INtroduction
Chelsea Larsson
&
V. Srivastava
to
An
with


How to navigate
Sections go across, content goes down
Welcome
You are at the best party
Day one
Day two
12pm - 3pm CT
12pm - 3pm CT
Welcome
The basics
Mechanics
Welcome
Mapping
Meaning

Be here now
Questions?
#workshop-intro-questions
What's your fave sandwich?
#workshop-intro-studyhall
Mechanics
Mapping
Meaning
Mechanics
Mapping
Meaning
Basics

The basics
what is content design and why do we need it?
#workshop-intro-studyhall
The principled use of language and design to guide humans through a user experience.
Content Strategy Information Architecture User Experience User Interface Accessibility Search Engine Optimization Analytics Metadata Wireframes User Flow Prototyping Copywriting Microcontent Usability Testing Responsive Design Interaction Design Conversion Rate Optimization Visual Design Mockup Sitemap Typography Persona Navigation Design Content Management System Web Development Graphic Design Brand Voice Listicle Infographics Navigation Readability Video Content Interactive Content Podcasting E-books Webinars Social Media Content Viral Content Static Content Dynamic Content User-Centered Design Call to Action Landing Page Content Marketing Audience Segmentation Digital Strategy Hyperlink Multimedia HTML CSS JavaScript Mobile-First Design User Research Content Audit Keyword Research Meta Tags Information Design Web Design Text Editor Brainstorming Iteration A/B Testing Front-End Development Back-End Development Visual Hierarchy Images Photos Icons CTAs Buttons Grids Widgets Headers Footers Sidebars Pop-Ups Forms Links Galleries Menus Sliders Breadcrumbs Tables Lists Frames Read
Tools or Software
we won't be talking about
Technique and mindset
Instead let's talk
Mechanics
Mapping
Meaning
Break time
Don't forget to hydrate today
Mechanics

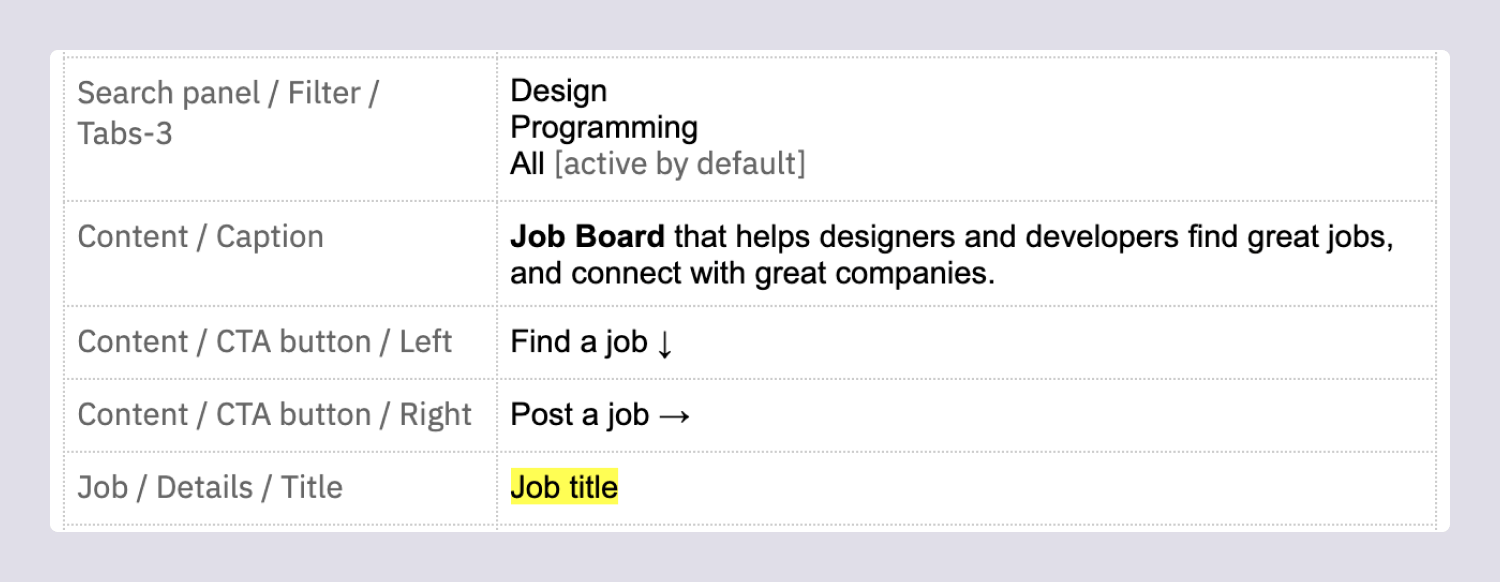
Heading
Subheading
Subheading
Description or body copy. Sometimes you'll see "Lorem ipsum" as a placeholder and it looks like Latin text: "dolor sit amet, consectetur adipiscing elit, sed do eiusmod" and so forth
Description text
a.k.a body copy
Call to action
Label
Call to action
The words you write are often called "strings"
Hover to see categories


Add to cart
Add to carter
New
Ugly sweater
The one you don't need
Hot sweater
The one you must have
New arrivals
We have searched high and low for the most unique pieces to add to your wardrobe. Browse our selection below and buy stuff. Buy all of it.
Label
Newer
Let's write
some strings
#workshop-intro-studyhall

Heading
Subheading
You're being asked to write the text here
Let's write
some strings
#workshop-intro-studyhall


Slack
Notion
Google docs

What's a tooltip?
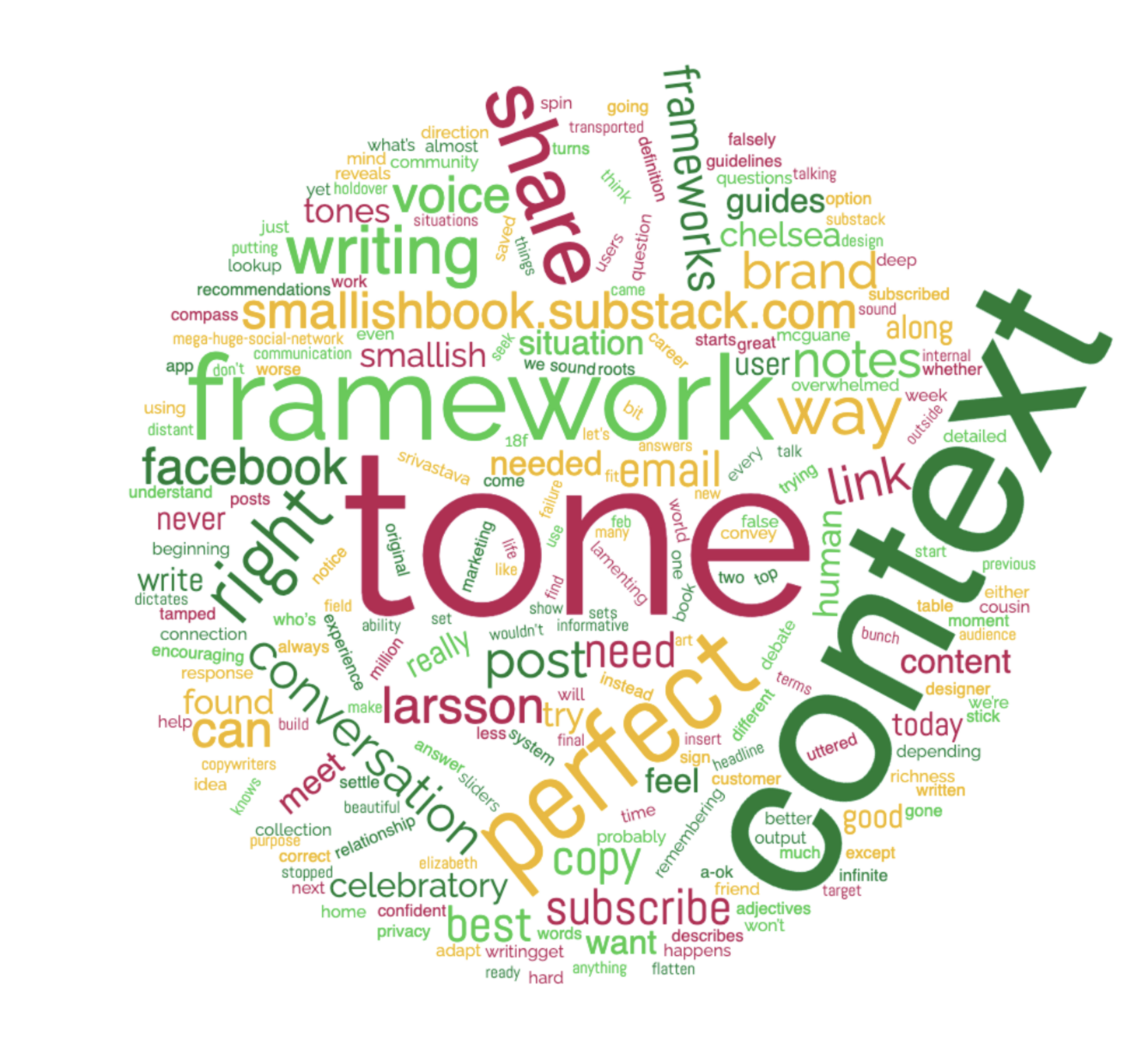
GRI™ Key drivers
grikeydrivers.ninja
This tag cloud gives you a quick and visual way to identify the key drivers that are affecting your GRI. The larger the word the higher the volume of reviews, the darker the green the more positive the rating, the darker the red the more negative the rating and the darker the orange the higher end of the neutral scale the rating is. Each word is clickable and will take you directly to the detalls of that particular driver.



This tooltip is a little too long.
Let's write
a tooltip
#workshop-intro-studyhall
20 minute Group activity
Turn on your camera
Introduce yourself
Choose a presenter
Discussion
You will be asked to solve "Canaries"
Break time
We'll see you real soon.
Mechanics
Lightning Round
Lightning Round
Principles
Style guide
Voice
Partners
Consistent
Cohesive
Clear
-
Principles • Style guides • Partners • Voice and tonE
Consistent
Cohesive
Clear
Standards
Use the active voice
Terminology
“Website” instead of “web page”
Grammar
No periods ever
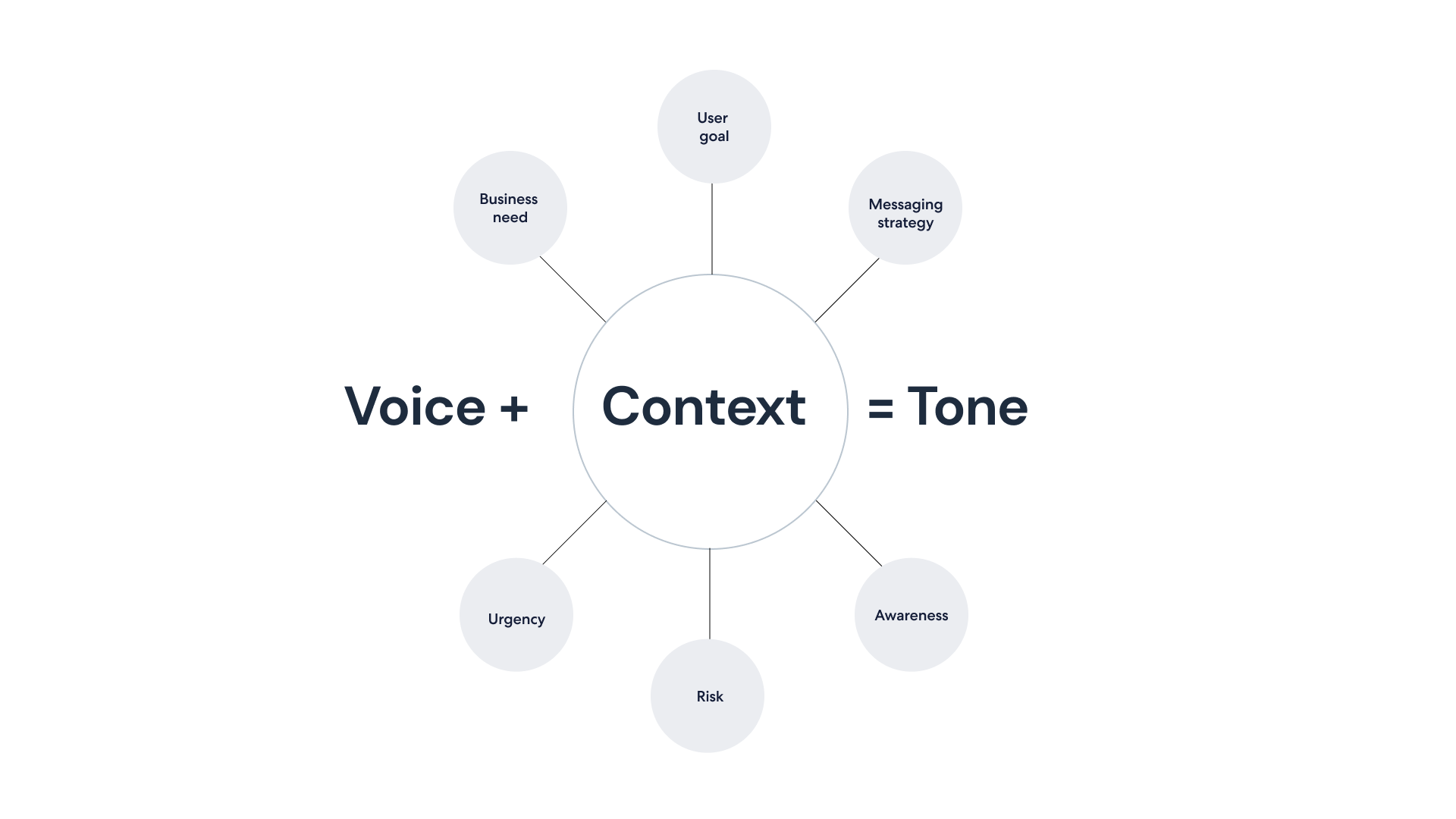
Voice and tone
Be "phunky" but not funky
-
Principles • Style guides • Partners • Voice and tonE
-
Principles • Style guides • Partners • Voice and tonE
UX Designer
Product manager
Software engineer
Localization
Marketing





-
Principles • Style guides • Partners • Voice and tonE
The user




UX Designer
Product manager
Software engineer
Localization
Marketing


-
Principles • Style guides • Partners • Voice and tonE
Voice comes from practice
-
Principles • Style guides • Partners • Voice and tonE
Howdy Partners, it's a darn-tootin pleasure to meet you at this here training!
Watch yourself, Partner. I don't like the looks of these here exercises -- make a run for it before these city slickers put us to work!
Same voice
Different tone




HomeworK
Questions
-
See you tomorrow at 12pm CT
-
Check #workshop-intro-studyhall for today's materials
INtroduction
Chelsea Larsson
&
V. Srivastava
content design
to
An
with
Day one
Day two
12pm - 3pm CT
12pm - 3pm CT
Welcome
The basics
Mechanics
Welcome
Mapping
Meaning
HomeworK

What does practicing
content design
mean to you?
What does practicing
content design
mean to you?
Mapping
All writing is to guide
Experience maps
Concept maps
Experience maps
The how and when
User journey flow

Source: Miro
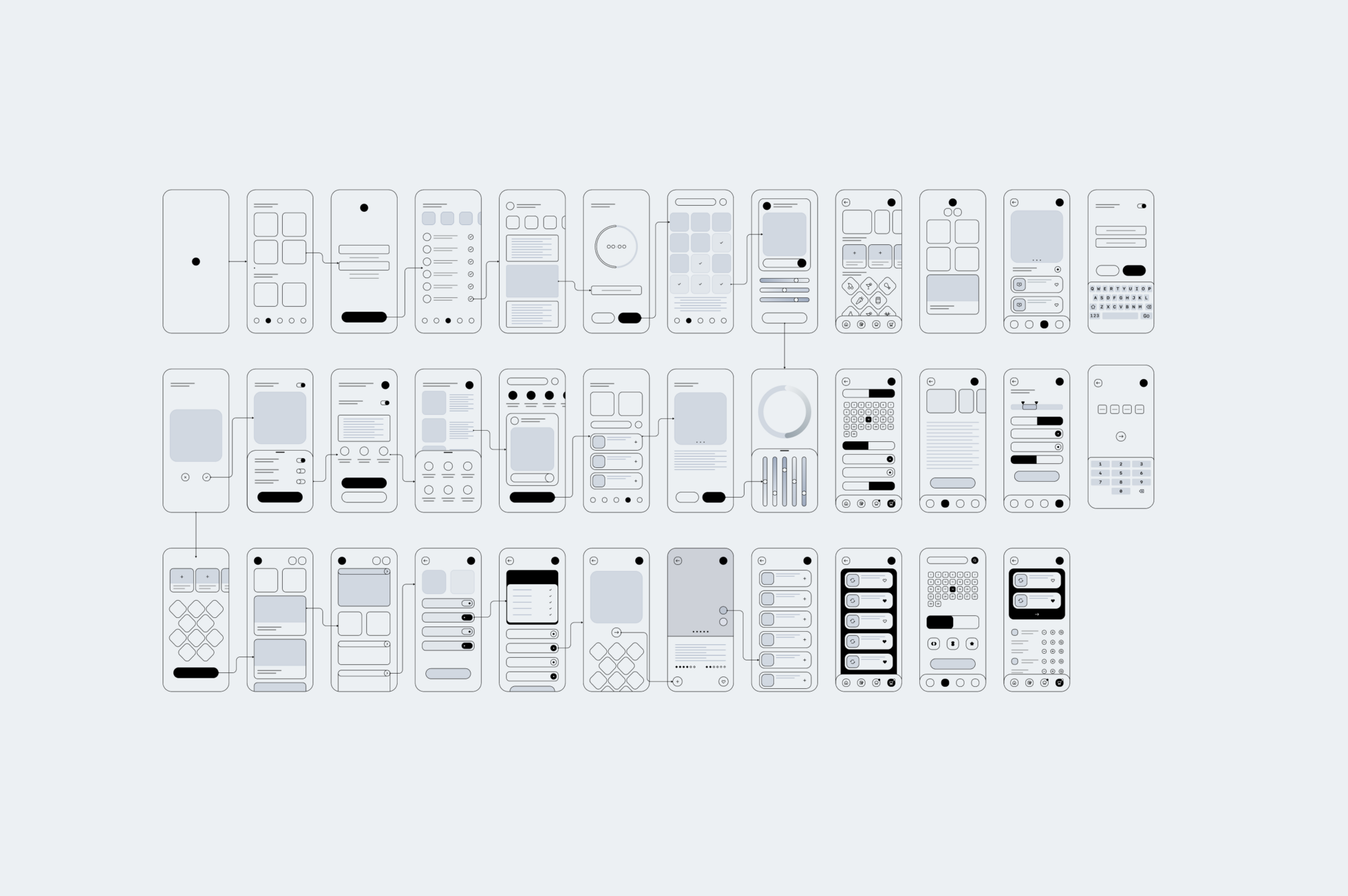
Wireframes

Source: Figma
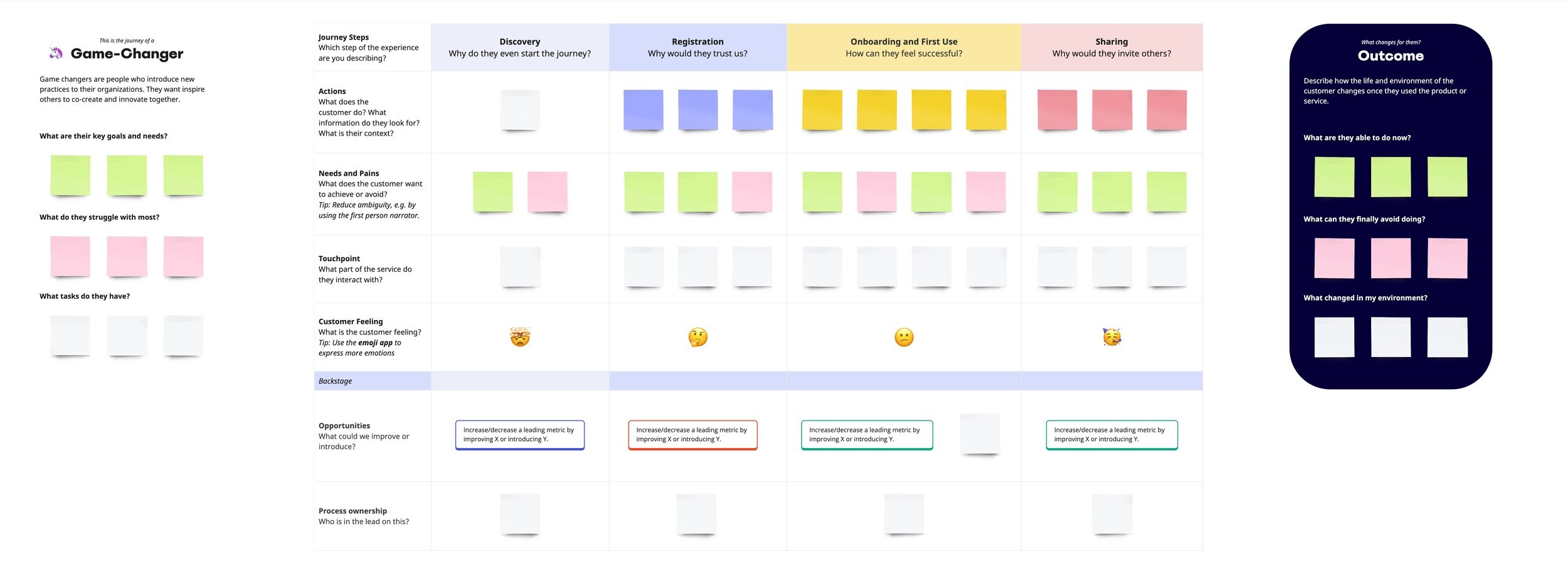
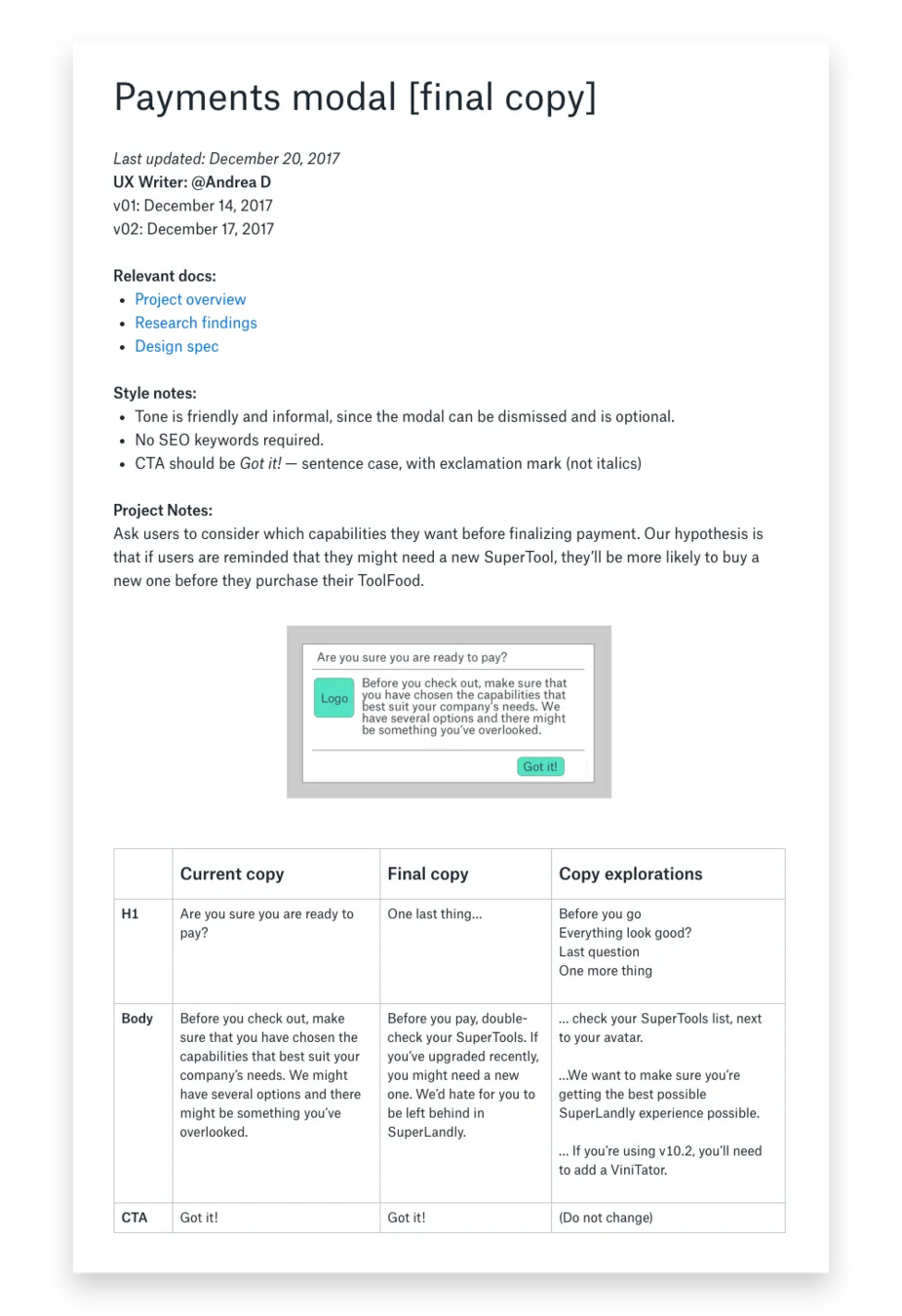
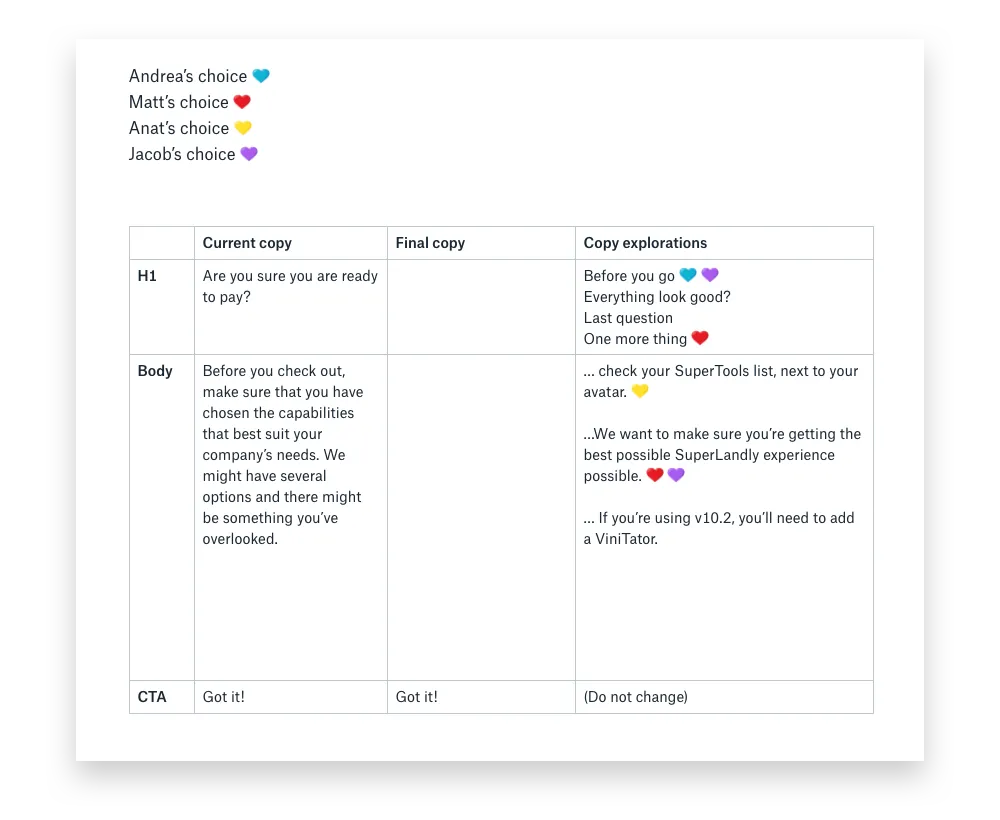
Content docs


Source: The unforgettable Andrea Drugay on Medium, "How to improve your design process with copy docs"
wot's the diff?
#workshop-intro-studyhall
Map an Experience
Your Typical Morning
WAKE UP
BATHROOM
WORK OUT
HAVE
EXISTENTIAL
CRISIS
Discussion
CONTENT DOC • COD TNEtNOC

Reverse map
Discussion
Break time
Breaks are conducive to learning and snacks.
Concept maps
The what and why

Example of a concept map
Ontology
Taxonomy
Information architecture
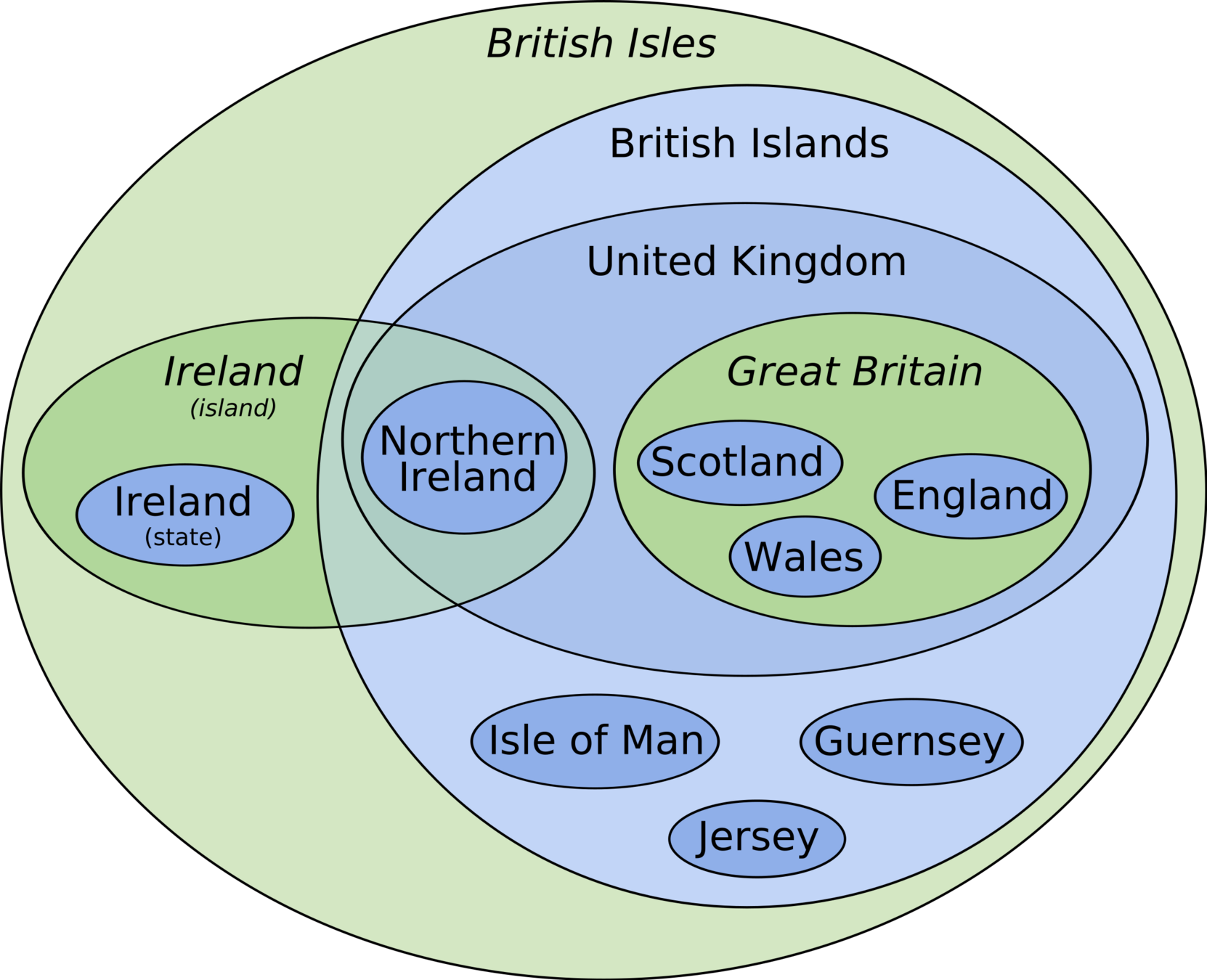
Ontology








What are these things? How are they related?
Ontology








fructus magna
Legumen aureum
Glaucus extranaturalis
Pomum rubrum
Radix magniloquens
Pomum russtellaris
Pullus deliciosus
Amplus radix
Scientific names act as a placeholder
Ontology








3 days
7 days
7 days
48 days
12 days
3 days
5 days
9 days
Ripening time in days relates the items to one another
Ontology








3 days
48 days
12 days
3 days
9 days
7 days
7 days
5 days
Shorter
Longer
Diving things into groups helps us make sense of them
Taxonomy








Organic, local
Organic, not-local
Trash
Groups is how we form taxonomies








Sweet
Sour
Spicy








Information architecture
Making it make sense to the user
New
On sale
Organic



-
Mechanics
-
Mapping
-
Experience maps
-
Concept maps
-
Ontology
-
Taxonomy
-
Information architecture
-
-
Recap
-
-
Secret pop quiz
-
Meaning
Name that map
#workshop-intro-studyhall

A) Content doc
B) Information architecture
3) User journey
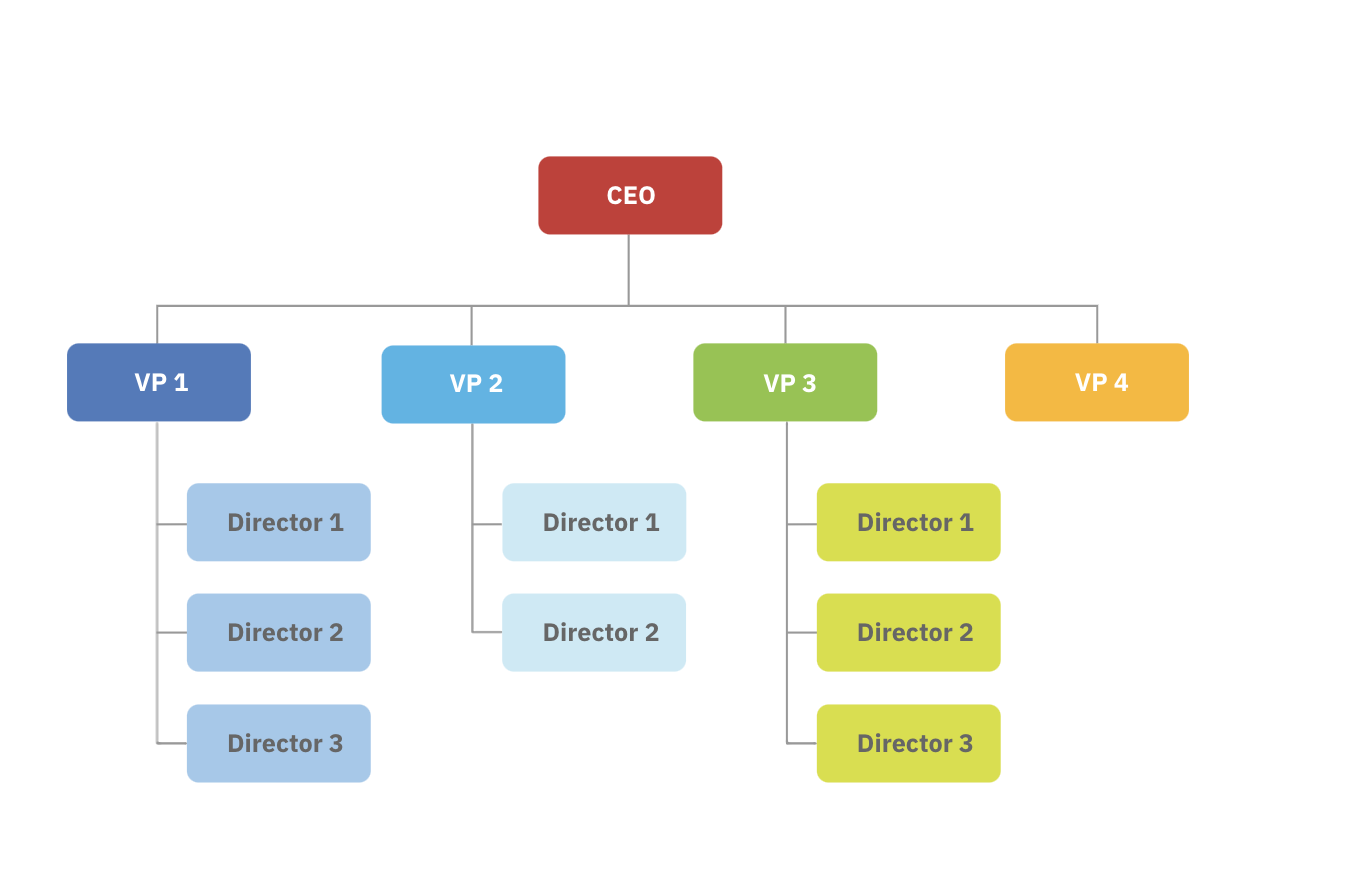
What kind of concept map is an org chart?

What kind of experience map is this?

Source: Smashing Magazine
Explain like I'm five (ELI5)
Get on the mic
Questions
Break time
Grab five books (or five somewhat related objects with words on them)
Book sort
Divide them in two categories
Sort them by size or length
Order them so that their titles make a story
Meaning
7-38-55
HYGGE



Moving beyond words
Stories are how words enable understanding
roll your own story
-
A character who wants something
-
Some conflict in that character's way
-
A setting where this conflict happens
-
A resolution to the tension created by conflict
Story share
#workshop-intro-studyhall
Journey to the realm of meaning

INtroduction
Chelsea Larsson
&
V. Srivastava
content design
to
An
with