HTML: mark it up!
3 Layers in the Web Browser
1. HTML - Structure of the page
2. CSS - Style / Presentation of the page
3. Javascript - Interaction, Dynamic, Logic of the page
Good practice to keep these layers and their code separate from each other.
HTML
Hyper Text Markup Language
Describes the structure of the web page. HTML elements are
usually made up of two tags: an opening and closing tag with content inside of them.
Semantic HTML (HTML5) is HTML that is descriptive and has meaning. It keeps your HTML clean and every block of code has clear intent.
HTML Tags
HTML tags (elements) normally come in pairs, with an opening and closing tag
Tags act like containers, they tell you something about the information that lies between the tags.
<h1> </h1>
HTML Tags
This is a header tag which is used for main headings
<h1>Goats in Trees!</h1>

HTML Tags
<h1>-<h6> section headings, with <h1> the largest and <h6> the smallest
<p> paragraph
<ul> unordered list
<ol> ordered list
<li> list element
<br> line break
<header> a group of introductory or navigational aids
<nav> a section with navigation links
<section> a generic section of a document
<article> a section with an independent item of content
<footer> usually at the end of a section
<div> misc grouping, generic section
<a> hyperlink
<span> grouping and applying styles to inline elements
<q> short inline quote
Grouping/Sections
Text
Inline
HTML Tags
<table> table
<thead> group header content in HTML table
<tbody> group body content in HTML table
<tfoot> group footer content in HTML table
<tr> table row
<th> table head
<td> table data
<img> embed image
<video> embed video
Embedding Content
Tables
Forms
<form> section to collect user input
<input> most important form element
<input type = "text> one-line input field
<input type = "radio"> radio button
<input type = "submit"> submit button
<button> clickable button
Attributes
Attributes provide additional information about the contents of an element.
They appear on the opening tag of the element and made up of a name and value pair
<div id="title" >
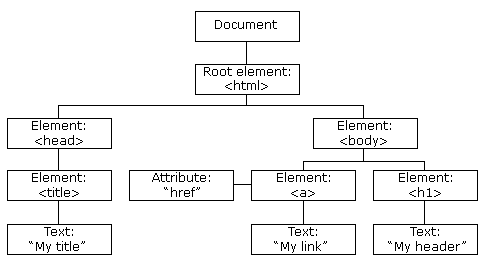
HTML Tree

HTML Structure
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML Presentation</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<p>Everything inside the body element is shown inside the main browser window.</p>
<script src="js/app.js"></script>
</body>
</html><head> element contains information about the page (rather than the information that is shown in the browser), links up the CSS and Javascript files
<body> element is where everything is displayed in the main browser
Text Tags
Markup for text
Headings <h1> - <h6> Six levels of headings that vary in sizes
<h1> the largest size, used for main headings
<h2> used for subheadings
paragraph <p> paragraph tags, by default, the browser will show each paragraph on a new line
List Tags
Markup to create lists
Ordered Lists <ol> lists where each item in the list is numbered
Unordered Lists <ul> lists where each item in the list is a bullet point
List <li> list tags used for either ordered or unordered lists
Link Tags
Creating links
<a href="http://www.devleague.com" > DevLeague</a>
Image Tags
Adding Images
<img src="" alt="">
<img> element is used to add an image and must carry the src and alt attributes:
- src: tells the browser where it can find the image
- alt: provides a text description of the image which describes the image if you cannot see it
Table Tags
Adding tables
<table> element is used to create a table, the contents of the table are written out row by row
<tr> table row
<td> table data, each cell of table
<th> table heading, used to represent the heading for either a column or a row
Extra Markup
<!-- --> comments
<div id="main"> ID attribute that can uniquely identify that element from other elements
<p class="notes"> Class attribute allows you to identify several elements as being different from other elements
Block Elements Elements that appear on a new line in the browser window (i.e. <h1>, <p>, <ul>, <li>
Inline Elements Elements that appear on the same line as their neighboring elements (i.e. <a>, <b>, <img>)
Additional Resources
- http://www.w3schools.com/html/
- https://developer.mozilla.org/en-US/docs/Web/HTML
- https://gist.github.com/sgnl/63e11c4417101cdeb7f1
- https://www.w3.org/wiki/HTML/Elements
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element