Meteor 1.3
Introduction
Keeping the 'wow'
+ adding clarity
Viable for Large Scale App
Alignment with JS
Alternative backends
Better
Application
Testing
More open for contribution
ES2015 / ES6
100% built in support in Meteor
without any transpiler

var vs let
const
//cannot change constant
const PI = Math.PI;
PI = 123;var type = 'grizzly';
while(true){
var type = 'polar';
console.log(type);
break;
}
console.log(type);
polar, polar
polar, grizzly
Error!
let type = 'grizzly';
while(true){
let type = 'polar';
console.log(type);
break;
}
console.log(type);//great for initiating 3rd library
const moment = require('moment');Class/Extends vs Function/Prototype
class Bear {
constructor(){
this.type = 'bear';
}
says (say){
console.log(this.type + ' says ' + say);
}
}
class Grizzly extends Bear {
constructor(){
super();
this.type = 'grizzly'
}
}
let bear = new Grizzly();
bear.says('growl');
Output grizzly says growl
Template Strings
let bear = 'grizzly';
let says = 'growls';
console.log(`the ${bear} says ${says}`);let bears = `
grizzly
polar`;
console.log(bears);the grizzly says growls
grizzly
polar
Arguments
function bear(type){
type = type || 'grizzly';
console.log(type);
}
bear();function bear(...types){
console.log(types);
}
bear('polar','grizzly');['polar','grizzly']
grizzly
function bear(type = 'grizzly'){
console.log(type);
}
bear();grizzly
Default Param
Array Parameter
Modules
magic global
-
load order
-
dependency management
-
performance optimization
Import / Export modules to accomplishes:
class TodosCollection extends Mongo.Collection {
insert(doc, callback) {
ourDoc.createdAt = ourDoc.createdAt || new Date();
return super(doc, callback);
}
}
export default Todos = new TodosCollection('Todos');Splitting files into modules
// This defines a starting set of data to be loaded if the app is loaded with an empty db.
import './fixtures.js';
// This file configures the Accounts package to define the UI of the reset password email.
import './reset-password-email.js';
// Set up some rate limiting and other important security settings.
import './security.js';
// This defines all the collections, publications and methods that the application provides
// as an API to the client.
import './register-api.js';//named exports
export const CATURDAY = 'Saturday';
export function catLoaf() {};
//exporting our toys array as catToys
let toys = [ 'yarn', 'feather', 'catnip' ];
export { toys as catToys };import CATURDAY from '/server/modules/catStuff.js'
import catToys from '/server/modules/catStuff.js'
// Importing a default export. .js is implied on filenames so we
// can omit it while importing.
import laserPointer123 from './modules/laser-pointer';
// Importing named exports.
import { CATURDAY, catLoaf, catToys } from './modules/cat-stuff';main.js
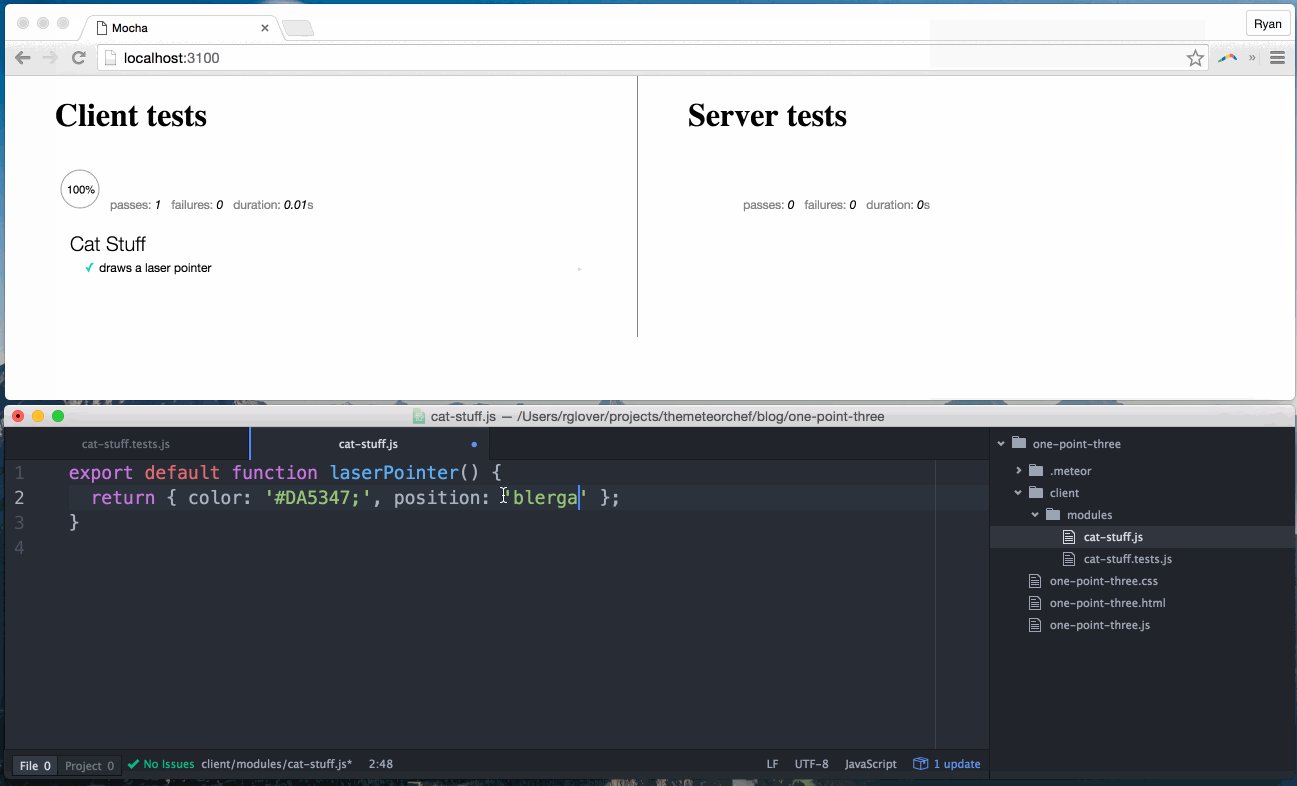
/server/modules/catStuff.js
export default function laserPointer() {
return { color: '#DA5347;'};
}
const function eatSleepPlayRepeat () {};
export { eatSleepPlayRepeat as default };/modules/laser-pointer.js
Mobile
-
Updated to latest Cordova
-
WKWebView: Far better performance for iOS8 & 9
-
Better hot-code push
-
Fallback if code error
-
Incremental file updates
-
Testing
Official test in place of Velocity
- has .test extension
- can be placed anywhere
- unit test, integration test, acceptance test, load test
- https://github.com/meteor/guide/blob/testing-modules-content/content/testing.md
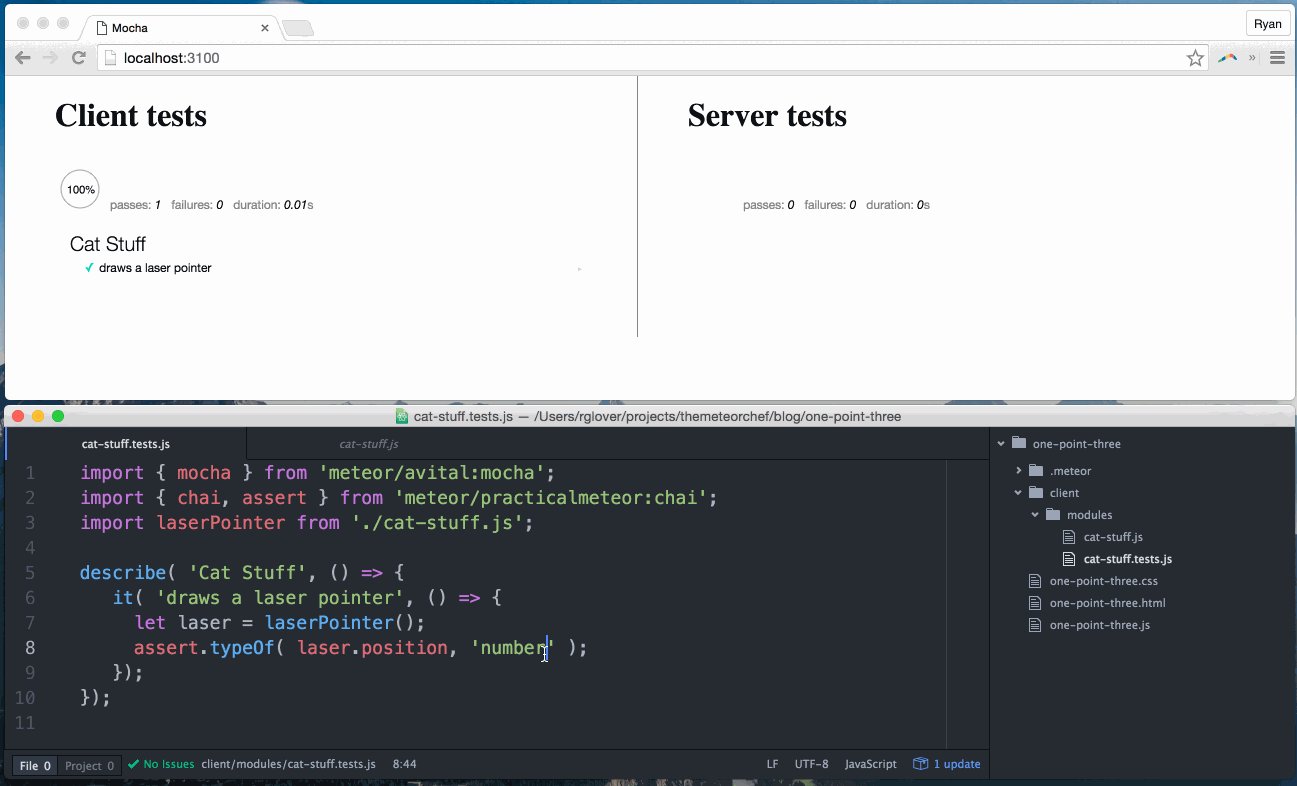
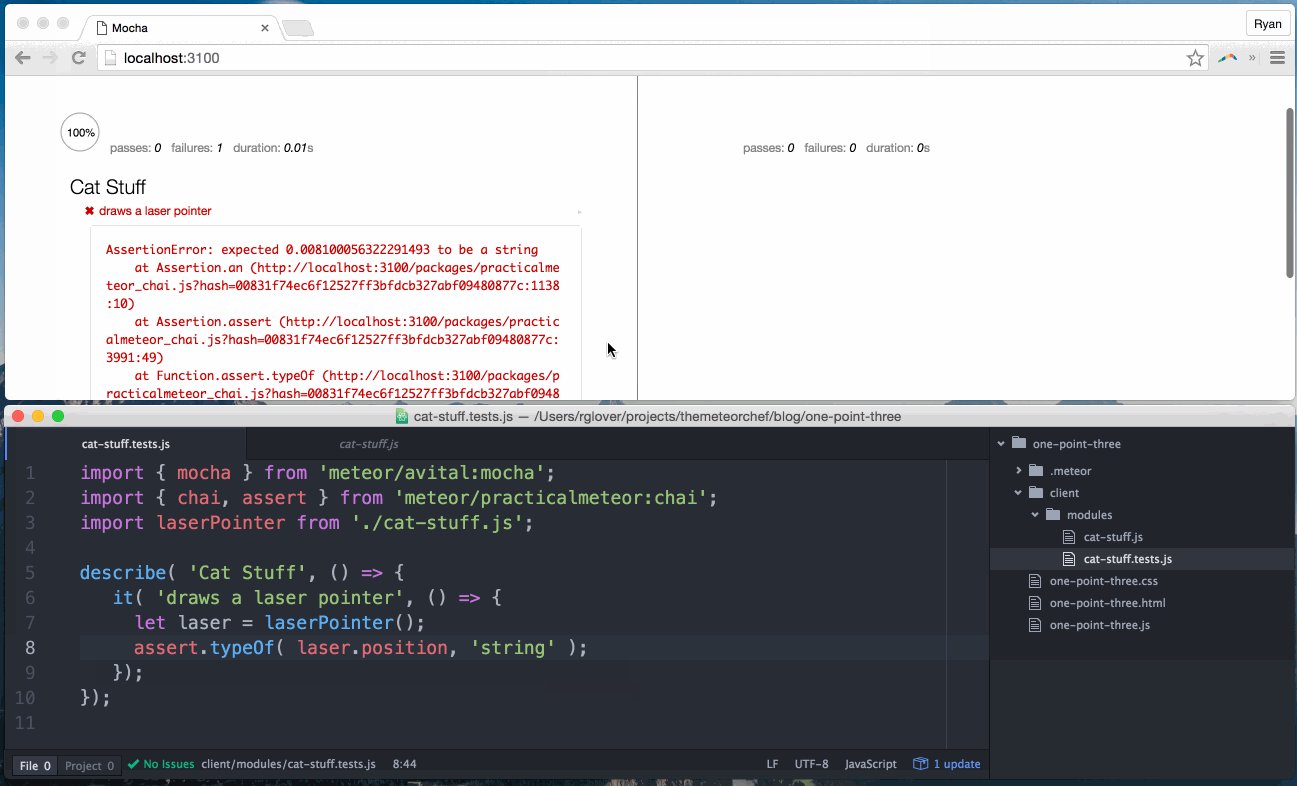
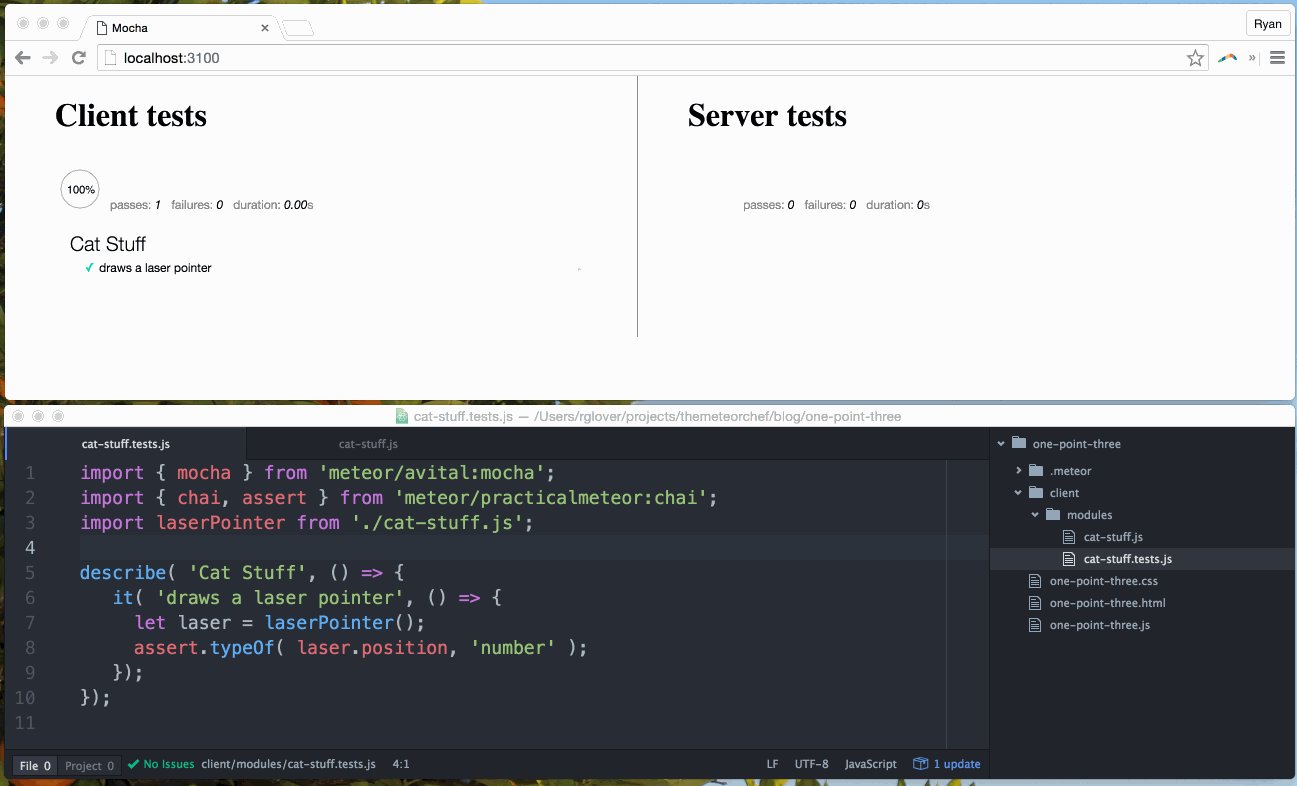
///CLIENT/MODULES/CAT-STUFF.TESTS.JS
import { mocha } from 'meteor/avital:mocha';
import { chai, assert } from 'meteor/practicalmeteor:chai';
import laserPointer from './cat-stuff.js';
describe( 'Cat Stuff', () => {
it( 'draws a laser pointer\'s position as a number', () => {
let laser = laserPointer();
assert.typeOf( laser.position, 'number' );
});
});meteor test --driver-package avital:mocha --port 3100

Example
const countLists = () => {
browser.waitForExist('.list-todo');
const elements = browser.elements('.list-todo');
return elements.value.length;
};
describe('list ui', () => {
beforeEach(() => {
browser.url('http://localhost:3000');
});
it('can create a list @watch', () => {
const initialCount = countLists();
browser.click('.js-new-list');
assert.equal(countLists(), initialCount + 1);
});
});View Layers
Your choice of view layers




Syntax
- Blaze uses an easy-to-learn Handlebars-like template syntax, with logic like {{#if}} and {{#each}} interspersed in your HTML files.
- React uses JSX, with which you write your HTML in JavaScript.
- Angular uses HTML with special attribute syntax for logic and events.
- React and Angular enforce a better component structure, which makes developing larger apps easier.
Community
- Blaze has many full-stack Meteor packages on Atmosphere, such as useraccounts:core and aldeed:autoform.
- React has 41k stars on Github and 13k npm libraries.
- Angular has 11k stars on Github and 4k npm libraries.
Performance
- Angular and React have had more performance optimization work put into them than Blaze and in general will perform better.
- However, there are some cases when Blaze does better (for instance an {{#each}} over a changing cursor).
- One test benchmarks Angular 2 as the best, followed by React and Angular 1, followed by Blaze.
npm integration
- npm install react react-dom
- npm install moment
- atmosphere wrapper
- meteorhacks:npm
Prior to 1.3
Meteor 1.3
What about Atmosphere?
In the future, there will be a time when all packages will be migrated to npm, but currently there are benefits to both systems
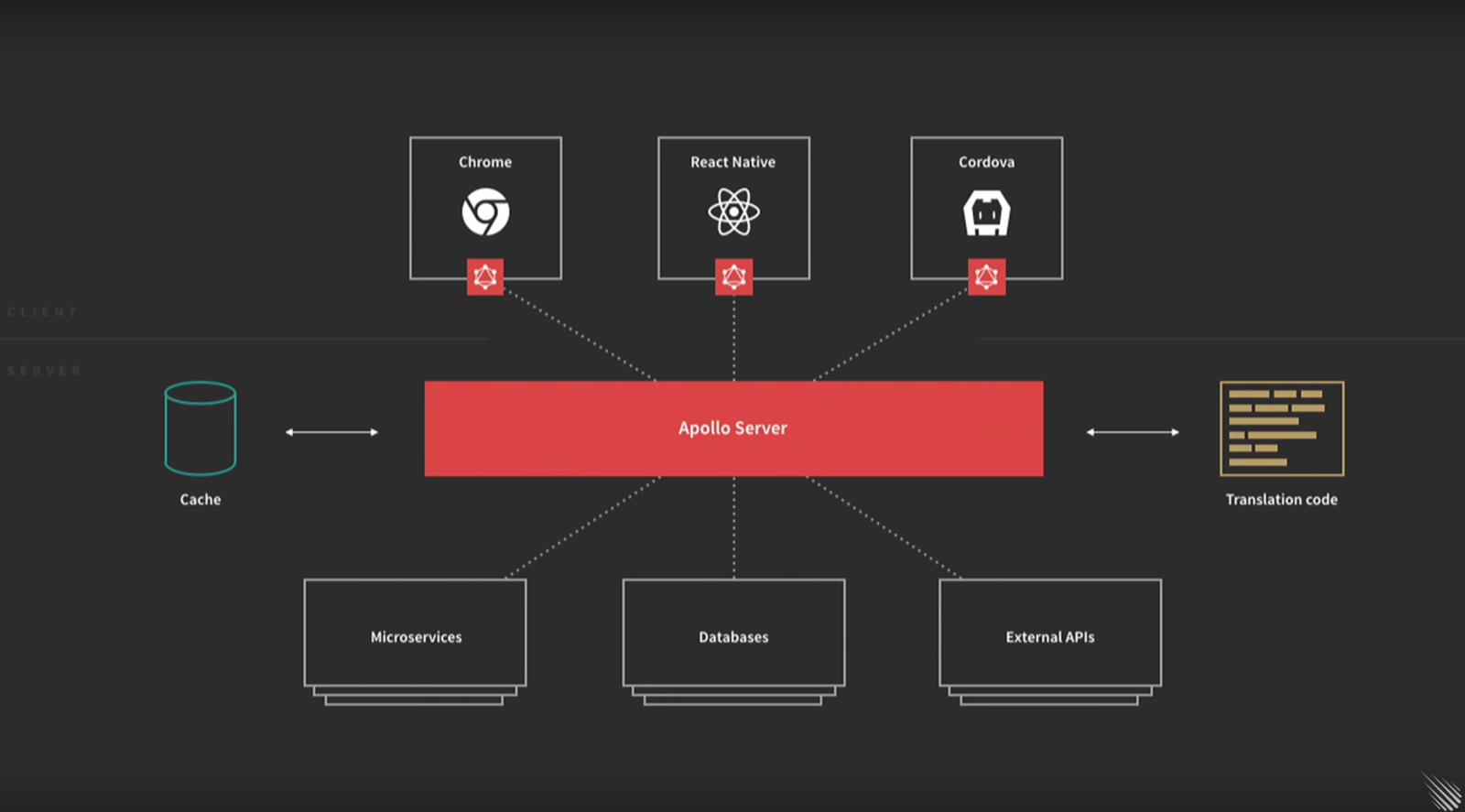
Data back-end
- Any backend
- Any client
- Any language

Apollo Architecture



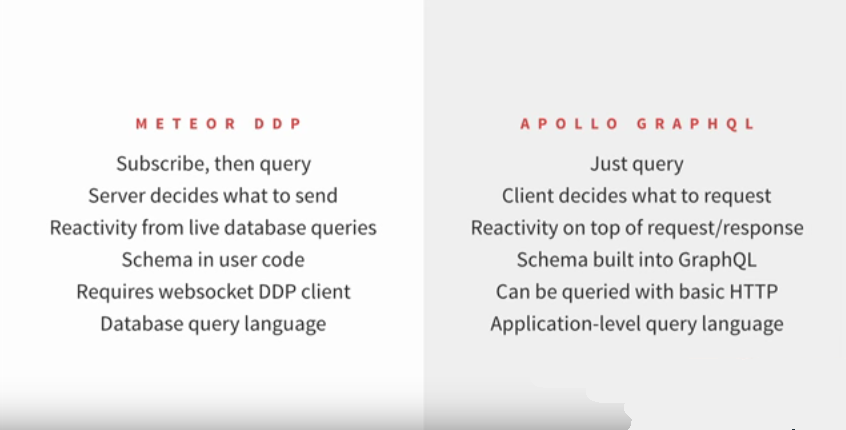
DDP vs Apollo GraphQL
Whats next ..
Meteor Guide
- Available at http://guide.meteor.com/
- Fully updated to 1.3
- recommendations & best practices
- structuring your modules
- designing database schemas
- picking the right UI abstractions
1.3 Migration Notes
- Available at http://guide.meteor.com/1.3-migration.html
Video Tutorial
Kahoot Quiz Time!
- 7 questions in total
- All questions are given 20 seconds!
Gloria Voucher
- Use real names
- 1st place
- Answers all questions correctly
