React workshop
part 1 - introduction
Mateusz Pokora
Michał Gutowski
Kamil Piotrowski
Binar::apps

Technology stack
NodeJS
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine.
NPM
npm is the package manager for JavaScript.
- install project dependencies
- define and run tasks
Webpack
A bundler for javascript and friends. Packs many modules into a few bundled assets.
BabelJS
parse ES6 syntax
// module imports
import moment from 'moment';
import _ from 'underscore';
import MyComponent from './MyComponent';
// const - cannot be reassigned
const height = 56;
// Arrow function
const getHeight = () => {
// Block variable
let newHeight = height * 2;
return height;
}
// export function from module
export default getHeight;
BabelJS
parse ES6 syntax
// Object spread
// const card = { name: 'test', title: 'MasterCard', number: '123456789', type: 'debit' };
const = {
name,
title,
number,
type
} = card;
///////
const myNumber = 54;
const myName = 'Mateusz';
const hash = { myName, myNumber };ReactJS
It's just library,
not framework
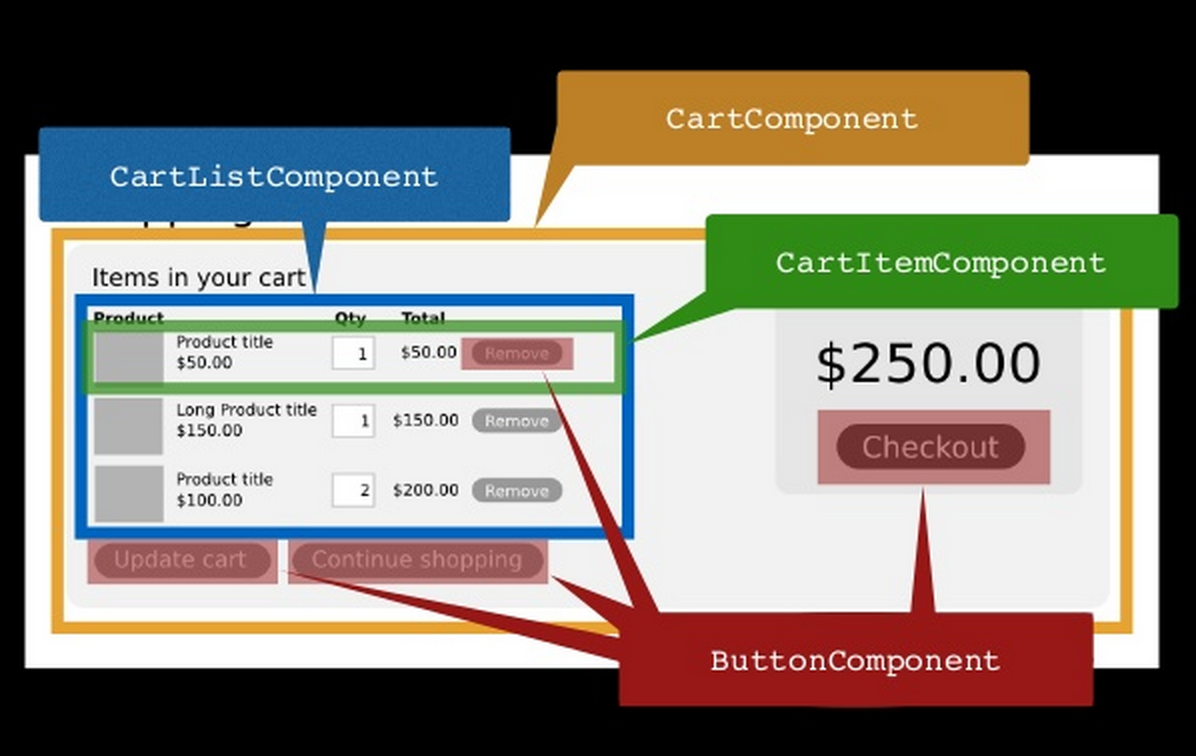
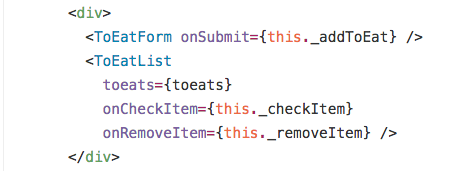
ReactJS
Small reusable components
- One component per file
- Increases code readability
- Components with < 100 lines
- JSX <3
- Simple testing

ReactJS
Virtual DOM
- Good performance
- Update real DOM in batch
- Higher creativity in development

ReactJS
CSS
- Recommended to write inline CSS
- CSS features (media, transition, animation) lost
- Changed syntax for inline CSS

ReactJS
Cons
- size (~150kb min.)
- overengineered?
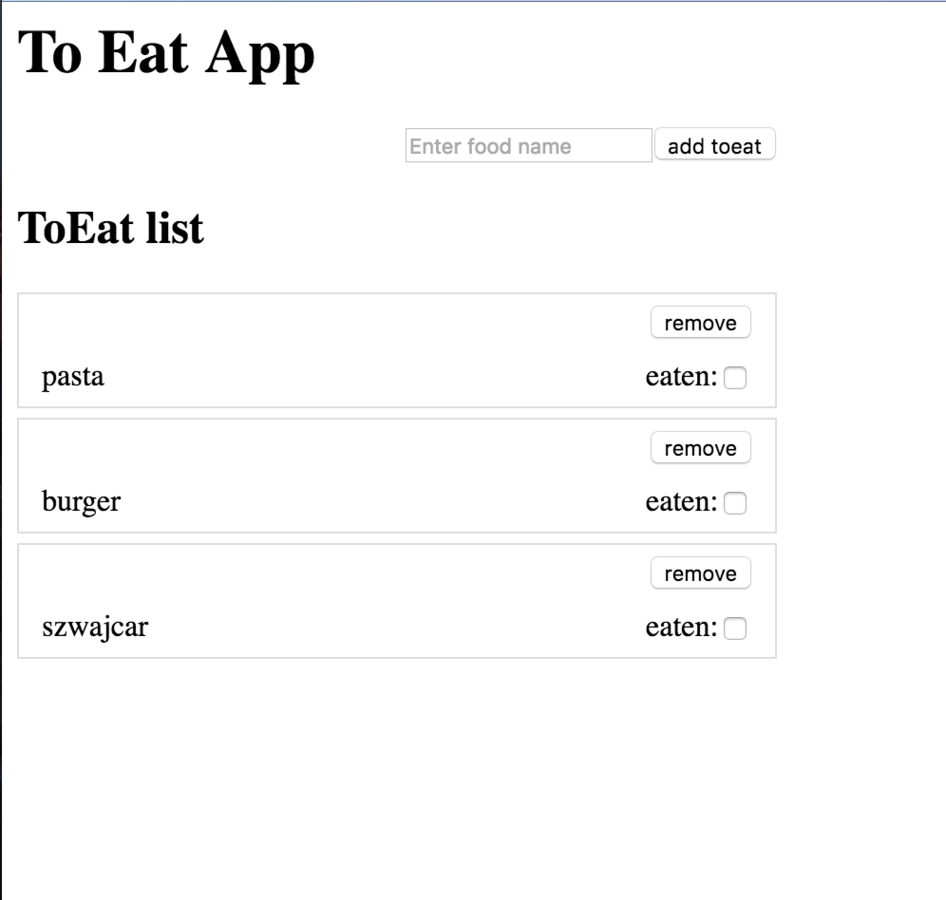
Coding time!
ToEat app
- List of 'toeats'
- Add toeat
- Complete toeat
- Remove toeat
- Filter list