Microinteractions
Elevate UX with Framer Motion
@vilvaathibanpb
- Senior Full Stack Engineer
- Omio, Berlin
- Platform engineering
About
Me
- International Tech Speaker
- Blogger and Youtuber
- Love to Teach
- OSS Contributor
@vilvaathibanpb

Micro Interactions
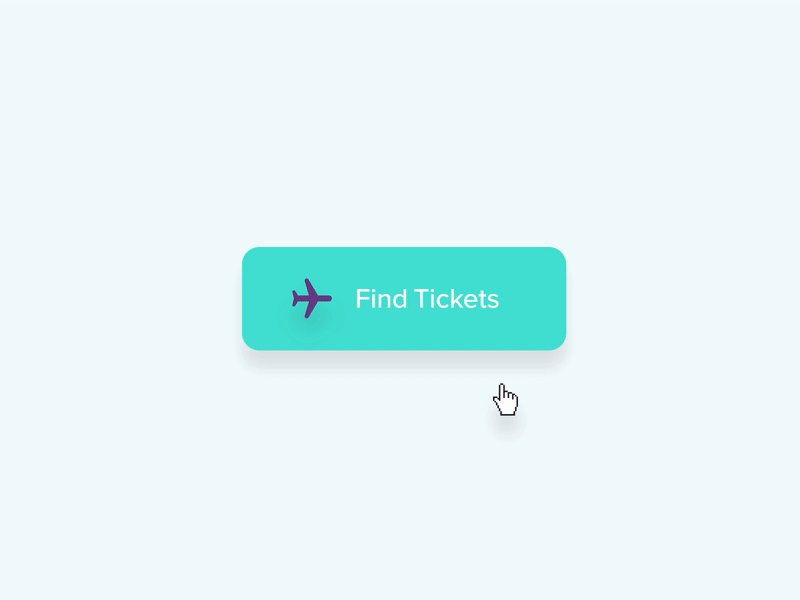
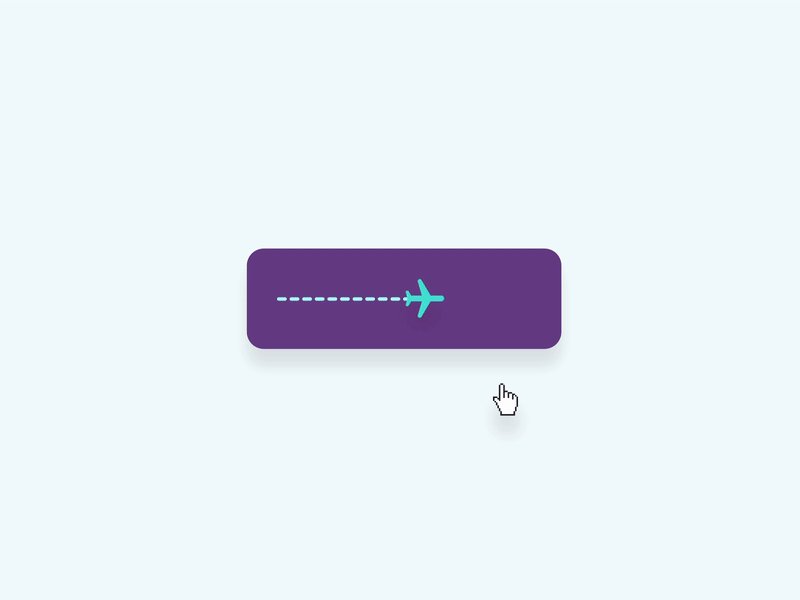
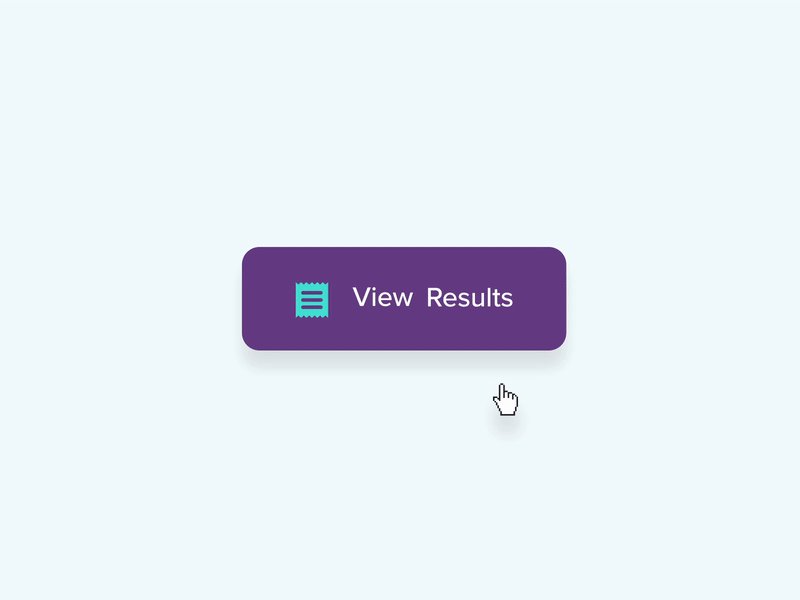
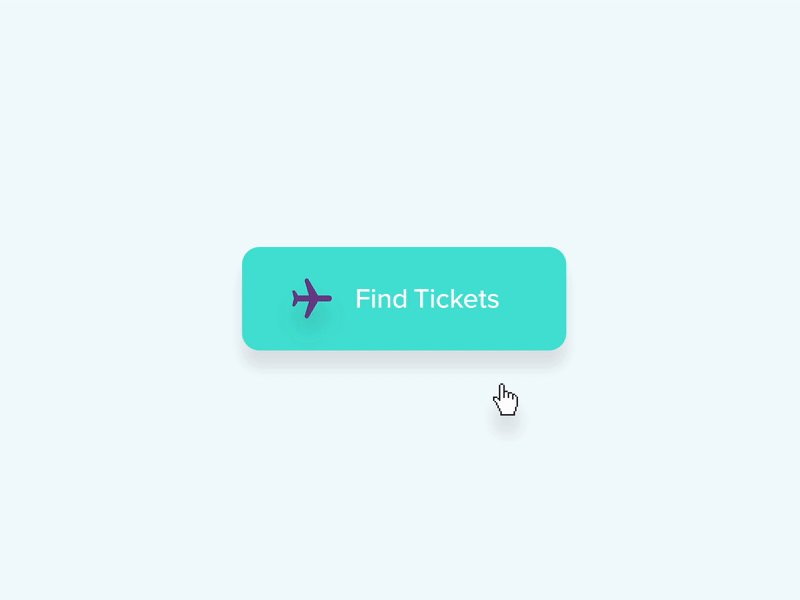
Micro-interactions are small, subtle, and often overlooked design elements that enhance user experience.
- Button animations
- Form field validation
- Progress bars
- Notifications
- Like button feedback
- Toggle switches
Examples of Micro-Interaction


Role in UX
1
Feedback and Affordance
eg. Animated Loaders
2
User Engagement
3
Enhancing Usability
Role in UX
4
Emotional Connection
5
Branding
6
Mobile and Responsiveness
1
Trigger
3
Feedback
2
Rules
4
Loops & Modes
Structure of Micro Interaction
Framer Motion is a simple yet powerful motion library for React.
– Docs