
@vinaymavi
Agenda
- What is HTML
- Why we need HTML
- Tag
- Entity
- Element
- HTML document structure
- HTML Elements
HTML
HTML (HyperText Markup Language) is the most basic building block of the Web. It describes and defines the content of a webpage along with the basic layout of the webpage.
HTML
"HyperText" refers to links that connect web pages to one another, either within a single website or between websites.
HTML
Markup refers to the sequence of characters or other symbols that you insert at certain places in a text or word processing file to indicate how the file should look when it is printed or displayed or to describe the document's logical structure.
<h1></h1>
<p></p>
 
</br>Why HTML?
Why HTML?
Why HTML?
Why HTML?
HTML is not a programming language; it is a markup language that defines the structure of your content.
HTML
TAG
Markup refers to the sequence of characters or other symbols that you insert at certain places in a text or word processing file to indicate how the file should look.
symbols start with < is called tag.
<h1>
<p>
</h1>
</p>
</br>TAG
Entity
An HTML entity is a piece of text ("string") that begins with an ampersand (&) and ends with a semicolon (;) . Entities are frequently used to display reserved characters (which would otherwise be interpreted as HTML code), and invisible characters (like non-breaking spaces). You can also use them in place of other characters that are difficult to type with a standard keyboard.
Entity
List Of Entities
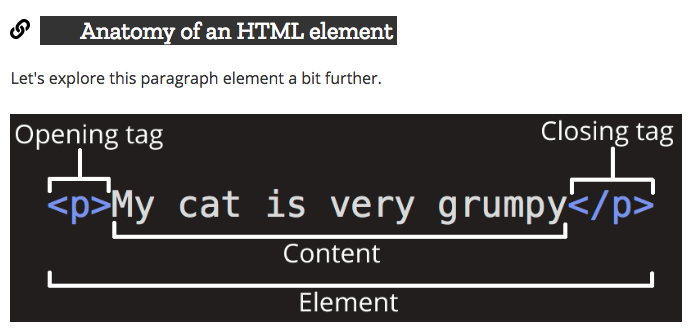
ELEMENT
HTML consists of a series of elements, which you use to enclose, or wrap, different parts of the content to make it appear a certain way, or act a certain way.
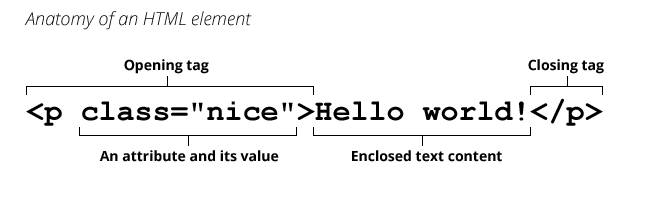
An element is a part of a webpage. In HTML, an element may contain a data item or a chunk of text or an image, or perhaps nothing. A typical element includes an opening tag with some attributes, enclosed text content, and a closing tag.
ELEMENT

ELEMENT

HTML Document Structure
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image">
</body>
</html>HTML Document Structure
Thank you.