Angular, what's coming next
NgVikings 2018

Wassim Chegham
@ManekiNekko

Exciting things in 2018
🎉🎊✨ for Angular ✨🎊🎉
@ManekiNekko




Core Team Member
Angular Universal
Google Developer Expert
Angular & Google Assistant
ESM Modules Core Team
Node.js Foundation

Co-author
Angular Compodoc



also...



SFEIR
Developer Advocate Engineer

let's chat IRL








@manekinekko
check me out at

@ManekiNekko
Bazel
Schematics
CDK
Observables
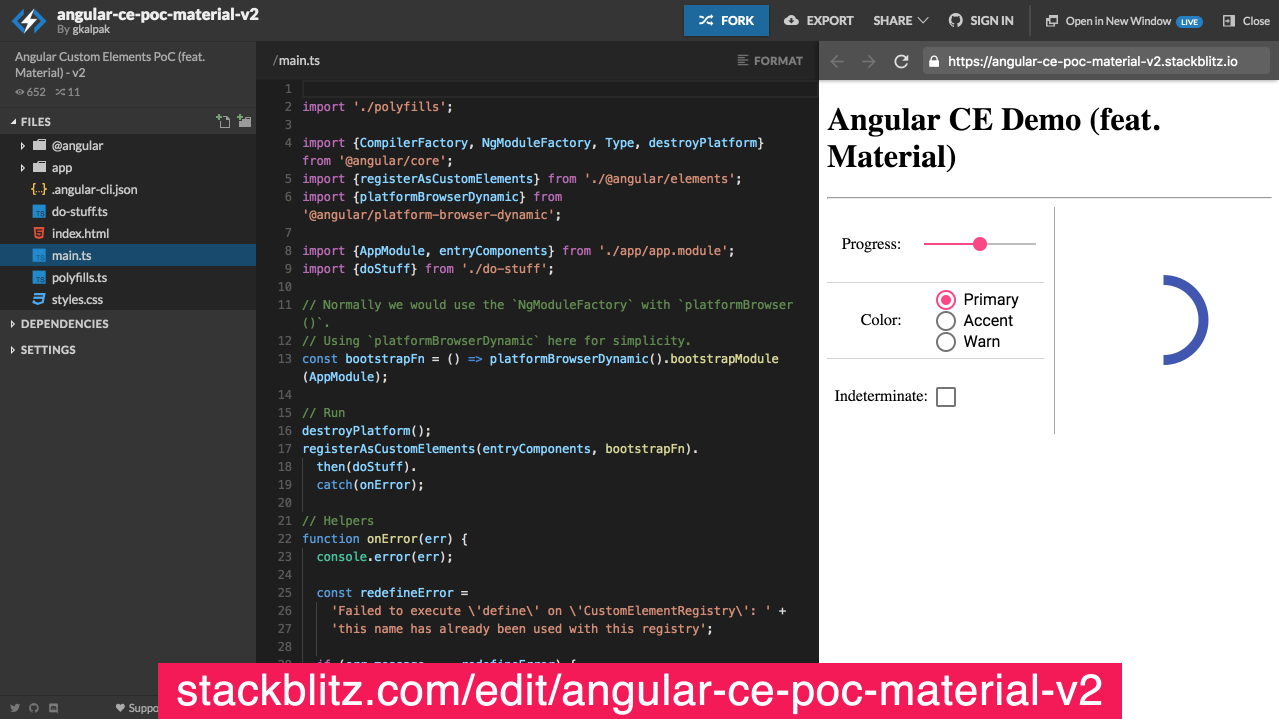
Angular Elements
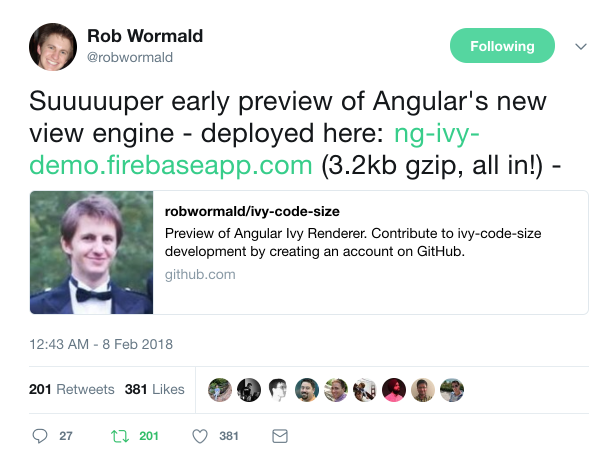
NgIvy






Bazel:
Build like Google
@ManekiNekko
Benefits of Bazel
SPEED
SCALE
POLYGLOT
Fully incremental, Local & distributed caching and parallel execution
Multi or Monorepo, Any size codebase and Any size group
TypeScript, Go, Java, SASS..., Windows, MacOS and Linux
Now, built with

@ManekiNekko
Angular/Bazel Current Status
Fast development round-trip (~2sec SLO)
Bundling via Rollup/Uglify
Use libraries across apps

Angular/Bazel Roadmap
Packaging for Angular libraries
Code-splitting — Lazy Loading

@ManekiNekko
Early adopters?
@ManekiNekko
Schematics:
Extend Angular CLI
@ManekiNekko
Scaffold. Generate. Build. Repeat.

Schematics: Custom CLI template for your project

Defaults
Extend
Replace

@ManekiNekko
ng update (CLI v1.7+)

Tutorial on blog.angular.io

Component Dev. Kit:
UI Components Building Blocks
@ManekiNekko
Tutorial on blog.angular.io

Observables as a Standard: Streams everywhere
@ManekiNekko



We all are Observable developers
Angular
RxJS
NgRx

@ManekiNekko
Unify across libraries
Benefits of Standardization
Ship less code to browser
Less polyfills

Useful Out Of The Box
.map()
.filter()
.takeUntil()
@ManekiNekko
Process DOM events in a standard way
document
.querySelector("#img")
.on("load")
.subscribe(e => { ... })
@ManekiNekko
Star/Watch the issue (#544)
Reach out to your dev community
Help make Observables a Standard in the DOM


Angular Elements:
Angular as Custom Elements
@ManekiNekko
HTML Templates
HTML Imports
Shadow DOM
Custom Elements
Part of the Web Components specifications

Angular Elements
Angular
Component
Custom
Element
➠

@ManekiNekko
Can you spot the Angular Element? *

<cheese-burger>
<hamburger-buns ketchup="2ts">
<lettuce-leaf></lettuce-leaf>
<pickled-cucumber></pickled-cucumber>
<chili-pepper></chili-pepper>
<caramelized-onion></caramelized-onion>
<bacon-strips cooked="true"></bacon-strips>
<american-cheese slice="2"></american-cheese>
<ground-beef pound="1"></ground-beef>
</hamburger-buns>
</cheese-burger>* You can't.
Angular
Component
Custom
Element
Angular Elements

@ManekiNekko
Registering Components as Custom Elements

registerAsCustomElements([SearchComponent], () =>
platformBrowserDynamic()
.bootstrapModule(SearchModule)
);
@ManekiNekko
1. Proof of concept
2. Use in angular.io
3. Release
Status & Roadmap

http://bit.ly/vo-ng-element
ngIvy:
Angular's new Renderer
@ManekiNekko
Goals

Smaller Size
Simpler Debugging
Faster Compilation
Non-Breaking Changes
Roadmap

🖐 Hello World <5kB
🦄 API Compatible
🏋️♀️ Internal Validation
😃 Release
Faster Builds with Bazel
Extend CLI with Schematics
UI Components with CDK
Observables as a Standard
Angular Components as CE
Faster Renderer: ngIvy






v6.angular.io