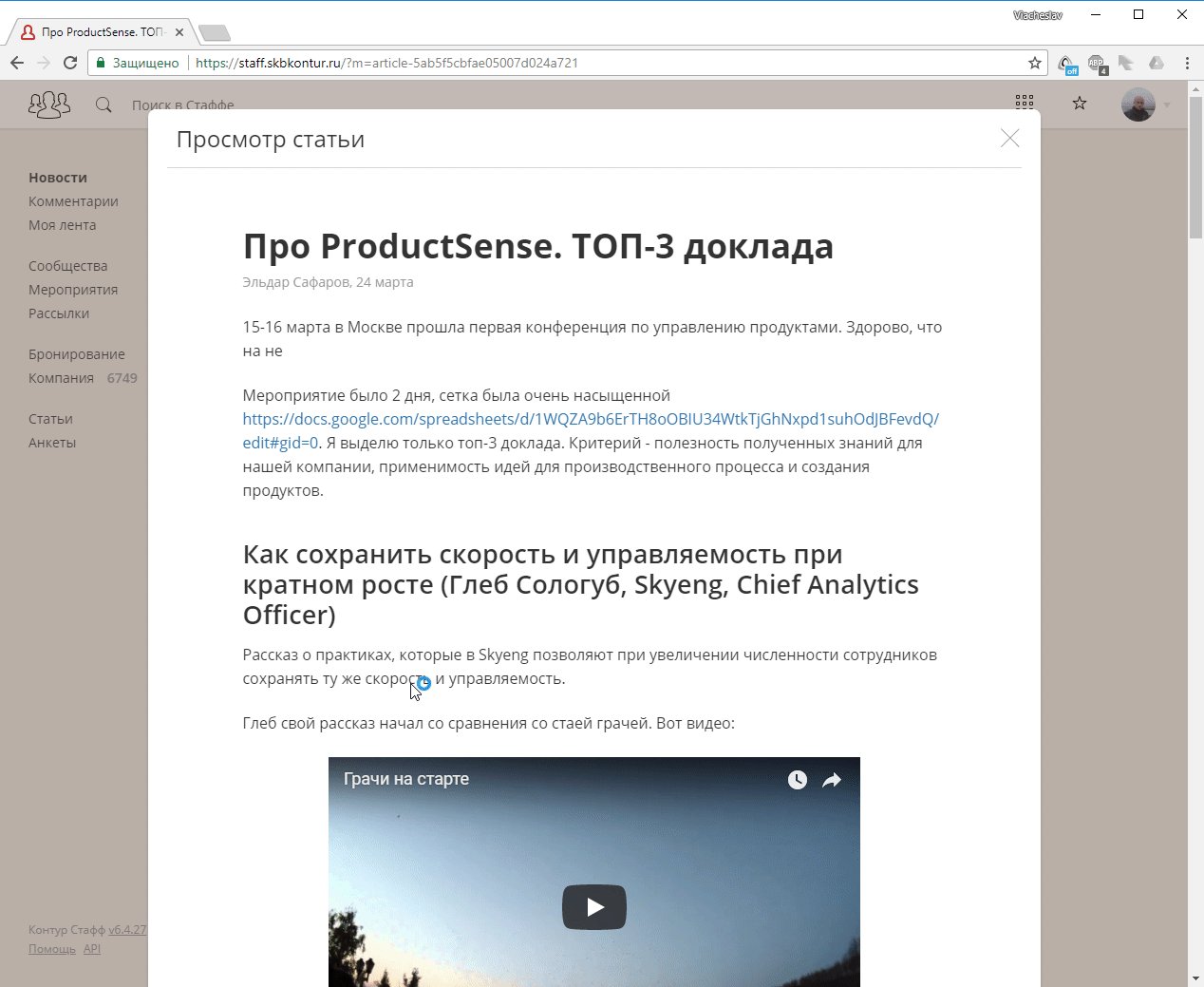
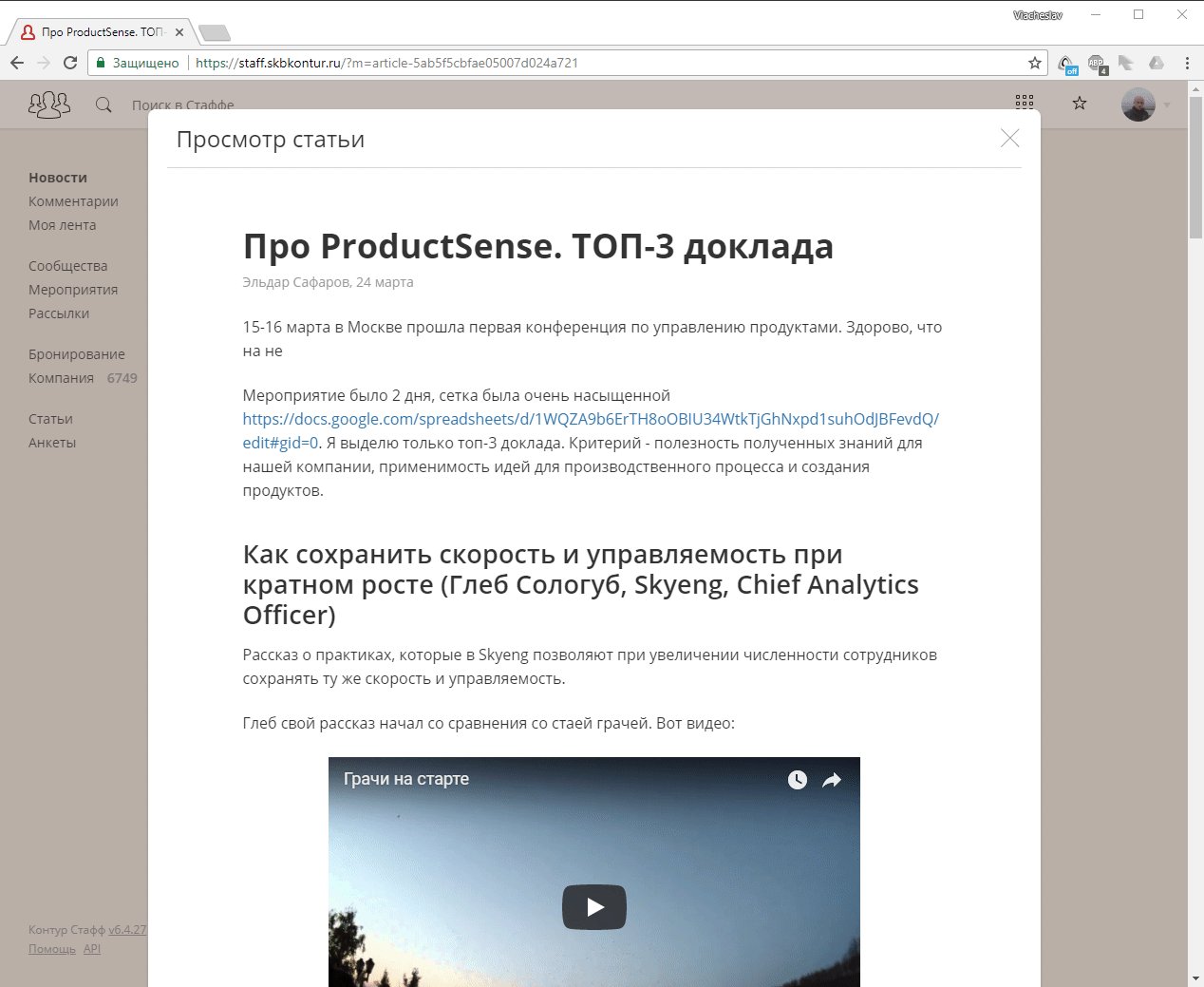
Потеря состояния при переходе "Назад"


Потеря состояния


Способы решения
Новая вкладка
target="_blank"

Модальный слой

Модальный слой. Маршрутизация.
- Строка запроса
- Дефолтный контекст
Строка запроса


Минусы подхода:
- Один ресурс имеет несколько адресов
- Неявная передача контекста
- Некрасивые адреса
Строка запроса
Дефолтный контекст


Еще кое-что...
При закрытии модального слоя:
- history.replaceState
- history.go(-N)
Дефолтный контекст

Модальный слой. Итого
Минусы:
- Простое и изящное решение
- Не всегда применимо
- Диктует требования к интерфейсу
Плюсы:
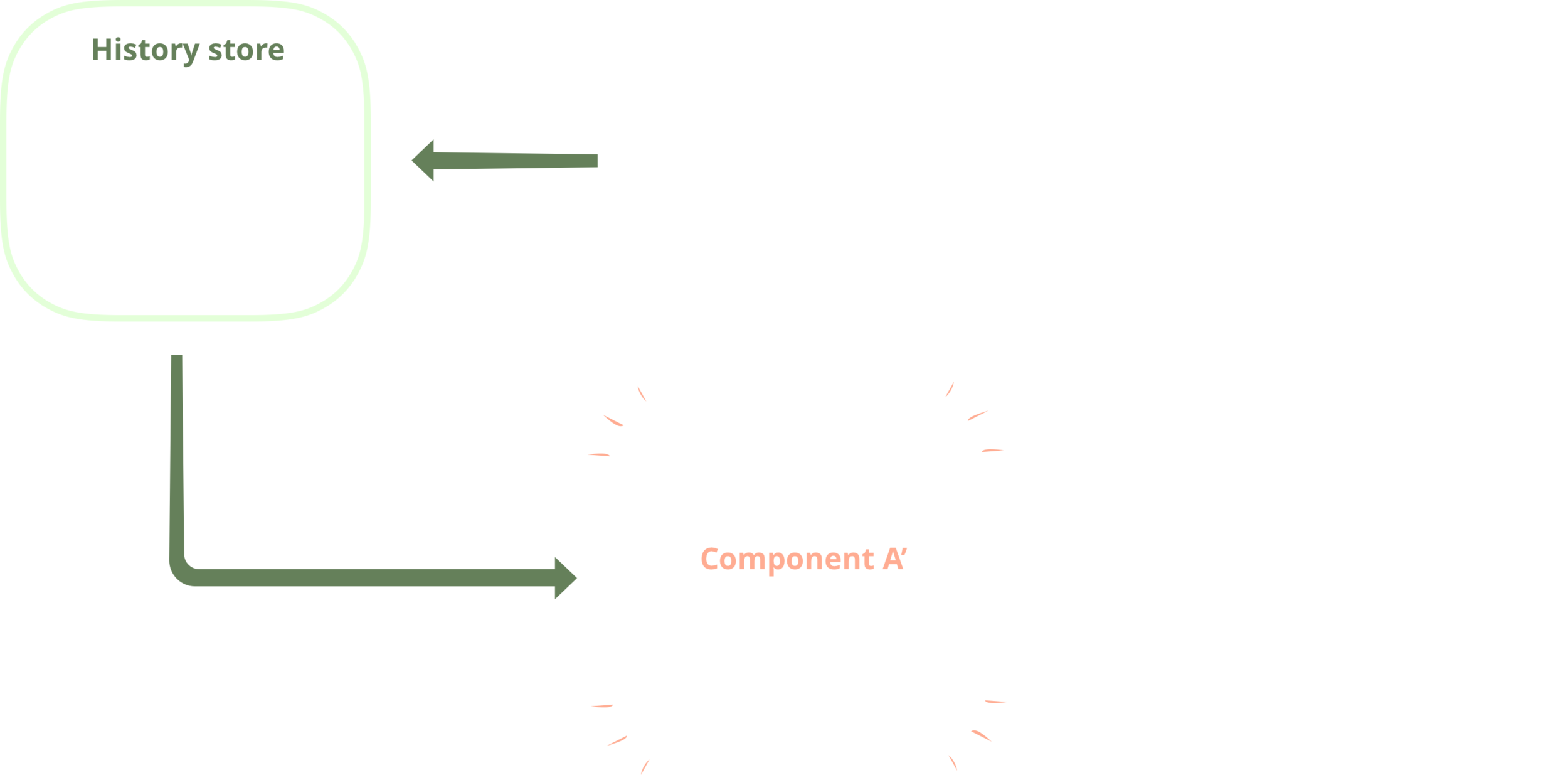
Route reusing
Route reusing
- History state store (Instagram)
- DOM detach (ВК)
History state
History state


History state. Итого
- Меньшие затраты памяти
- Производительность (необходимо рендерить заново)
Плюсы:
Минусы:
History state. Итого
Когда применять:
- Немного данных на странице
- Рендерим только видимую часть
DOM Detach
DOM Detach

DOM Detach

DOM Detach


Route reusing. Итого
Плюсы:
Минусы:
- Применим там, где неприменим модальный слой
- Скорость работы
- Более сложная реализация
- Более затратно по памяти (нужен GC)
"Нервность" интерфейса при навигации


interface IRoutePrerenderComponent {
componentWillShown(): Promise;
}
class MyPageComponent implements IRoutePrerenderComponent {
async componentWillShown() {
await fetchData();
}
}Prefetching

Call to action