3rd-party JS Development
Vishal Telangre @suruwat


Saw these ever?

Saw this ever?
A.K.A. Third Party Widgets
2 Types
Silent Third Party Applications
Google Analytics, Piwik, etc.
And -- Visual ones
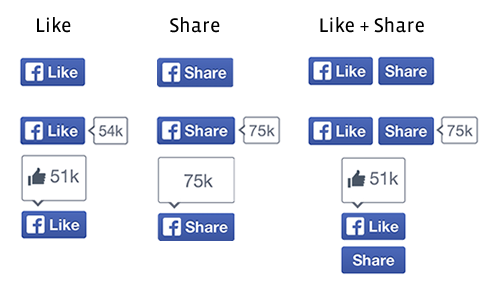
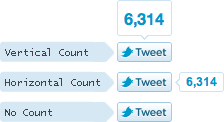
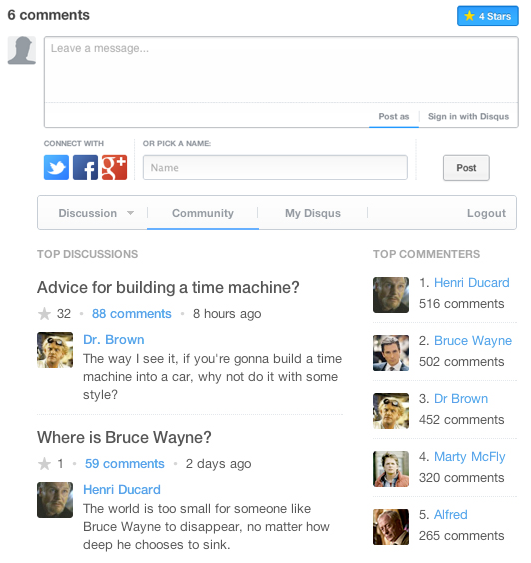
Facebook Like Button, Tweet Button, Disqus commenting widget, AddThis sharing buttons, Embeddable YouTube video, JSBins, Gists, and a lot...
Is it easy?
XDM blah blah
Not really!
Major Obstacle
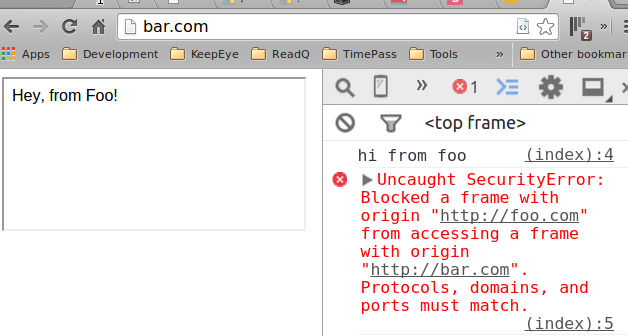
Same Origin Policy (SOP)


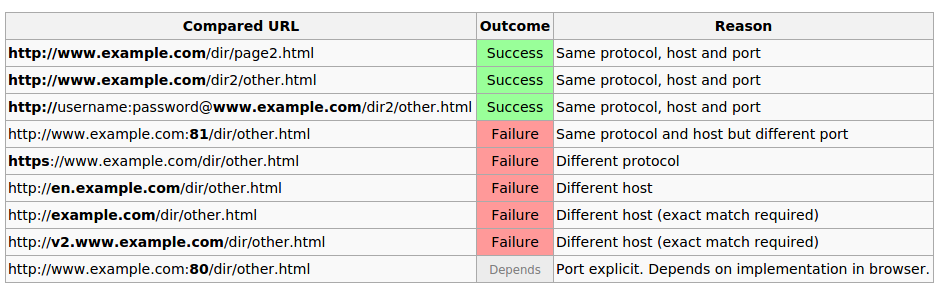
To illustrate, the following table gives an overview of typical outcomes for checks against the URL "http://www.example.com/dir/page.html".
How to overcome?
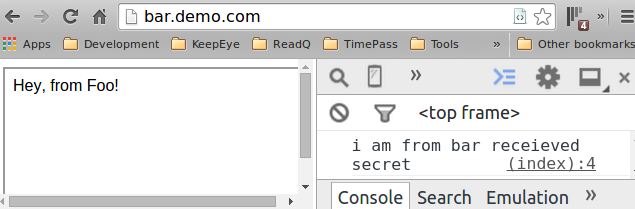
document.domain
foo.demo.com/index.html
========================
Hey, from Foo!
<script>
document.domain = "demo.com";
window.parent.barFn("secret");
</script>
bar.demo.com/index.html
========================
<script>
document.domain = "demo.com";
function barFn(received){
console.log("i am from bar receieved", received);
}
</script>
<iframe src="http://foo.demo.com"></iframe>
Unfortunately, works for subdomains only!
Cross-Origin Resource Sharing (CORS)
Access-Control-Allow-Origin: http://www.foo.com
Access-Control-Allow-Origin: *
This is generally not appropriate when using the same-origin security policy. The only case where this is appropriate when using the same-origin policy is when a page or API response is considered completely public content and it is intended to be accessible to everyone, including any code on any site. For example, this policy is appropriate for freely-available web fonts on public hosting services like Google Fonts.
Cross-document Messaging (postMessage API)
a.com
=======
var o = document.getElementsByTagName('iframe')[0];
o.contentWindow.postMessage('Hello B', 'http://b.com/');
b.com
=======
function receiver(event) {
if (event.origin == 'http://a.com') {
if (event.data == 'Hello B') {
event.source.postMessage('Hello A, how are you?', event.origin);
}
else {
alert(event.data);
}
}
}
window.addEventListener('message', receiver, false);JSONP
AWESOME!
is
But --
- Can't POST
- Can't help in x-document communication
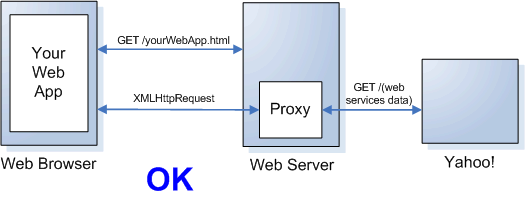
Cross-domain requests using a proxy server
... depends!

crossdomain.xml
<?xml version="1.0"?>
<cross-domain-policy>
<allow-access-from domain="*.example.com" />
<allow-access-from domain="*.example.net" />
</cross-domain-policy>And, easyXDM!

HELL!
This is
HEADACHE: Don't block publisher content
<script type="text/javascript" src="http://foo.com/piggy.js"></script>
Versus
======
<script type="text/javascript">
(function(){
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//foo.com/piggy.js';
var se = document.getElementsByTagName('script')[0];
se.parentNode.insertBefore(s, se);
})();
</script>CONFLICT!
HEADACHE: Relying on vendor libraries such as jQuery?
HOLD ON!
var PiggyNS = {};
PiggyNS.$ = jQuery.noConflict( true );You can't CDN it, BTW!

HEADACHE: IFRAME resizing!
:(
HEADACHE: CSS styling...
:(
.__piggy__ p.meh__ {
color: #0f0 !important;
padding: 0 5px !important;
}
/*
[...]
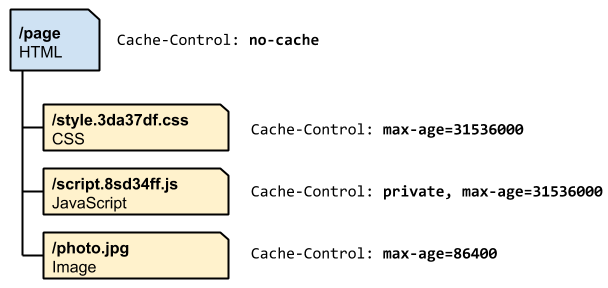
*/HEADACHE: Caching and cache-busting...
Ouch, mummy :(

HEADACHE: Publisher devs becomes your enemies!
Do not go gentle into that good night; Old age should burn and rave at close of day. Rage, rage against the dying of the light.

Isolated Development Tools
- Grunt, Gulp for manual tasks
- Sinatra, Express as development server
* These will save your a**!
That's it, fellas!
Clap!
Say Thanks to me!