Widget Engine
Vitalii Zinenko vzinenko@adyax.com


Widget Engine
Capabilities
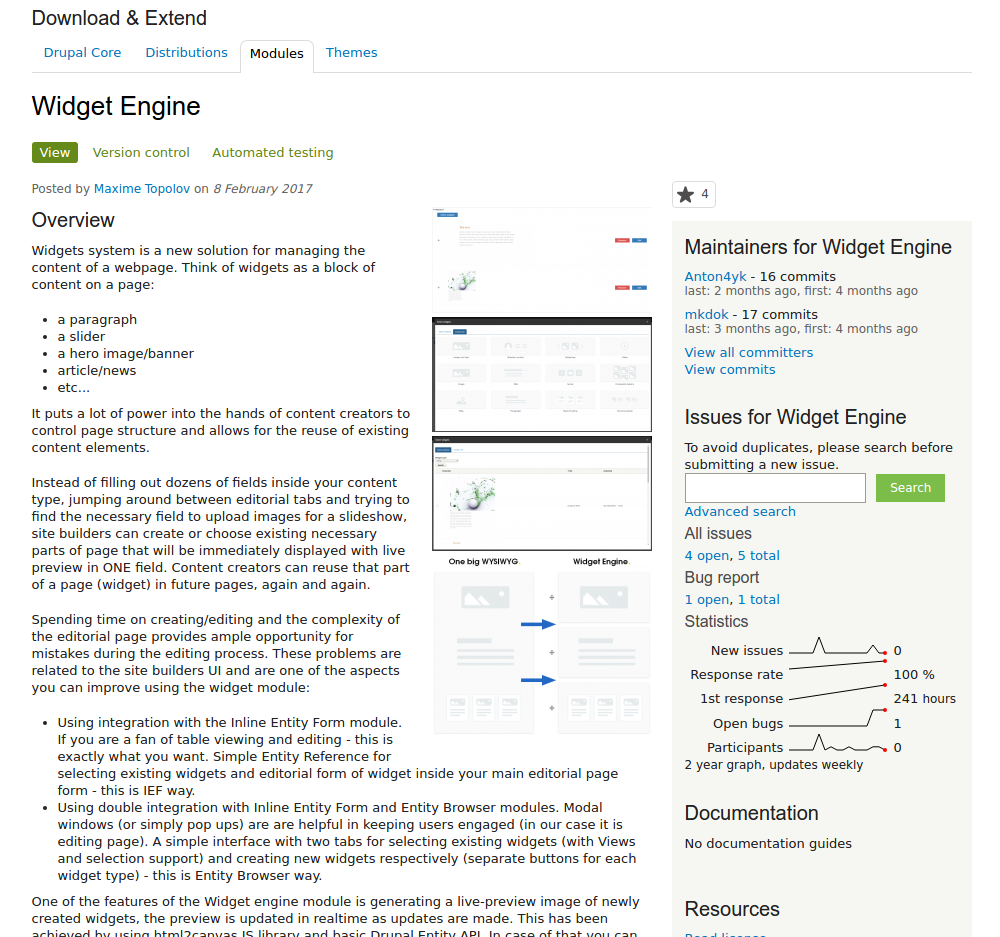
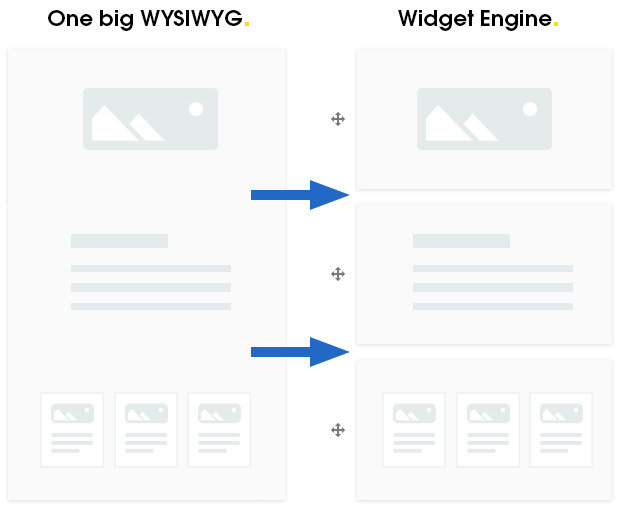
Widgets system is a new solution for webpage content management. Imagine widgets as a block of page content:
paragraph
slider
hero image/banner
article/news
slider with Quote with floated image left or right
etc...
Widget Engine
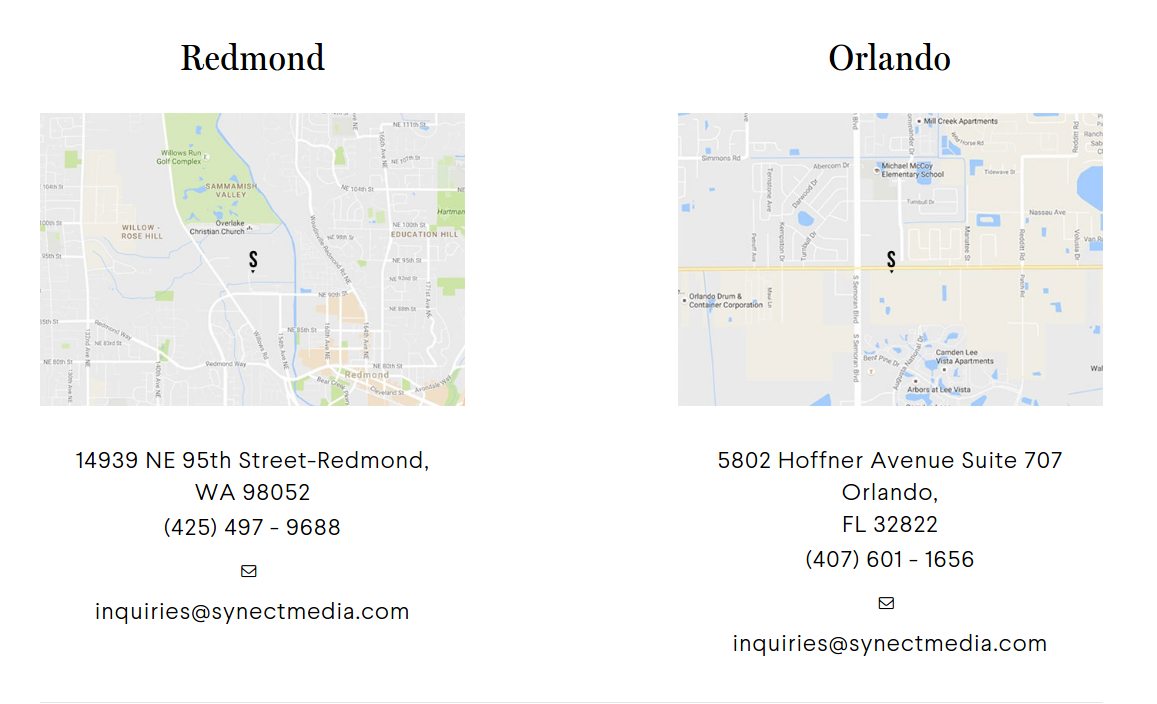
Simplest / Fastest way to organize content (5 minute task)
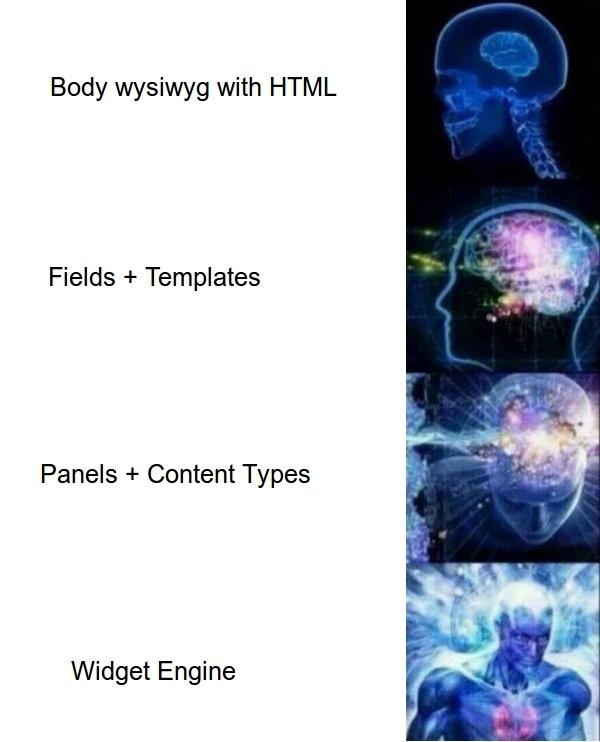
Body with Wysiwyg

<div class="row">
<div class="col-md-5 col-sm-12">
<div class="featured-client">Redmond</div>
<div class="map-one"><img alt="" src="/sites/default/files/redmond.jpeg"></div>
<div class="get-left-info"><p>14939 NE 95th Street-Redmond, <span>WA 98052</span></p><p>(425) 497 - 9688</p></div>
<div class="message-image">message</div>
<div class="get-mail"><a href="mailto:inquiries@synectmedia.com">inquiries@synectmedia.com</a></div>
</div>
<div class="col-md-offset-2 col-md-5 col-sm-12">
<div class="featured-client">Orlando</div>
<div class="map-one"><img alt="" src="/sites/default/files/orlando.jpeg"></div>
<div class="get-right-info"><p>5802 Hoffner Avenue Suite 707 Orlando, <p>(407) 601 - 1656</p></div>
<div class="message-image">message</div>
<div class="get-mail"><a href="mailto:inquiries@synectmedia.com">inquiries@synectmedia.com</a>
</div>
</div>
</div>



Widget Engine
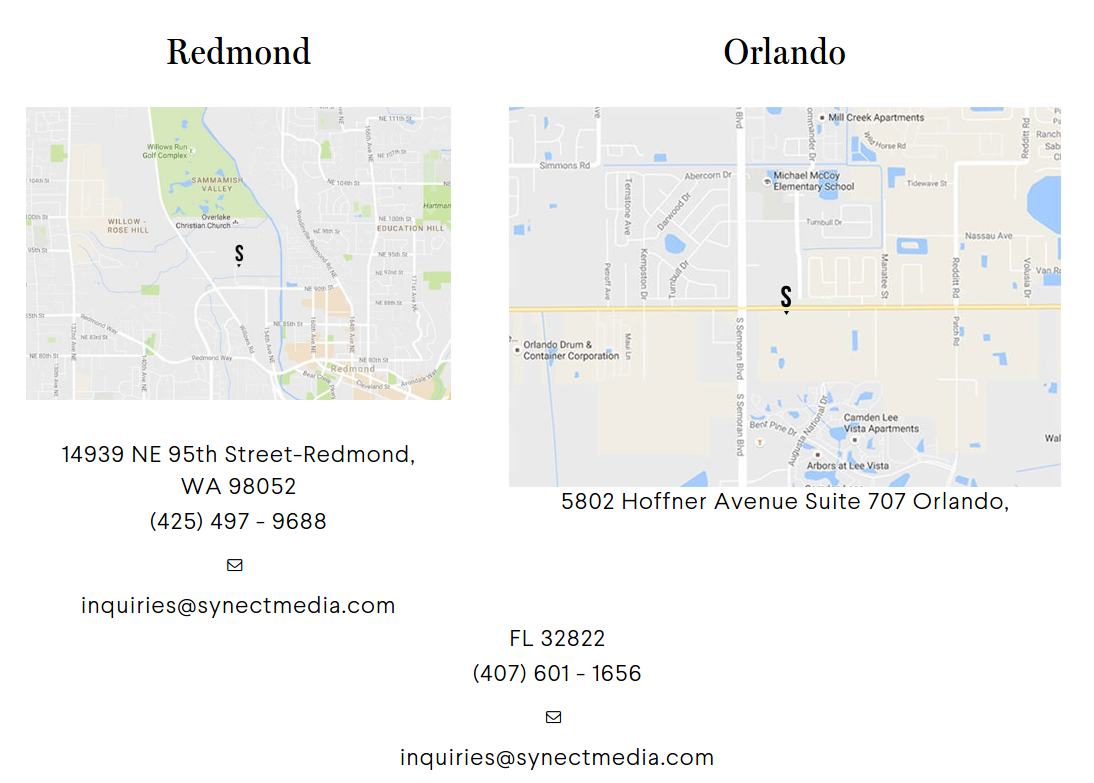
Simplest / Fastest way to organize content (5 minute task)
<div class="row">
<div class="col-md-5 col-sm-12">
<div class="featured-client">Redmond</div>
<div class="map-one"><img alt="" src="/sites/default/files/redmond.jpeg"></div>
<div class="get-left-info"><p>14939 NE 95th Street-Redmond, <span>WA 98052</span></p><p>(425) 497 - 9688</p></div>
<div class="message-image">message</div>
<div class="get-mail"><a href="mailto:inquiries@synectmedia.com">inquiries@synectmedia.com</a></div>
</div>
<div class="col-md-offset-2 col-md-5 col-sm-12">
<div class="featured-client">Orlando</div>
<div class="map-one"><img alt="" src="/sites/default/files/orlando.jpeg"></div>
<div class="get-right-info"><p>5802 Hoffner Avenue Suite 707 Orlando, <p>(407) 601 - 1656</p></div>
<div class="message-image">message</div>
<div class="get-mail"><a href="mailto:inquiries@synectmedia.com">inquiries@synectmedia.com</a>
</div>
</div>
</div>Widget Engine
Creating Fields (nodes/blocks/entities) and Template files
- super flexible
- hard to update existing entities
- hard to understand for content managers as they cant read code

I want to re-order 2 fields

No problem, sir. 4h to implement
Widget Engine
Fields + Display Suite
- super flexible
- creating complicated templates
but....
- need deep knowledges of Drupal UI
- still need to create a code
Widget Engine
Panels
- flexible templates
- not user-friendly UI for content managers
- a lot of settings
let's try to learn someone to manage Panels who have never worked with Drupal

Widget Engine

Widget Engine
Widgets!

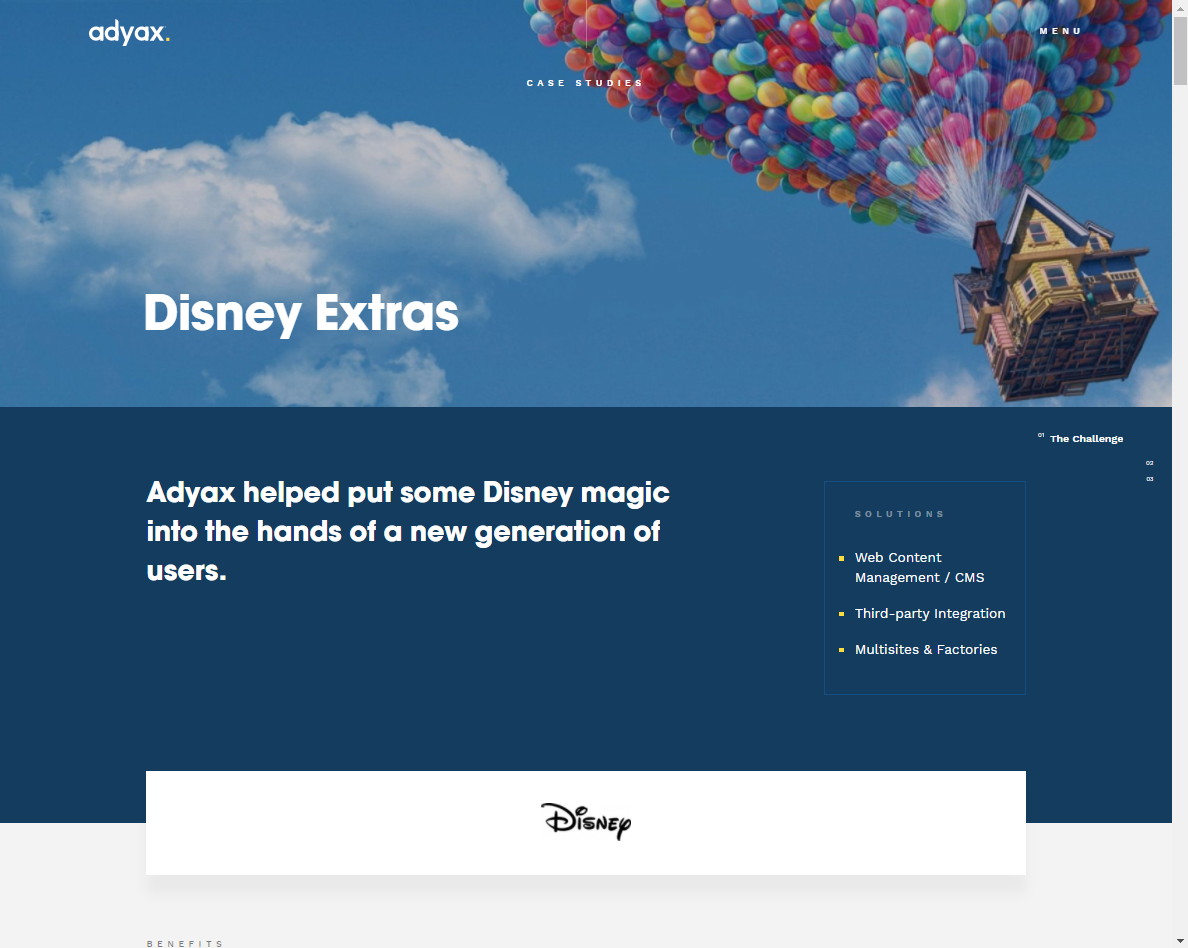
When to use
-
For one column template page
-
For pages with unfixed structure
-
For flexible landing pages




Widget Engine
Just Split templates before start working
- text with image
- pull quoute with image
- slider
- video with text and image
- two/three column text
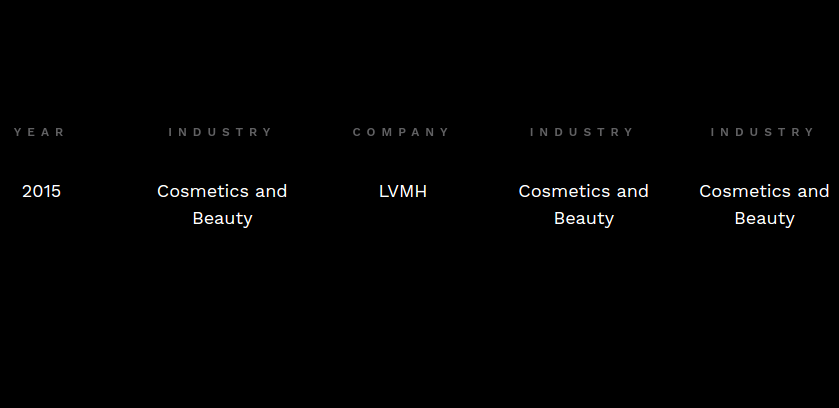
- list of floated images and text
- list of logos
- list of Taxonomy terms
- etc etc etc
Widget Engine
"Hey, lets use Paragraphs"

I want to use existing blocks on furtherpages and have more usefull features
Widget Engine
-
Allows for the creation of pages with widgets (pre-existing block templates)
-
Allows to reuse existing widgets
-
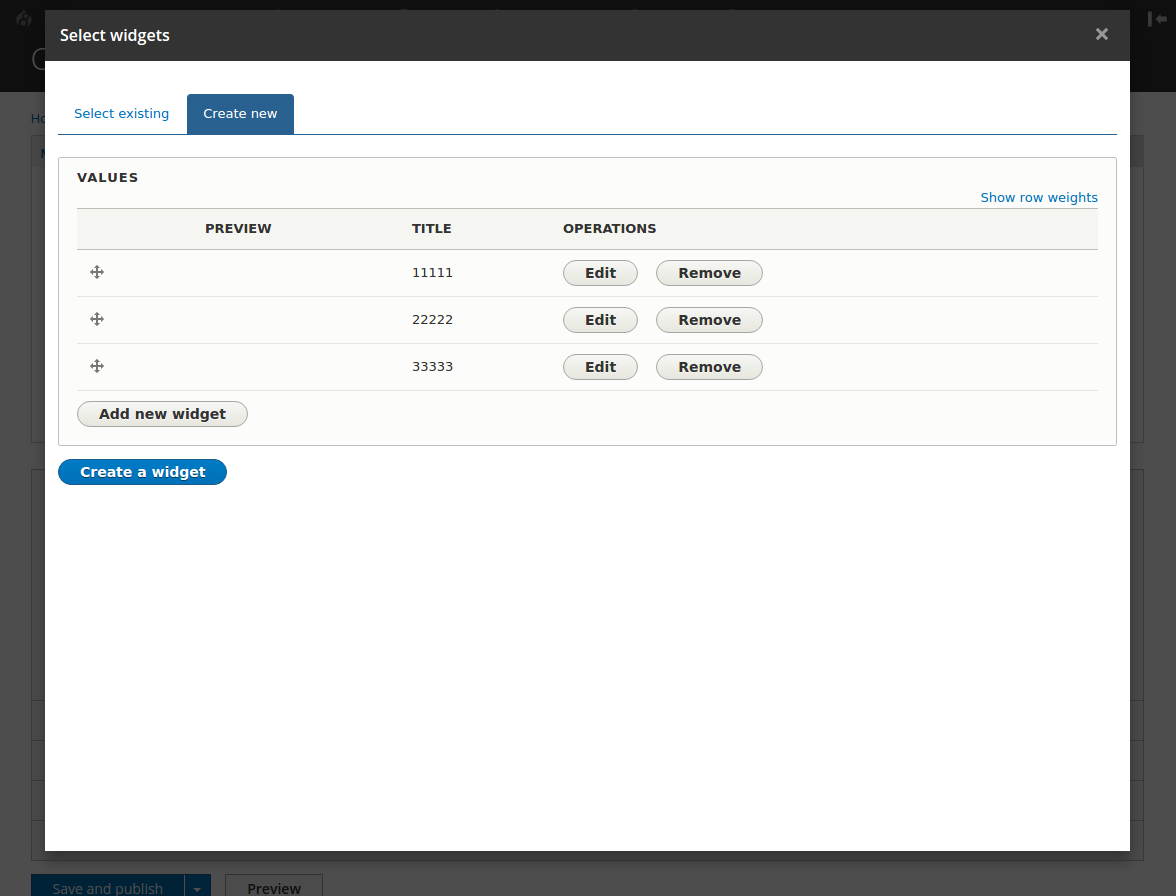
Live-preview of widgets in Back Office
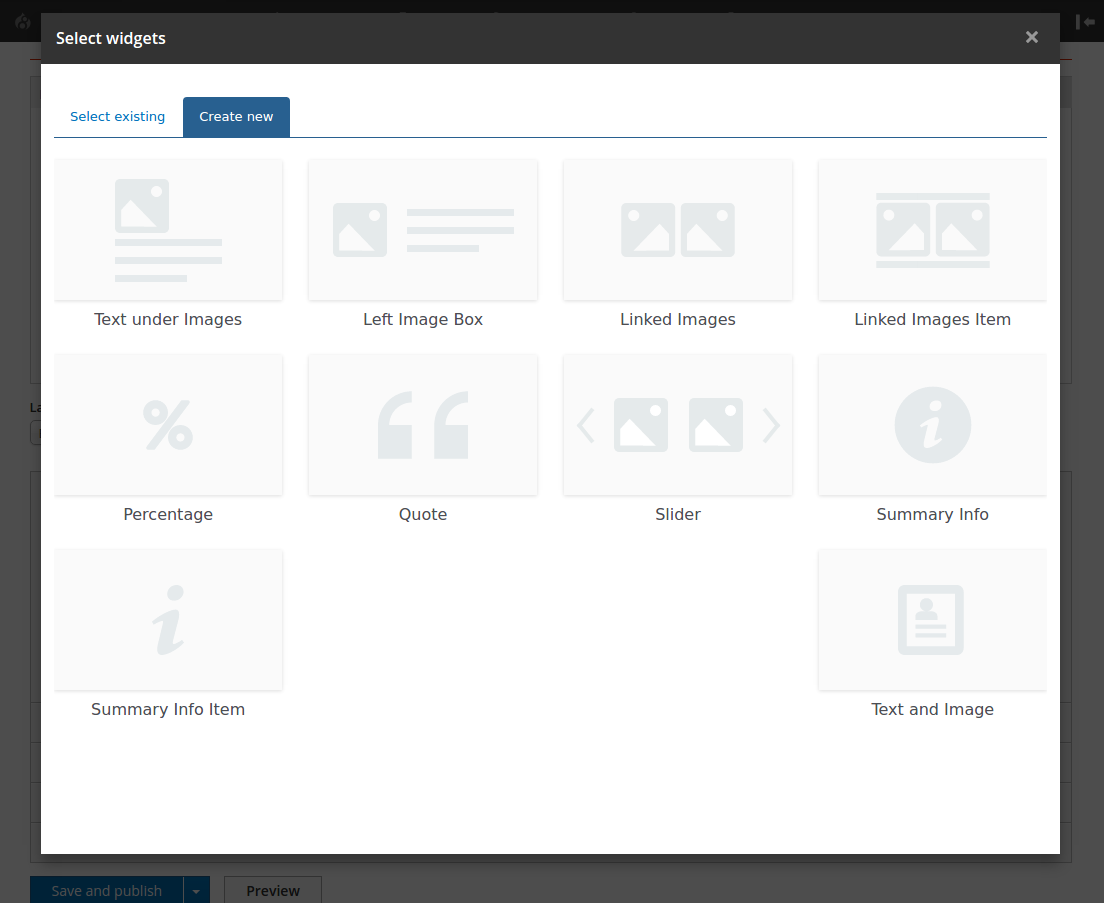
-
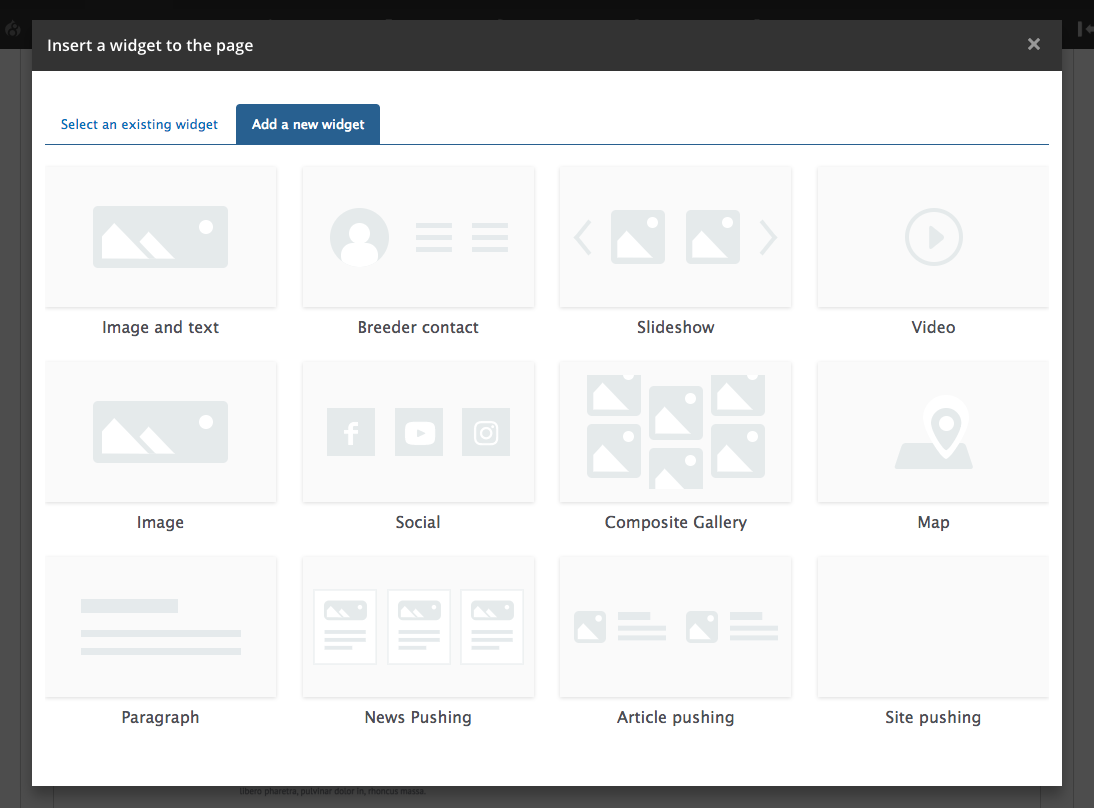
User friendly Widget Selector
-
Bundling of widgets and full Drupal Entity API support
-
Customizable UI for editorial pages with IEF support
-
Exportable configuration for widget bundles and UI settings
-
Domain access support (in progress)
-
Reuse of existing widgets and templates from previous projects
Features






Widget Engine
-
Node Type Custom Page. An example module that provides new Node content type with minimal setup of the widget field.
-
Widget engine entity form. This module provides integration with Entity Browser module and allows users to choose a new selector plugin (2 tabs support).
List of available modules in the package
Widget Engine
-
Inline Entity Form
https://www.drupal.org/project/inline_entity_form -
Html2canvas JS-library
https://github.com/niklasvh/html2canvas -
Entity Browser IEF
https://www.drupal.org/project/entity_browser (optional). That module is needed if you want to use modal (popup) editing process
Requirements
Widget Engine
-
upload module and dependent modules
-
install from Drush or Admin UI
Installation
or via composer
"repositories": [
{
"type": "package",
"package": {
"version": "0.5.0-alpha1",
"name": "html2canvas",
"type": "drupal-library",
"source": {
"url": "https://github.com/niklasvh/html2canvas.git",
"type": "git",
"reference": "0.5.0-alpha1"
}
}
}
],
"require": {
"drupal/widget_engine": "1.x-dev",
},Widget Engine
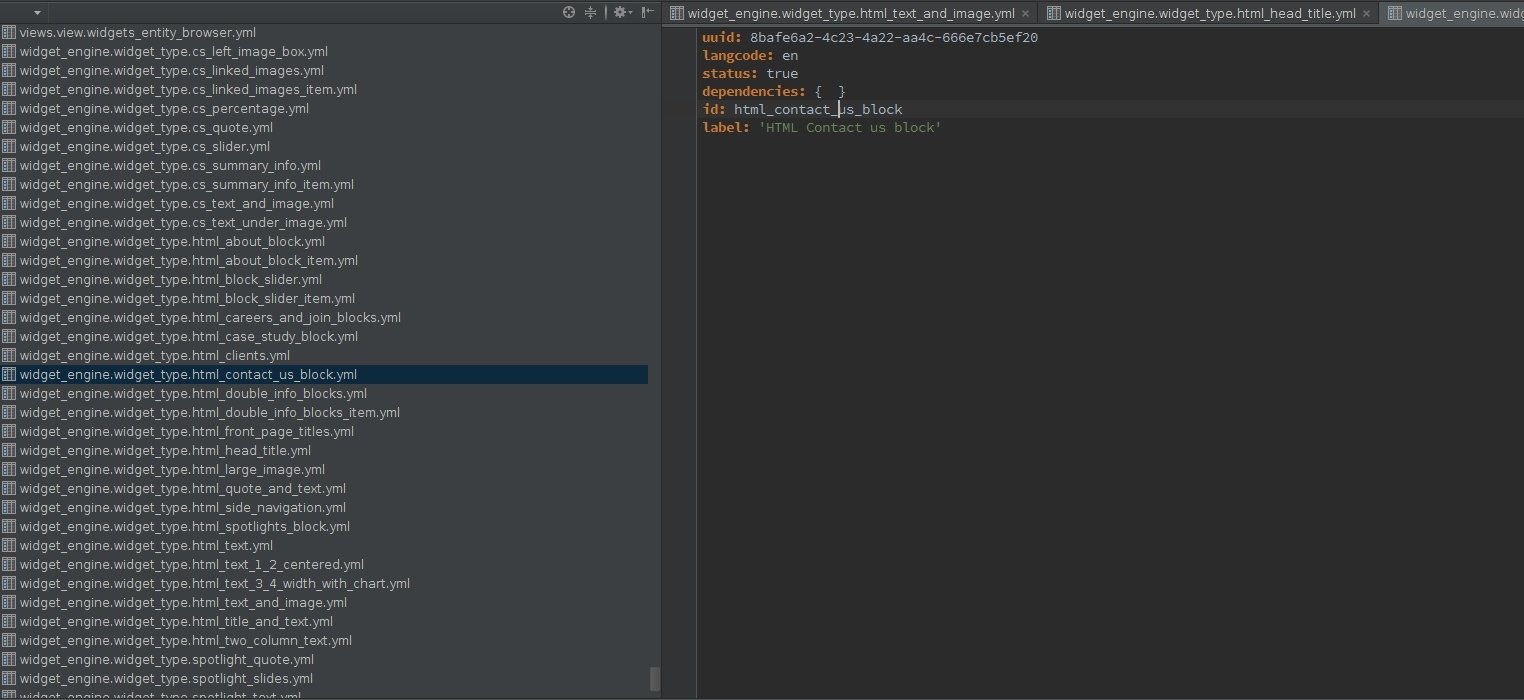
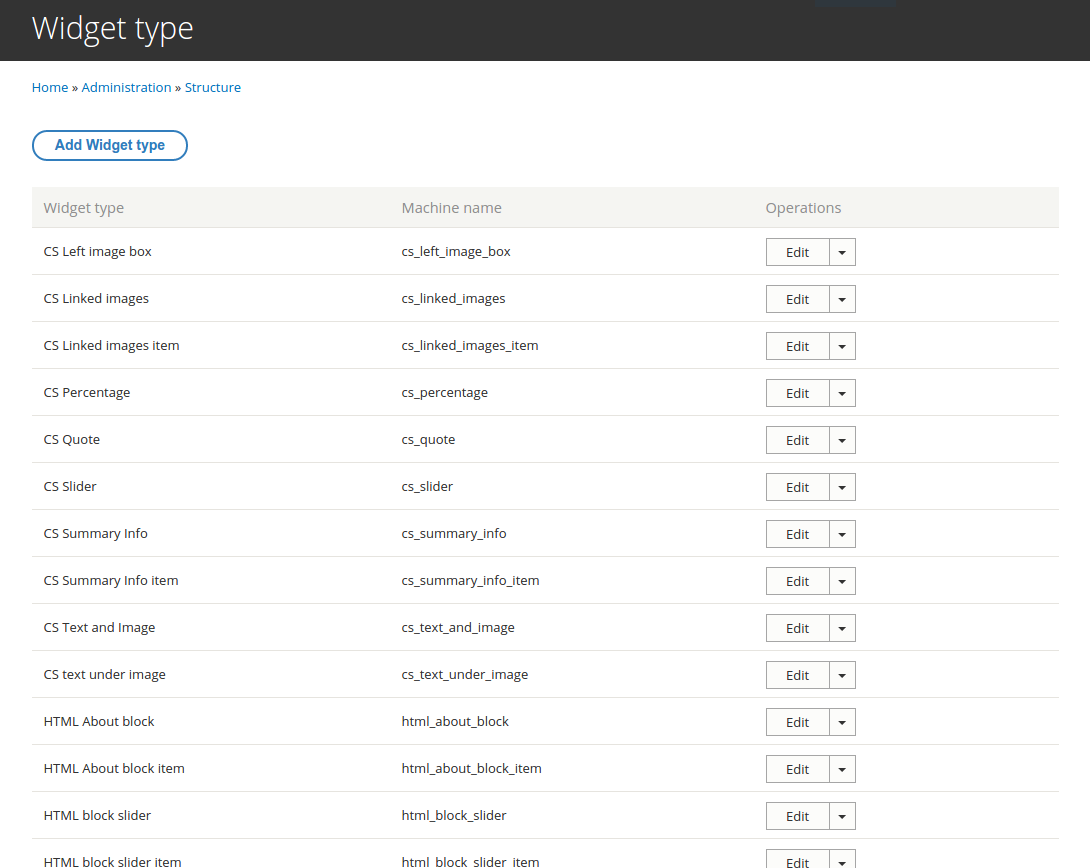
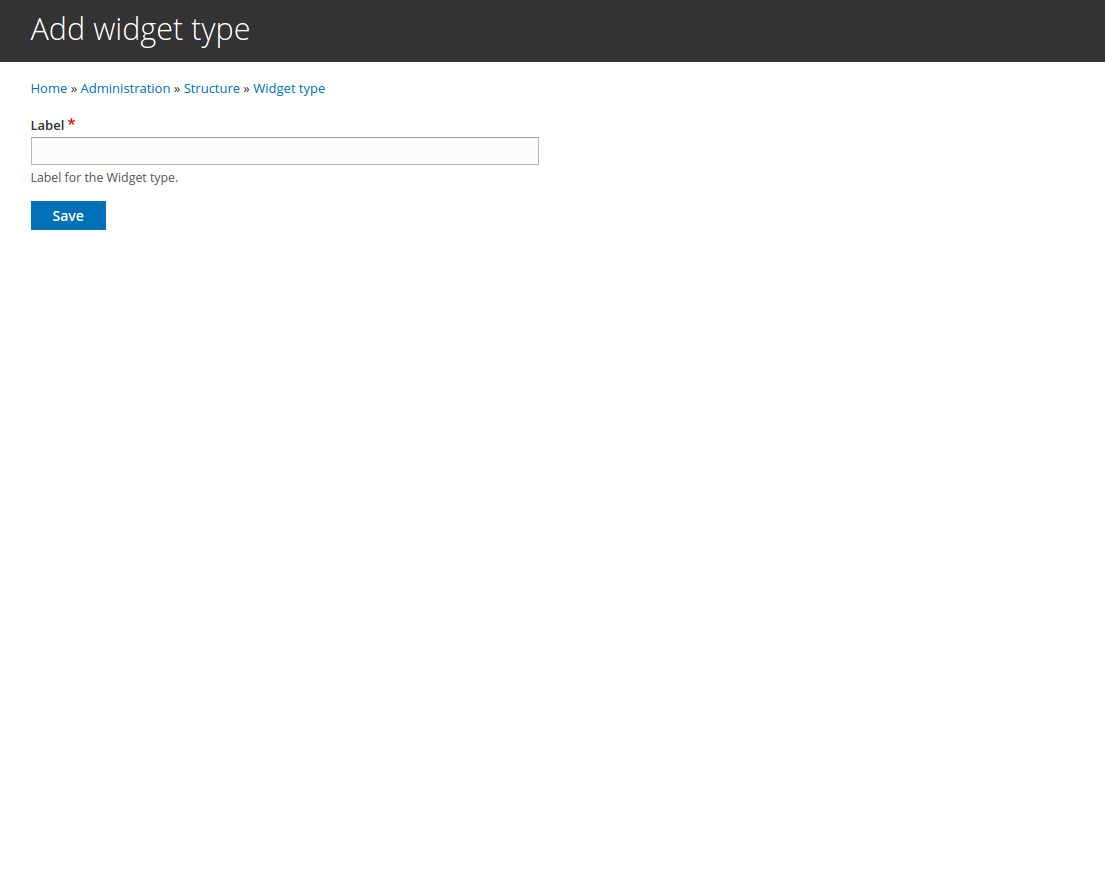
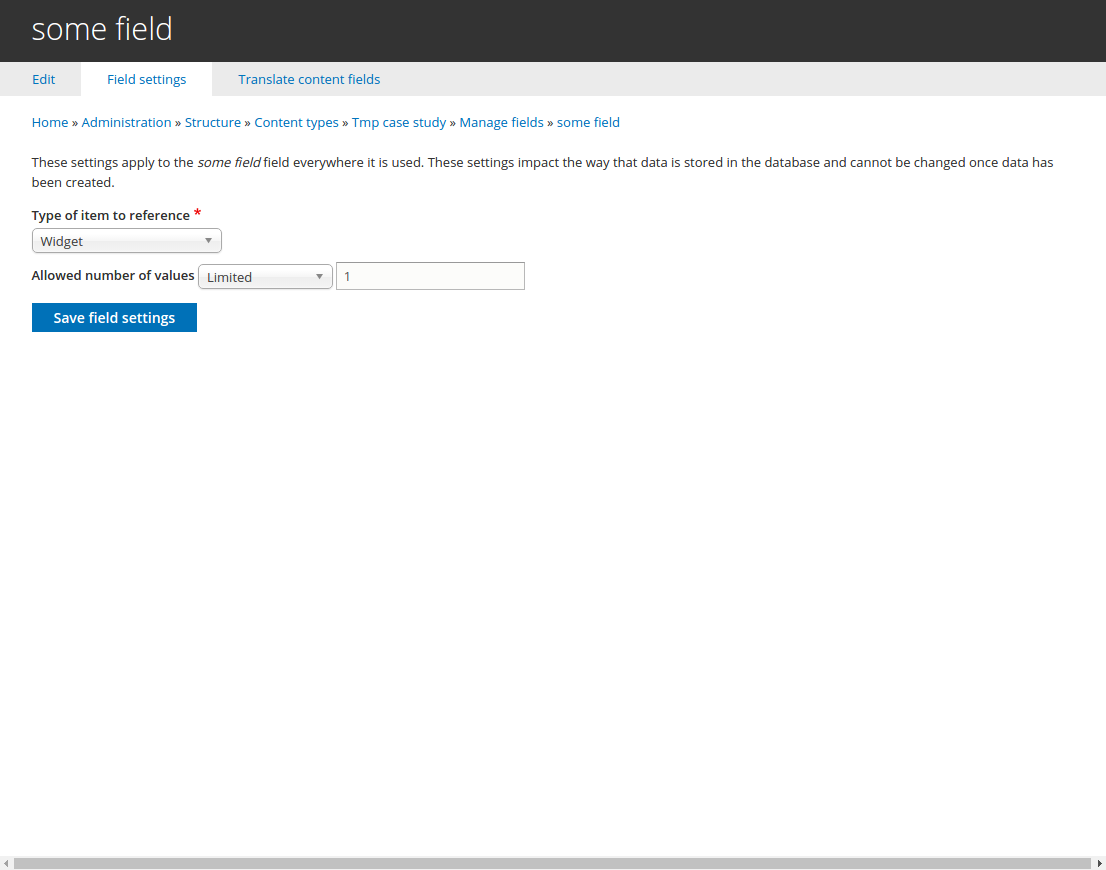
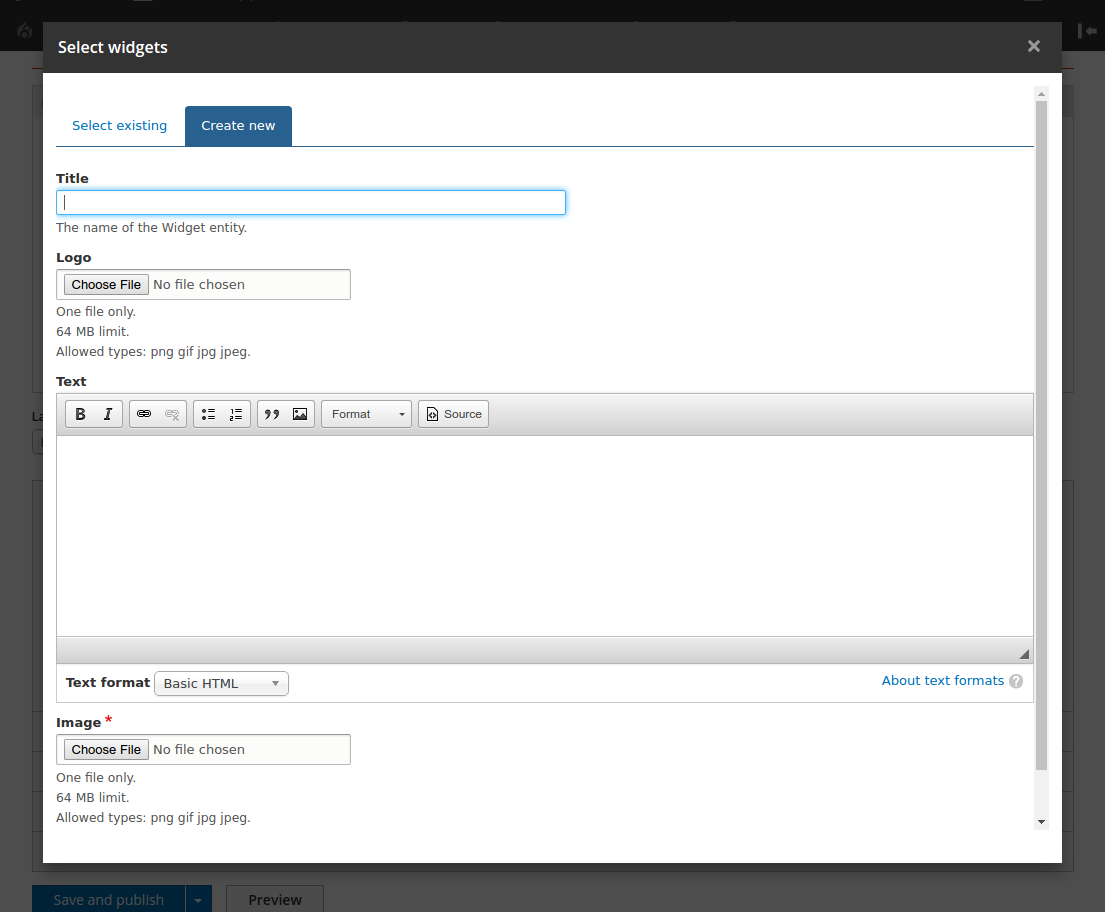
Create Widget types



Widget Engine
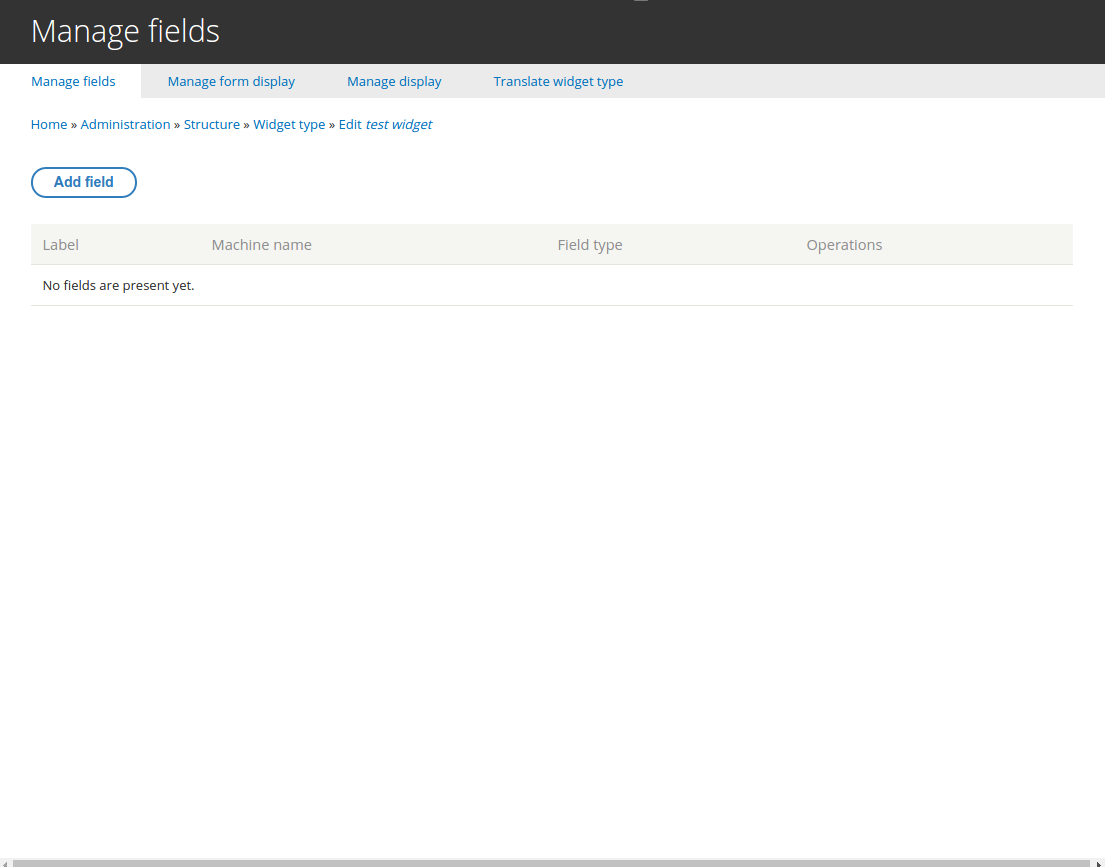
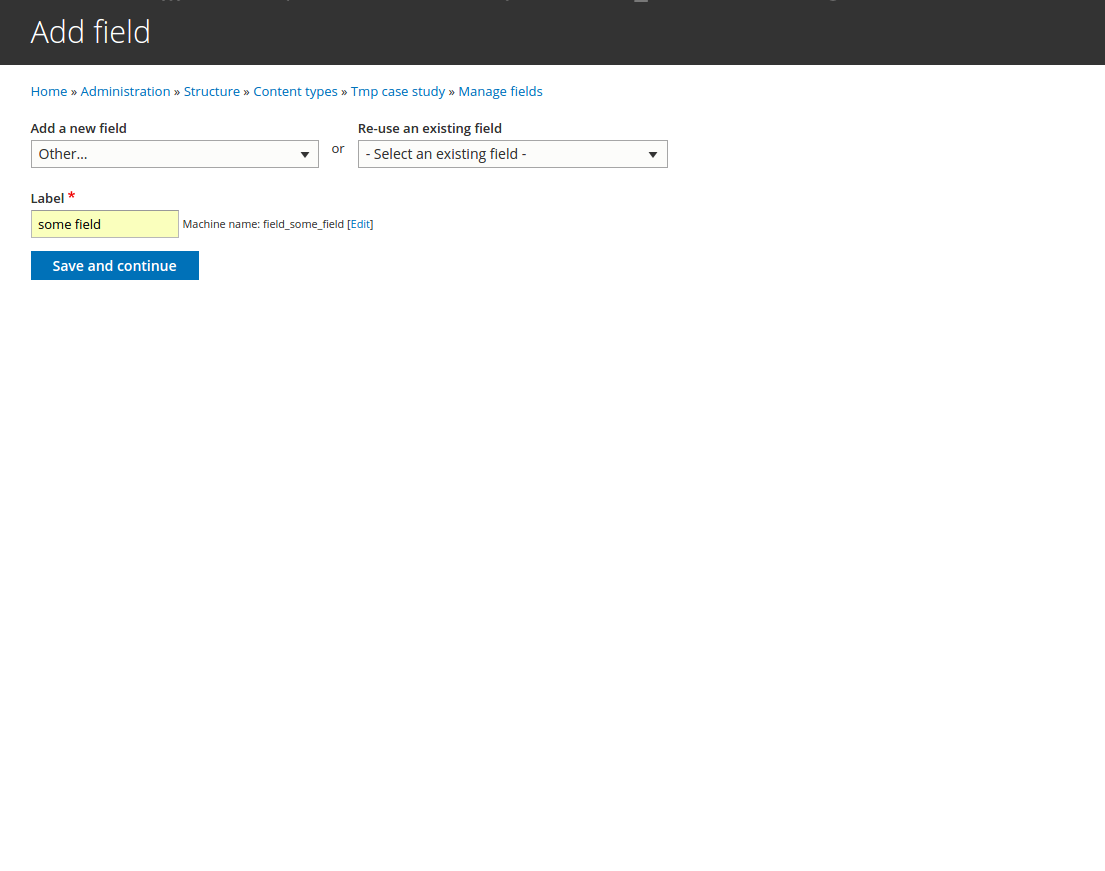
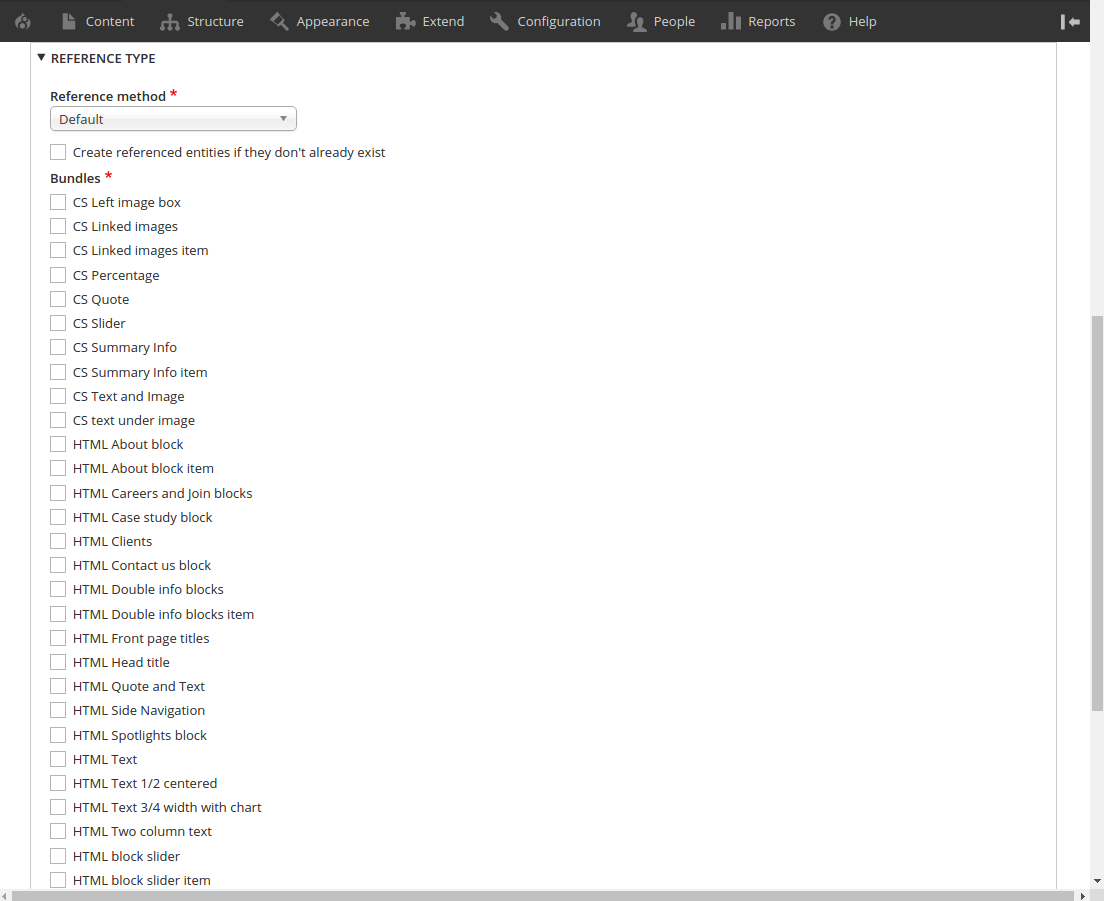
Assign Widgets to Content types



Widget Engine
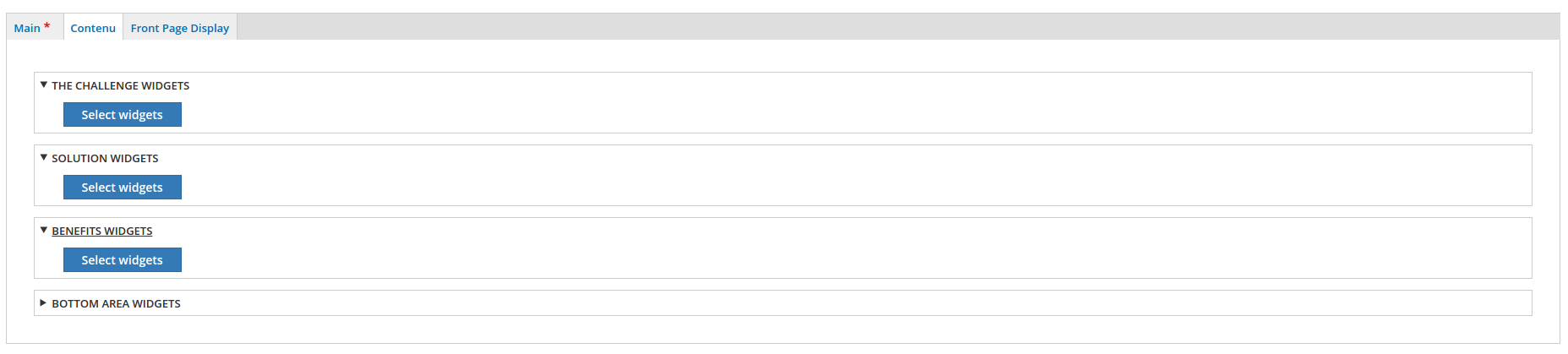
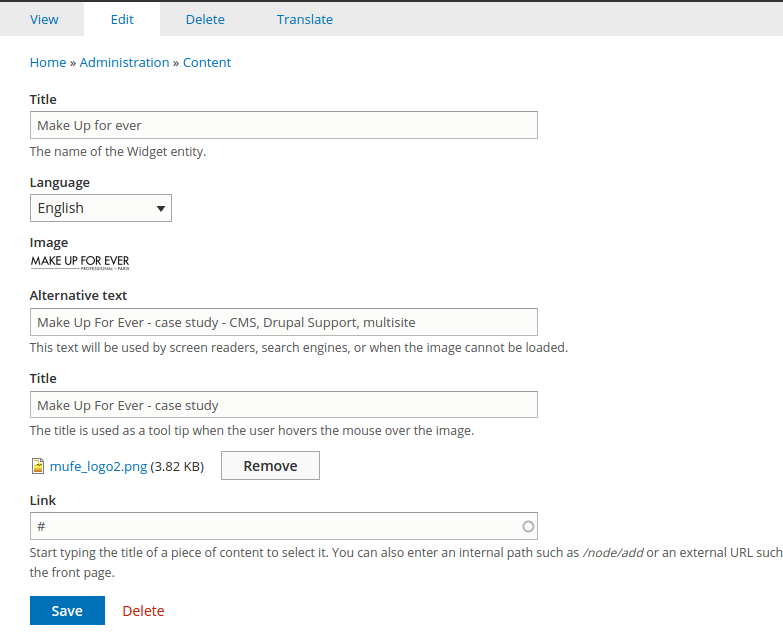
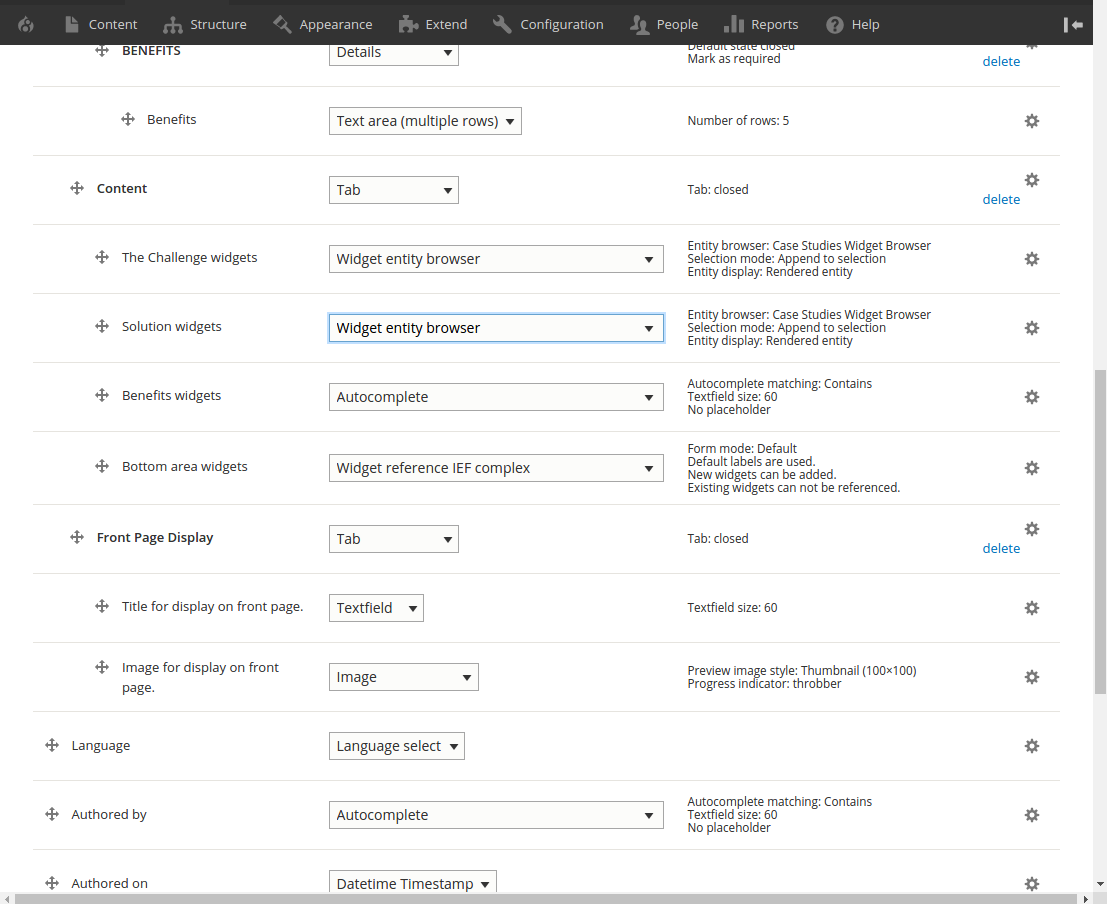
Manage Form Display

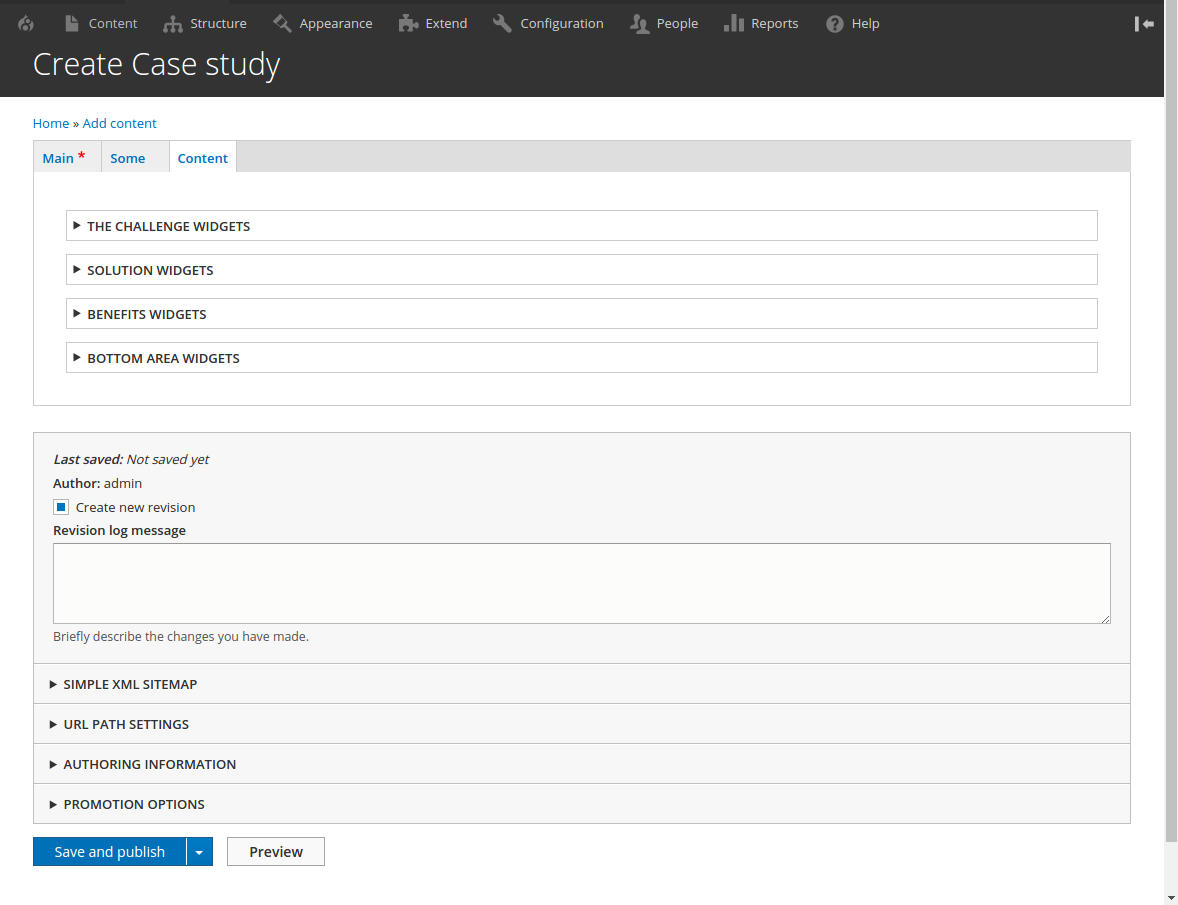
Widget Engine
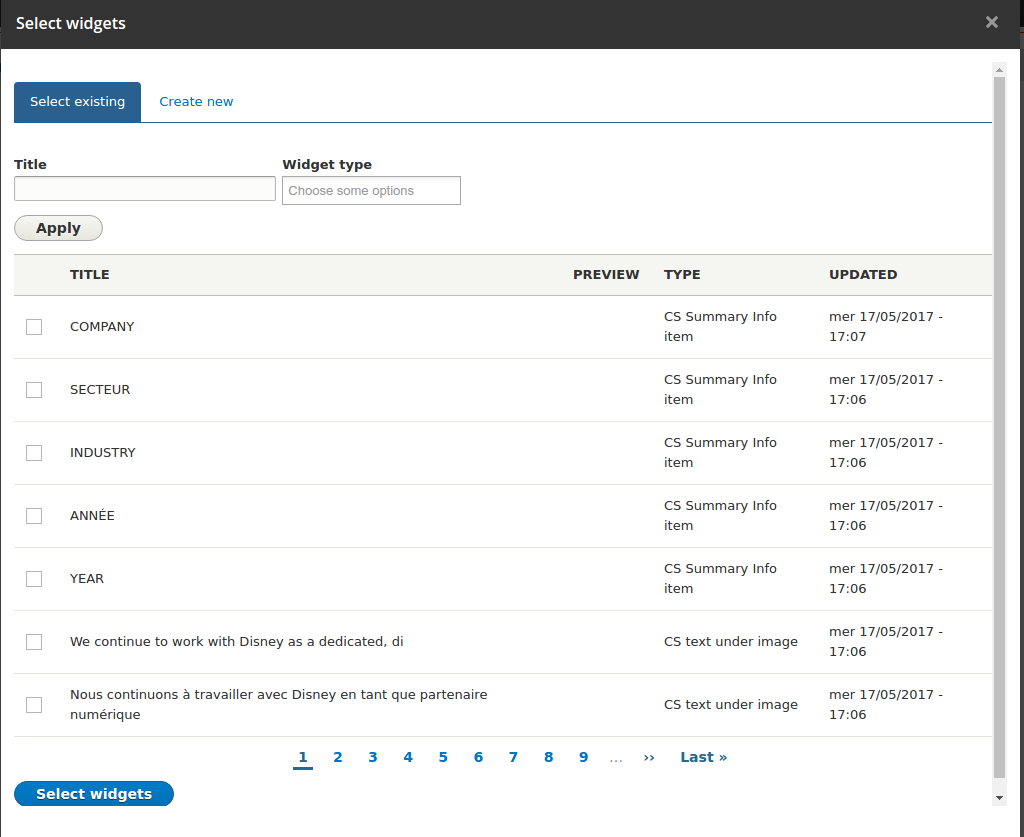
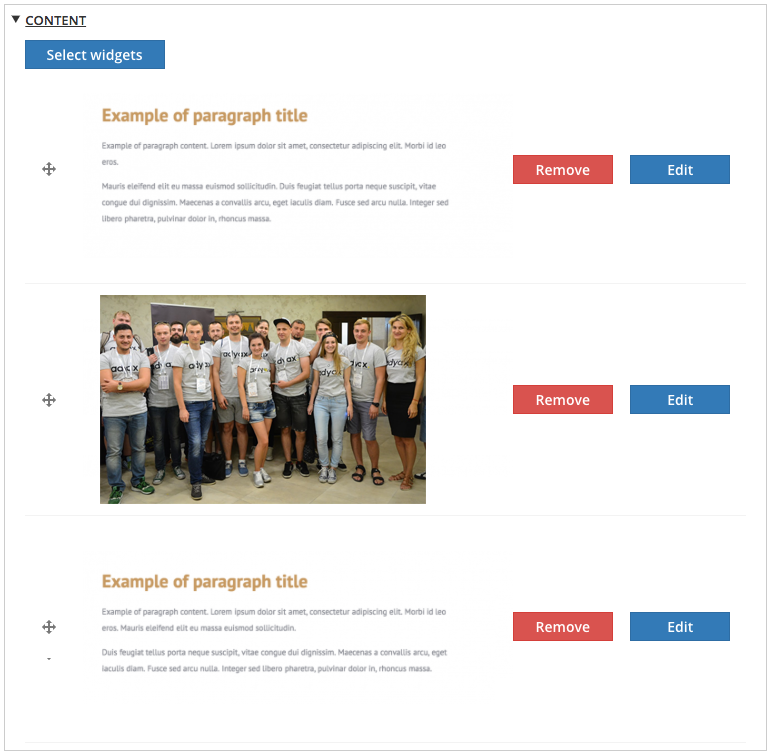
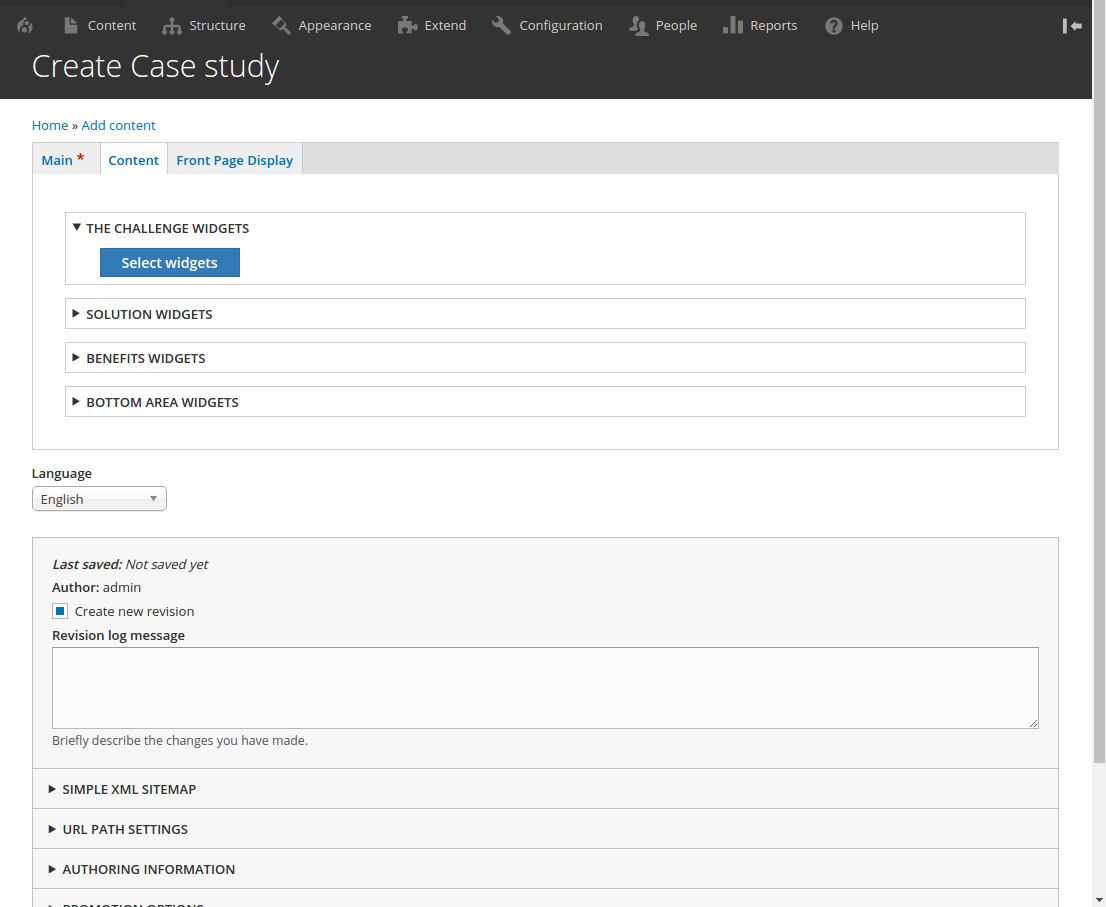
Now you can create your content.



Widget Engine
Maybe you want to use Widget inside Widget?
EASY....


Widget Engine
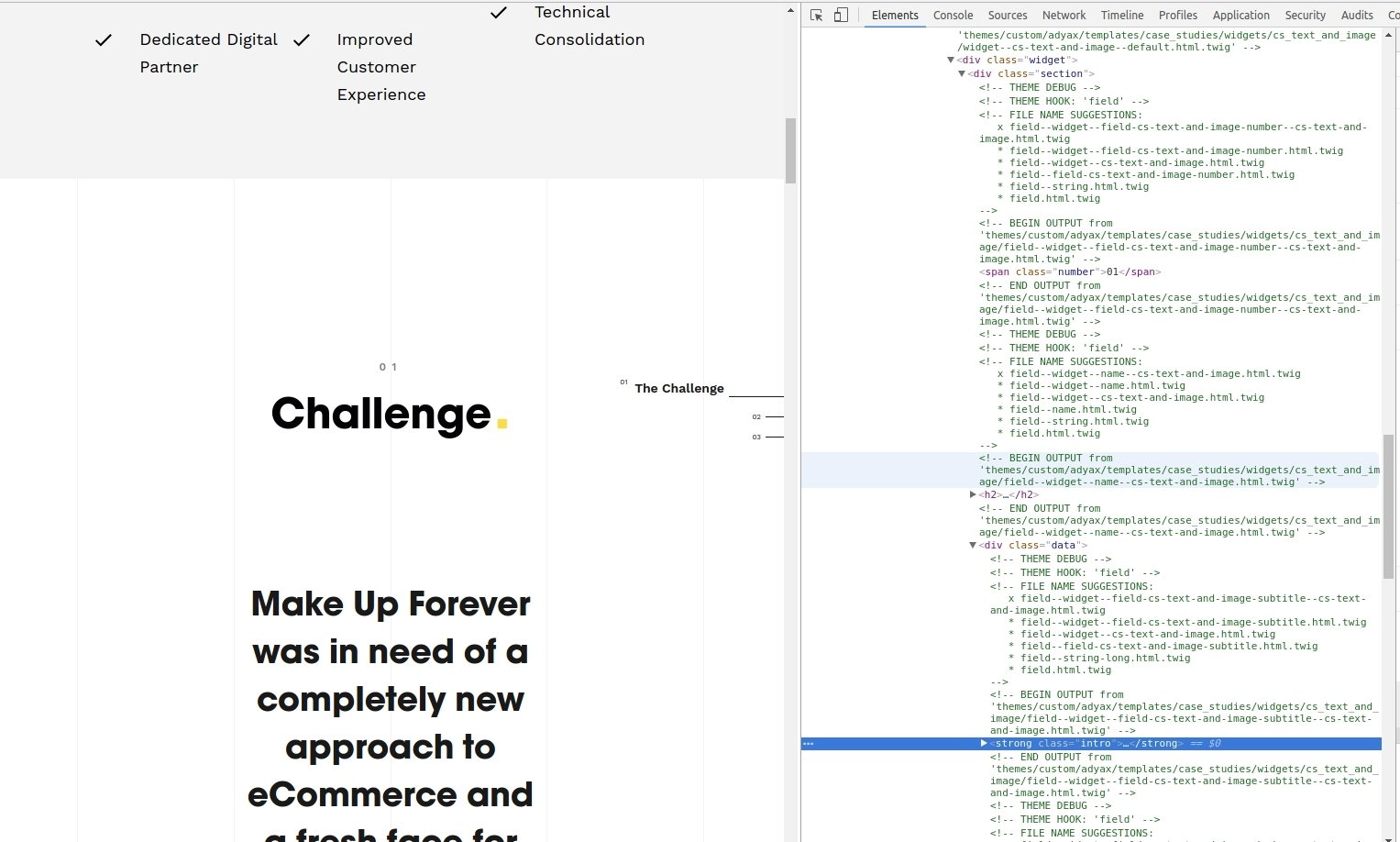
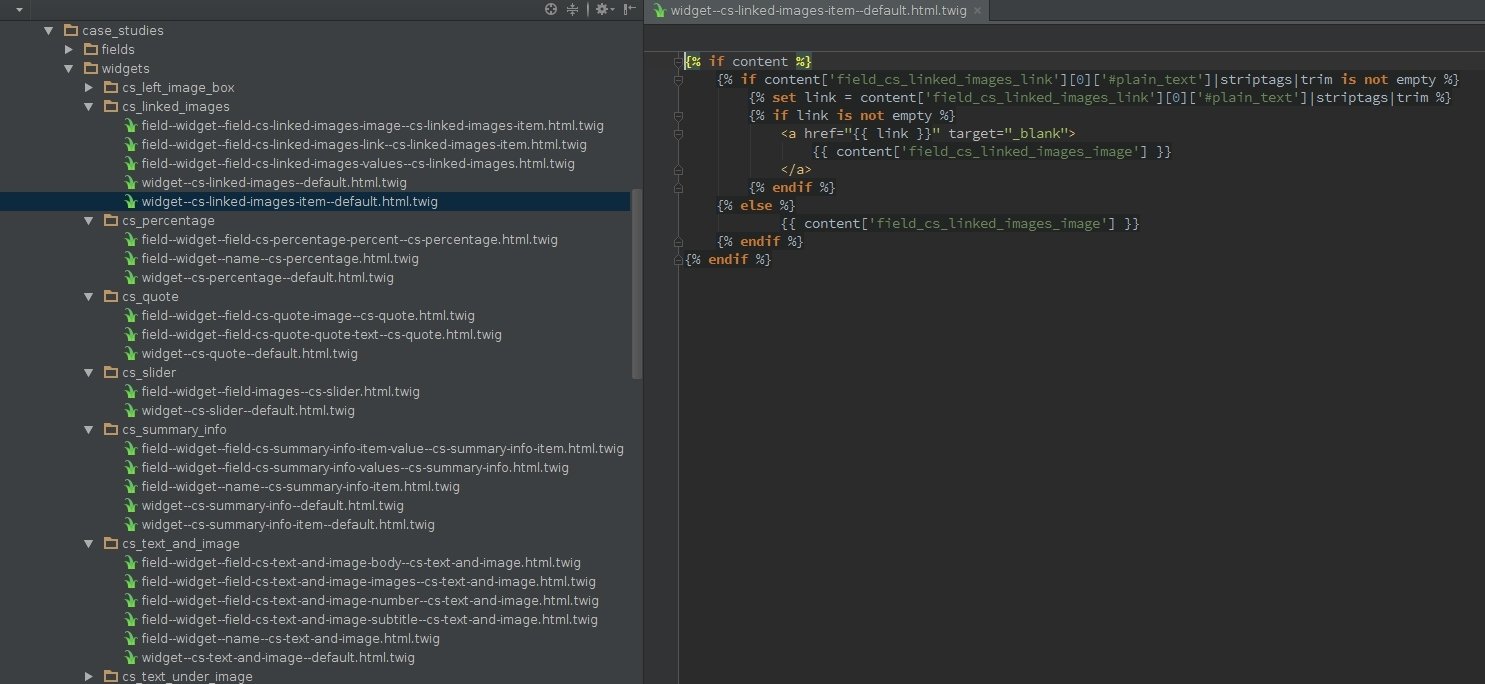
Lets make some code

enable debug mode in services.yaml
parameters:
twig.config: { debug: true, auto_reload: true, cache: false }
Widget Engine

Widget Engine
Lets make our UI more sexy...
use Field Group module

Widget Engine
and now we have very simple and flexy feature to manage content





Widget Engine
Plans for feature
-
Domain Access support
-
maybe some of your requirements?
Widget Engine
Credits
Product owner: Laurent Hautefeuille (Adyax)
Team Lead: Alex Goja (Adyax)
Developers: Max Kuzmych (Adyax), Oleksandr Antonchyk (Adyax)
usefull links
https://www.drupal.org/project/widget_engine
Vitalii Zinenko vzinenko@adyax.com