Progressive web apps
http://gs.statcounter.com/platform-market-share/desktop-mobile-tablet/worldwide/2016
Mobile vs Desktop 2016
Progressive Web Apps are experiences that combine the best of the web and the best of apps. They are useful to users from the very first visit in a browser tab, no install required.
What is a Progressive Web App?
Progressive - Works for every user, regardless of browser choice because it's built with progressive enhancement as a core tenet.
Responsive - Fits any form factor: desktop, mobile, tablet, or whatever is next.
Connectivity independent - Enhanced with service workers to work offline or on low-quality networks.
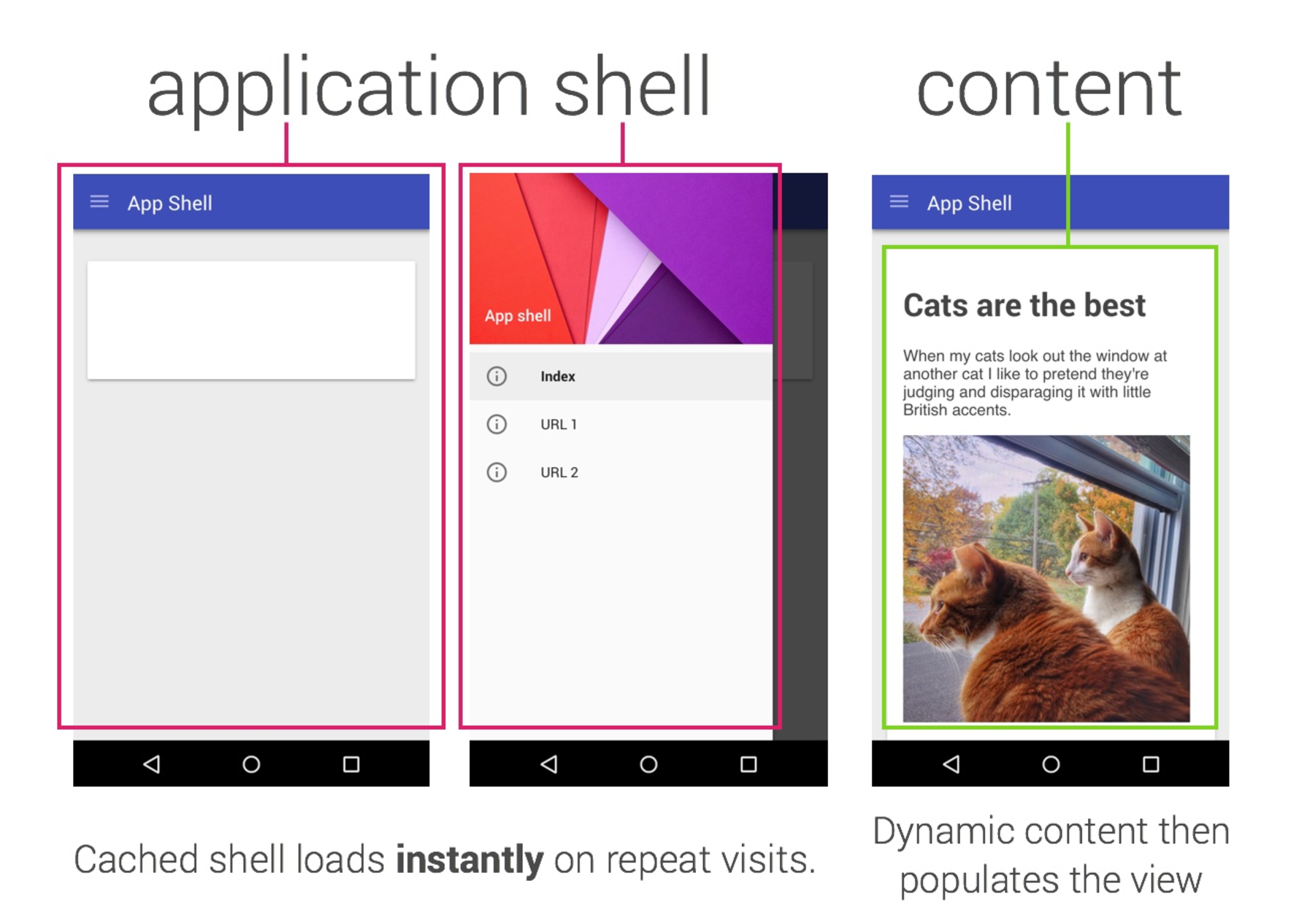
App-like - Feels like an app, because the app shell model separates the application functionality from applicationcontent .
What is a Progressive Web App?
Fresh - Always up-to-date thanks to the service worker update process.
Safe - Served via HTTPS to prevent snooping and to ensure content hasn't been tampered with.
Discoverable - Is identifiable as an "application" thanks to W3C manifest and service worker registration scope, allowing search engines to find it.
Re-engageable - Makes re-engagement easy through features like push notifications.
Installable - Allows users to add apps they find most useful to their home screen without the hassle of an app store.
Linkable - Easily share the application via URL, does not require complex installation.
Jak to osiągnąć?

- podział kodu aplikacji na małe części i ładowanie tylko potrzebnych rzeczy
- cachowanie plików przez przeglądarkę
- http2 używa kompresji headerów przez co przesyłanie wielu plików nie jest tak kosztowne
- asynchroniczne ładowanie skryptów