frontend
developer
workflow
Tools
-
Vagrant
-
Sublime
-
editorconfig
-
live reload
-
Preprocessing
-
Hint / Lint
- Documentation
-
Unit / Intergration testing
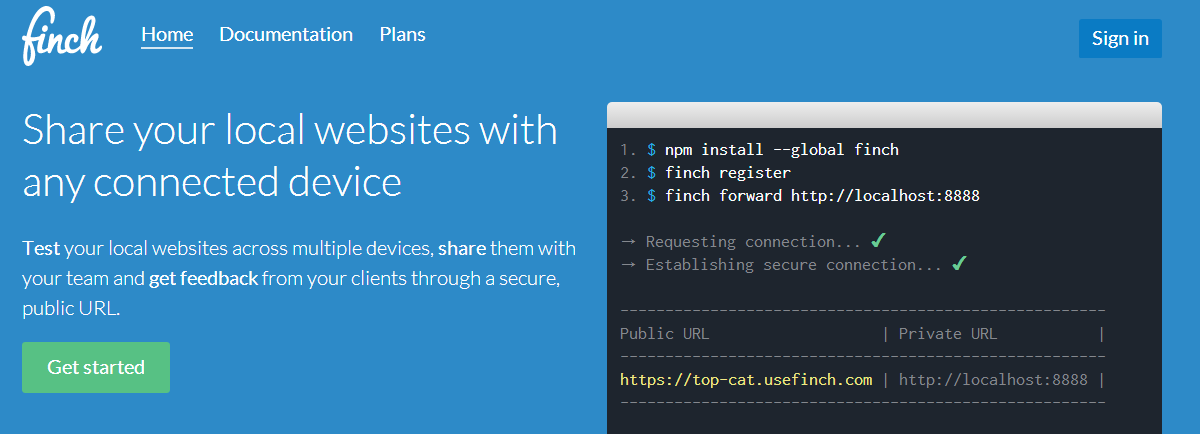
- Synchronized device testing
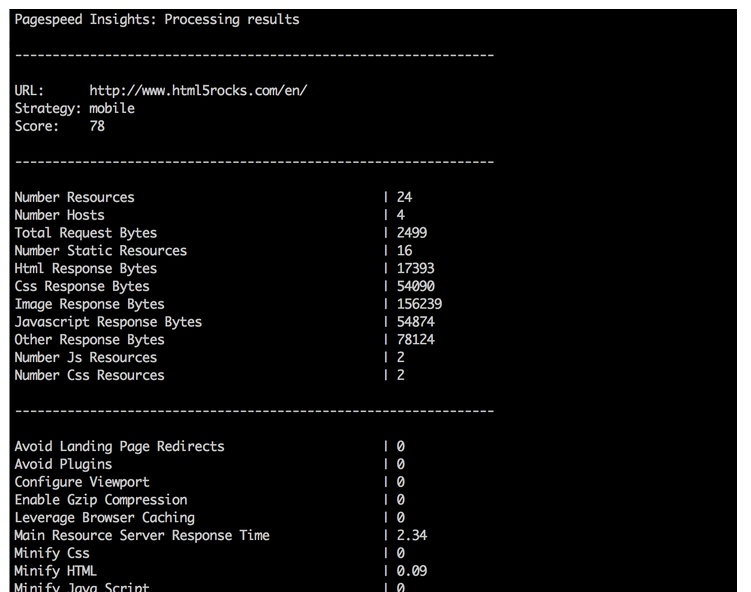
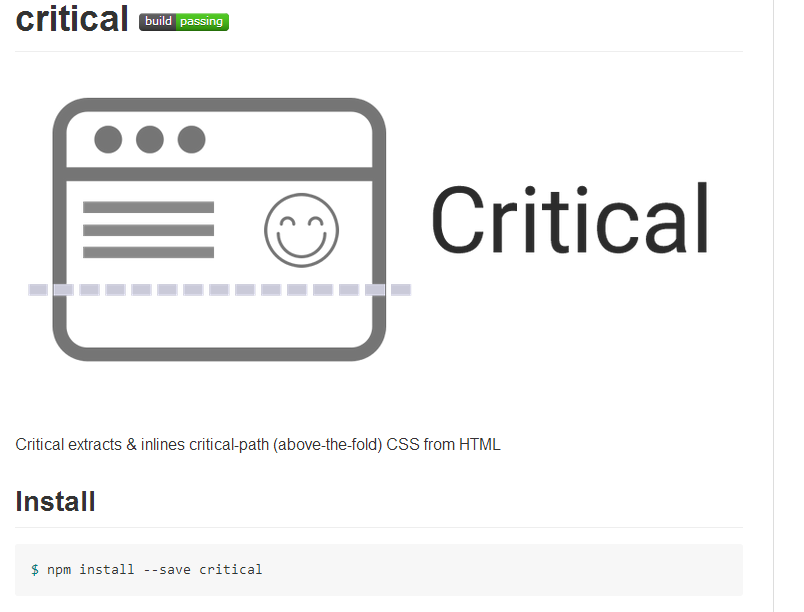
- Performance Optimization
- Visual Diff
-
Build tools
-
Package management
-
Scaffolding
Vagrant

Vagrant
- Use virtualbox
- Consistent, shared dev environment
-
Say goodbye to "works on my machine"
- Work locally, develop virtually
Vagrant
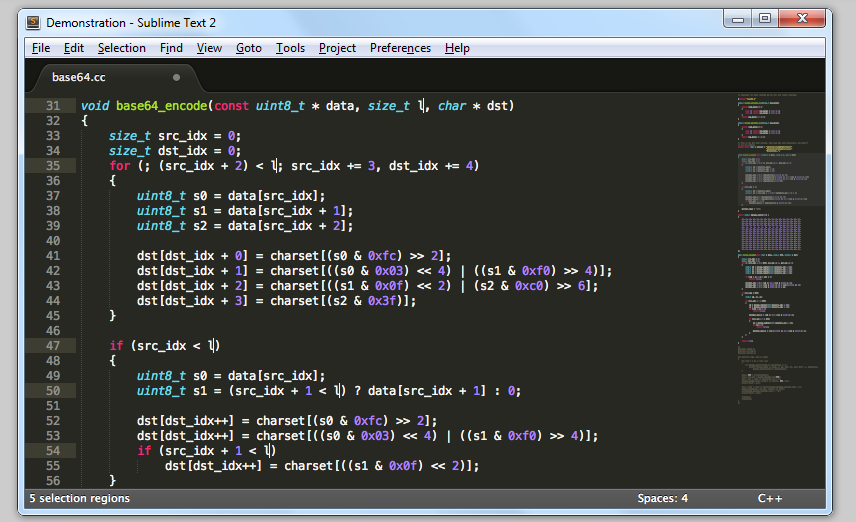
sublime

sublime
- Lightweight, highly extensible
- Multiple cursors
- Easy duplication
- Easy find, replace
-
http://www.sublimetext.com/
Emmet

emmet
- Snippets/Abbreviations
- Lorem Ipsum generator
- Wrap with Abbreviation
- Quick close tag
-
http://docs.emmet.io/
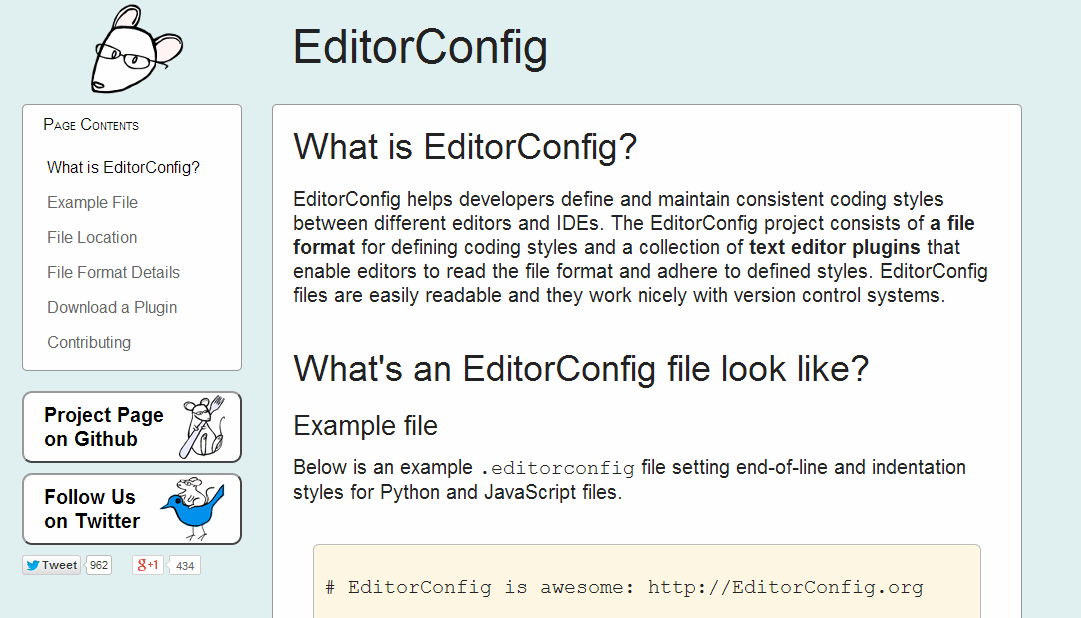
Editor Config

Editor config
- Maintain consistent rules for white spaces
- Plugins for every editor you might work on
EDITOR CONFIG
-
Include a .editorconfig file in your repo
- http://editorconfig.org/#example-file
live reload

live reload
- Watch files for changes
- Reload your browser
- Perfect when developing
with multiple monitors
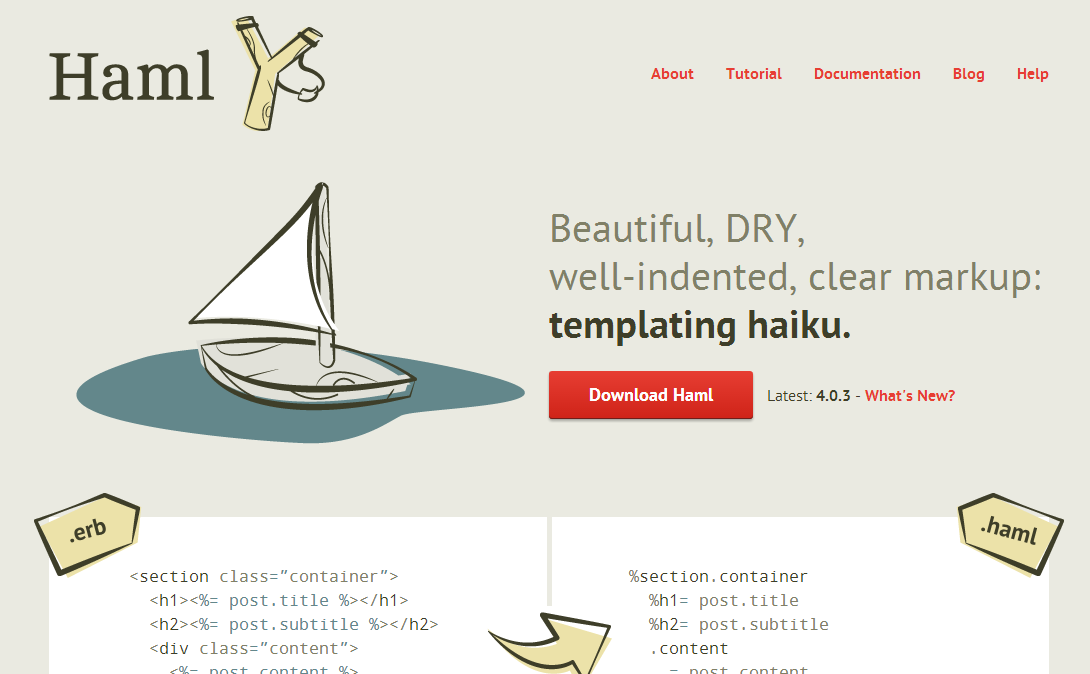
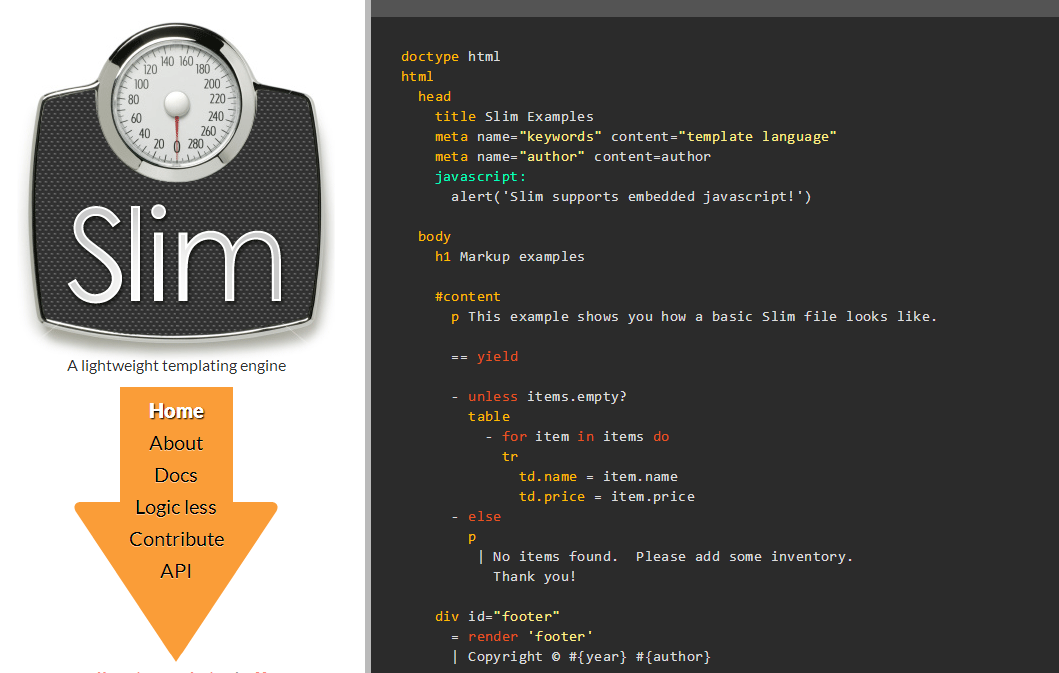
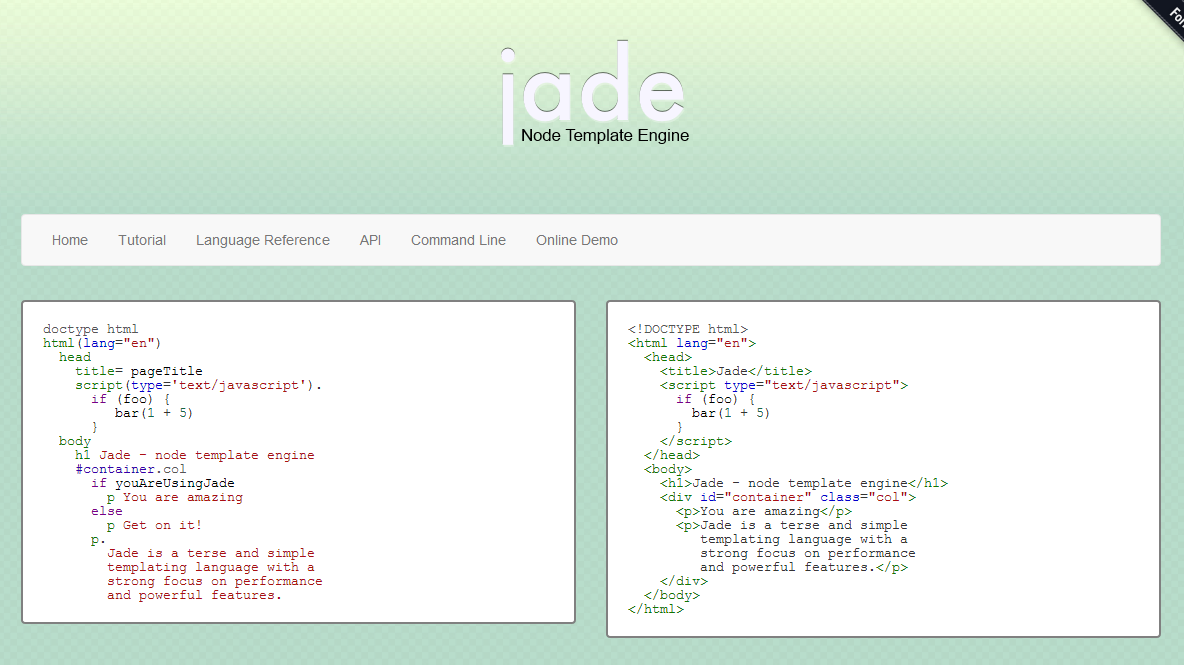
preprocessing
- Requires a compiler for development
- Compilation takes care of best practices
- Keeps code smaller, more readable and maitainable
html preprocessing

HTML PREPROCESSING

HTML PREPROCESSING

HTML PREPROCESSING

CSS preprocessing

CSS PREPROCESSING

CSS PREPROCESSING

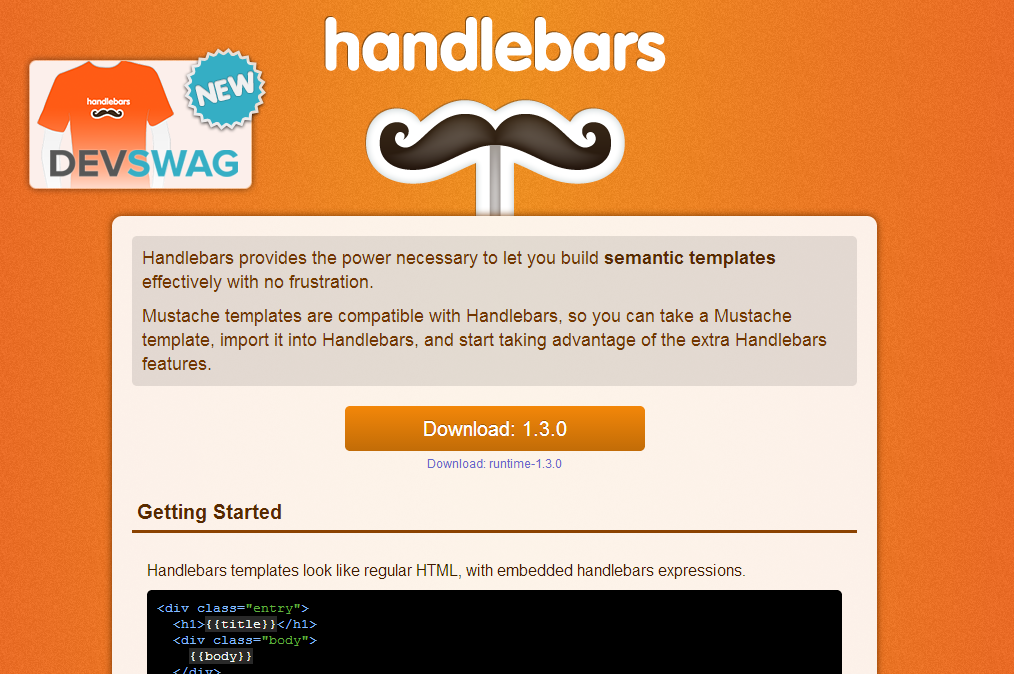
Javascript Preprocessing

JAVASCRIPT PREPROCESSING

JAVASCRIPT PREPROCESSING

JAVASCRIPT PREPROCESSING

preprocess all the things

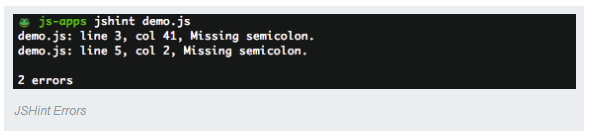
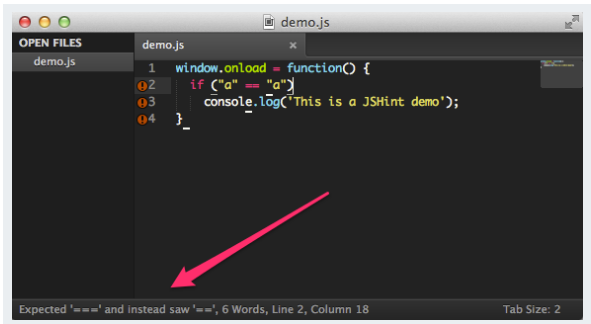
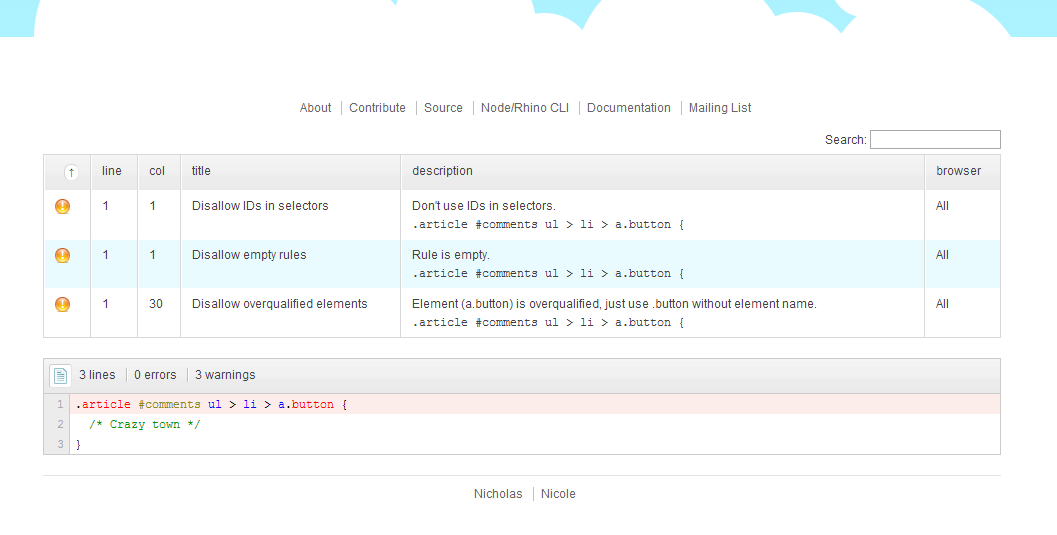
Hint / lint

hint / Lint

HINT / LINT

HINT / LINT

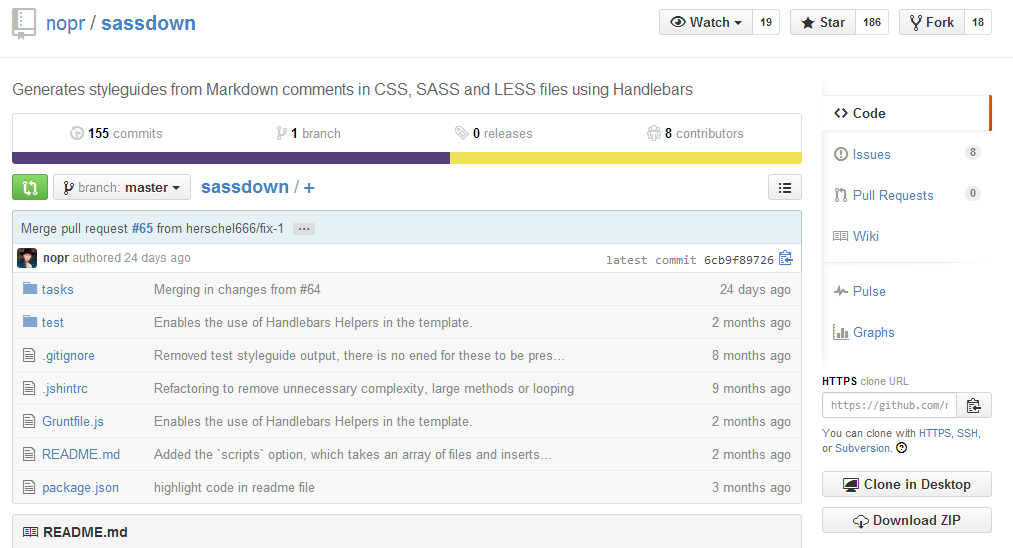
documentation
- Literate programming, documentation
- Create living styleguides
DOCUMENTATION
DOCUMENTATION

DOCUMENTATION

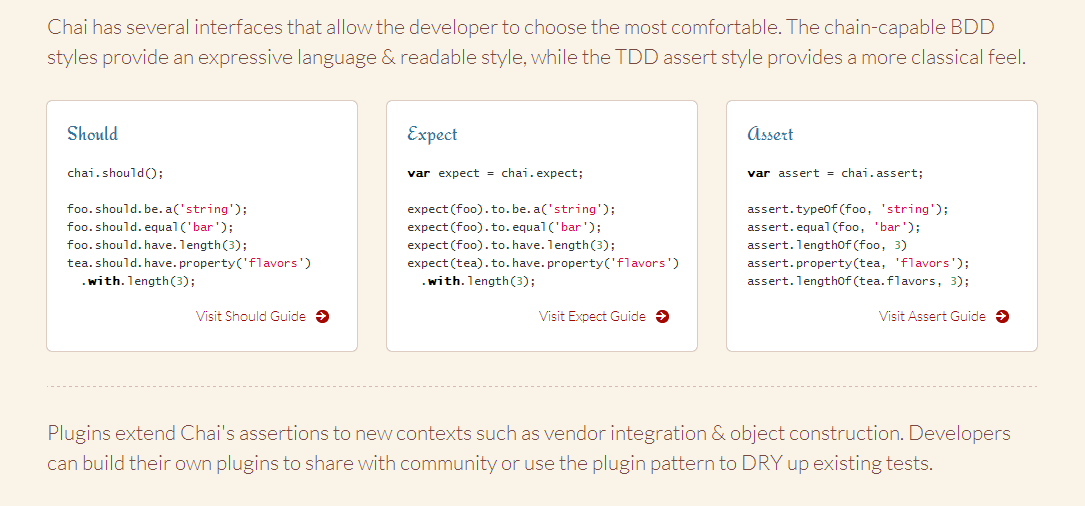
Unit / Integration Testing
-
Prevent regression - Open / Close principle
- TDD / BDD
test("root lists first page of posts", function(){visit("/"); andThen(function() { equal(find(".post").length, 5, "The first page should have 5 posts"); // Assuming we know that 5 posts display per page and that there are more than 5 posts }); });
UNIT / INTEGRATION TESTING

UNIT / INTEGRATION TESTING

UNIT / INTEGRATION TESTING

UNIT / INTEGRATION TESTING

UNIT / INTEGRATION TESTING

synchronized device testing

SYNCHRONIZED DEVICE TESTING

SYNCHRONIZED DEVICE TESTING

performance optimization

PERFORMANCE OPTIMIZATION

PERFORMANCE OPTIMIZATION

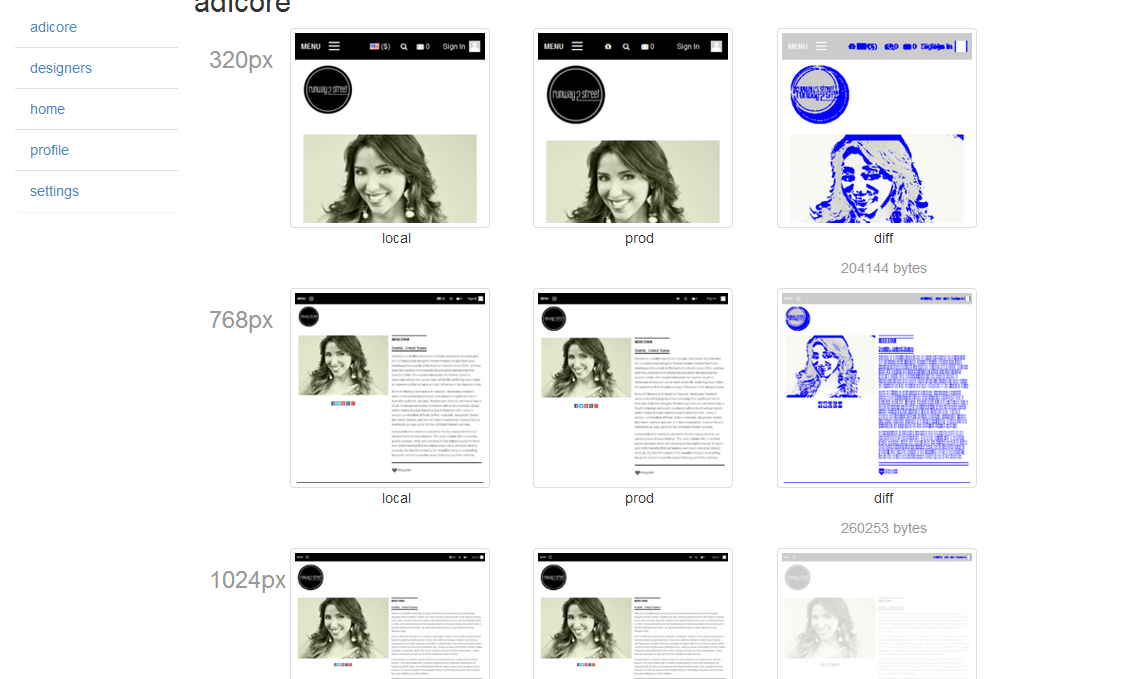
VISUAL DIFF
Responsive
Automated
Visual Diffs
visual diff
- Phantom
- Imagemagick
Visual diff

visual diff

build tools
- Environment specific builds - dev vs production
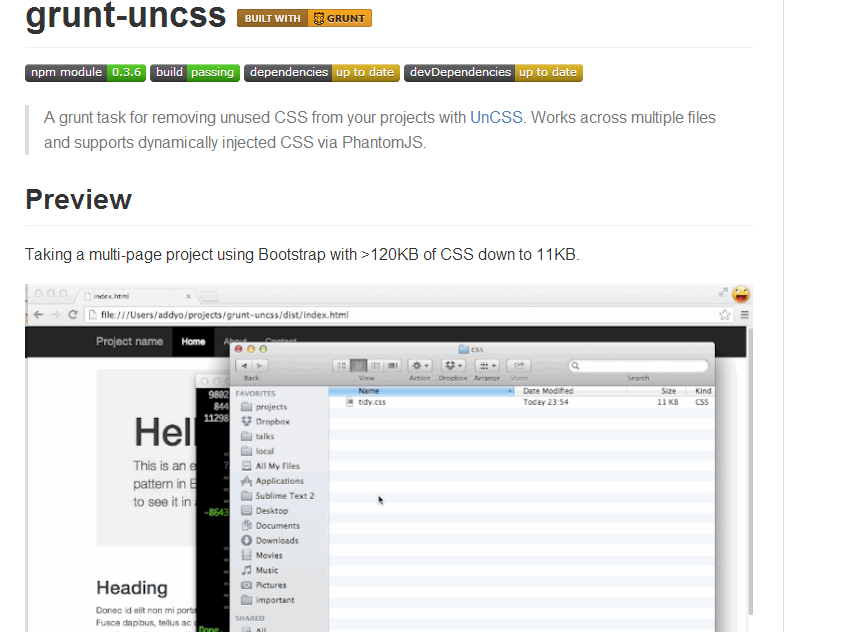
- Lint / Hint
- Compile files using preprocessor
- Concat and minify
- Copy files to dist folder
- Clear assets folder
- Watch for changes and live reload browser
- Run integration tests
- Run visual tests
- Repeat
Node

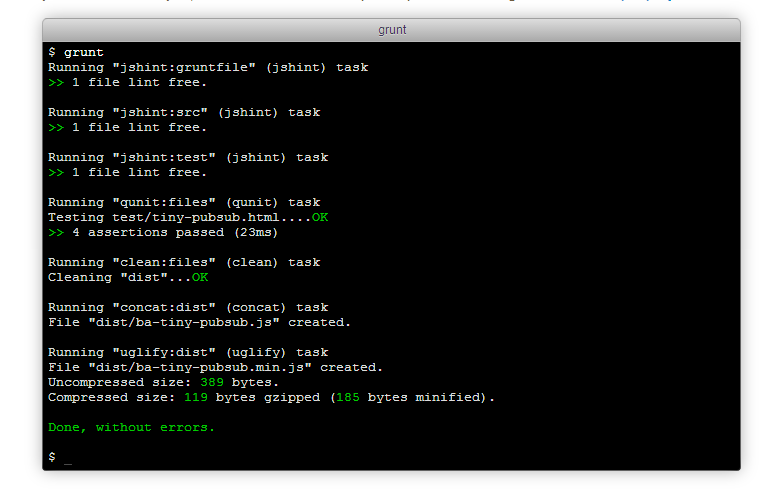
GRUNT

grunt
- Add package.json and Gruntfile.js
- grunt
- Ignore node_modules in .gitignore
GRUNT
Sample package.json"grunt-contrib-clean": "~0.5.0","grunt-contrib-sass": "~0.7.0","grunt-contrib-concat": "~0.3.0","grunt-contrib-connect": "~0.7.1","grunt-contrib-copy": "~0.5.0","grunt-contrib-jasmine": "~0.6.3","grunt-contrib-jst": "~0.6.0","grunt-contrib-uglify": "~0.4.0","grunt-contrib-watch": "~0.6.1",
-
npm install
GRUNT
grunt dev
grunt prod
grunt

Gulp

Package Management

PACKAGE MANAGEMENT
- Separate vendor dependencies
- Don't track vendor code in your repo
- Recursively track dependencies
- Avoid redundancies
- Track updates through semantic versioning
package management
bower install
bower update
Scaffolding
- Scaffold out new projects instantly
-
Community best practices
scaffolding

Scaffolding
- git like syntax
- yo angular
- yo ember
- yo webapp
scaffolding
Write your own generators
Have fun

HAVE FUN

have fun

