Modern frontend stack - introduction to React
Mateusz Pokora
Binar::Apps
ReactJS
ReactJS
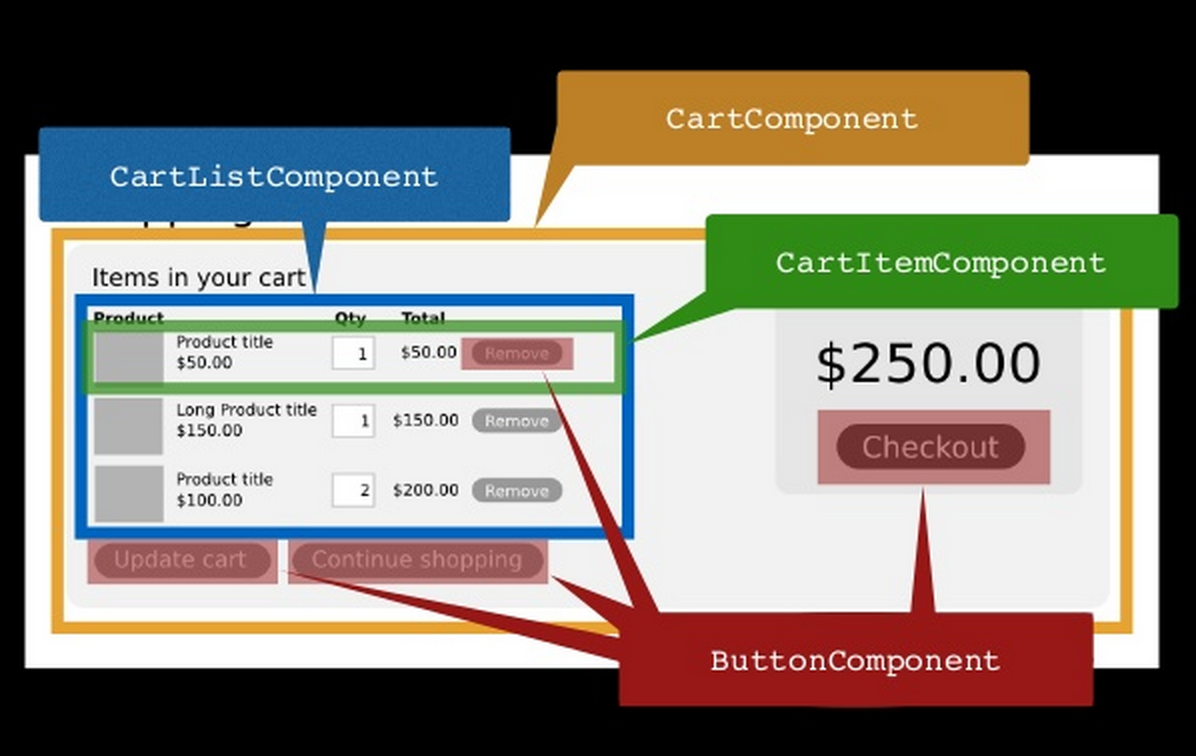
Small reusable components
- Good components separation (one component per file)
- Based on virtualDOM
- No direct DOM modification (operate on component state)
- Operate only on application data

<div class='app' style="background-color: #faf;">
<button class='change-color-button'>
Change component background
</button>
</div>
<script>
$(document).ready(function() {
$('.change-color-button').click(function() {
$('.app').css('background-color', '#afa');
});
});
</script>// App.js
import React, { Component } from 'react';
class App extends Component {
changeColor() {
this.setState({
backgroundColor: '#afa'
});
}
render() {
return (
<div className="App" style={{ backgroundColor: this.state.backgroundColor }}>
<button onClick={this.changeColor}>Change component background</button>
</div>
);
}
}
export default App;
// index.js
...
ReactDOM.render(
<App />,
document.getElementById('root')
);
...
<body>
<div id="root"></div>
</body>
...What do we need to start?
NodeJS
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine.
NPM
npm is the package manager for JavaScript.
- install project dependencies
- define and run tasks