ELECTRON
Build cross platform desktop apps using web technologies

ELECTRON
History
Electron was called Atom Shell

Atom project: build an IDE with a browser
Why ?
- Cross Platform
- Using popular, well-known technologies
- Code reusable
- Development speed
Well-known Electron apps

Slack
Visual Studio Code

How does it work?
you could also see it as a minimal Chromium browser, controlled by JavaScript

+

How simple could this be?
my-awesome-app/
├── package.json
├── main.js
└── index.htmlProject Structure
Define your app in package.json
{
"name" : "my-awesome-app",
"version" : "0.1.0",
"main" : "main.js"
}'use strict';
const electron = require('electron');
const app = electron.app; // Module to control application life.
// Module to create native browser window.
const BrowserWindow = electron.BrowserWindow;
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
var mainWindow = null;
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
app.on('ready', function() {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600});
// and load the index.html of the app.
mainWindow.loadURL('file://' + __dirname + '/index.html');
// Emitted when the window is closed.
mainWindow.on('closed', function() {
mainWindow = null;
});
});main.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
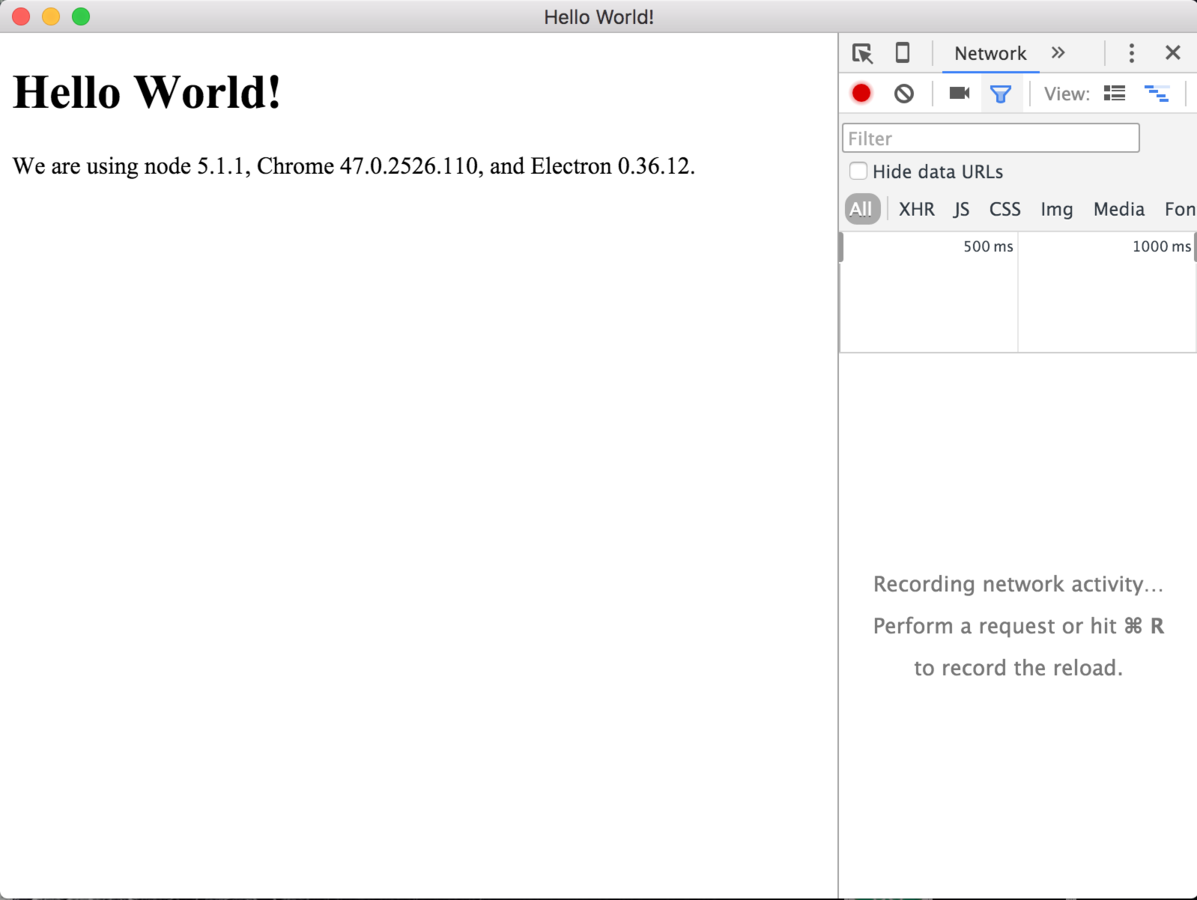
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html>
index.js
electron .start your app

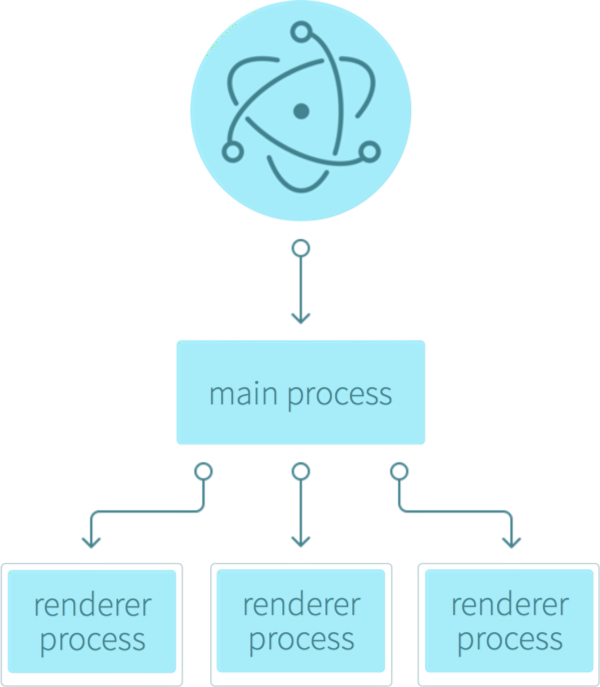
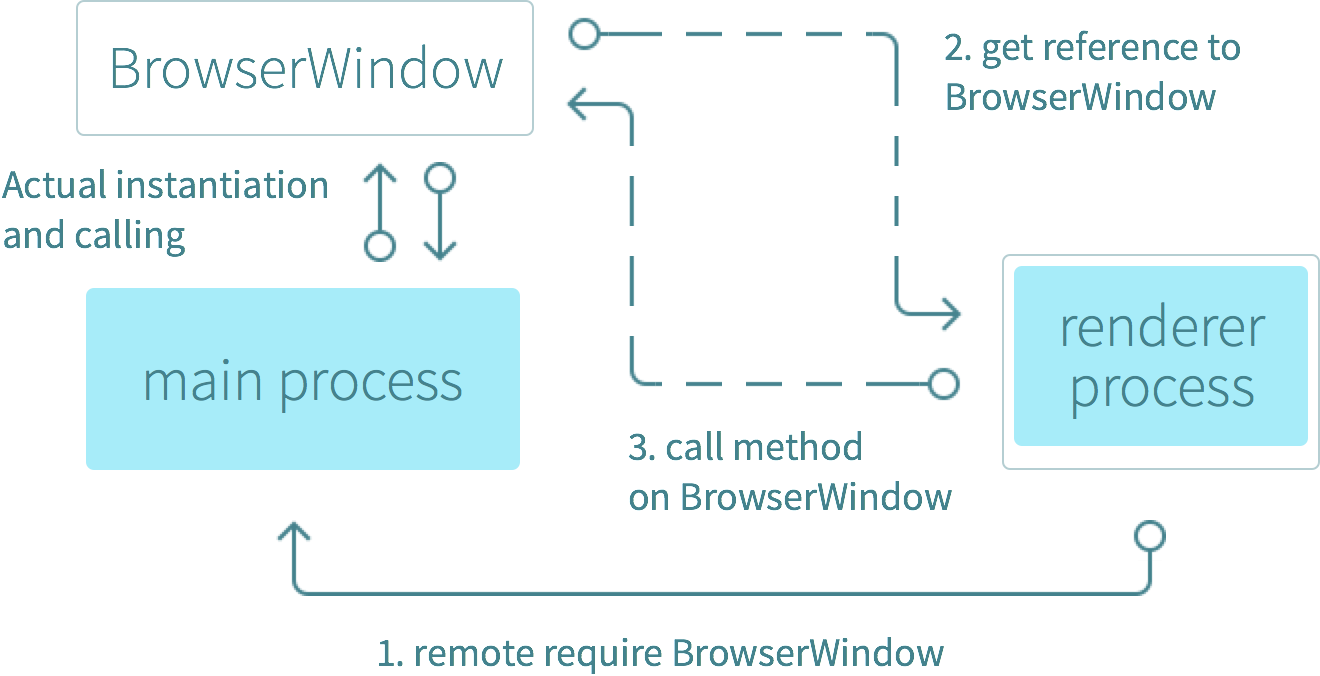
Application structure
Main process & renderer processes

Main process & renderer processes

IPC
// In main process.
var ipc = require('ipc');
ipc.on('asynchronous-message', (event, arg) => {
console.log(arg);
event.sender.send('asynchronous-reply', 'pong');
});// In renderer process (web page).
var ipc = require('ipc');
ipc.on('asynchronous-reply', (arg) => {
console.log(arg);
});
ipc.send('asynchronous-message', 'ping');How to package your application
electron-builder
https://github.com/electron-userland/electron-builder
electron-builder produces all required artifacts:
- .dmg: OS X installer
-
.exe and -ia32.exe: Windows installer
-
-amd64.deb and -i386.deb: Linux Debian package.
electron-builder
scripts in package.json
"scripts": {
"postinstall": "install-app-deps",
"start": "electron ./app",
"build": "npm run build:osx && npm run build:win32
&& npm run build:win64 && npm run build:linux64",
"build:osx": "build --platform darwin",
"build:win64": "build --platform win32 --arch x64",
"build:win32": "build --platform win32 --arch ia32",
"build:linux64": "build --platform linux --arch x64",
"dist": "npm run dist:osx && npm run dist:win32 && npm run dist:win64",
"dist:osx": "build --platform darwin -d",
"dist:win64": "build --platform win32 --arch x64 -d",
"dist:win32": "build --platform win32 --arch ia32 -d"
}electron-builder
build config in package.json
"build": {
"app-bundle-id": "your.id",
"app-category-type": "your.app.category.type",
"iconUrl": "http://Youtube.ico",
"osx" : {
"title": "my-awesome-app",
"background": "build/icon.png",
"icon": "build/icon.icns",
"icon-size": 80,
"contents": [
{ "x": 438, "y": 344, "type": "link", "path": "/Applications" },
{ "x": 192, "y": 344, "type": "file" }
]
},
"win" : {
"title" : "my-awesome-app",
"icon" : "build/icon.ico"
}
},System integration
Menus
var menu = new Menu();
menu.append(new MenuItem({ label: 'MenuItem1', click: function() {
console.log('item 1 clicked'); } }
));
menu.append(new MenuItem({ type: 'separator' }));
menu.append(new MenuItem({ label: 'MenuItem2', type: 'checkbox'}));
Menu.setApplicationMenu(menu);persistent app on mac
app.on('window-all-closed', function() {
if (process.platform != 'darwin') {
app.quit();
}
});Demo
