React - Wprowadzenie
Mateusz Pokora
Kamil Piotrowski


Dołącz do nas!
Wyślij wiadomość na jobs@binarapps.com
BinarApps sp. z o.o.
Piotrkowska St. 99
90-425 Łódź, Poland
O mnie

Mateusz Pokora
Od 5 lat zajmuje się frontend developmentem. Aktualnie pracuje w firmie Binar::Apps. Fan reacta i funkcyjnego programowania.
twitter: @pokorson
reactiflux: Vrael

React
- nie jest frameworkiem
- biblioteka do zarządzania UI, widokiem
- minimalne API
React - komponenty
Staramy się wydzielić jak najmniejsze i jak najbardziej reużywalne części naszych widoków
- formularz
- lista
- element-listy
- przycisk
- input
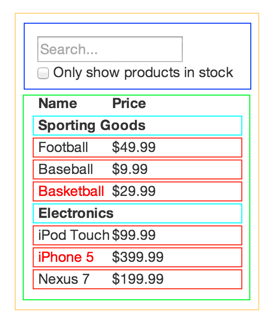
"Thinking in react components"

źródło: http://shripadk.github.io/react/img/blog/thinking-in-react-components.png
create-react-app
startowy projekt do react, 0 konfiguracji
npm install -g create-react-app
create-react-app 4dev-twitterReact - komponent
// import biblioteki React
import React from 'react';
// Stworzenie klasy komponentu
// Komponenty dziedziczą z React.Component
class App extends React.Component {
// Każdy komponent musi mieć funkcje render
// jest ona odpowiedzialna za to jak nasz
// komponent będzie prezentowany na stronie
render() {
const name = "My Name";
// JSX pozwala na tworzenie w przyjazny sposób html
// wewnątrz javascript. Możemy osadzać kod javascript wewnątrz {}
return (
<div className='App'>
<header className='App-header'>
<img src={logo} className='App-logo' alt='logo' />
<h1 className='App-title'>Welcome to React</h1>
</header>
<p className='App-intro'>
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
)
}
}React - JSX
- możemy osadzać javascript wewnątrz {}
- class -> className
- style CSS pisane jako obiekt oraz "-" zamienione na camelCase (font-size -> fontSize)
- podpinanie eventów onClick, onChange, onFocus
- ** W wersji 15 komponent musi zwrócić jeden root element **
React - JSX
<div>
<h2 style={{ fontSize: 20, padding: 0 }}>Product form</h2>
<label>{labelName}</label>
<span>random: {Math.random()}</span>
<button onClick={this.addProduct}>Add product</button>
</div>React - state
class TweetsView extends React.Component {
constructor(props) {
this.state = {
tweets: []
};
}
render() {
return (
<div>
<ul>tweets: {this.state.tweets.map(t => <li>{t.title})}</ul>
</div>
)
}
}React - setState
class TweetsView extends React.Component {
constructor(props) {
this.state = {
tweetName: ''
};
}
updateTweetName(e) {
this.setState({ tweetName: e.target.value });
}
render() {
return (
<div>
<label>tweetName:</label>
<input value={this.state.tweetName} onChange={this.updateTweetName} />
</div>
)
}
}Immutable data structures
// bad
var arr = [1, 2, 3];
arr.push(4);
console.log(arr) // => [1, 2, 3, 4]
var user = {
name: 'Test user'
}
user.name = 'New name';
// good
var arr = [1, 2, 3];
var arr2 = arr.concat(4);
console.log(arr) // => [1, 2, 3]
var user = {
name: 'Test user'
}
var updatedUser = Object.assign({}, user, { name: 'New name' });React - props
class TweetsList extends React.Component {
render() {
return <ul>{this.props.tweets.map(t => <li>{t.title}</li>)}</ul>
}
}
class TweetsView extends React.Component {
render() {
return (
<div>
<TweetsList tweets={this.state.tweets} />
</div>
)
}
}React - defaultProps
class TweetsList extends React.Component {
render() {
return <ul>{this.props.tweets.map(t => <li>{t.title}</li>)}</ul>
}
}
TweetsList.defaultProps = {
tweets: []
};
class TweetsView extends React.Component {
render() {
return (
<div>
<TweetsList tweets={this.state.tweets} />
</div>
)
}
}React - propTypes
import PropTypes from 'prop-types';
class TweetsList extends React.Component {
render() {
return <ul>{this.props.tweets.map(t => <li>{t.title}</li>)}</ul>
}
}
TweetsList.propTypes = {
tweets: PropTypes.array.isRequired
};npm install prop-types --save
React - dev tools
Rozszerzenie do przeglądarek pomagające przy debugowaniu React
React - life cycle
Each component has several lifecycle methods” that you can override to run code at particular times in the process.
- componentWillMount
- componentDidMount
- componentWillUpdate
- componentDidUpdate
Ajax w react
import React from 'react';
class TweetsView extends React.Component {
constructor(props) {
super(props);
this.state = {
tweets: []
}
}
componendDidMount() {
fetch('http://some-server.com/tweets')
.then(response => this.setState({tweets: response.data}));
}
render() {
return (
<div>
<TweetsList tweets={this.state.tweets} />
</div>
);
}
}Gdzie szukać wiedzy?
- Oficjalna dokumentacja React
- reactiflux - discord forum
- Mark Erikson react/redux links https://github.com/markerikson/react-redux-links