@vinaymavi

Agenda
- What/Why version control
- Types of version control
- Why Git
- Installation
- Repository creation
- Git internals
- Frequently used commands
- Commands good to know
- Configurations
- GPG commits
- Hooks
- Quiz
What is version control

What is version control
Version control is a system that records changes to a file or set of files over time so that you can recall specific versions later.
Why we need this

Why we need this
Why we need this
['admin.py']
from django.contrib import admin
from models import Greeting
# Register your models here.
admin.site.register(Greeting)
['apps.py']
from __future__ import unicode_literals
from django.apps import AppConfig
class ApiConfig(AppConfig):
['models.py']
from __future__ import unicode_literals
from django.db import models
class Greeting(models.Model):
number = models.IntegerField(max_length=100)
messaage = models.TextField(max_length=200)
def __str__(self):
return self.messaage['views.py']
from django.http import HttpResponse
from models import Greeting
from rest_framework import routers, serializers, viewsets
from rest_framework import status
from rest_framework.decorators import api_view
from rest_framework.response import Response
class GreetingSerializer(serializers.HyperlinkedModelSerializer):
class Meta:
model = Greeting
fields =('number','messaage')
def index(request):
return HttpResponse("Welcome to api page.")
@api_view(['GET', 'POST'])
def api(req):
greetings = Greeting.objects.all()
serializer = GreetingSerializer(greetings,many=True)
return Response(serializer.data,status=status.HTTP_200_OK)['core.js']
// Core javascript helper functions
// basic browser identification & version
var isOpera = (navigator.userAgent.indexOf("Opera") >= 0) && parseFloat(navigator.appVersion);
var isIE = ((document.all) && (!isOpera)) && parseFloat(navigator.appVersion.split("MSIE ")[1].split(";")[0]);
// Cross-browser event handlers.
function addEvent(obj, evType, fn) {
'use strict';
if (obj.addEventListener) {
obj.addEventListener(evType, fn, false);
return true;
} else if (obj.attachEvent) {
var r = obj.attachEvent("on" + evType, fn);
return r;
} else {
return false;
}
}['collapse.js']
/*global gettext*/
(function($) {
'use strict';
$(document).ready(function() {
// Add anchor tag for Show/Hide link
$("fieldset.collapse").each(function(i, elem) {
// Don't hide if fields in this fieldset have errors
if ($(elem).find("div.errors").length === 0) {
$(elem).addClass("collapsed").find("h2").first().append(' (<a id="fieldsetcollapser' +
i + '" class="collapse-toggle" href="#">' + gettext("Show") +
'</a>)');
}
});
// Add toggle to anchor tag
$("fieldset.collapse a.collapse-toggle").click(function(ev) {
if ($(this).closest("fieldset").hasClass("collapsed")) {
// Show
$(this).text(gettext("Hide")).closest("fieldset").removeClass("collapsed").trigger("show.fieldset", [$(this).attr("id")]);
} else {
// Hide
$(this).text(gettext("Show")).closest("fieldset").addClass("collapsed").trigger("hide.fieldset", [$(this).attr("id")]);
}
return false;
});
});
})(django.jQuery);['inline.js']
(function($) {
'use strict';
$.fn.formset = function(opts) {
var options = $.extend({}, $.fn.formset.defaults, opts);
var $this = $(this);
var $parent = $this.parent();
var updateElementIndex = function(el, prefix, ndx) {
var id_regex = new RegExp("(" + prefix + "-(\\d+|__prefix__))");
var replacement = prefix + "-" + ndx;
if ($(el).prop("for")) {
$(el).prop("for", $(el).prop("for").replace(id_regex, replacement));
}
if (el.id) {
el.id = el.id.replace(id_regex, replacement);
}
if (el.name) {
el.name = el.name.replace(id_regex, replacement);
}['style.css']
/* FORM ROWS */
.form-row {
overflow: hidden;
padding: 10px;
font-size: 13px;
border-bottom: 1px solid #eee;
}
.form-row img, .form-row input {
vertical-align: middle;
}
.form-row label input[type="checkbox"] {
margin-top: 0;
vertical-align: 0;
}
form .form-row p {
padding-left: 0;
}
.hidden {
display: none;
}
Why we need this


Photo by Gareth Harper on Unsplash
Why we need this



Types of version control
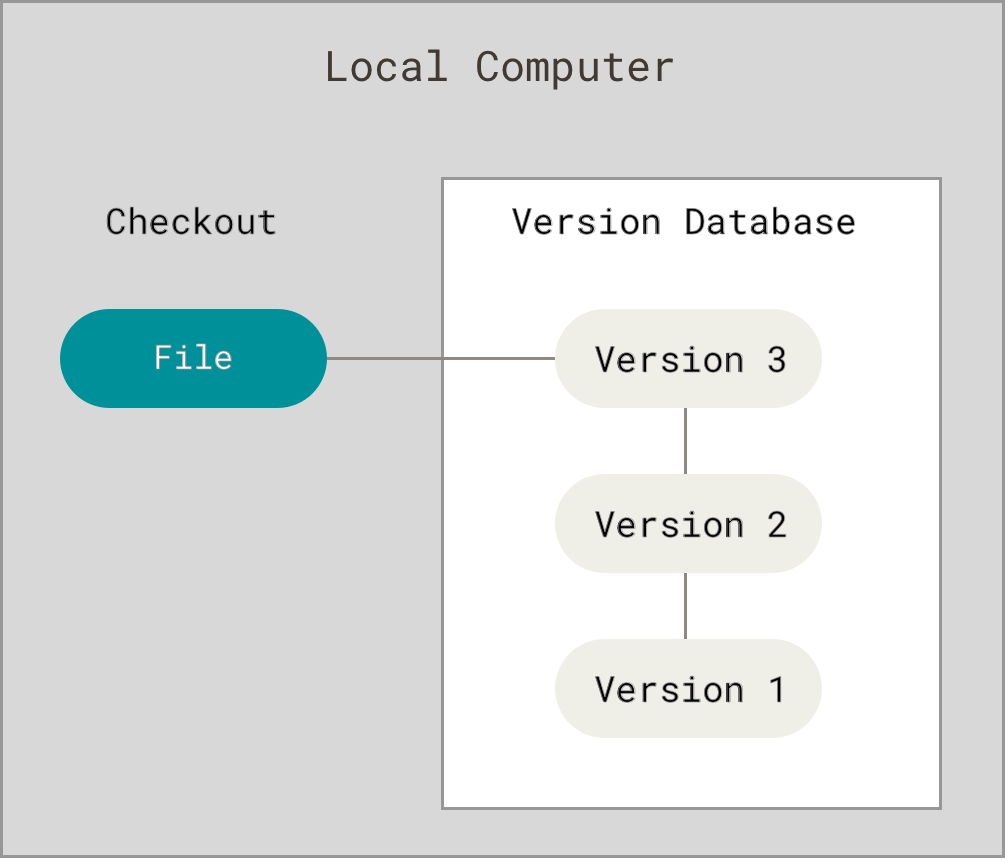
Local version control

Types of version control
Types of version control
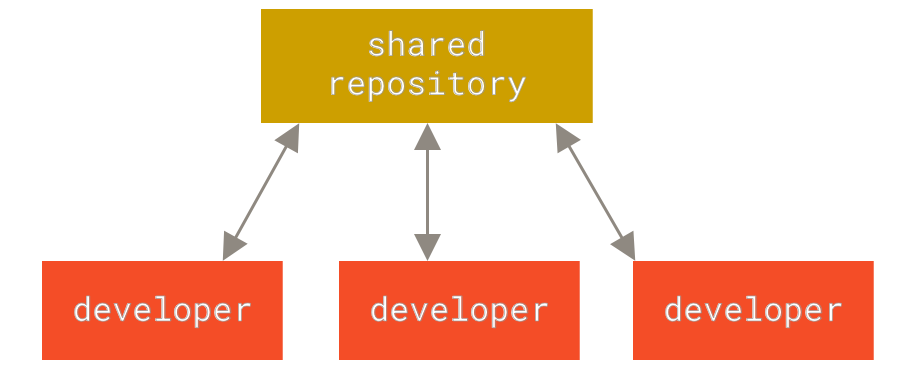
Centralized version control

Types of version control
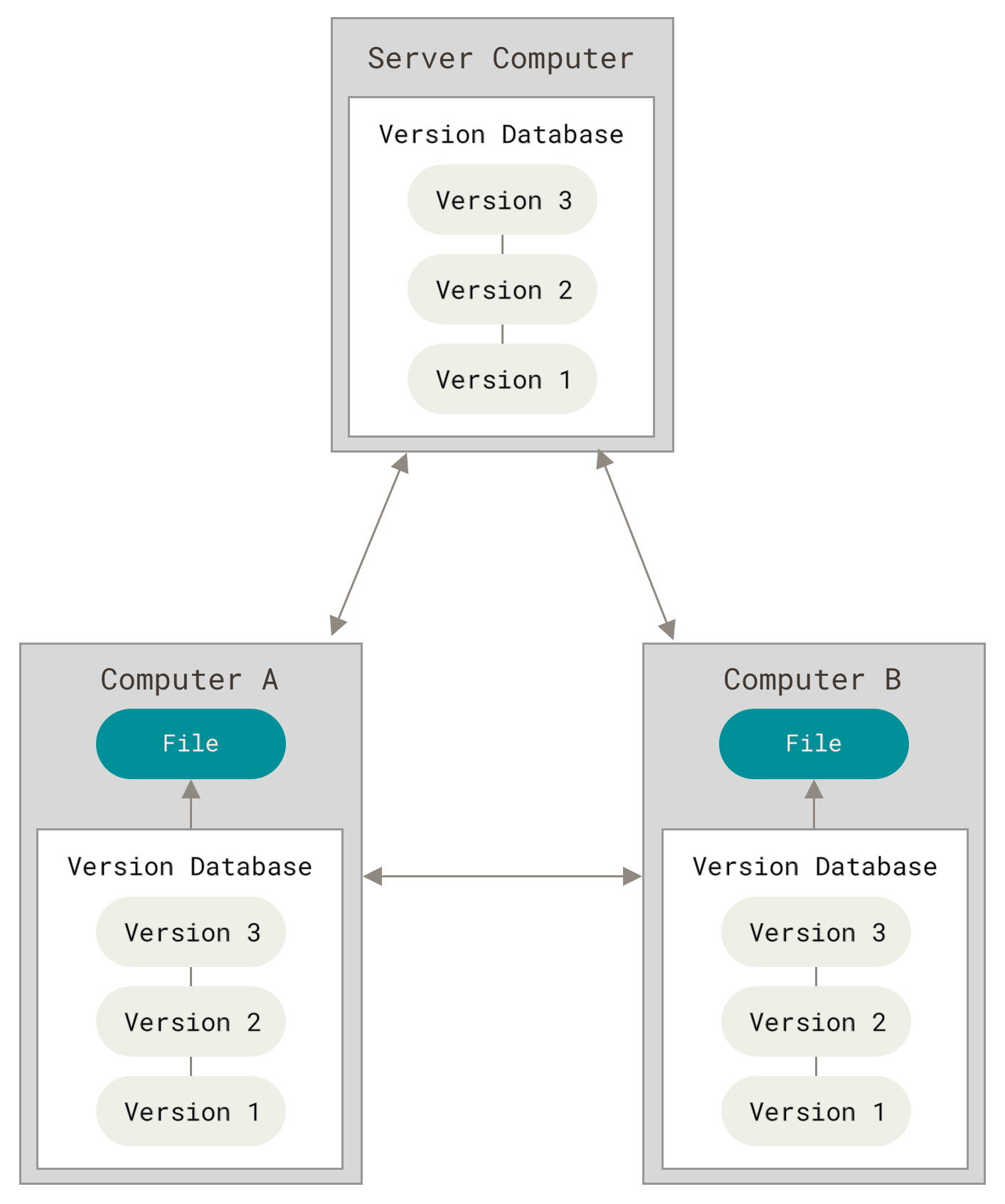
Distributed version control


Why
?

Why Git
- Have distributed model help to work offline.
- Git is fast
- Provide better merge support
- Open source
- Have better branching support
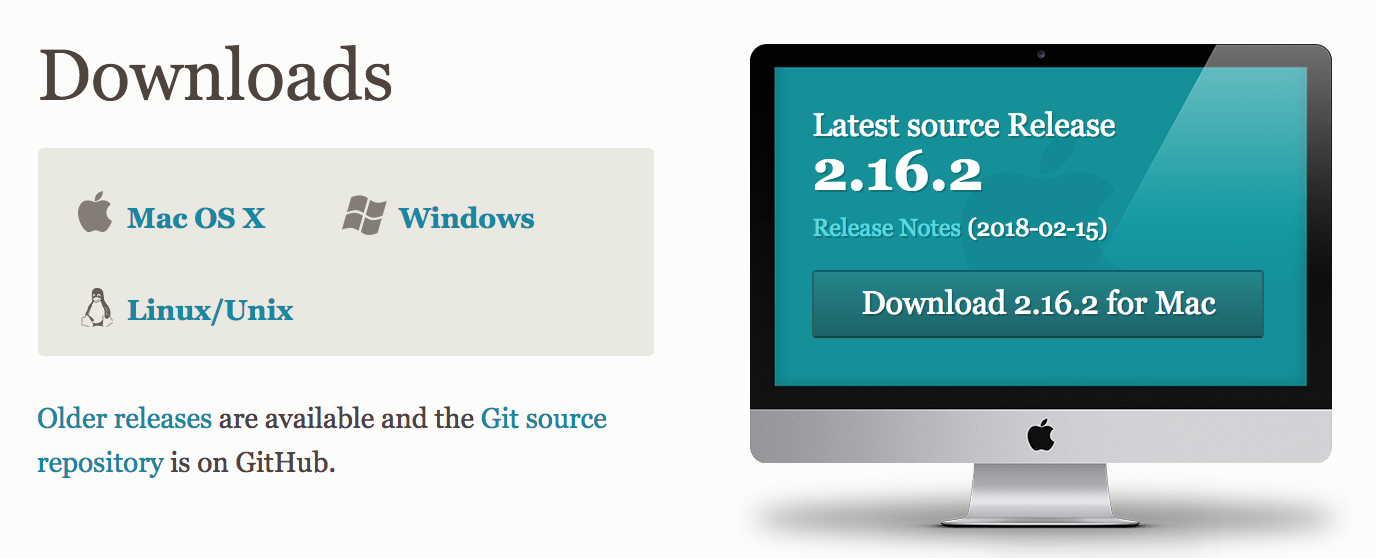
Installation
https://git-scm.com/downloads

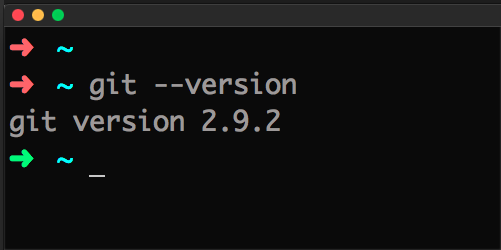
Verification

Repository creation
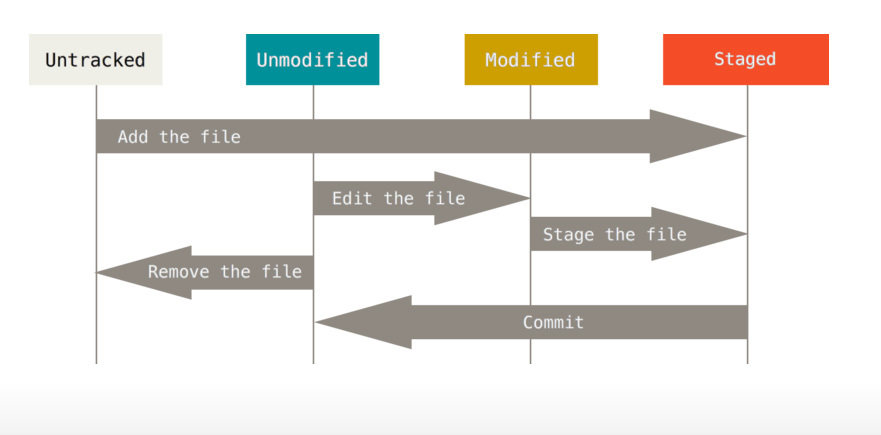
Git file states

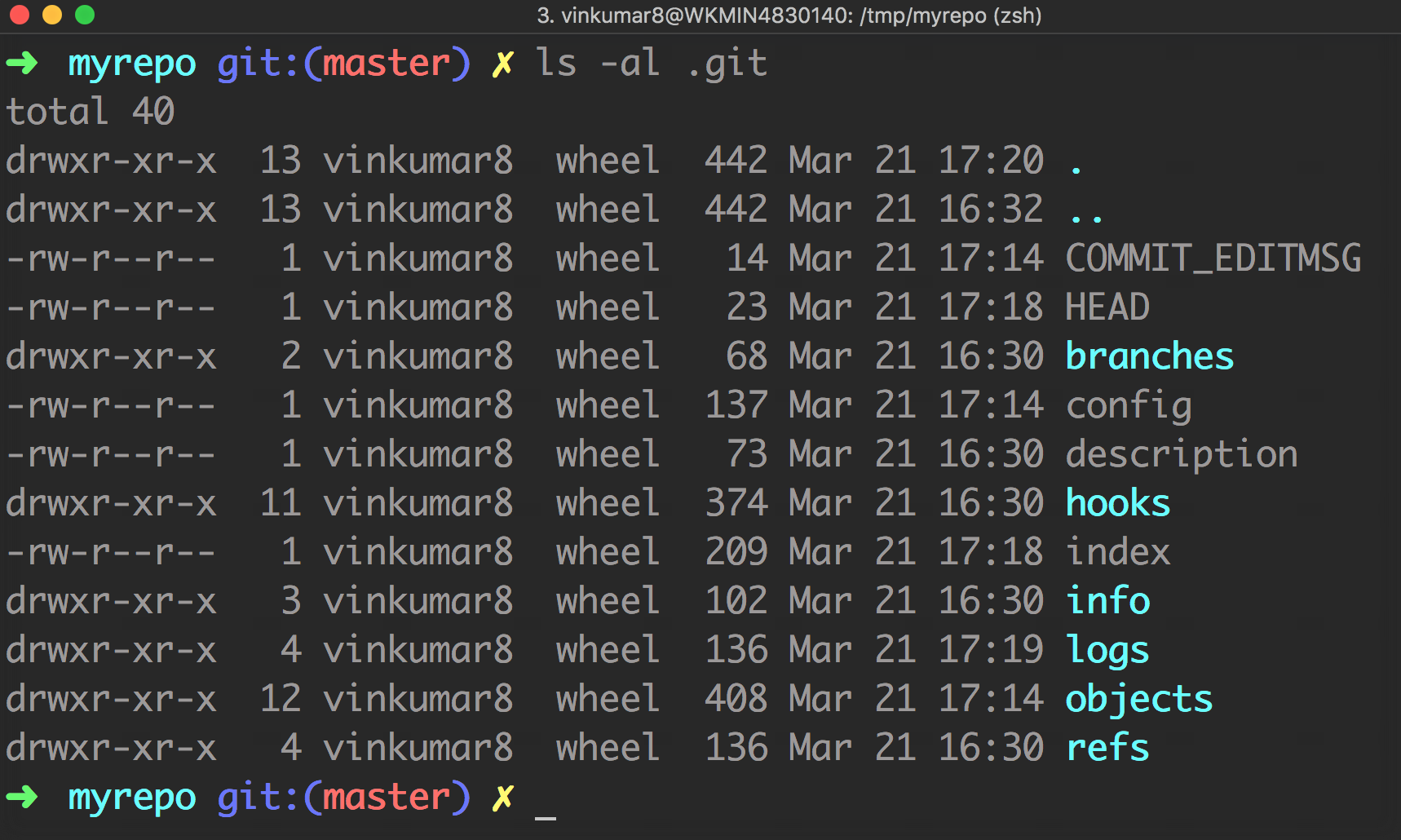
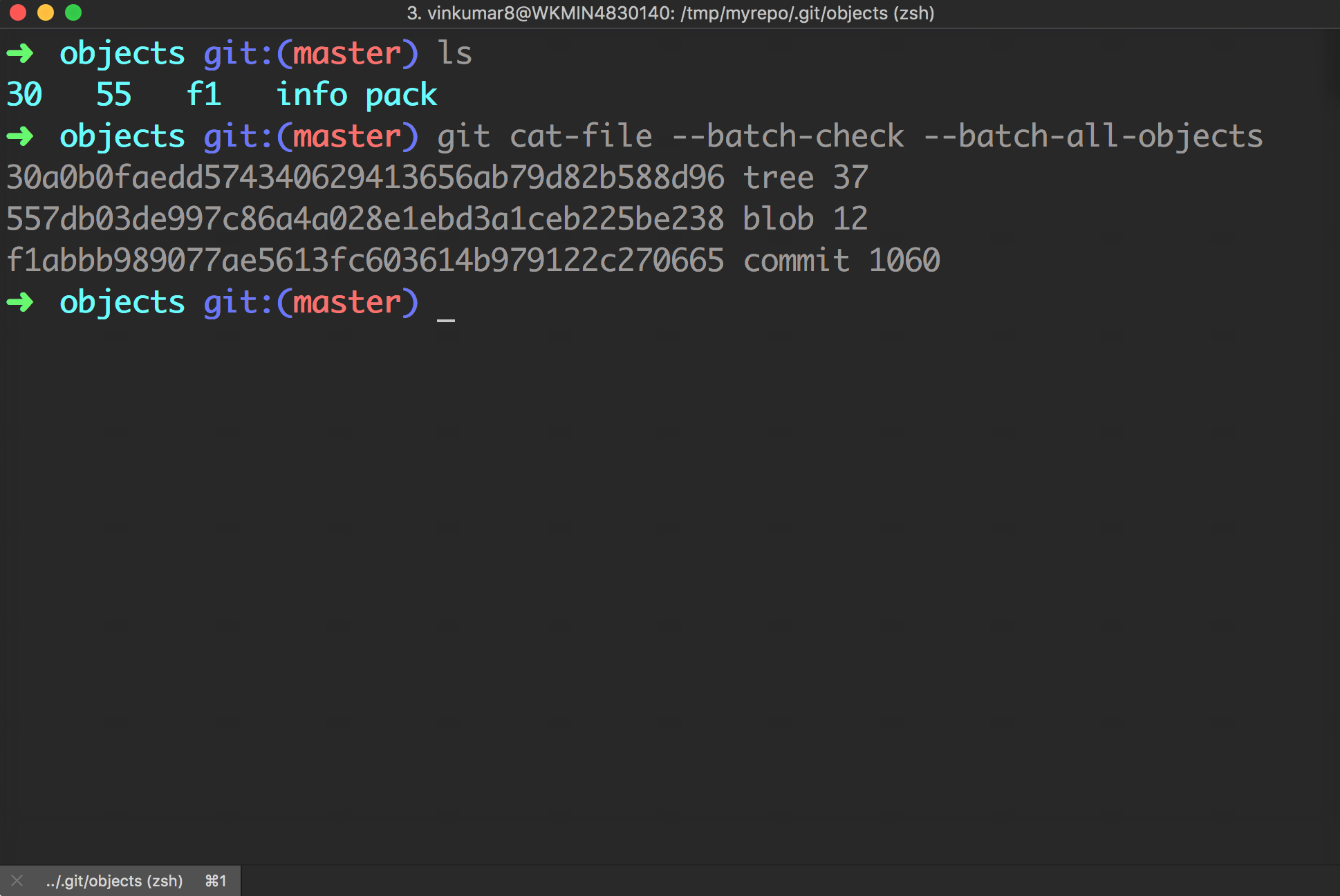
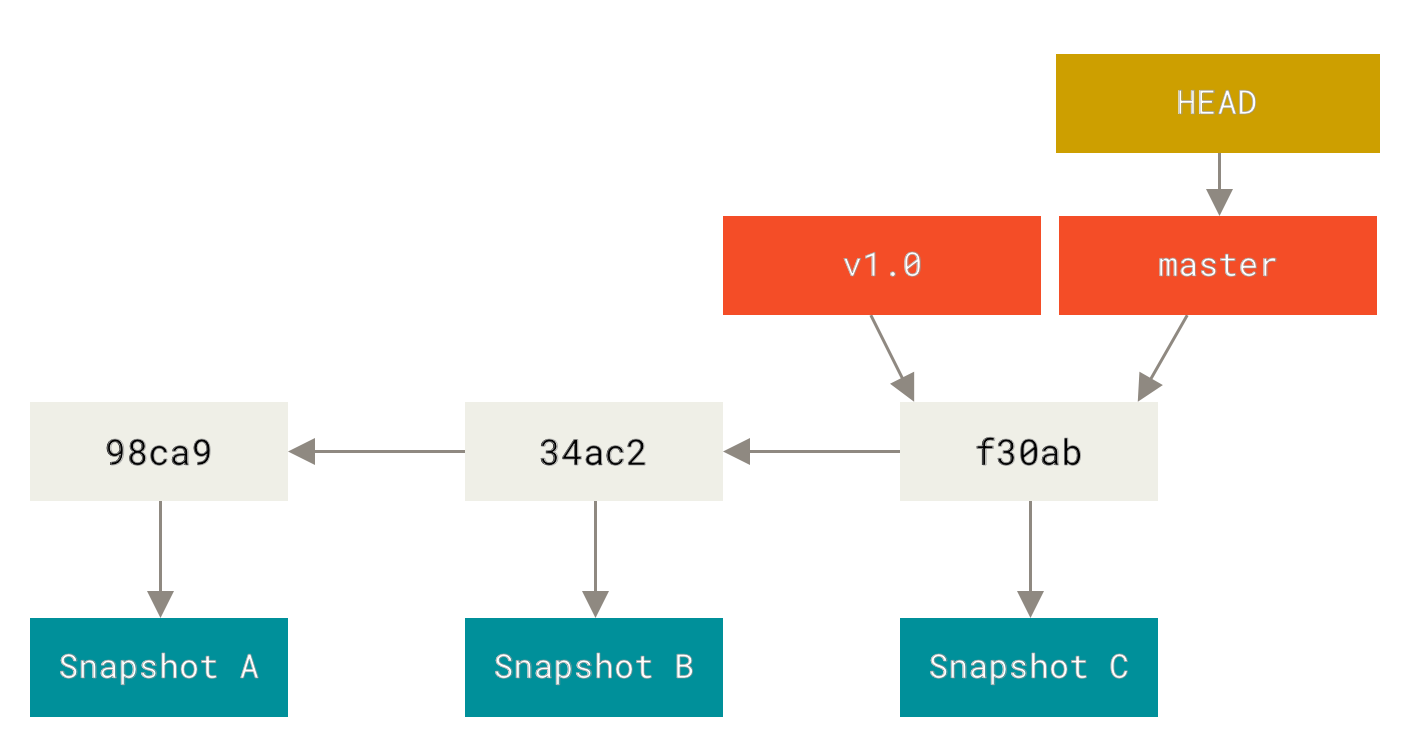
Git internal

Git internal
Git internal
Git internal

Git internal

Git internal

Git internal
Types of object
- Blob
- Tree
- Commit
- Tag
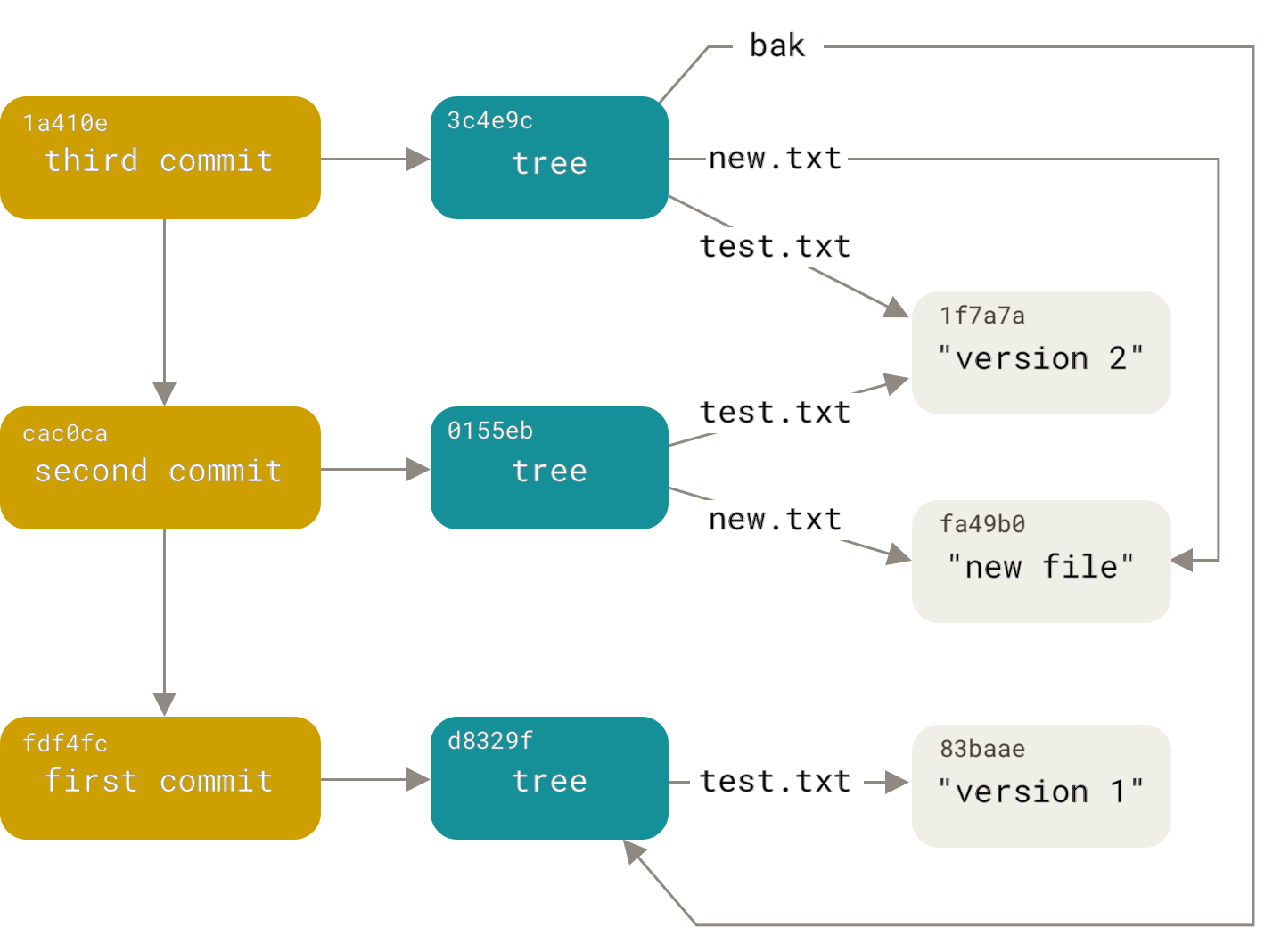
Git internal
Git internal

Git internal
Git internal
Does tag V1.0 still valid?
Frequently used commands
- init
- add
- status
- commit
- log
- branch
- checkout
- merge
- rebase
- stash
Remote operations
- clone
- pull
- fetch
- push
- remote
init
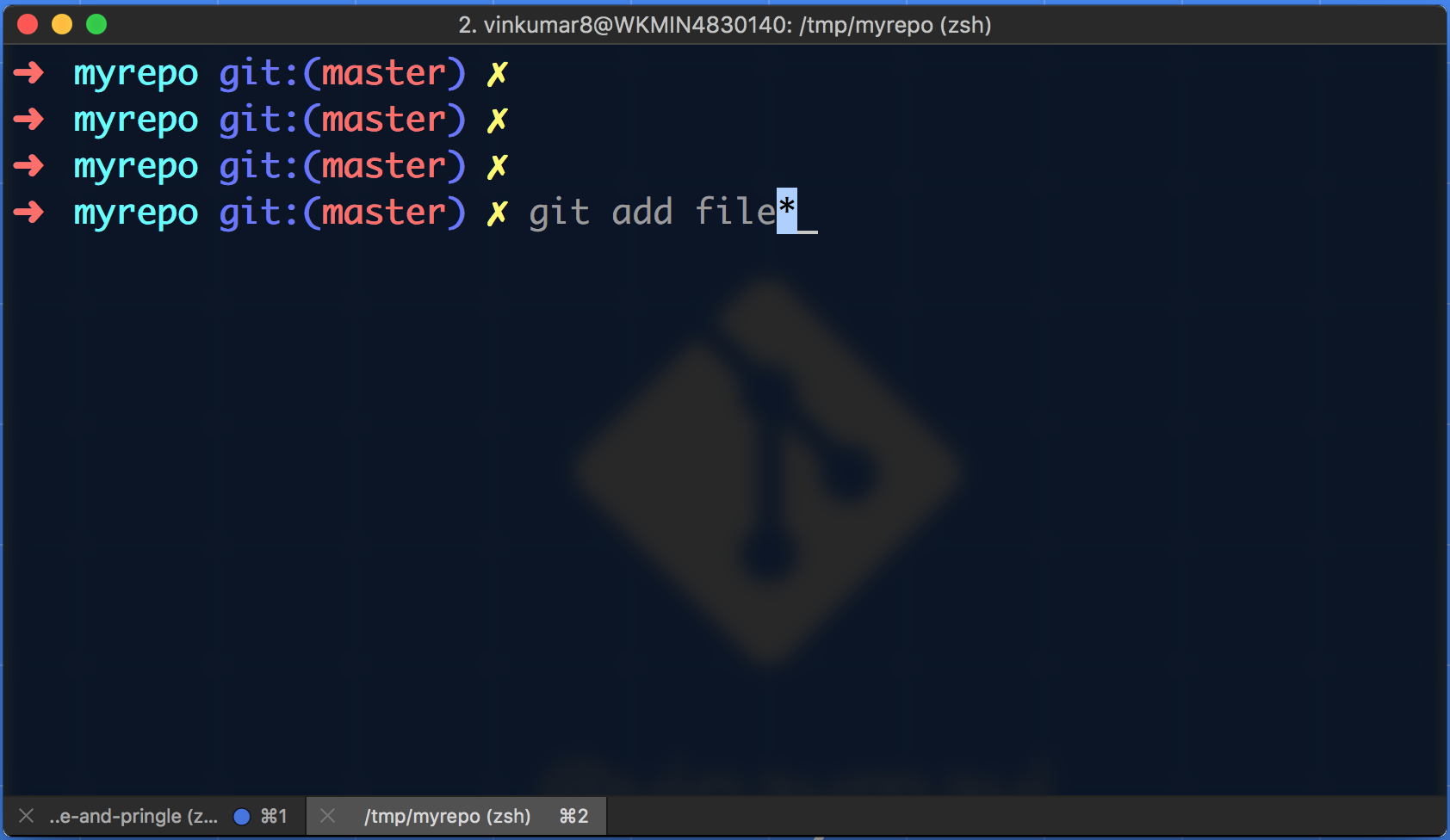
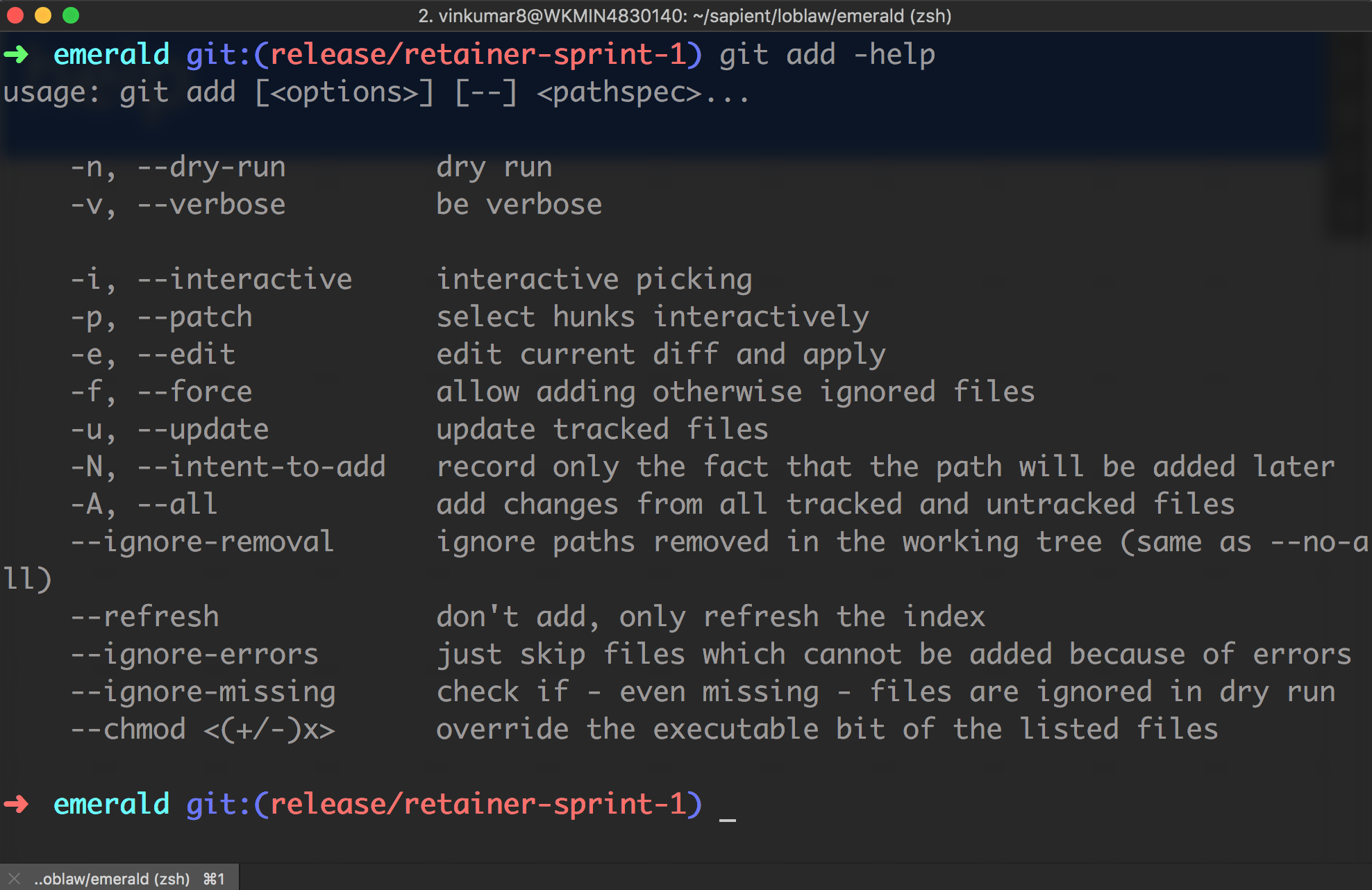
Git Add

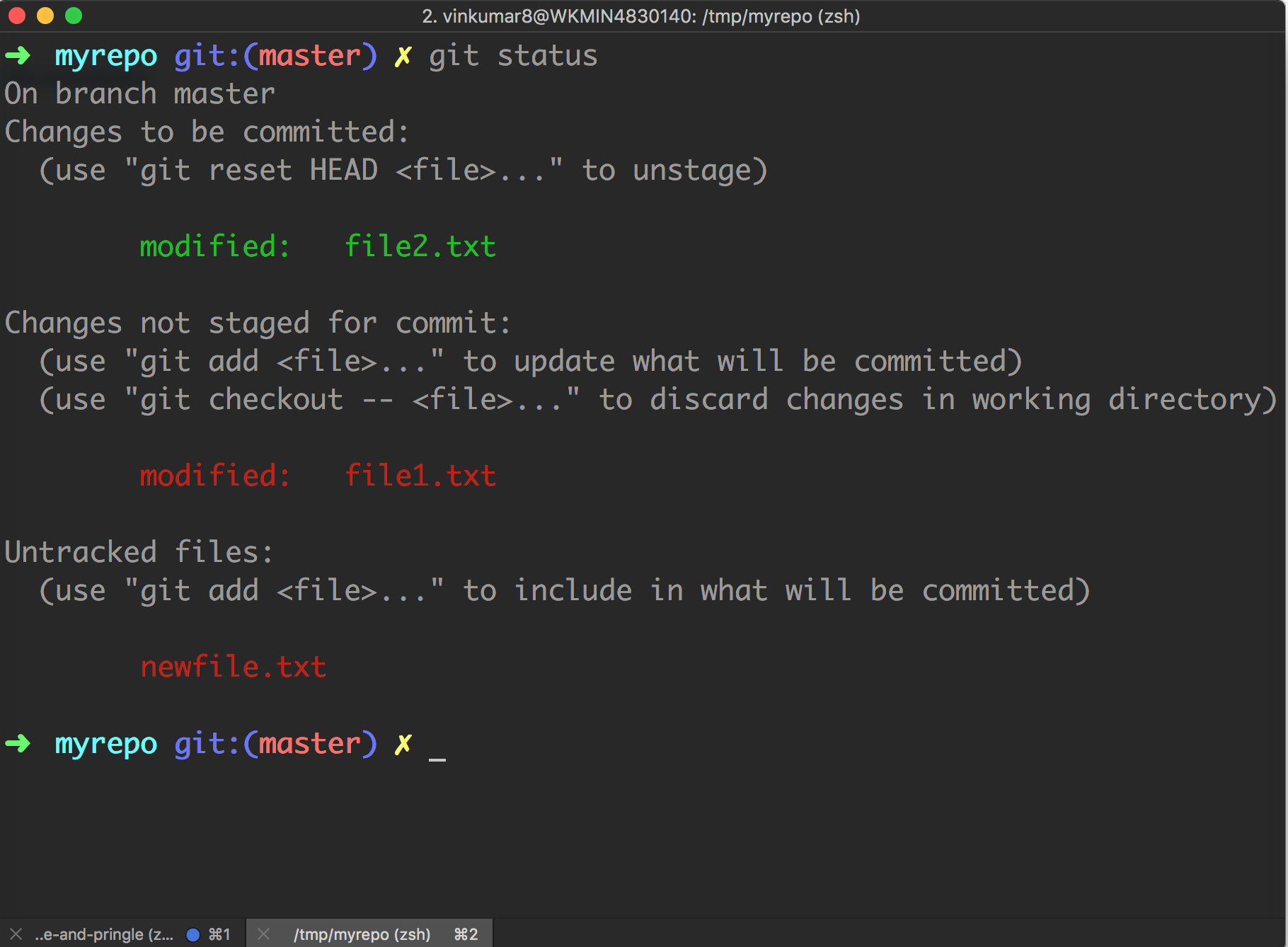
Git Status

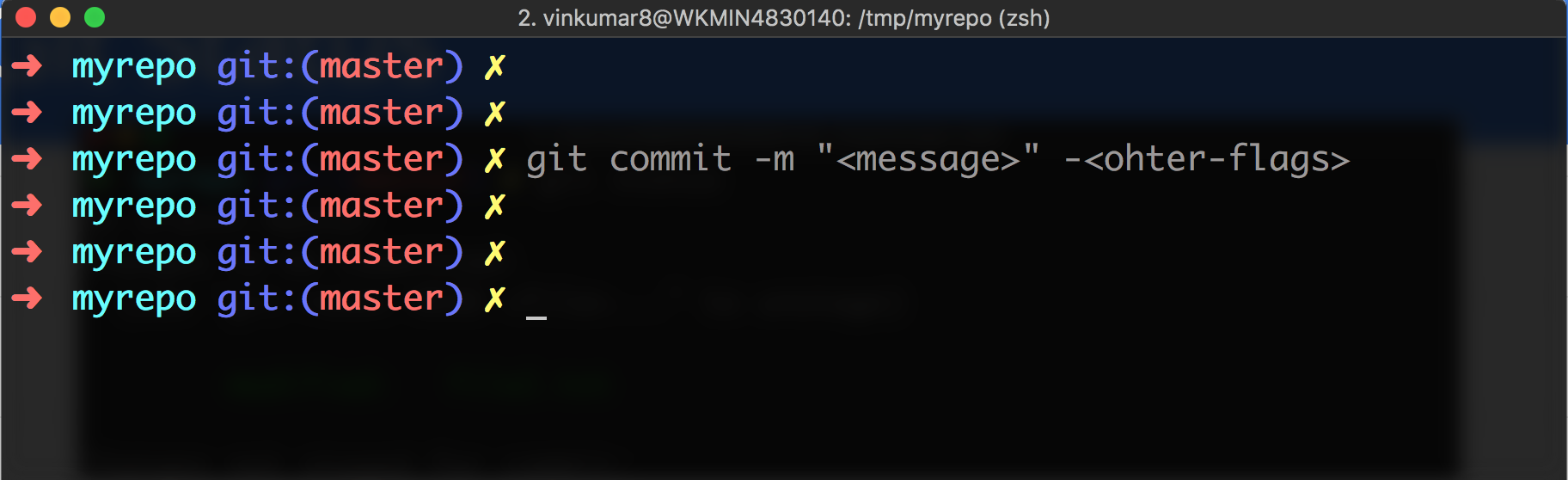
Git Commit

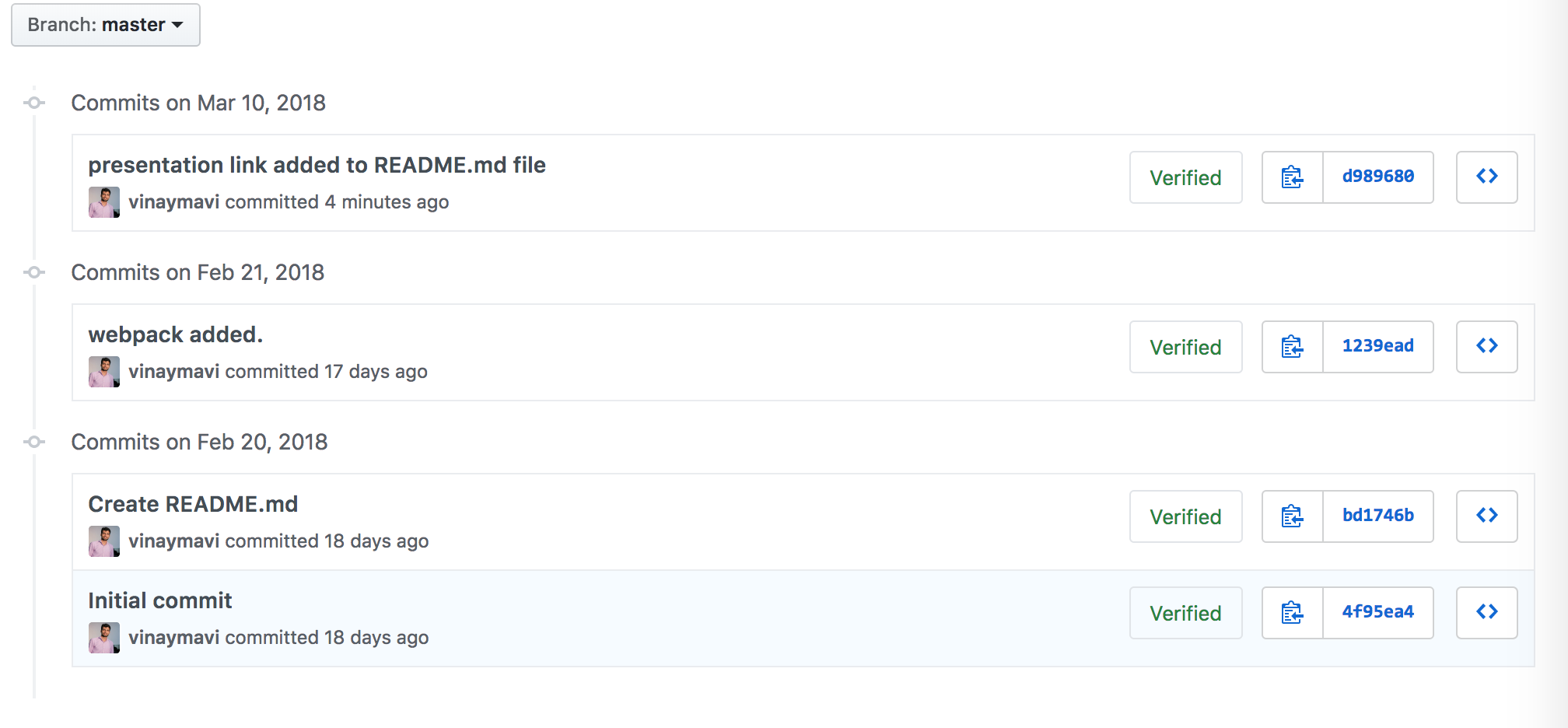
Git Log

Git Branch

Git Branch
Git Checkout

Git Checkout
Git Merge

Git Rebase

Merge vs Rebase
Merge vs Rebase
Git Stash

Git Stash
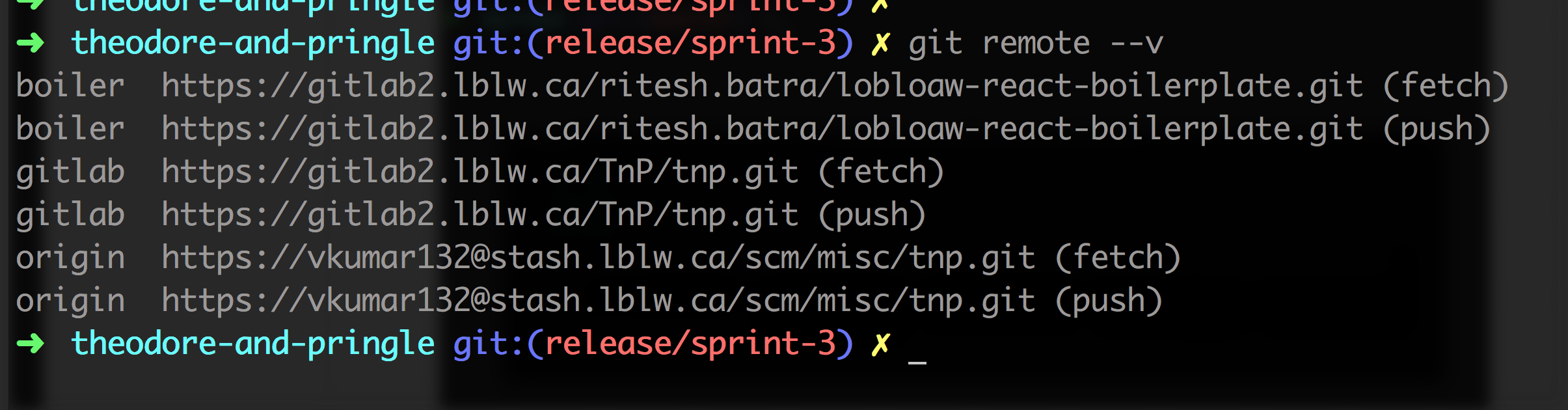
Git Remote

Commands good to know
- rm
- mv
- clean
- gc
- tag
- show
- blame
- reset
- revert
- cherry-pick
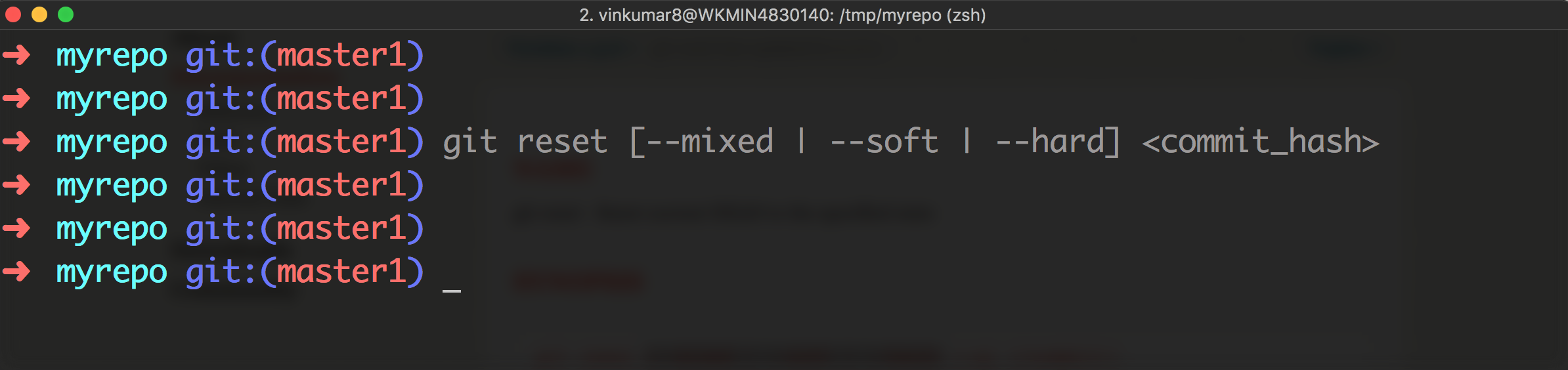
Git reset

Git reset
--mixed
Resets the index but not the working tree (i.e., the changed files are preserved but not marked for commit) and reports what has not been updated. This is the default action.
--soft
Does not touch the index file nor the working tree at all, but requires them to be in a good order. This leaves all your changed files "Changes to be committed", as git-status[1] would put it.
--hard
Matches the working tree and index to that of the tree being switched to. Any changes to tracked files in the working tree since <commit> are lost.
Git revert


Git cherry-pick

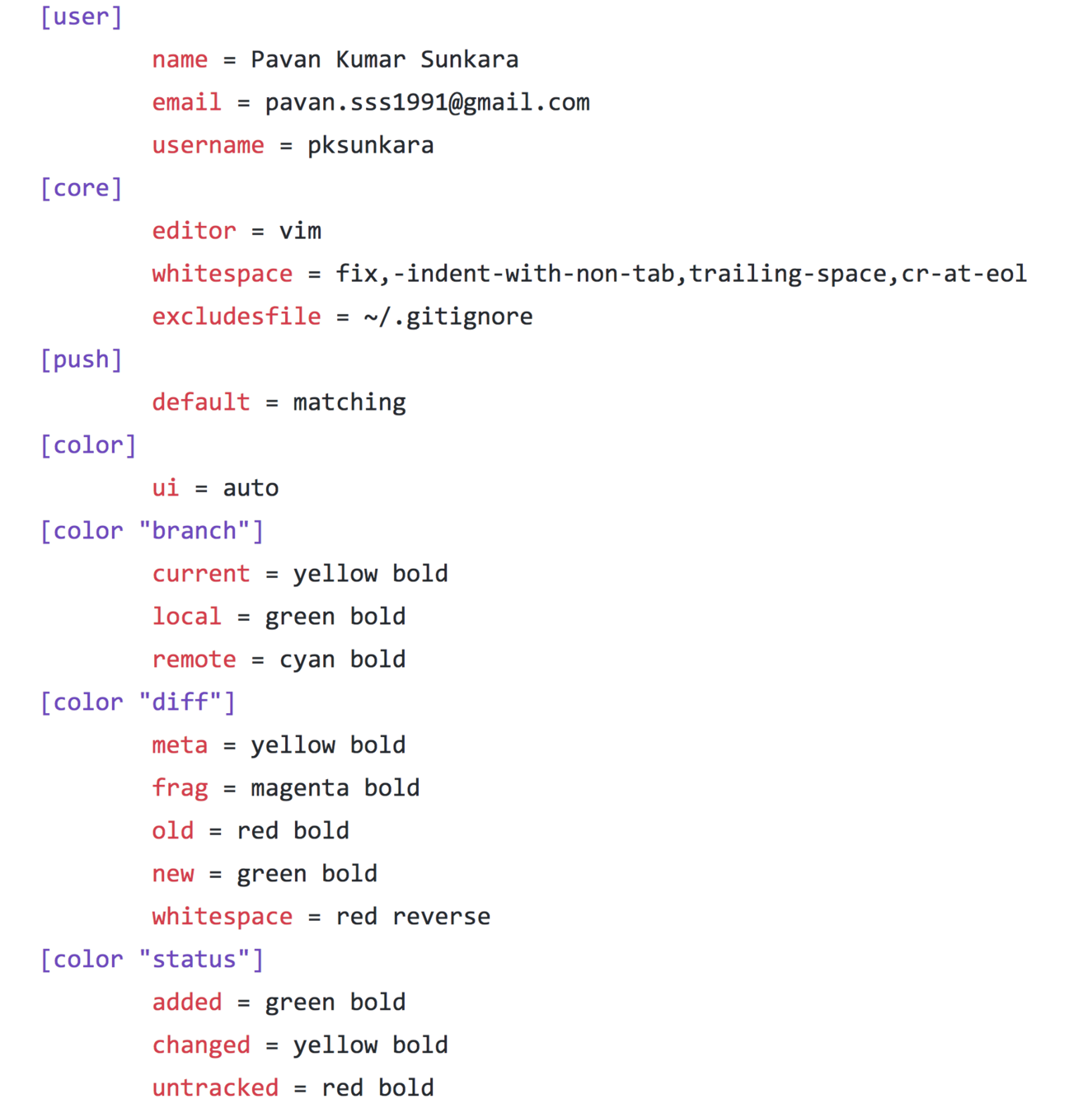
Configurations

Gist
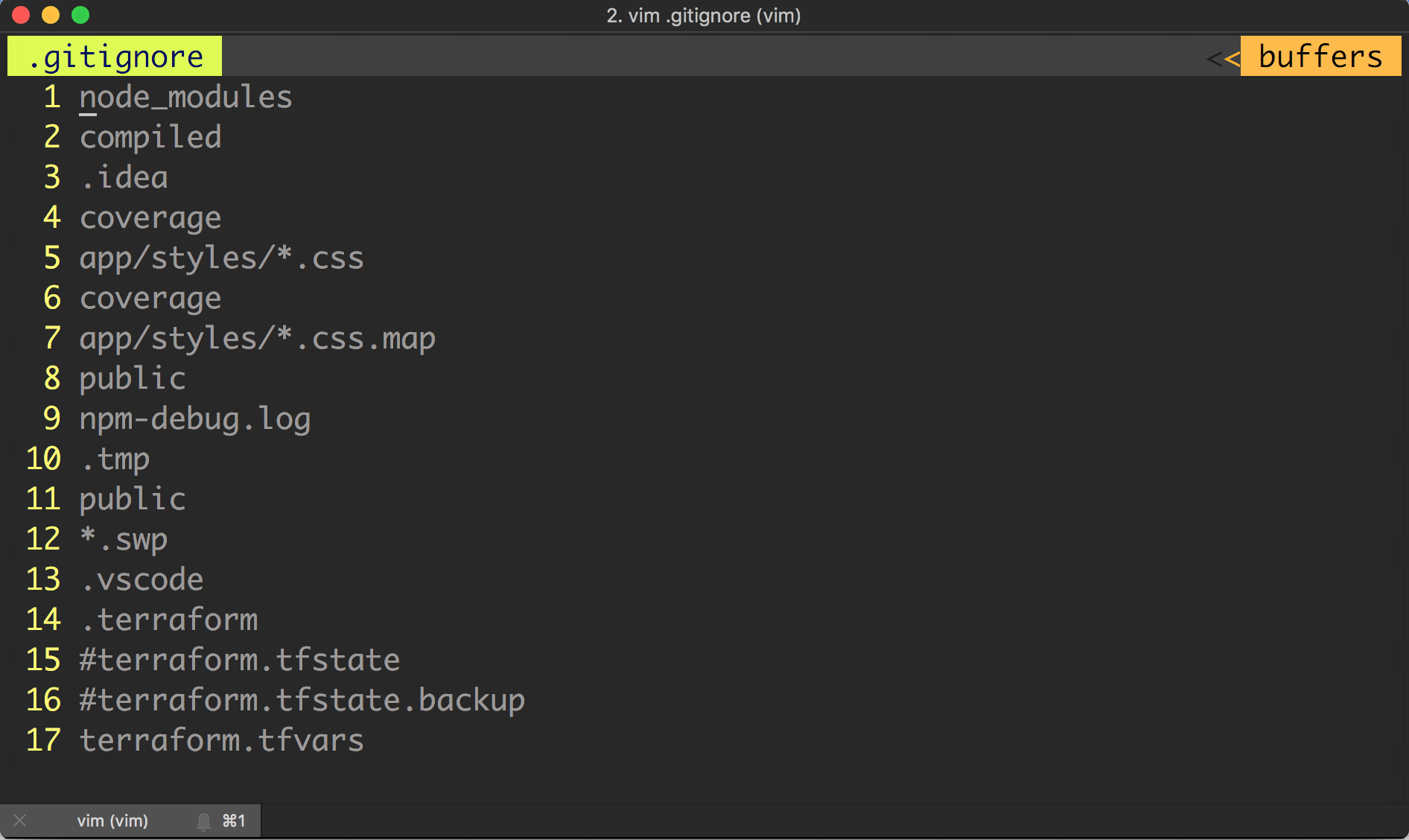
.gitignore

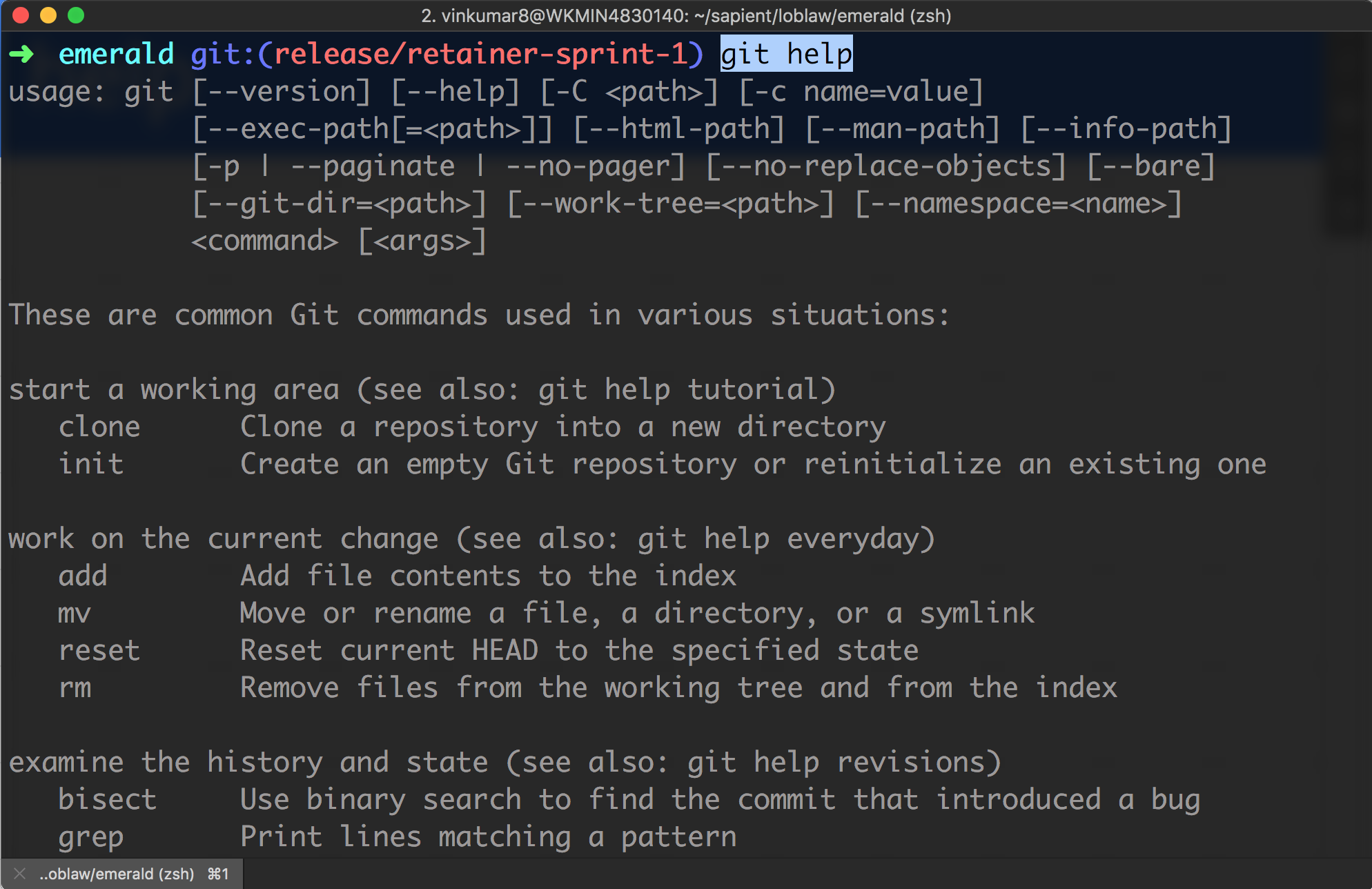
help

help

help
Feedback
http://bit.ly/vm-git
Signing your work
Git is cryptographically secure, but it’s not foolproof. If you’re taking work from others on the internet and want to verify that commits are actually from a trusted source, Git has a few ways to sign and verify work using GPG.
GPG commit
GPG commit

Git hooks
Git hooks are scripts that Git executes before or after events such as: commit, push, and receive. Git hooks are a built-in feature - no need to download anything. Git hooks are run locally.
Git hooks
Quiz Time
http://bit.ly/vm-giteq
Live Quiz URL - https://taktak.in/live?quiz=b88t3tbeglhrrfe1nleaub281r
Thank You
