Manoj Kumar
@vinaymavi

What is ReactJs?
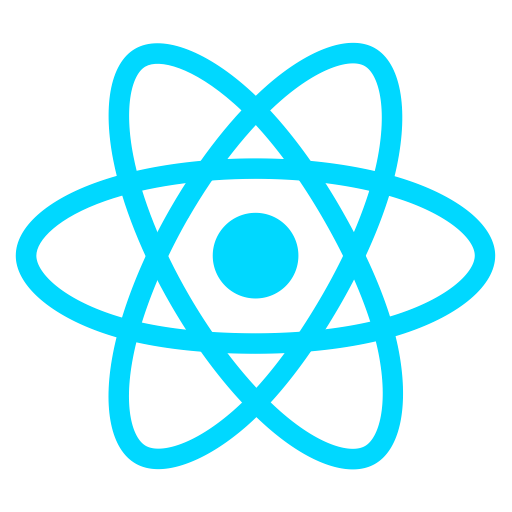
ReactJS history
ReactJS history

ReactJS history

ReactJS history

"You need to be right before being good."
--Akim Demaille
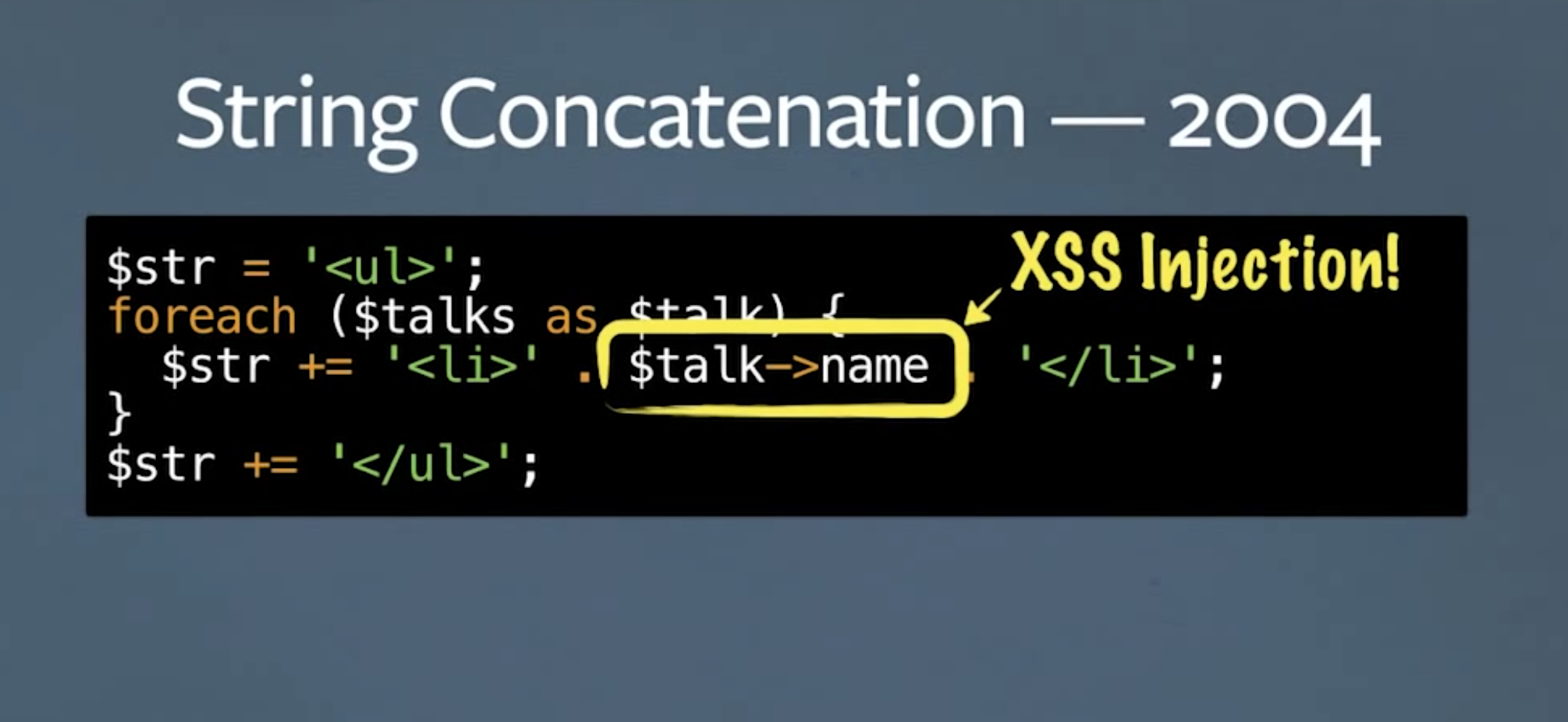
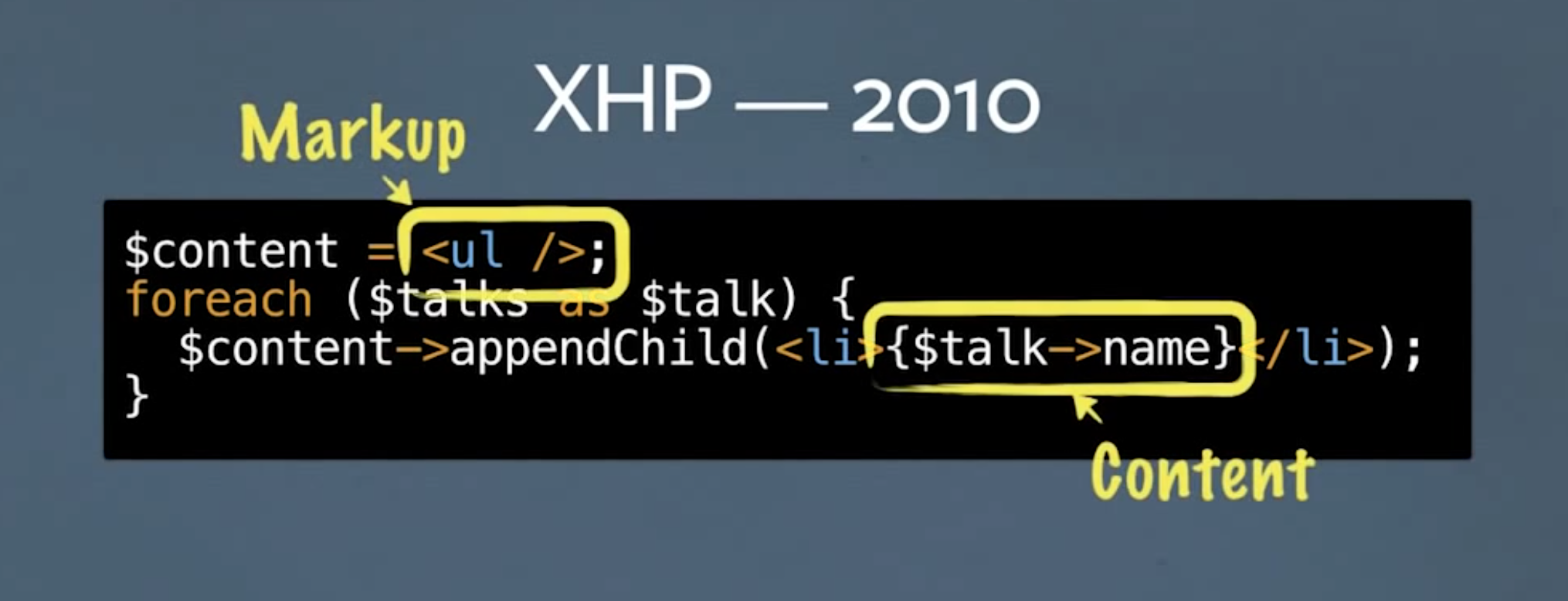
ReactJS history



ReactJS history

ReactJS history

ReactJS history

Industry direction with ReactJS
Open source direction with ReactJS



Basic app rendering
Basic app rendering
-
React library
-
React DOM library
-
A react component
-
A DOM node to modify
Basic app rendering
>
Data flow between parent and child
Data flow
One-Way Data Flow
React apps are organized as a series of nested components. These components are functional in nature: that is, they receive information through arguments (represented in the props attribute) and pass information via their return values (the return value of the render function). This is called unidirectional data flow. Data is passed down from components to their children.
-- Manoj Kumar 😜
Data flow
>
Event handling
Event handling
>
Life cycle
Life cycle
console.log("EXECUTION START");
function helloworld(){
var greeting = "Hello World"
console.log(greeting);
}
helloworld();
setTimeout(2000,()=>{
console.log("EXECUTION END")
})START
helloworld
END
greeting-scope-start
greeting-scope-end
Life cycle
>
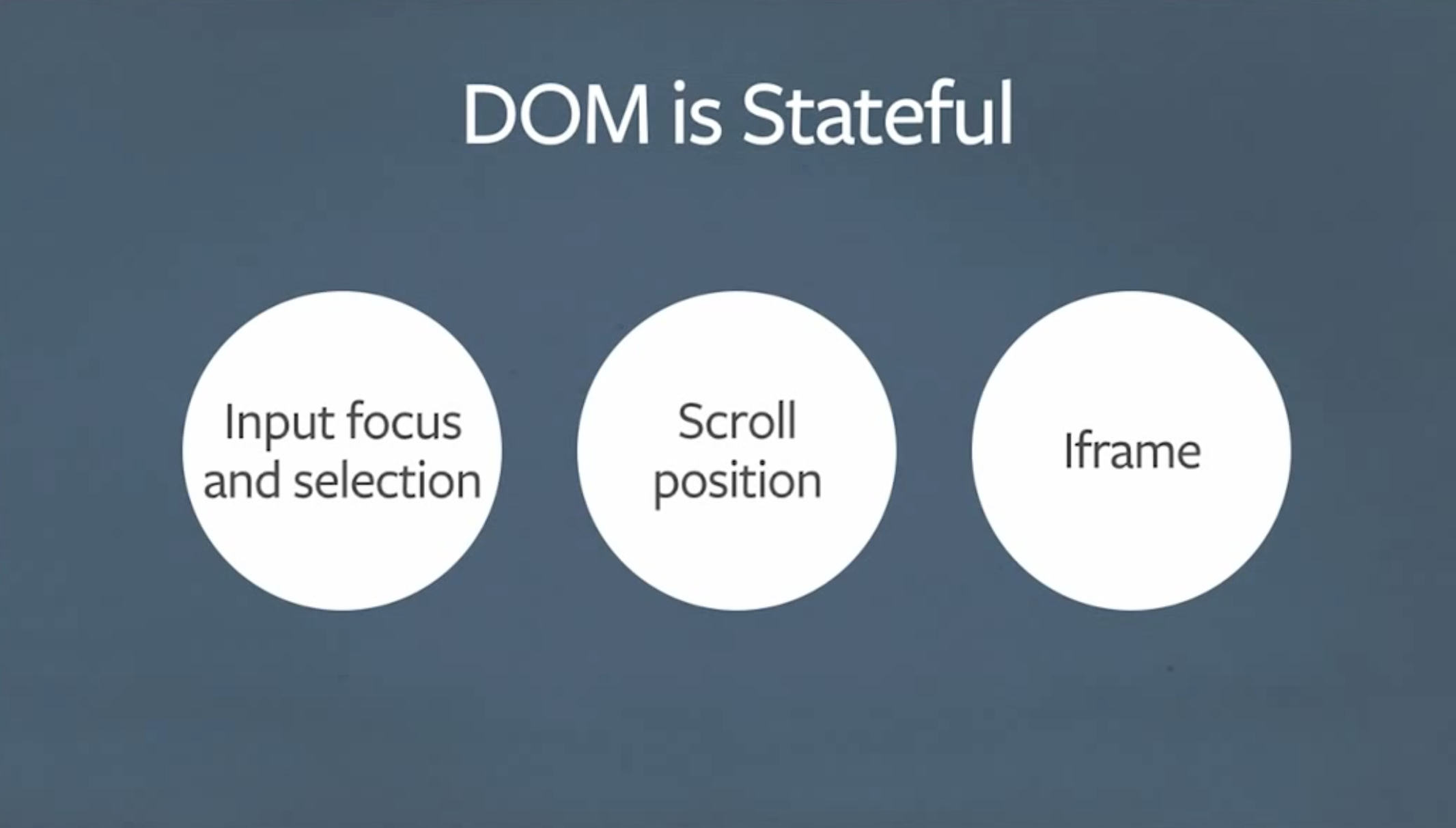
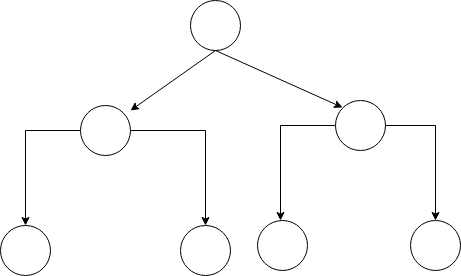
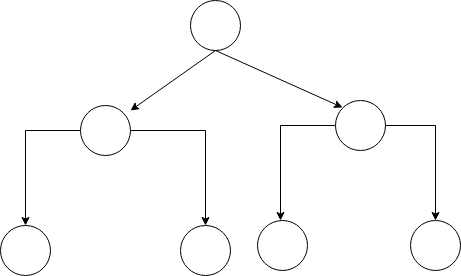
VDOM(Virtual DOM)
VDOM(Virtual DOM)



VDOM(Virtual DOM)

VDOM(Virtual DOM)

VDOM(Virtual DOM)

VDOM(Virtual DOM)

VDOM(Virtual DOM)

VDOM(Virtual DOM)

Element-1
Element-2
Element-3
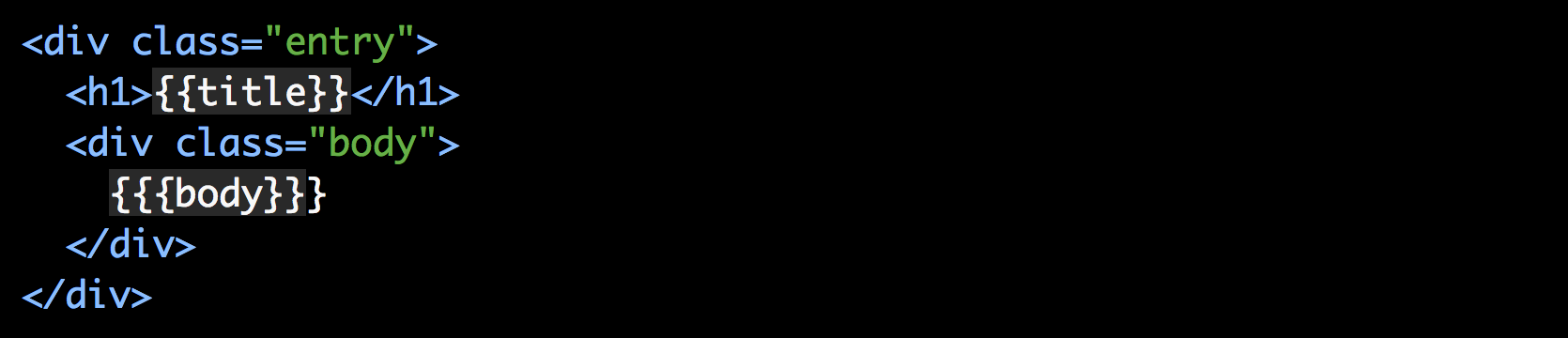
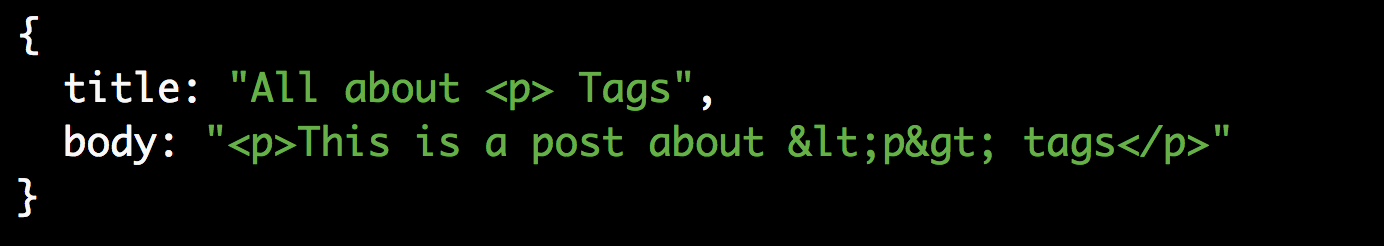
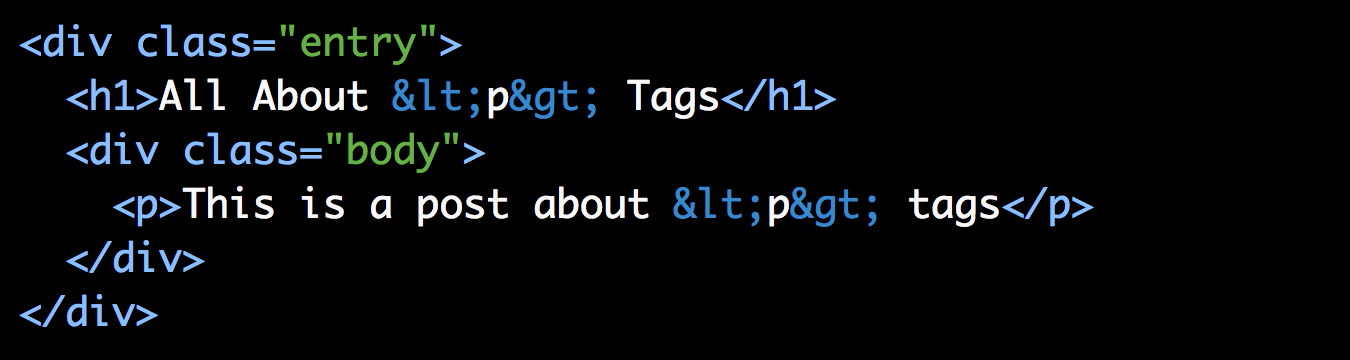
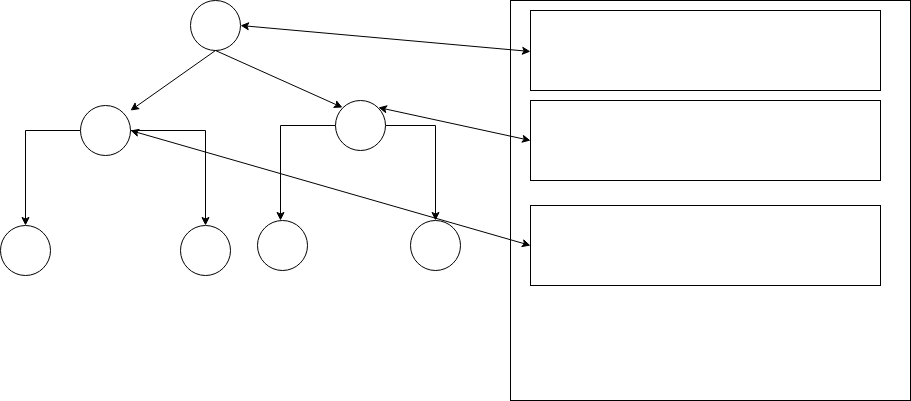
VDOM(Virtual DOM)
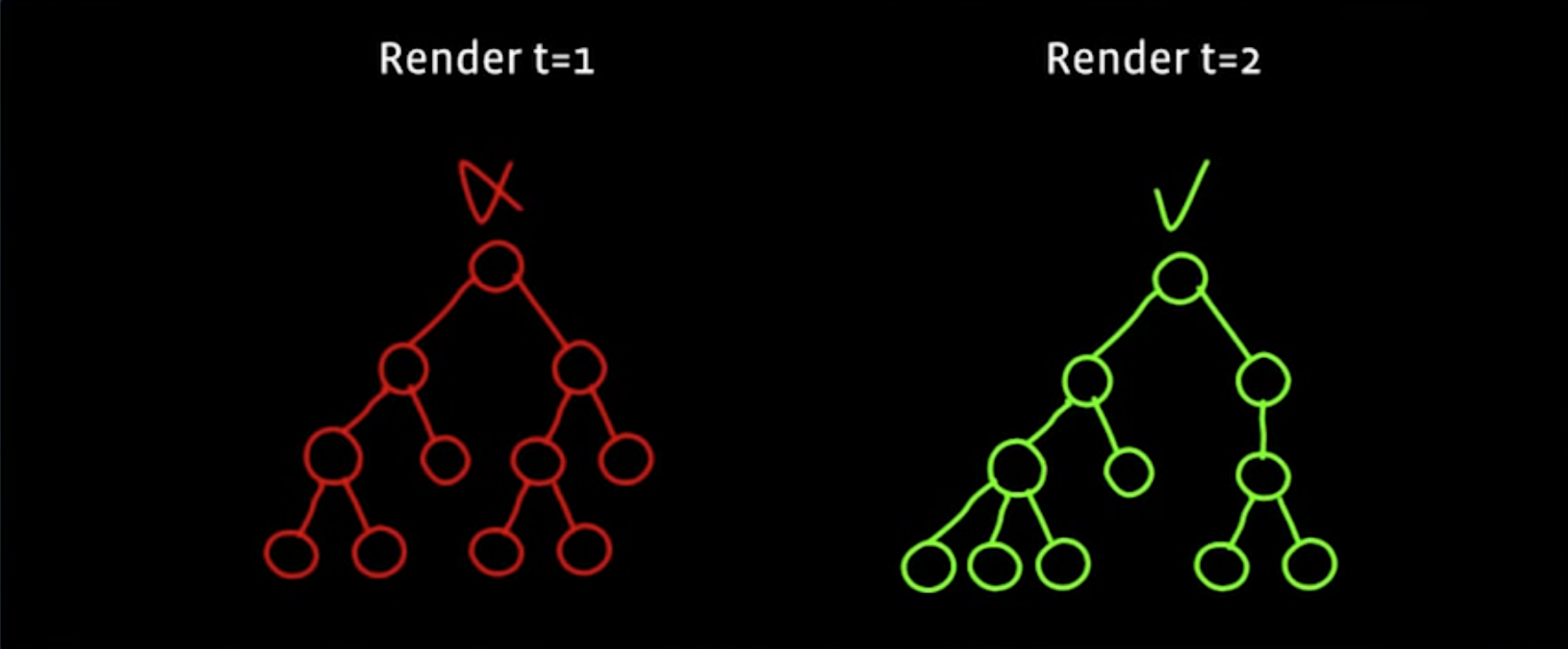
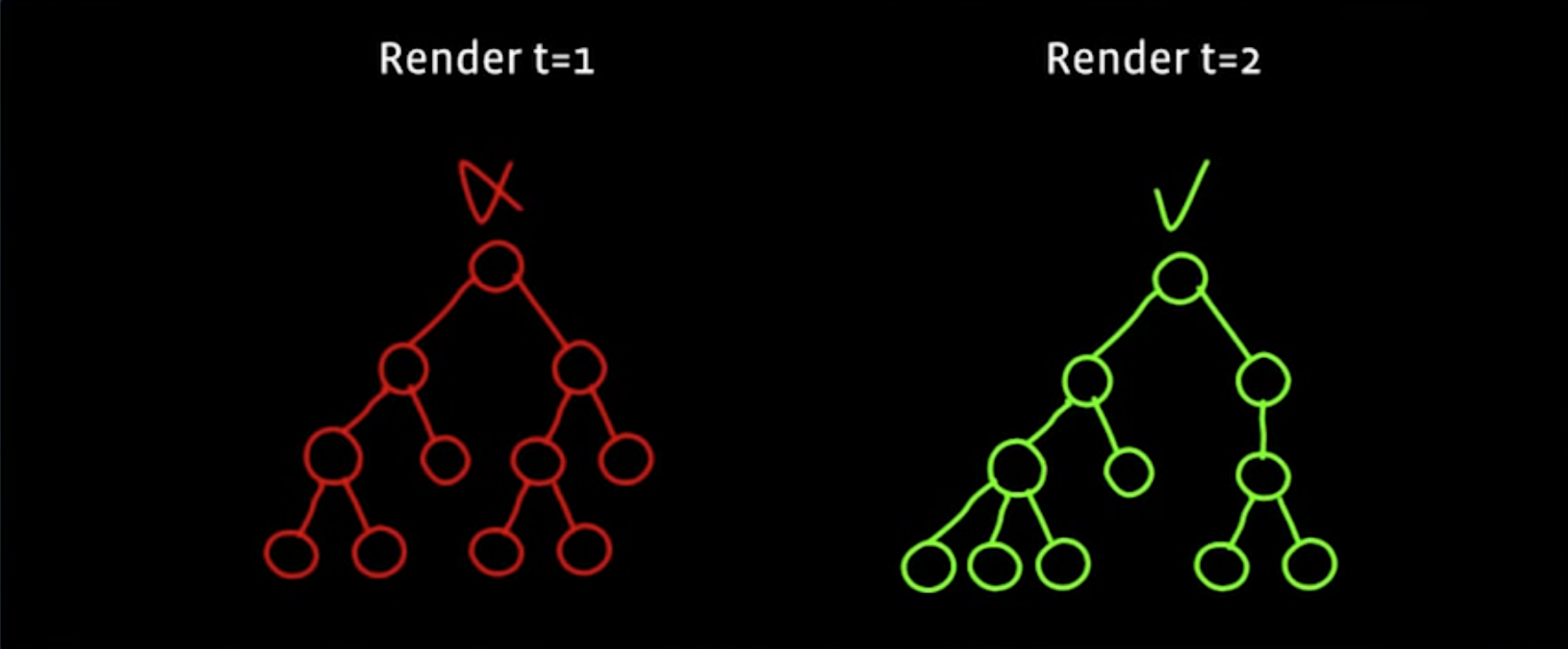
As virtual DOM has an algorithm to diff the tree,
so question is
how it got input?
VDOM(Virtual DOM)
{
"type": "h1",
"key": null,
"ref": null,
"props": { "children": ["Hello ", "React", "!"] },
"_owner": null,
"_store": {}
}{
"type": "div",
"key": null,
"ref": null,
"props": {
"children": [
{
"type": "button",
"key": null,
"ref": null,
"props": { "children": "Update" },
"_owner": null,
"_store": {}
},
{
"type": "div",
"key": null,
"ref": null,
"props": { "className": "friend-list" },
"_owner": null,
"_store": {}
}
]
},
"_owner": null,
"_store": {}
}
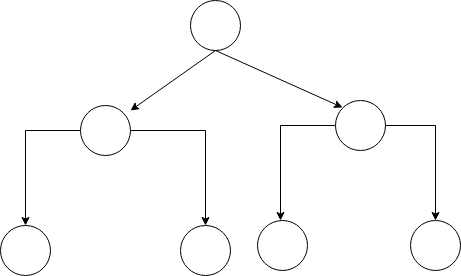
VDOM(Virtual DOM)
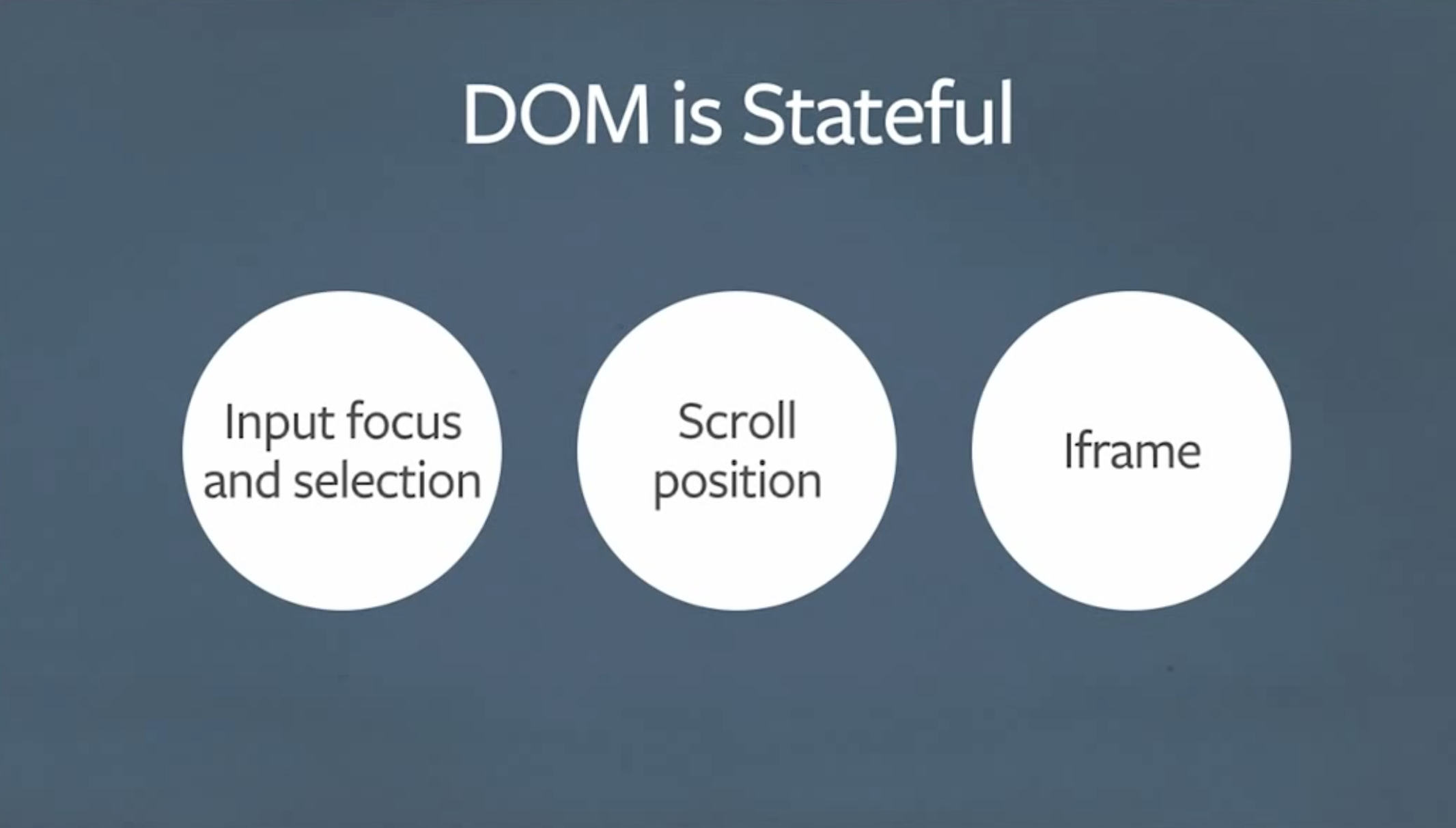
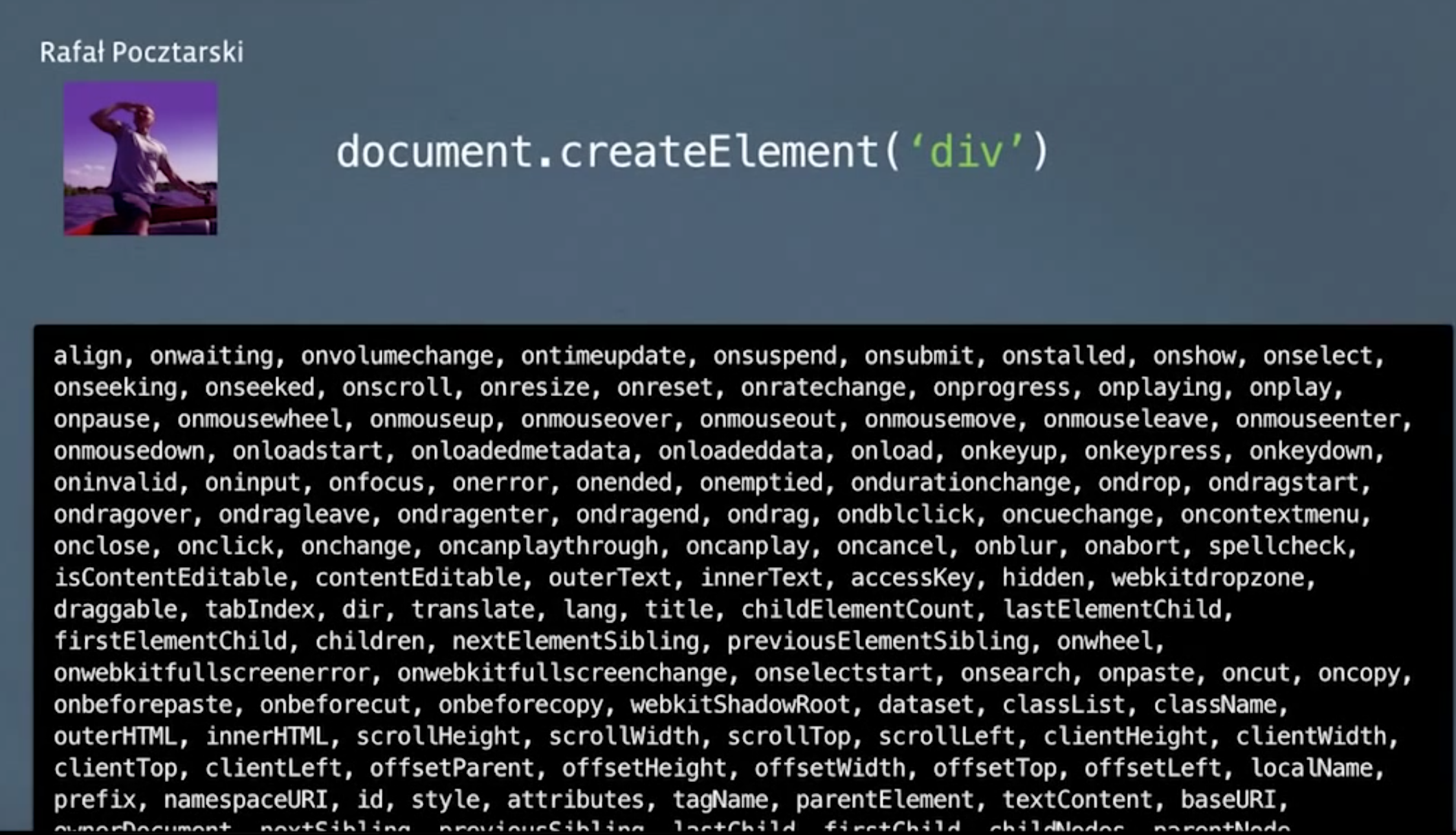
React never reads from the DOM
VDOM(Virtual DOM)


Time to feedback
http://bit.ly/vm-reactjs
