React - Wprowadzenie
Mateusz Pokora
O mnie

Mateusz Pokora
Od 5 lat zajmuje się frontend developmentem. Aktualnie pracuje w firmie Binar::Apps. Fan reacta i funkcyjnego programowania.
twitter: @pokorson
reactiflux: Vrael

React
- nie jest frameworkiem
- biblioteka do zarządzania UI, widokiem
- minimalne API
React - komponenty
Staramy się wydzielić jak najmniejsze i jak najbardziej reużywalne części naszych widoków
- formularz
- lista
- element-listy
- przycisk
- input
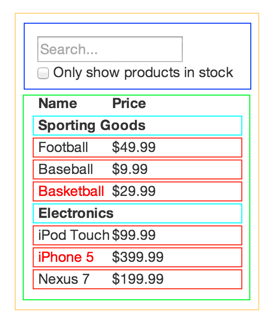
"Thinking in react components"

źródło: http://shripadk.github.io/react/img/blog/thinking-in-react-components.png
create-react-app
startowy projekt do react, 0 konfiguracji
npm install -g create-react-app
create-react-app nodeschool-twitterReact - komponent
// import biblioteki React
import React from 'react';
// Stworzenie klasy komponentu
// Komponenty dziedziczą z React.Component
class App extends React.Component {
// Każdy komponent musi mieć funkcje render
// jest ona odpowiedzialna za to jak nasz
// komponent będzie prezentowany na stronie
render() {
const name = "My Name";
// JSX pozwala na tworzenie w przyjazny sposób html
// wewnątrz javascript. Możemy osadzać kod javascript wewnątrz {}
return (
<div className='App'>
<header className='App-header'>
<img src={logo} className='App-logo' alt='logo' />
<h1 className='App-title'>Welcome to React</h1>
</header>
<p className='App-intro'>
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
)
}
}React - JSX
- możemy osadzać javascript wewnątrz {}
- class -> className
- style CSS pisane jako obiekt oraz "-" zamienione na camelCase (font-size -> fontSize)
- podpinanie eventów onClick, onChange, onFocus
- ** W wersji 15 komponent musi zwrócić jeden root element **
React - JSX
<div>
<h2 style={{ fontSize: 20, padding: 0 }}>Product form</h2>
<label>{labelName}</label>
<span>random: {Math.random()}</span>
<button onClick={this.addProduct}>Add product</button>
</div>React - state
class MyComponent extends React.Component {
constructor(props) {
this.state = {
counter: 5
};
}
render() {
return (
<div>
<span>current counter: {this.state.counter}</span>
</div>
)
}
}React - setState
class MyComponent extends React.Component {
constructor(props) {
this.state = {
counter: 0
};
}
increase() {
this.setState({ counter: this.state.counter + 1 });
}
render() {
return (
<div>
<span>current counter: {this.state.counter}</span>
<button onClick={this.increase}>Increase</button>
</div>
)
}
}Immutable data structures
// bad
var arr = [1, 2, 3];
arr.push(4);
console.log(arr) // => [1, 2, 3, 4]
var user = {
name: 'Test user'
}
user.name = 'New name';
// good
var arr = [1, 2, 3];
var arr2 = arr.concat(4);
console.log(arr) // => [1, 2, 3]
var user = {
name: 'Test user'
}
var updatedUser = Object.assign({}, user, { name: 'New name' });React - props
class ChildComponent extends React.Component {
render() {
return <span>child component: {this.props.name}</span>
}
}
class ParentComponent extends React.Component {
render() {
return (
<div>
<ChildComponent name={"props from parent"} />
</div>
)
}
}React - defaultProps
class ChildComponent extends React.Component {
render() {
return <span>child component: {this.props.name}</span>
}
}
ChildComponent.defaultProps = {
name: 'default name'
};
class ParentComponent extends React.Component {
render() {
return (
<div>
<ChildComponent name={"props from parent"} />
</div>
)
}
}React - propTypes
import PropTypes from 'prop-types';
class ChildComponent extends React.Component {
render() {
return <span>child component: {this.props.name}</span>
}
}
ChildComponent.propTypes = {
name: PropTypes.string.isRequired
};npm install prop-types --save
React - dev tools
Browser extension to inspec React components with state and props
React - life cycle
Each component has several lifecycle methods” that you can override to run code at particular times in the process.
- componentWillMount
- componentDidMount
- componentWillUpdate
- componentDidUpdate
Ajax w react
import React from 'react';
import axios from 'axios';
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
tweets: []
}
}
componendDidMount() {
axios.get('http://some-server.com/tweets')
.then(response => this.setState({tweets: response.data}));
}
render() {
return (
<div>
{this.state.tweets.map(t => <Tweet {...t} />)}
</div>
);
}
}