@vinaymavi
Agenda
- Node modules
- Core
- Local
- Third-party
- Module.exports vs exports
Modules
A module is a peace of code that can be imported in any file.
// Syntax
var <identifier> = require(<mobule_name>)Module-Name
// module name
// Local Module
start with /,./,../
// other then local module
only <module_name>
Core Modules
Core modules are modules that come with nodeJS binary.
// Core modules
var http = require('http');
var fs = require('fs');
var util = require('util');
var os = require('os');
var path = require('path');
var zlib = require('zlib');
..
..Core Modules
preference of core modules is always high.
var http = require("http")node_modules/
| httpLocal Modules
// Local modules need to be start with
/, ./, ../// local modules can have following extension
.js, .json, .node
// node resolver always run in this order.Local Modules
Local Modules
Local Modules
// First search for package.json
// with main entry
{
"main":"main.js"
}
// if package.json file is not found
// then default file name is
index.jsthird party module
third party modules are community driven modules and should not have same name as core module.
# Some third party packages.
* chalk
* expressjs
* babel
* webpack
* jest
* react
* jquery
..
..module warpper
Before a module's code is executed, Node.js will wrap it with a function wrapper that looks like the following:
(function(exports, require, module, __filename, __dirname) {
// Module code actually lives in here
});module warpper
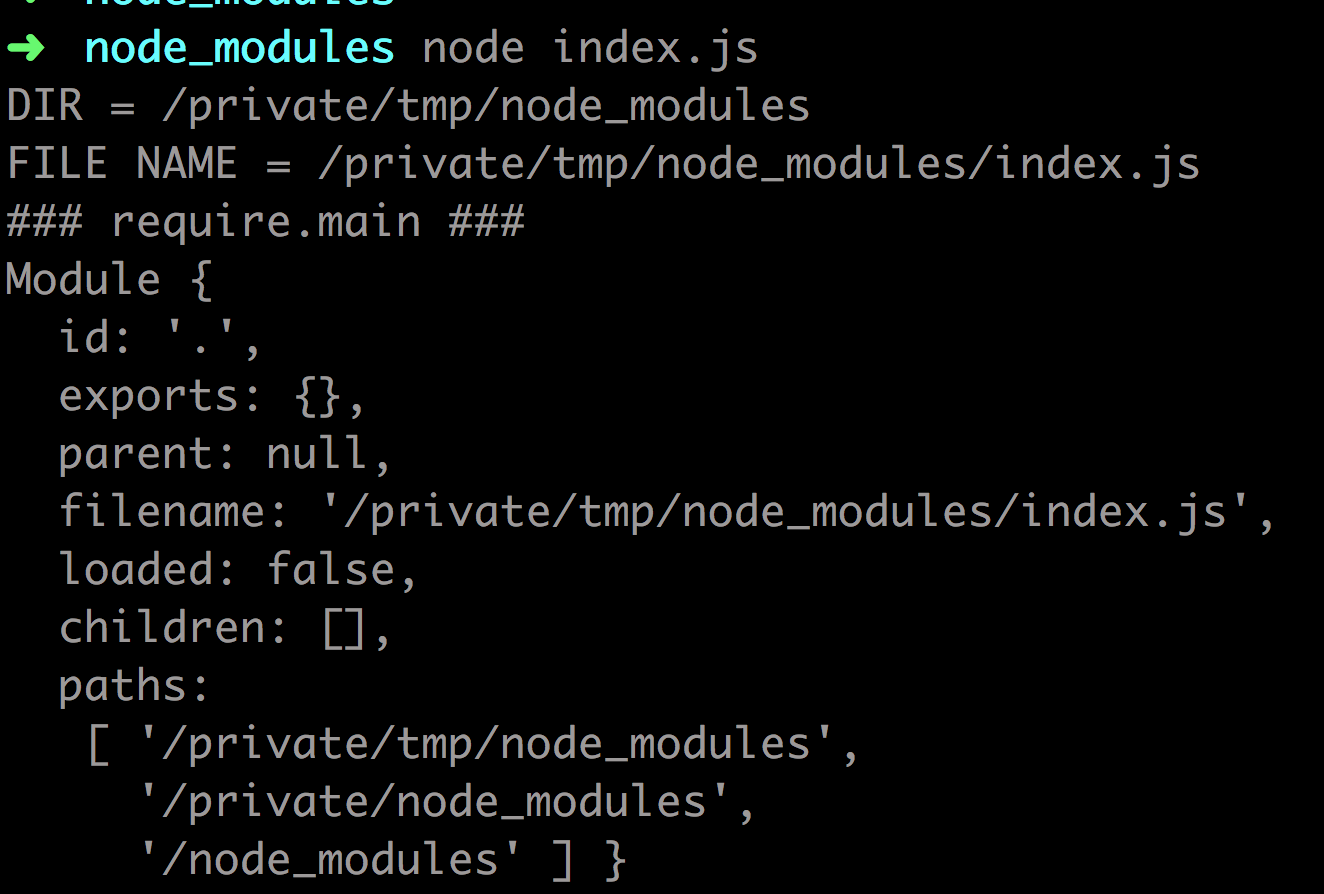
console.log("DIR = "+__dirname);
console.log("FILE NAME = "+__filename);
console.log("### require.main ###");
console.log(require.main);module warpper

module.exports vs exports

Thank you.
